Best JavaScript Tools for Developers
JavaScript solves multiple purposes; it helps you to create interactive websites, web applications, and many more. Using JavaScript into your projects lets you move HTML elements around, create a myriad of custom animations, speedup your applications and give your visitors a better end user experience.
For this roundup we have compiled a list of 50 Best JavaScript Tools that will help developers to optimize and create innovative web applications, simplify your development tasks and keep you one step ahead in competition.
Enjoy !!
1. JSNice
JS Nice makes even obfuscated JavaScript code readable. It is a new kind of statistical de-obfuscation and de-minification engine for JavaScript. Given a JavaScript program, JSNice automatically suggests new likely identifier names and types. JSNice uses advanced machine learning and program analysis techniques to learn name and type regularities from large amounts of available open source projects.
2. Hitch

Hitch is a small (5.5k gzipped) JavaScript prollyfill engine which provides an extension model for CSS and HTML. Including Hitch in your page lets you import and use features like CSS selectors that have only been proposed or HTML widgetry based on an earlier Web Components proposal (simple microformats which provide an easy uplift to real native when you decide to do so).
3. Two Project Gantt

Twproject Gantt is a JavaScript component built on jQuery for creating Gantts, task trees, dependencies which exports the resulting data in JSON format. It offers in-place editing, zooming, data shortcuts, CSS skinning, and much more.
4. Kreate.js

Kreate is a tiny helper method for jQuery that can quickly generate DOM elements as a standard jQuery object. You can “Kreate” a single element (such as a div) or up to however many elements your browser can handle before crashing. In most cases, Kreate can create a single or multiple elements faster than jQuery – sometimes, significantly faster.
5. JS Hint

JSHint is a community-driven tool to detect errors and potential problems in JavaScript code and to enforce your team’s coding conventions. It is very flexible so you can easily adjust it to your particular coding guidelines and the environment you expect your code to execute in. The goal is to help JavaScript developers write complex programs without worrying about typos and language gotchas.
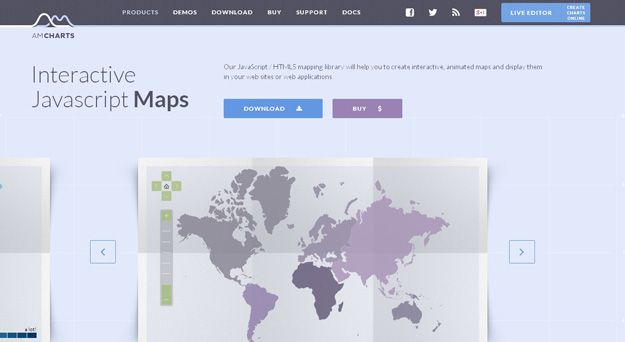
6. JavaScript Maps

JavaScript Maps is a tool that you can use to easily add interactive map functionality to your web pages and JavaScript-based applications. You can use this tool to show locations of your offices, routes of your journeys, create your distributor map, etc. Photos or illustrations can be used as layers and backgrounds of maps, so you can make different presentations, e-learning tools and more.
7. Grunt

Grunt is a task-based command line build tool for JavaScript projects. It has the following predefined tasks that you can use in your project: Concatenate files, Validate files with JSHint, Minify files with UglifyJS, Run unit tests with node unit and etc. In addition to the built-in tasks, you can create your own tasks. Don’t like a built-in task’s default behavior? Override it.
8. Contour
Contour is Forio’s visualization library provides a core set of common visualizations. Built on top of the popular D3 engine, Contour lets you create data visualizations easily, based on intuitive abstractions commonly used in charts and graphs. The core Contour object defines functionality, visualizations, and default configuration options that can be used by any instance of Contour.
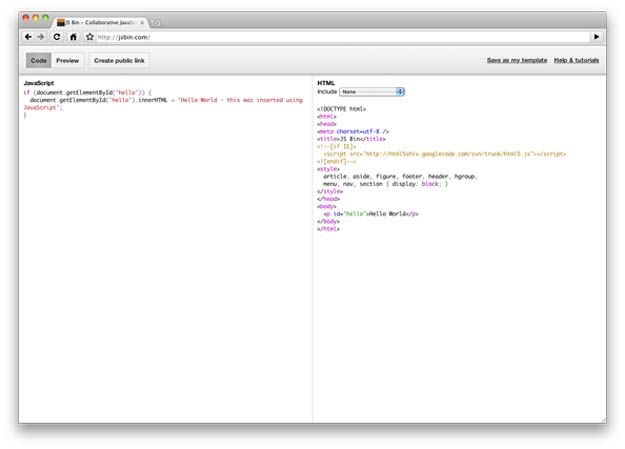
9. JS BIN

