通用权限管理框架
AppBoxPro - 细粒度通用权限管理框架(可控制表格行内按钮)源码提供下载
特别声明:
提供的源代码已经包含了 AppBoxPro 的全部源代码,用 VS2012 打开项目后,直接 Ctrl+F5 可以运行起来(默认使用VS自带的LocalDB数据库)。
FineUIPro是商业程序,仅包含v1.7.0公测版的DLL;当然你也可以自行把 FineUIPro 换成 FineUI(开源版),开源版下载地址。
AppBoxPro 是基于 FineUIPro 和 Entity Framework 的通用权限管理框架,包括用户管理、职称管理、部门管理、角色管理、角色权限管理等模块。
之前我曾经写过文章介绍AppBox,不过主要集中在 EntityFramework的使用上:
- AppBox_v2.0完整版免费下载,暨AppBox_v3.0正式发布!
- AppBox升级进行时 - 拥抱Entity Framework的Code First开发模式
- AppBox升级进行时 - 扁平化的权限设计
- AppBox升级进行时 - Entity Framework的增删改查
- AppBox升级进行时 - 如何向OrderBy传递字符串参数(Entity Framework)
- AppBox升级进行时 - 关联表查询与更新(Entity Framework)
- AppBox升级进行时 - Attach陷阱(Entity Framework)
- AppBox升级进行时 - Any与All的用法(Entity Framework)
今天,除了公开 AppBoxPro 的最新源代码外,我主要介绍下如果做到将权限控制到表格行内按钮。
1. AppBox架构分析
AppBox中的权限管理涉及几个概念:角色、用户、权限、页面
- 角色:用来对用户进行分组,权限实际上是和角色对应的
- 用户:一个用户可以属于多个角色
- 权限:顶级权限列表,比如“CoreDeptView”的意思是部门浏览权限,为了方便权限管理,我们还给权限一个简单的分组
- 页面:用户操作的载体,一个页面可以拥有多个权限,这个控制是在页面代码中进行的,主动权在页面
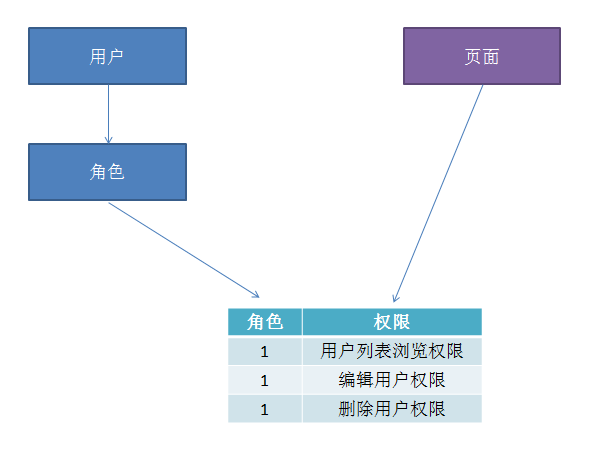
用一张图来概述这个架构:
2. 权限与页面、角色的关系
2.1 权限与页面:之前我们提到页面拥有哪些权限,这个定义是在页面代码中的,而不是存在于数据库中。
这就提供更大程序的灵活性,相当于每个页面都可以从整个站点的权限集合中选择自己需要的权限。
比如,部门列表页面(dept.aspx),我们需要应用“部门浏览权限”,这个代码是定义在 dept.aspx.cs 中的:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
public
partial
class
dept : PageBase
{
/// <summary>
/// 本页面的浏览权限,空字符串表示本页面不受权限控制
/// </summary>
public
override
string
ViewPower
{
get
{
return
"CoreDeptView"
;
}
}
|
由于“浏览权限”每个页面都可能会用到,所以我们将处理“浏览权限”的代码放在基类 PageBase.cs 中:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
