- Pyecharts数据可视化大屏:打造沉浸式数据分析体验
我的运维人生
信息可视化数据分析数据挖掘运维开发技术共享
Pyecharts数据可视化大屏:打造沉浸式数据分析体验在当今这个数据驱动的时代,如何将海量数据以直观、生动的方式展现出来,成为了数据分析师和企业决策者关注的焦点。Pyecharts,作为一款基于Python的开源数据可视化库,凭借其丰富的图表类型、灵活的配置选项以及高度的定制化能力,成为了构建数据可视化大屏的理想选择。本文将深入探讨如何利用Pyecharts打造数据可视化大屏,并通过实际代码案例
- pyecharts——绘制柱形图折线图
2224070247
信息可视化pythonjava数据可视化
一、pyecharts概述自2013年6月百度EFE(ExcellentFrontEnd)数据可视化团队研发的ECharts1.0发布到GitHub网站以来,ECharts一直备受业界权威的关注并获得广泛好评,成为目前成熟且流行的数据可视化图表工具,被应用到诸多数据可视化的开发领域。Python作为数据分析领域最受欢迎的语言,也加入ECharts的使用行列,并研发出方便Python开发者使用的数据
- 高级 ECharts 技巧:自定义图表主题与样式
SnowMan1993
echarts信息可视化数据分析
ECharts是一个强大的数据可视化库,提供了多种内置主题和样式,但你也可以根据项目的设计需求,自定义图表的主题与样式。本文将介绍如何使用ECharts自定义图表主题,以提升数据可视化的吸引力和一致性。1.什么是ECharts主题?ECharts的主题是指定义图表样式的配置项,包括颜色、字体、线条样式等。通过预设主题,你可以快速更改图表的整体风格,而自定义主题则允许你在此基础上进行个性化设置。2.
- 高仿一个echarts饼图
街角小林2
开头饼图,很常见的一种图表,使用任何一个图表库都能轻松的渲染出来,但是,我司的交互想法千奇百怪,布局捉摸不透,本身饼图是没啥可变的,但是配套的图例千变万化,翻遍ECharts配置文档都还原不出来,那么有两条路可以选,一是跟交互说实现不了,说服交互按图表库的布局来,但是一般交互可能会对你灵魂拷问,为什么别人都能做出来,你做不出来?所以我选第二种,自己做一个得了。用canvas实现一个饼图很简单,所以
- 判断包含关系
周bro
前端javascript开发语言
//-----------------------------------判断某个字符串是否包含某字符------------------------------------//使用includes()方法//letstr="Helloworld!";//letcharToFind="a";//if(str.includes(charToFind)){//console.log(`字符串"${st
- python之pyecharts制作可视化数据大屏
cesske
大数据
文章目录前言一、安装Pyecharts二、创建Pyecharts图表三、设计大屏布局四、实时数据更新五、部署和展示总结前言使用Pyecharts制作可视化数据大屏是一个复杂但有趣的过程,因为Pyecharts本身是一个用于生成Echarts图表的Python库,而Echarts是由百度开发的一个开源可视化库,支持丰富的图表类型和高度自定义。然而,Pyecharts本身并不直接提供“大屏”的解决方案
- HighCharts图表自动化简介
知识的宝藏
Selenium高级篇Selenium图表自动化测试highcharts图表自动化Selenium图表自动化图表自动化测试highchartsSelenium
什么是分析数据?在任何应用程序中捕获并以图形或图表形式显示的分析数据是任何产品或系统的关键部分,因为它提供了对实时数据的洞察。验证此类分析数据非常重要,因为不准确的数据可能会在报告中产生问题,并可能影响应用程序/系统的其他相关领域。什么是HighChart?Highcharts是一个用纯JavaScript编写的j基于SVG成图技术的图表库,提供了一种简单的方法来向您的网站或Web应用程序添加交互
- 【无标题】
2401_84102689
2024年程序员学习java
这里写自定义目录标题欢迎使用Markdown编辑器新的改变功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants创建一个自定义列表如何创建一个注脚注释也是必不可少的KaTeX数学公式新的甘特图功能,丰富你的文章UML图表FLowchart流程图导出与导入导出导入欢迎使用Mark
- 基于HTML+JS+CSS+Echarts实现的设备环境监测可视化平台前端整套模板