JS Bin is a webapp specifically designed to help JavaScript and CSS folk test snippets of code, within some context, and debug the code collaboratively. JS Bin allows you to edit and test JavaScript and HTML. Once you’re happy you can save, and send the URL to a peer for review or help.
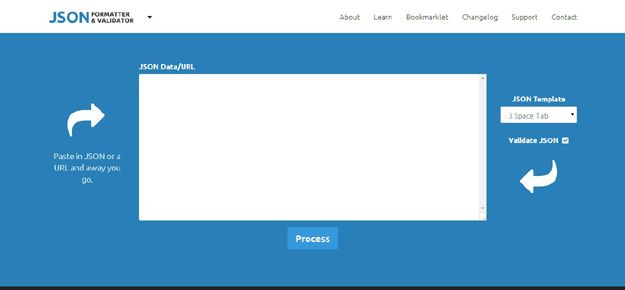
10. Json Formatter and Validator

JSON Formatter created to help with debugging. As JSON data is often output without line breaks to save space, it is extremely difficult to actually read and make sense of it. This little tool hoped to solve the problem by formatting the JSON data so that it is easy to read and debug by human beings.
11. Obelisk.js

Obelisk.js is a JavaScript Engine for building isometric pixel objects. With the simple and flexible API provided by this engine, you can easily add isometric pixel element like brick, cube, pyramid onto HTML5 canvas. Obelisk.js strictly follows the pixel neat pattern: lines with 1:2 pixel dot arrangement, leading to an angle of 22.6 degrees.
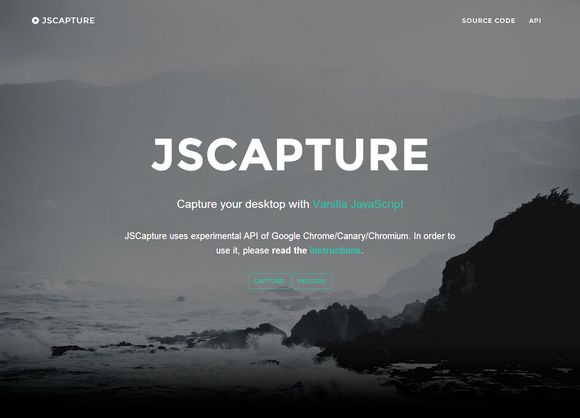
12. JS Capture

JSCapture is screen capturing library implemented with pure JavaScript and HTML5. It allows you to make screenshots and record a video of your desktop from your browser. JSCapture uses getUserMedia for screen capturing. Currently the API for screen capturing is supported only by Google Chrome, Canary and Chromium by enabling an experimental flag.
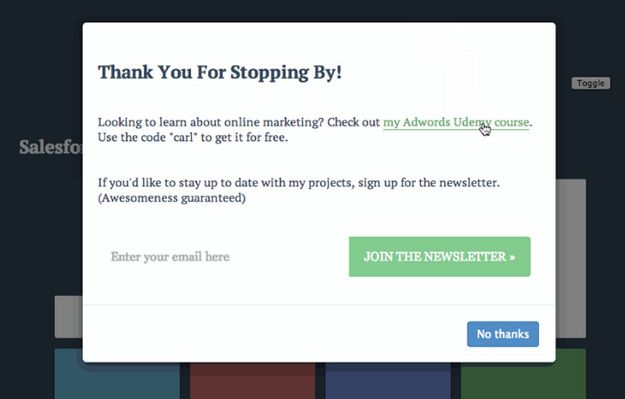
13. Ouibounce

Ouibounce is a small library enabling you to display a modal before a user leaves your website. This library helps you increase landing page conversion rates. Ouibounce fires when the mouse cursor moves close to (or passes) the top of the viewport. You can define how far the mouse has to be before Ouibounce fires.
14. Nightwatch.js