public
class
PageBase : System.Web.UI.Page
{
protected
override
void
OnInit(EventArgs e)
{
base
.OnInit(e);
// 此用户是否有访问此页面的权限
if
(!CheckPowerView())
{
CheckPowerFailWithPage();
return
;
}
|
在 CheckPowerView 中,则需要拿到当前登陆用户所属的角色,然后查找此角色是否拥有 “CoreDeptView” 权限的定义:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
/// <summary>
/// 检查当前用户是否拥有当前页面的浏览权限
/// 页面需要先定义ViewPower属性,以确定页面与某个浏览权限的对应关系
/// </summary>
/// <returns></returns>
protected
bool
CheckPowerView()
{
return
CheckPower(ViewPower);
}
/// <summary>
/// 检查当前用户是否拥有某个权限
/// </summary>
/// <param name="powerType"></param>
/// <returns></returns>
protected
bool
CheckPower(
string
powerName)
{
// 如果权限名为空,则放行
if
(String.IsNullOrEmpty(powerName))
{
return
true
;
}
// 当前登陆用户的权限列表
List<
string
> rolePowerNames = GetRolePowerNames();
if
(rolePowerNames.Contains(powerName))
{
return
true
;
}
return
false
;
}
|
还要注意一点:两个页面可能需要用到同一个权限
并且这个权限出现在页面中的逻辑会截然不同,比如“CoreDeptEdit”权限(编辑部门):
在dept.aspx页面,用来控制表格行内按钮的启用禁用状态:
|
1
2
3
4
5
6
|
protected
void
Grid1_PreDataBound(
object
sender, EventArgs e)
{
// 数据绑定之前,进行权限检查
CheckPowerWithWindowField(
"CoreDeptEdit"
, Grid1,
"editField"
);
CheckPowerWithLinkButtonField(
"CoreDeptDelete"
, Grid1,
"deleteField"
);
}
|
在dept_edit.aspx页面,用来控制对此页面的浏览权限:
|
1
2
3
4
5
6
7
8
9
|
public
partial
class
dept_edit : PageBase
{
public
override
string
ViewPower
{
get
{
return
"CoreDeptEdit"
;
}
}
|
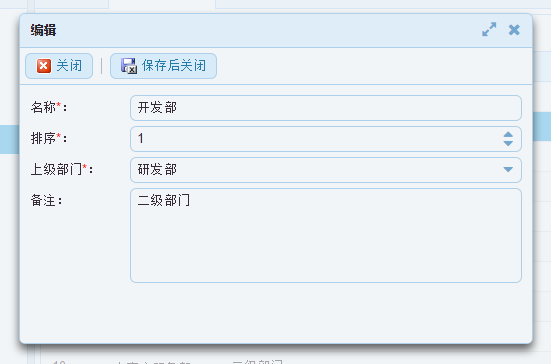