abments
实用小工具javascript前端html
效果图基于HTML+JS+CSS+Echarts实现的设备环境监测可视化平台前端整套模板。可用过修改源码快速完成需求。源码结构下载地址
- 基于VUE2-dataV和echarts实现的可视化大屏,百分比适配PC端
风流野趣fly
echarts信息可视化前端vue.jsjavascriptvscode大数据
可视化平台中,数据分别通过仪表盘、环状图、柱形图、曲线图、滚动表格等多种形式展示数据变化。可视化平台大致分为左、中、右三部分,左侧由能耗总览、耗能占比、库存预警构成,中间由数据总览、销售计划完成率构成,右侧由销售统计、销售排名(TOP8)、生产统计构成。平台右上角动态显示当前系统日期、星期、时间,格式。在管理端进行添加数据后,数据可视化图表进行相应变化。1.能耗总览仪表盘,统计分析耗电量、耗水量、
- 关于Echarts的一些设置总结
夏之小星星
echarts前端javascript
最近领导让我一个偏后端程序员画各种数据展示echarts页面,遇到好多问题在此记录一下,未完待续。。。ps:不喜欢画页面啊啊啊啊啊,以前公司这些都是ui的活啊啊啊啊,折磨死我啦啊啊啊啊一、柱形图1、echarts如何设置柱形颜色渐变在option加color属性option={color:{type:'linear',//x=0,y=1,柱子的颜色在垂直方向渐变x:0,y:1,colorStops
- echarts X轴文本太长 formatter自定义文本的显示方式
每一天,每一步
EChartsechartsjavascriptecmascript
如果ECharts中X轴的文本太长,可以通过设置axisLabel的rotate属性来旋转标签,或者使用formatter函数来自定义文本的显示方式。另外,可以开启axisLabel的interval属性来控制显示的标签的间隔。option={tooltip:{},xAxis:{type:'category',data:['这是一段非常长的文本','短文本','另一段长文本','另一段长文本'],
- echarts根据数量级设置最大值最小值为整百的数
每一天,每一步
EChartsecharts前端javascript
在ECharts中,可以通过设置yAxis的min和max属性来控制y轴的最大值和最小值。代码:option={yAxis:{type:'value',min:function(value){returnvalue.min-(value.min%100);},max:function(value){returnvalue.max>0?(value.max-(value.max%100)+100):
- echarts象形渐变柱状图
星星跌入梦境*
echartsangular.js前端
一、效果图如下:二、代码如下(1)父组件importitemfrom'../bigdata/components/item.vue'exportdefault{components:{item}}.page-con{width:100%;height:100%;.main-con{width:35%;height:33%;}}(2)子组件importechartsfrom"echarts";exp
- 微信小程序中实现类似于 ECharts 的图表渲染及优化
人工智能的苟富贵
前端小程序微信小程序echarts小程序
文章目录前言一、微信小程序中使用ECharts概述二、ECharts在小程序中的集成步骤2.1在小程序项目的根目录下,运行以下命令安装echarts依赖:2.2在小程序的components文件夹中创建ec-canvas组件。2.3在需要展示图表的页面中,引用ec-canvas组件,并初始化ECharts图表:三、微信小程序中使用Canvas绘制图表基础示例:绘制一个简单的折线图四、动态数据更新的
- Echarts概述,真实
2401_84094868
程序员echarts前端javascript
ECharts是百度开源的纯Javascript图表库,目前开源可以与highcharts相匹敌的一个图表库.支持折线图(区域图)、柱状图(条状图)、散点图(气泡图)、K线图、饼图(环形图)、雷达图(填充雷达图)、和弦图、力导向布局图、地图、仪表盘、漏斗图、事件河流图等12类图表,同时提供标题,详情气泡、图例、值域、数据区域、时间轴、工具箱等7个可交互组件,支持多图表、组件的联动和混搭展现。2.E
- 重磅算法:通信设备虚拟仿真-波形根据频率、带宽变化算法(Vue3+typescript)结尾附vue2+JavaScript
I like Code?
