节点元素JQuery学习(3)操作DOM
PS:今天上午,非常郁闷,有很多简单基础的问题搞得我有些迷茫,哎,码代几天不写就忘。目前又不当COO,还是得用心记码代哦!
createElement():创立节点
createTextNode():创立文本节点
appendChild()
removeChild()
replaceChild()
insertBefore()
取获元素性属
$('image').attr('src'):取获'img'类型件控的src性属的值
$('image').attr('src', 'images/林心如.jpg'):设置image类型件控的src性属
$('image').attr({src: 'images/林心如.jpg', title: '林心如'}):同时设置2个性属的值
$('image').attr('src','images/'+Math.floor(Math.random()*5+1)+'.jpg'):机随加载图片
元素性属操纵
$('image').attr('src', function () {
return 'images/' + Math.floor(Math.random() * 5 + 1) + '.jpg';
}):将函数作为attr性属的性属值
$('image').removeAttr('src'):删除imaga类型件控的src性属
元素容内操纵
$('#div1').html()和$('#div1').html(value):取获或设置元素div1的html容内
$('#div1').text()和$('#div1').text(value):取获或设置元素div1的text容内
元素值操纵
$('select').val():取获件控的值
$('select').val(value):设置件控的值
元素式样操纵
设置式样,加增css别类,别类切换,删除别类
$('p').css('background-color', 'red'):直接设置式样值
$('p').addClass('class1'):加增式样:如果设置了重复性属值,则不会覆盖原有式样
$('p').addClass('class1 class2'):同时加增两个式样
$('p').toggleClass('class1'):切换别类,如果件控此时没有应用'class1'别类,则应用此别类,如果此时正在应用'class1'别类,则删除此别类,应用认默别类,从而达到了一种切换的效果
$('p').removeClass('class1'):删除别类
$('p').removeClass('class1 class2'):删除多个别类
动态创立节点
和应用js创立节点行进比拟
应用JQuery动态创立节点:其实就是拼接好元素,然后添加到元素上
var imgstr = '<image title=动态创立节点 src=images/林心如.jpg>应用JQuery动态创立节点</image>'
$('#divshow').append(imgstr);
插入节点
面上的append()方法只是插入节点的一种方法
外部插入节点:将新创立的节点插入到某个元素的面里,即嵌套到某个元素的面里
外部插入节点:将新创立的节点插入到某个节点的前边或者后边,后者某个指定位置
外部插入节点
append(functionname):就是将很多操纵封装成一个函数,如动态创立节点例子,只是把码代改了该,要需意注的就是要应用return关键字回返函数回返值
appendTo():就是将append方法反过来,append方法是新创立的节点作为数参,而appendTo方法则是将原有节点作为数参。
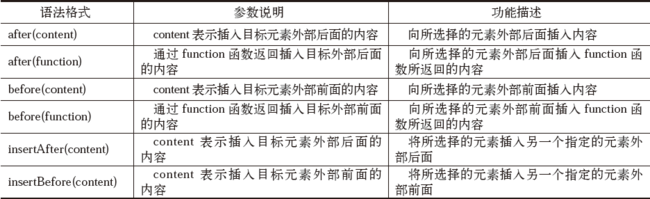
插入外部节点
$('#p1').after(pstr):在节点p1的面后插入pstr节点
$('#p1').before(pstr):在节点p1的后面插入pstr节点
操纵节点
复制节点
$('img').click(function () {
$(this).clone().appendTo('#divshow');
}):
复制'img'节点,并将新复制的节点添加到divshow上,新复制的节点不具备原节点的事件,如单击新节点就不会复制新节点。
$('img').click(function () { $(this).clone(true).appendTo('#divshow');
}):
复制img的新节点,并将新节点添加到divshow山,并且新复制的节点也拥有原节点的特性,如点击新节点也会复制新节点
换替节点
$('#sname').replaceWith('<span id=sname>' + name + '</span>');将id为sname的件控换替成面后的字符串
$('<span id=semail>' + emial + '</span>').replaceAll('#semail'):将id为semail的件控换替成后面指定的字符串
注:前者是被换替的在前边,后者是被换替的在后边,且一旦换替成完,被换替元素的一切事件都将消逝
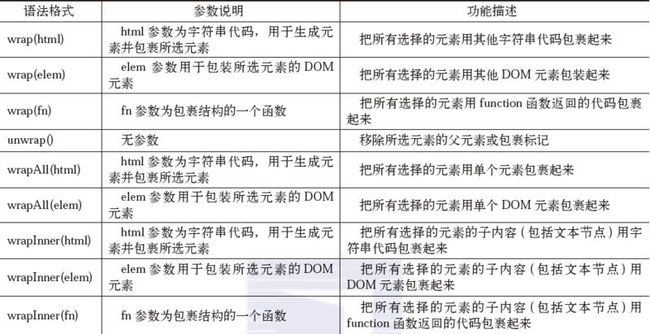
包裹节点\
方便元素
$('#form1 :radio').each(function () { }):方便每个radio元素
删除节点
$('li').remove('li[title=t]'):删除title=t的li节点
$('li:eq(1)').remove():删除索引为1的li节点
文章结束给大家分享下程序员的一些笑话语录: 有一天,一个男人穿越森林的时候,听到一个细微的声音叫住他。他低头一看,是一只青蛙。
“如果你亲我一下,我会变成一个美丽的公主哦。”男人一言不发,把青蛙捡起来,放入口袋。
“如果你亲我一下,我会变成一个美丽的公主哦。而且,我会告诉我遇到的每一个人,你是多么聪明和勇敢,你是我的英雄。”男人把青蛙拿出来,对着它微微一笑,又把它放回口袋。
“如果你亲我一下,我会变成一个美丽的公主,然后我愿意成为你的爱人一星期。”男人又把青蛙拿出来,对着它微微一笑,把它放回口袋。
“如果你亲我一下,我会变成一个美丽的公主,然后我愿意成为你的爱人一年,而且你可以对我做任何事。”再一次,男人把青蛙拿出来,对着它微微一笑,又把它放回口袋。
最后,青蛙无力地问:“我开出了这么好的条件,为什么你还不肯吻我?”男人说:“我是一个程序员,我可没时间和什么公主鬼混。不过,拥有一个会说话的青蛙,倒是蛮酷的。”