2.2 权限与角色:这个对应关系是定义在数据库中的,相应的页面操作界面如下所示。
3. 将权限控制到表格行内按钮
经过上面的介绍,我们对AppBox中的权限控制有个大致的了解。
下面,我们通过一个小案例来介绍如何将权限控制到表格行内按钮,还是以“CoreDeptEdit”这个权限为例。
3.1. 首先管理员(admin)登陆
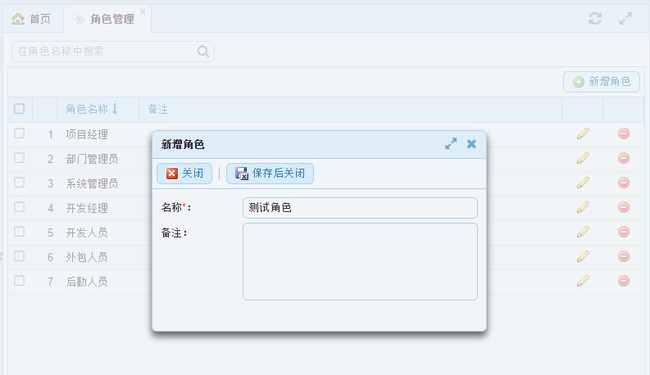
3.2. 新建一个角色(测试角色)
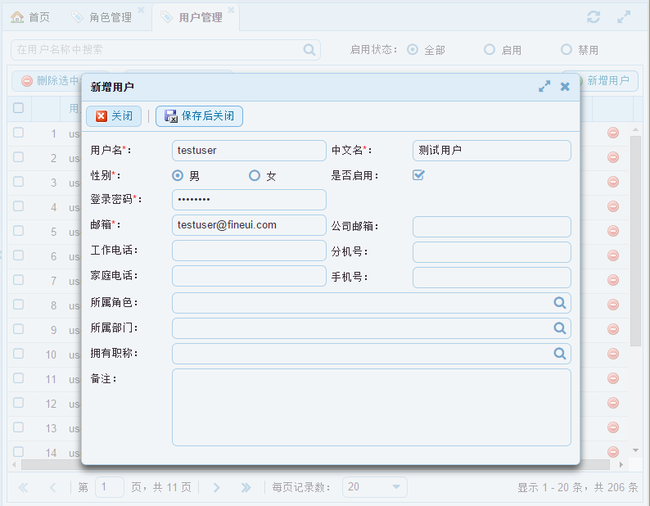
3.3. 一个属于本角色用户(testuser)
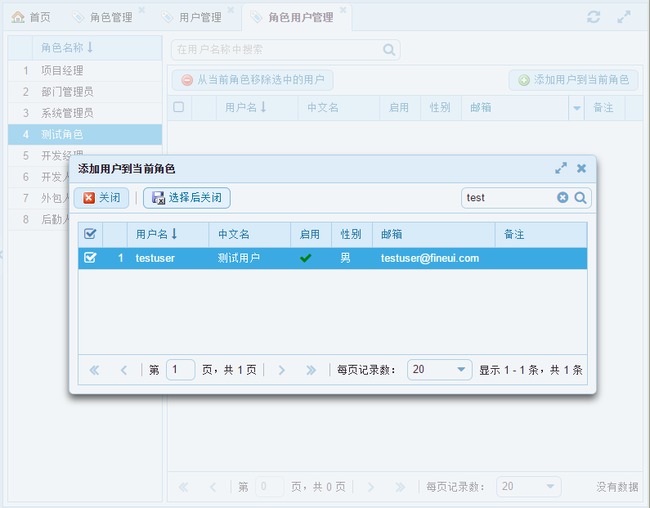
3.4. 将 testuser 添加到测试角色
3.5. 为测试角色设置权限(注意,“编辑部门”权限没有选中)
3.6. 用新创建的用户 testuser 登陆
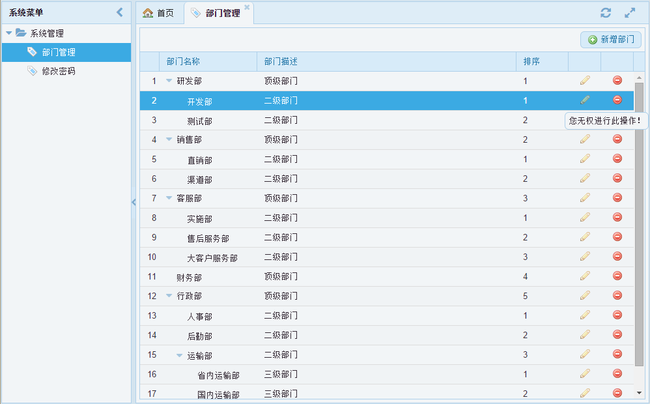
3.7. 新用户 testuser 没有编辑部门的权限
关键代码(更加详细的实现,请自行下载全部源代码):
在 dept.aspx.cs 中:
|
1
2
3
4
5
6
7
|
public
partial
class
dept : PageBase
{
protected
void
Grid1_PreDataBound(
object
sender, EventArgs e)
{
// 数据绑定之前,进行权限检查
CheckPowerWithWindowField(
"CoreDeptEdit"
, Grid1,
"editField"
);
|
在 PageBase.cs 中:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
public
class
PageBase : System.Web.UI.Page
{
protected
void
CheckPowerWithWindowField(
string
powerName, FineUIPro.Grid grid,
string
columnID)
{
if
(!CheckPower(powerName))
{
CheckPowerFailWithWindowField(grid, columnID);
}
}
protected
void
CheckPowerFailWithWindowField(FineUIPro.Grid grid,
string
columnID)
{
FineUIPro.WindowField btn = grid.FindColumn(columnID)
as
FineUIPro.WindowField;
btn.Enabled =
false
;
btn.ToolTip = CHECK_POWER_FAIL_ACTION_MESSAGE;
}
|
小结
AppBox的权限控制非常灵活和简单,并且提供细粒度到页面上的每个角落,不仅仅是页面浏览、编辑、删除、新增,甚至可以是某个特定按钮的启用禁用、某个DIV的显示隐藏、某个面板的折叠展开,其实控制权就在你的手里面。
求推荐
如果本文对你有所启发或者帮助,请点击【推荐】按钮,谢谢支持。
全部源代码下载
http://yun.baidu.com/s/1gdAEOPd