javascript算法typescript
以下为Vue3+typescriptconstpointSpacing=ref(0);constupdateInterval=ref(undefined);//更新图表数据的函数constUpdateChartTest=(centerFrequnency:number,bandwidth:number,baseFreq=800,baseBW=100)=>{if(updateInterval.val
- vue3.0+echarts 嵌套数据的饼图并有联动效果
hehe-呵呵
echartsjavascript前端
想要实现的效果:1、默认选中外层的第一个。2、点击外层的饼图,里层的饼图实时变动。3、始终保持外层饼图有选中的状态效果如下:实现如下:1、数据结构letchartsArray=[{name:'外层1',value:2,selected:true,children:[{name:'内层1-1',value:3,},{name:'内层1-2',value:4,},{name:'内层1-3',value
- vue+threeJS示例(001): 不断翻转的立体箱体
还是大剑师兰特
#ThreeJS综合教程200+threejs入门threejs教程threejs示例大剑师
作者:还是大剑师兰特,曾为美国某知名大学计算机专业研究生,现为国内GIS领域高级前端工程师,CSDN知名博主,深耕openlayers、leaflet、mapbox、cesium,canvas,echarts等技术开发,欢迎加微信(gis-dajianshi),一起交流。查看本专栏目录-本文是第001个示例文章目录一、示例效果图二、示例简介三、配置说明四、示例源代码(共88行)一、示例效果图二、示
- 【前端echarts】echarts双饼图与easyui列表联动
时光匆匆岁月荏苒,转眼我们已不是当年
EasyUI前端echartseasyui
echarts双饼图与easyui列表联动包括饼图与列表页联动,基本上无bugecharts双饼图与easyui列表联动-->-->$(function(){//定义参数varpieOptionDataList=[{titleText:"用户",seriesId:"user",seriesDataValue:"userRatio",seriesDataName:"userName",},{titl
- Mermaid说明
pumpkin84514
架构设计系统架构
Mermaid是一个强大的图表工具,用简单的文本描述生成复杂的图表。为了让初学者更好地掌握Mermaid的使用,这里将详细介绍Mermaid的基本语法、高阶语法及使用技巧,并结合实际示例逐步讲解每一个符号和字母的意义。一、Mermaid基本语法详解1.流程图(Flowchart)流程图是Mermaid中最常用的图表类型之一,用于描述流程步骤及其关系。是否开始是否继续?处理任务结束完成详细解释:gr
- CSDN的Markdown编辑器语法
THE MATRIX-HZB
Markdown编辑器使用编辑器
这里写自定义目录标题欢迎使用Markdown编辑器新的改变功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants创建一个自定义列表如何创建一个注脚注释也是必不可少的KaTeX数学公式新的甘特图功能,丰富你的文章UML图表FLowchart流程图导出与导入导出导入欢迎使用Mark
- 【echarts】使用 ECharts 绘制3D饼图
帅比九日
踩过的坑前端javascriptecharts大屏端
使用ECharts绘制3D饼图在数据可视化中,饼图是表达数据占比信息的常见方式。ECharts作为一个强大的数据可视化库,除了标准的二维饼图,也支持更加生动的三维饼图绘制。本文将指导你如何使用ECharts来创建一个3D饼图,提升你的数据展示效果。首先了解3D饼图的构成在ECharts中,3D饼图主要是通过surface类型的图表来模拟实现的。一个surface类型的系列(series)可以定义一
- ECharts地图-自定义26(大数据量散点图、地图飞线效果)
图表制作解说
echarts地图echarts地图大数据量散点图涟漪散点图飞线图统计分析数据可视化大屏可视化
代码视频讲解:ECharts地图-自定义26_哔哩哔哩_bilibiliECharts地图-自定义26
- QT chart案例
quaer
QTqtswift开发语言
examples-zoomlinechart.qdocZoomLineExample|QtCharts5.15.2Qt5.15QtChartsZoomLineExampleQtCharts|CommercialorGPLv3ContentsRunningtheExampleCustomizingZoomingEffectsZoomLineExample$$$zoomlinechart-briefT
- 如何让echarts中title可以旋转以及在四周加上title
今晚吃什么呢?