Nightwatch.js is an easy to use Node.js based End-to-End (E2E) testing solution for browser based apps and websites. It uses the powerful Selenium WebDriver API to perform commands and assertions on DOM elements. It includes many features such as : simple but powerful syntax which enables you to write tests very quickly, using only Javascript and CSS selectors.
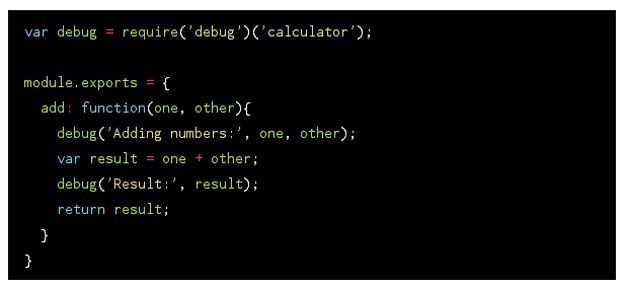
15. Debug

Debug is a small library for logging debug messages. Since it is just a wrapper around console.log, it works in both Node and the Browser. It allows you to filter logging output without changing your source and it also outputs time differences which lets you easily tell how much time has elapsed between log message.
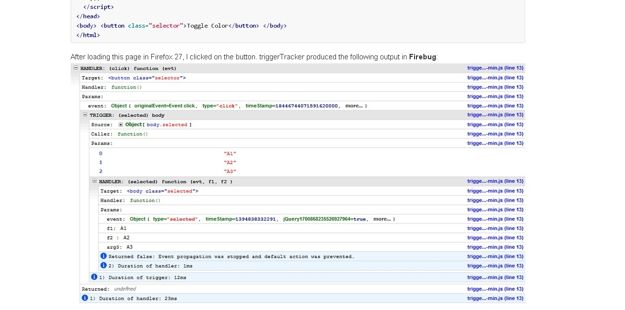
16. Trigger Tracker

TriggerTracker is a tool for tracking jQuery events. It is a single JavaScript file that, when loaded, provides output to the browser’s console related to jQuery event triggering and event handlers. TriggerTracker has been tested with jQuery versions 1.7.0 through 1.11.0.
17. WInjs

WinJS is a set of JavaScript toolkits that allow developers to build applications using HTML/JS/CSS technology forged with the following principles in mind: Provide developers with a distinctive set of UI controls with high polish and performance with fundamental support for touch, mouse, keyboard and accessibility.
18. DUO

Duo is a next-generation package manager that blends the best ideas from Component, Browserify and Go to make organizing and writing front-end code quick and painless. Duo was designed from the ground up to grow alongside your application, making your three main workflows incredibly simple: Creating quick proof of concepts, writing modular components, building large web applications.
19. Orcard.js

Ocrad.js is a pure-javascript version of the Ocrad project, automatically converted using Emscripten. It is a simple OCR (Optical Character Recognition) program that can convert scanned images of text back into text. Clocking in at about a megabyte of Javascript with no hefty training data dependencies.
20. Headroom.js

Headroom.js is a lightweight, high-performance JS widget (with no dependencies!) that allows you to react to the user’s scroll. The header on this site is a living example, it slides out of view when scrolling down and slides back in when scrolling up.
21. Germlins.js

Gremlins.js is a monkey testing library written in JavaScript, for Node.js and the browser. Use it to check the robustness of web applications by unleashing a horde of undisciplined gremlins. Gremlins.js simulates random user actions: gremlins click anywhere in the window, enter random data in forms, or move the mouse over elements that don’t expect it.
22. Gulp.js

Gulp.js is the streaming build system. It’s use of streams and code-over-configuration makes for a simpler and more intuitive build. By preferring code over configuration, gulp keeps simple things simple and makes complex tasks manageable.
23. JS Fiddle

jsFiddle is a shell editor that eases writing JavaScript code by creating a custom environment based on popular JS frameworks. You can select the framework & the version of your choice (MooTools, jQuery, Dojo, Prototype, YUI, Glow,Vanilla).
24. Handy.js

Handy is a web application template for nodejs. Handy provides all the basic functionality of a web app freeing you to focus on the features that make your app truly unique.
25. Vanilla Masker

Vanilla Masker is a pure javascript input masker. Now you can use a simple and pure javascript lib to mask your input elements, without need to load jQuery or Zepto to do it. Don’t worry about where this will work, because this is a cross-browser and cross-device library. It is licensed under MIT License.
26. JS Mini

JsMini lets you minify your JavaScript or jQuery files quickly, all you have to do is copy and paste your source code, choose full compression or basic and get the minify code.
27. File API

FileAPI is a huge set of JavaScript tools for almost anything related to working with files. It provides the features for file uploading (single/multiple) with drag ‘n’ drop support, image cropping, resizing , applying filters, getting file info and much more.
28. Passwordless

Passwordless is a token-based password authentication middleware for Express and Node.js. It’s faster to deploy, with just a single form and text field, with no need for separate registration, login, and lost password pages.
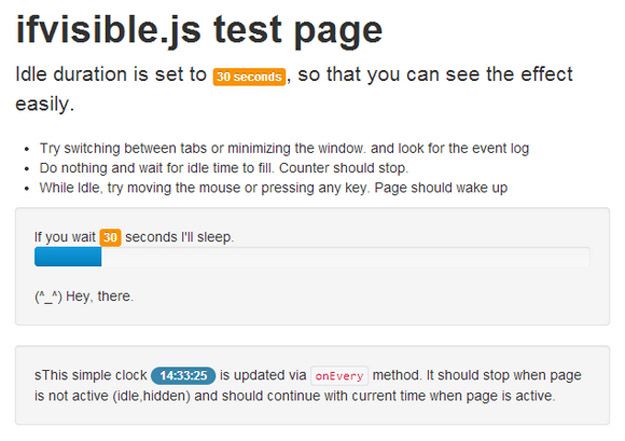
29. Ifvisible.js

ifvisible.js is a crosbrowser & lightweight way to check if user is looking at the page or interacting with it. It can handle activity states too, such as being IDLE or ACTIVE on the page. You can manually trigger status events by calling them directly or you can set events with their names by giving first argument as a callback. You can also set your smart intervals with ifvisible.js, if user is IDLE or not seeing the page the interval will automatically stop itself.
30. JS Litmus

JSLitmus is a lightweight tool for creating ad-hoc JavaScript benchmark tests.
31. Sinon.js
Sinon.JS is a Standalone test spies, stubs and mocks for JavaScript. No dependencies, works with any unit testing framework. A test spy is a function that records arguments, return value, the value of this and exception thrown (if any) for all its calls.
32. Timelinejs

TimelineJS is an open-source tool that enables anyone to build visually,rich, interactive timelines. Beginners can create a timeline using nothing more than a Google spreadsheet. Experts can use their JSON skills to create custom installations, while keeping TimelineJS’s core look and functionality.
33. Socket.io

Socket.IO enables real-time bidirectional event-based communication. It works on every platform, browser or device, focusing equally on reliability and speed. You can push data to clients that gets represented as real-time counters, charts or logs.
34. Simple State Manager

Simple State Manager is a lightweight and easy-to-use JavaScript State Manager for responsive websites. It doesn’t require any JavaScript frameworks and a perfect companion for handling layout-specific code in a clean way. You can define the breakpoints and pack all the JavaScript to be executed on that breakpoint.
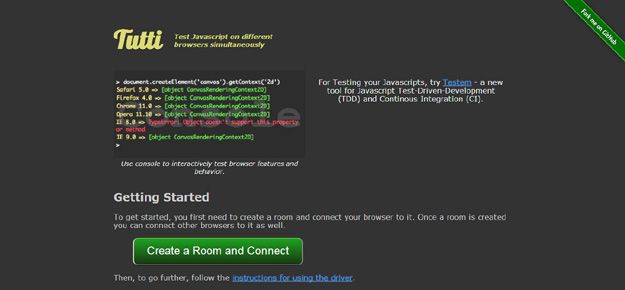
35. Tutti

Tutti is a open source web application that enables you to interactively execute Javascript on multiple web browsers at the same time. It is used by simply creating a room (session) and connecting to that room by copy-pasting the unique URL generated from any browser you want. After that, when you execute a JavaScript command from the shell, it will be executed on every connected browser with the help of technologies like Socket.IO, node.js and WebSocket.
36. Headjs

The HEAD section is the worst place to load scripts. It’s painfully slow. The more and the bigger the worse it gets. Move the scrips to the bottom of the page and you cannot use HTML5 and CSS3 safely.
37. CSV.js

A comma-separated values (CSV) file stores tabular data (numbers and text) in plain-text form. A CSV file consists of any number of records, separated by line breaks of some kind; each record consists of fields, separated by some other character or string, most commonly a literal comma or tab.
38. Wavepot