echarts前端javascript
需要达到的效果图如下:需要实现这种的效果我们需要用到,graphic这个Api,具体实现:1.在graphic使用elements这个属性;2.设置title需要几个title你就设置几个;3.属性解释:type设置他的类型,可以是文字也可以是其他的。left、bottom、top等是设置他的位置使用center就是居中对齐style是设置他的样式益对象的形式出显;style.tex是设置名称,s
- 如何将dom转化为pdf
Olivia小饼干
javascripthtmldom
1.先局部打印方法一:通过id选择器来替换内容打印2.这样打印转化成PDF是调用浏览器默认的功能存在的问题就是echarts生成的canvas显示不出来这样就要到以下方法:3.htmljs打印图片不显示canvas将canvas转化成base64用img标签显示出来4.浏览器默认的打印可以转化成PDF,选中就行了
- 如何用图表控件LightningChart Python实现检测应用?
界面开发小八哥
python开发语言图表控件数据可视化
LightningChartPython是知名图表控件公司LightningChartLtd正在研发的Python图表,目前还未正式推出,感兴趣的朋友可以戳下方链接申请试用!立即申请LightningChartPython试用什么是结构健康监测(SHM)?结构健康监测(SHM)是指实施结构损伤检测策略的过程,SHM涉及使用传感器和数据采集系统来收集有关结构随时间变化的状况的信息,然后分析这些数据以
- 鸿蒙应用开发-做一个随机转盘
阿康2024
鸿蒙应用开发harmonyos华为
使用鸿蒙三方库mpchart可以很方便地做一个滚动转盘,可以做随机选择转盘中的任一项。实现效果如下图所示:实现代码如下:import{ColorTemplate,JArrayList,MPPointF,PieChart,PieChartModel,PieData,PieDataSet,PieEntry}from'@ohos/mpchart';importanimator,{AnimatorOpti
- echarts给x轴添加rich各种图标
Lanwarf-前端开发
Echartsechartsjavascriptecmascript
1.选择合适的rich图标constweatherIcons={Sunny:'https://echarts.apache.org/examples/data/asset/img/weather/sunny_128.png',Showers:'https://echarts.apache.org/examples/data/asset/img/weather/showers_128.png'}2.
- java责任链模式
3213213333332132
java责任链模式村民告县长
责任链模式,通常就是一个请求从最低级开始往上层层的请求,当在某一层满足条件时,请求将被处理,当请求到最高层仍未满足时,则请求不会被处理。
就是一个请求在这个链条的责任范围内,会被相应的处理,如果超出链条的责任范围外,请求不会被相应的处理。
下面代码模拟这样的效果:
创建一个政府抽象类,方便所有的具体政府部门继承它。
package 责任链模式;
/**
*
- linux、mysql、nginx、tomcat 性能参数优化
ronin47
一、linux 系统内核参数
/etc/sysctl.conf文件常用参数 net.core.netdev_max_backlog = 32768 #允许送到队列的数据包的最大数目
net.core.rmem_max = 8388608 #SOCKET读缓存区大小
net.core.wmem_max = 8388608 #SOCKET写缓存区大
- php命令行界面
dcj3sjt126com
PHPcli
常用选项
php -v
php -i PHP安装的有关信息
php -h 访问帮助文件
php -m 列出编译到当前PHP安装的所有模块
执行一段代码
php -r 'echo "hello, world!";'
php -r 'echo "Hello, World!\n";'
php -r '$ts = filemtime("
- Filter&Session
171815164
session
Filter
HttpServletRequest requ = (HttpServletRequest) req;
HttpSession session = requ.getSession();
if (session.getAttribute("admin") == null) {
PrintWriter out = res.ge
- 连接池与Spring,Hibernate结合
g21121
Hibernate
前几篇关于Java连接池的介绍都是基于Java应用的,而我们常用的场景是与Spring和ORM框架结合,下面就利用实例学习一下这方面的配置。
1.下载相关内容: &nb
- [简单]mybatis判断数字类型
53873039oycg
mybatis
昨天同事反馈mybatis保存不了int类型的属性,一直报错,错误信息如下:
Caused by: java.lang.NumberFormatException: For input string: "null"
at sun.mis
- 项目启动时或者启动后ava.lang.OutOfMemoryError: PermGen space
程序员是怎么炼成的
eclipsejvmtomcatcatalina.sheclipse.ini
在启动比较大的项目时,因为存在大量的jsp页面,所以在编译的时候会生成很多的.class文件,.class文件是都会被加载到jvm的方法区中,如果要加载的class文件很多,就会出现方法区溢出异常 java.lang.OutOfMemoryError: PermGen space.
解决办法是点击eclipse里的tomcat,在
- 我的crm小结
aijuans
crm
各种原因吧,crm今天才完了。主要是接触了几个新技术:
Struts2、poi、ibatis这几个都是以前的项目中用过的。
Jsf、tapestry是这次新接触的,都是界面层的框架,用起来也不难。思路和struts不太一样,传说比较简单方便。不过个人感觉还是struts用着顺手啊,当然springmvc也很顺手,不知道是因为习惯还是什么。jsf和tapestry应用的时候需要知道他们的标签、主
- spring里配置使用hibernate的二级缓存几步
antonyup_2006
javaspringHibernatexmlcache
.在spring的配置文件中 applicationContent.xml,hibernate部分加入
xml 代码
<prop key="hibernate.cache.provider_class">org.hibernate.cache.EhCacheProvider</prop>
<prop key="hi
- JAVA基础面试题
百合不是茶
抽象实现接口String类接口继承抽象类继承实体类自定义异常
/* * 栈(stack):主要保存基本类型(或者叫内置类型)(char、byte、short、 *int、long、 float、double、boolean)和对象的引用,数据可以共享,速度仅次于 * 寄存器(register),快于堆。堆(heap):用于存储对象。 */ &
- 让sqlmap文件 "继承" 起来
bijian1013
javaibatissqlmap
多个项目中使用ibatis , 和数据库表对应的 sqlmap文件(增删改查等基本语句),dao, pojo 都是由工具自动生成的, 现在将这些自动生成的文件放在一个单独的工程中,其它项目工程中通过jar包来引用 ,并通过"继承"为基础的sqlmap文件,dao,pojo 添加新的方法来满足项
- 精通Oracle10编程SQL(13)开发触发器
bijian1013
oracle数据库plsql
/*
*开发触发器
*/
--得到日期是周几
select to_char(sysdate+4,'DY','nls_date_language=AMERICAN') from dual;
select to_char(sysdate,'DY','nls_date_language=AMERICAN') from dual;