Wavepot is a JavaScript app for creating music and other audio tracks. There are tons of demos and examples available, and overall it’s very simple to use.
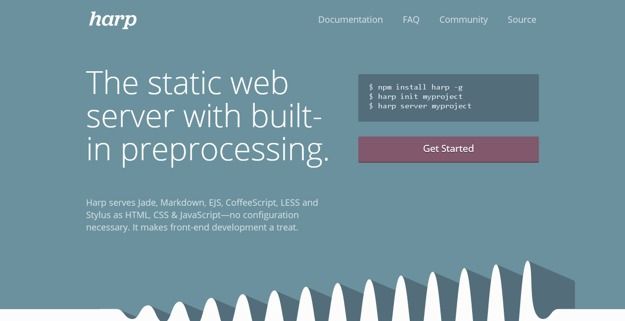
39. Harp

Harp is a static web server that also serves Jade, Markdown, EJS, Less, Stylus, Sass, and CoffeeScript asHTML, CSS, and JavaScript without any configuration. It supports the beloved layout/partial paradigm and it has flexible metadata and global objects for traversing the file system and injecting custom data into templates.
40. Easystar.js

Easystar.js is an asynchronous A* pathfinding API written in Javascript for use in your HTML5 games and interactive projects. The goal of this project is to make it easy and fast to implement performance conscious pathfinding.
41. Unminify

Unminify is useful tool for unminify ( unpack, deobfuscate) JavaScript, CSS and HTML code and makes it readable and pretty.
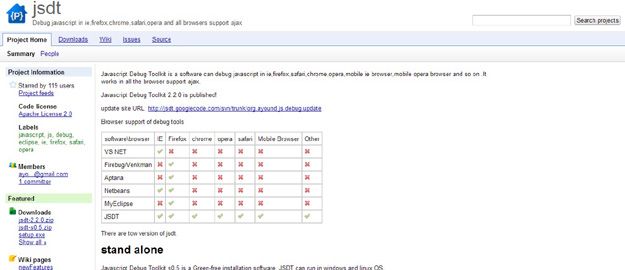
42. Jsdt

Javascript Debug Toolkit is a software can debug javascript in ie,firefox,safari,chrome,opera,mobile ie browser,mobile opera browser and so on .It works in all the browser support ajax.
43. SideComment.js

SideComment.js is an easy way to add comment functionality on a per-paragraph level, similar to Medium. Comments are displayed to the side of the text, rather than at the bottom, with a link to add a comment beside each paragraph.
44. Papa Parse

There’s a thousand CSV libraries for Javascript. Papa Parse is different. It’s written with correctness and performance in mind. Papa is the first multi-threaded CSV parser that runs on web pages. It can parse files gigabytes in size without crashing the browser. It correctly handles malformed or edge-case CSV text. It can parse files on the local filesystem or download them over the Internet. Papa is boss.
45. Random Color

RandomColor generates attractive colors by default. More specifically, randomColor produces bright colors with a reasonably high saturation. This makes randomColor particularly useful for data visualizations and generative art. RandomColor is a color generator for JavaScript.
46. Pojoviz

PojoViz lets you analyze a library or framework’s plain objects by finding the relationships between library entry point and the objects and functions linked to it. It creates a graph that you can export to a simple JSON file consisting of nodes/edges.
47. Marka

Marka is a simple script that lets you animate a number of icon and basic geometric shapes using CSS and JavaScript. There are 18 icons supported, including asterisks, checks, circles, squares, triangles, signal bars, and more.
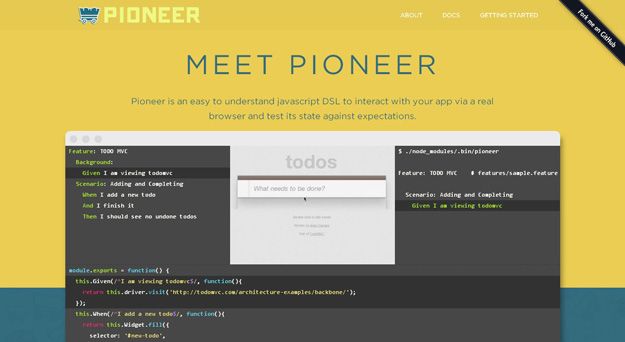
48. Pioneer

Pioneer provides an abstraction layer between your integration tests and your DOM markup, DRYing up your step definitions and consolidating how people interact with the DOM in tests.
49. Jsenvy

JS Envy allows you to load any JavaScript libraries from CDNJS that you want to expiriment with. If you want to load a library from another location you can also enter the full URL to a hosted copy of the library.
50. Multithread.js

Multithread.js makes in-browser multithreading easy, letting you run any code you like without interrupting the user experience. It’s a simple wrapper that lets you avoid using Web Workers and transferable objects.