--建立BEFORE语句触发器
CREATE O
- 【EhCache三】EhCache查询
bit1129
ehcache
本文介绍EhCache查询缓存中数据,EhCache提供了类似Hibernate的查询API,可以按照给定的条件进行查询。
要对EhCache进行查询,需要在ehcache.xml中设定要查询的属性
数据准备
@Before
public void setUp() {
//加载EhCache配置文件
Inpu
- CXF框架入门实例
白糖_
springWeb框架webserviceservlet
CXF是apache旗下的开源框架,由Celtix + XFire这两门经典的框架合成,是一套非常流行的web service框架。
它提供了JAX-WS的全面支持,并且可以根据实际项目的需要,采用代码优先(Code First)或者 WSDL 优先(WSDL First)来轻松地实现 Web Services 的发布和使用,同时它能与spring进行完美结合。
在apache cxf官网提供
- angular.equals
boyitech
AngularJSAngularJS APIAnguarJS 中文APIangular.equals
angular.equals
描述:
比较两个值或者两个对象是不是 相等。还支持值的类型,正则表达式和数组的比较。 两个值或对象被认为是 相等的前提条件是以下的情况至少能满足一项:
两个值或者对象能通过=== (恒等) 的比较
两个值或者对象是同样类型,并且他们的属性都能通过angular
- java-腾讯暑期实习生-输入一个数组A[1,2,...n],求输入B,使得数组B中的第i个数字B[i]=A[0]*A[1]*...*A[i-1]*A[i+1]
bylijinnan
java
这道题的具体思路请参看 何海涛的微博:http://weibo.com/zhedahht
import java.math.BigInteger;
import java.util.Arrays;
public class CreateBFromATencent {
/**
* 题目:输入一个数组A[1,2,...n],求输入B,使得数组B中的第i个数字B[i]=A
- FastDFS 的安装和配置 修订版
Chen.H
linuxfastDFS分布式文件系统
FastDFS Home:http://code.google.com/p/fastdfs/
1. 安装
http://code.google.com/p/fastdfs/wiki/Setup http://hi.baidu.com/leolance/blog/item/3c273327978ae55f93580703.html
安装libevent (对libevent的版本要求为1.4.
- [强人工智能]拓扑扫描与自适应构造器
comsci
人工智能
当我们面对一个有限拓扑网络的时候,在对已知的拓扑结构进行分析之后,发现在连通点之后,还存在若干个子网络,且这些网络的结构是未知的,数据库中并未存在这些网络的拓扑结构数据....这个时候,我们该怎么办呢?
那么,现在我们必须设计新的模块和代码包来处理上面的问题
- oracle merge into的用法
daizj
oraclesqlmerget into
Oracle中merge into的使用
http://blog.csdn.net/yuzhic/article/details/1896878
http://blog.csdn.net/macle2010/article/details/5980965
该命令使用一条语句从一个或者多个数据源中完成对表的更新和插入数据. ORACLE 9i 中,使用此命令必须同时指定UPDATE 和INSE
- 不适合使用Hadoop的场景
datamachine
hadoop
转自:http://dev.yesky.com/296/35381296.shtml。
Hadoop通常被认定是能够帮助你解决所有问题的唯一方案。 当人们提到“大数据”或是“数据分析”等相关问题的时候,会听到脱口而出的回答:Hadoop! 实际上Hadoop被设计和建造出来,是用来解决一系列特定问题的。对某些问题来说,Hadoop至多算是一个不好的选择,对另一些问题来说,选择Ha
- YII findAll的用法
dcj3sjt126com
yii
看文档比较糊涂,其实挺简单的:
$predictions=Prediction::model()->findAll("uid=:uid",array(":uid"=>10));
第一个参数是选择条件:”uid=10″。其中:uid是一个占位符,在后面的array(“:uid”=>10)对齐进行了赋值;
更完善的查询需要
- vim 常用 NERDTree 快捷键
dcj3sjt126com
vim
下面给大家整理了一些vim NERDTree的常用快捷键了,这里几乎包括了所有的快捷键了,希望文章对各位会带来帮助。
切换工作台和目录
ctrl + w + h 光标 focus 左侧树形目录ctrl + w + l 光标 focus 右侧文件显示窗口ctrl + w + w 光标自动在左右侧窗口切换ctrl + w + r 移动当前窗口的布局位置
o 在已有窗口中打开文件、目录或书签,并跳
- Java把目录下的文件打印出来
蕃薯耀
列出目录下的文件文件夹下面的文件目录下的文件
Java把目录下的文件打印出来
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月11日 11:02:
- linux远程桌面----VNCServer与rdesktop
hanqunfeng
Desktop
windows远程桌面到linux,需要在linux上安装vncserver,并开启vnc服务,同时需要在windows下使用vnc-viewer访问Linux。vncserver同时支持linux远程桌面到linux。
linux远程桌面到windows,需要在linux上安装rdesktop,同时开启windows的远程桌面访问。
下面分别介绍,以windo
- guava中的join和split功能
jackyrong
java
guava库中,包含了很好的join和split的功能,例子如下:
1) 将LIST转换为使用字符串连接的字符串
List<String> names = Lists.newArrayList("John", "Jane", "Adam", "Tom");
- Web开发技术十年发展历程
lampcy
androidWeb浏览器html5
回顾web开发技术这十年发展历程:
Ajax
03年的时候我上六年级,那时候网吧刚在小县城的角落萌生。传奇,大话西游第一代网游一时风靡。我抱着试一试的心态给了网吧老板两块钱想申请个号玩玩,然后接下来的一个小时我一直在,注,册,账,号。
彼时网吧用的512k的带宽,注册的时候,填了一堆信息,提交,页面跳转,嘣,”您填写的信息有误,请重填”。然后跳转回注册页面,以此循环。我现在时常想,如果当时a
- 架构师之mima-----------------mina的非NIO控制IOBuffer(说得比较好)
nannan408
buffer
1.前言。
如题。
2.代码。
IoService
IoService是一个接口,有两种实现:IoAcceptor和IoConnector;其中IoAcceptor是针对Server端的实现,IoConnector是针对Client端的实现;IoService的职责包括:
1、监听器管理
2、IoHandler
3、IoSession
- ORA-00054:resource busy and acquire with NOWAIT specified
Everyday都不同
oraclesessionLock
[Oracle]
今天对一个数据量很大的表进行操作时,出现如题所示的异常。此时表明数据库的事务处于“忙”的状态,而且被lock了,所以必须先关闭占用的session。
step1,查看被lock的session:
select t2.username, t2.sid, t2.serial#, t2.logon_time
from v$locked_obj
- javascript学习笔记
tntxia
JavaScript
javascript里面有6种基本类型的值:number、string、boolean、object、function和undefined。number:就是数字值,包括整数、小数、NaN、正负无穷。string:字符串类型、单双引号引起来的内容。boolean:true、false object:表示所有的javascript对象,不用多说function:我们熟悉的方法,也就是
- Java enum的用法详解
xieke90
enum枚举
Java中枚举实现的分析:
示例:
public static enum SEVERITY{
INFO,WARN,ERROR
}
enum很像特殊的class,实际上enum声明定义的类型就是一个类。 而这些类都是类库中Enum类的子类 (java.l
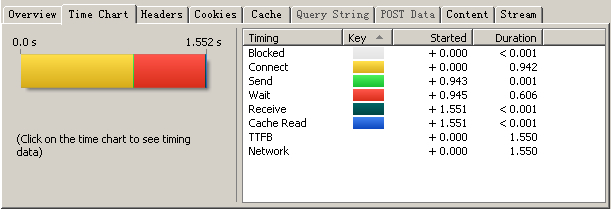
 The Blocked time includes any pre-processing time (such as cache lookup) and the time spent waiting for a network connection to become available. Internet Explorer will only create a maximum of two concurrent network connections per host name (i.e. www.microsoft.com) and will queue up requests until a network connection is available. Often the Blocked time is the most significant factor in the download time of images embedded in a web page.
The Blocked time includes any pre-processing time (such as cache lookup) and the time spent waiting for a network connection to become available. Internet Explorer will only create a maximum of two concurrent network connections per host name (i.e. www.microsoft.com) and will queue up requests until a network connection is available. Often the Blocked time is the most significant factor in the download time of images embedded in a web page.