Grunt使用入门
Grunt使用入门 (by vczero)
一、前言
项目中一直在使用Grunt,只是对Grunt的基本使用,却未系统的总结过。为什么要构建工具?一句话:自动化。对于需要反复重复的任务,例如压缩(minification)、编译、单元测试、linting等,自动化工具可以减轻你的劳动,简化你的工作。当你正确配置好了任务,任务运行器就会自动帮你或你的小组完成大部分无聊的工作。为什么要使用Grunt。Grunt生态系统非常庞大,并且一直在增长。由于拥有数量庞大的插件可供选择,因此,你可以利用Grunt自动完成任何事,并且花费最少的代价。如果找不到你所需要的插件,那就自己动手创造一个Grunt插件,然后将其发布到npm上吧。——引自gruntjs官网。来,看看多“牛”的logo:
这logo牛吧,我真心觉得真牛。
二、安装Grunt & 插件
(1)首先,需要安装了Node.js,可以访问:node.js安装。
(2)npm install -g grunt-cli :这样,grunt命令就被追加到了系统的环境path中了。grunt-cli的作用是调度不同版本的Grunt。grunt-cli在每次grunt运行的时候,都是通过node.js的模块的require查找系统的grunt。
(3)创建package.json、Gruntfile.js/coffee
对于package.json,做过node.js开发的都熟悉,用于发布和管理依赖。这里,我们可以把grunt的配置放到devDependencies中。
Gruntfile.js或者Gruntfile.coffee是用来配置Grunt的task的。
这里,手动建一个项目find,手动创建package.json和Gruntfile.js。当然,可以使用npm init命令初始化package.json文件,如下图所示:
package.json配置:
{
"name": "山鬼谣-find-grunt",
"version": "0.1.0",
"devDependencies": {
"grunt": "~0.4.1",
"grunt-contrib-jshint": "~0.6.0",
"grunt-contrib-nodeunit": "~0.2.0",
"grunt-contrib-uglify": "~0.2.2"
}
}
因为,已经在package.json中填写了相关配置,因此可以使用npm安装。刚才使用中文name报错了,改成了英文OK("name": "shanguiyao-find-grunt",)。将grunt安装到开发环境中。
(4)安装Grunt
npm install grunt --save-dev
如下图,grunt安装成功,并且更新了package.json中grunt的版本,现在为4.5:
(5)安装grunt插件
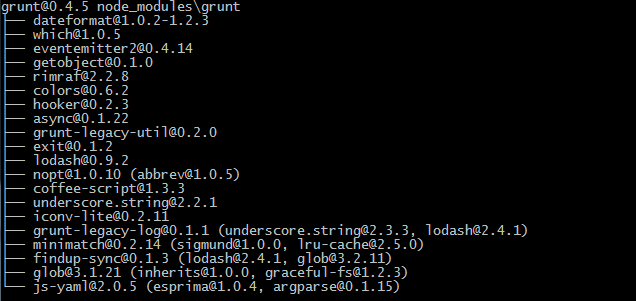
其实,可以使用上面同样的方式安装package.json的grunt插件。因为已经有了package.json描述,所以npm install就一并安装了。安装完成后,项目的node-module下情况如下:
三、使用Gruntfile.js
Gruntfile应当和package同样存放于项目的根目录。Gruntfile主要是项目和任务的配置,包括自定义任务。
//整个任务必须导出module.exports
module.exports = function(grunt) {
//grunt配置
grunt.initConfig({
pkg: grunt.file.readJSON('package.json'),
//uglify插件的使用,用于将js压缩为一个目标文件
uglify: {
options: {
banner: '/*! <%= pkg.name %> <%= grunt.template.today("yyyy-mm-dd") %> */\n'
},
build: {
src: 'src/<%= pkg.name %>.js',
dest: 'build/<%= pkg.name %>.min.js'
}
}
});
// 加载插件。
grunt.loadNpmTasks('grunt-contrib-uglify');
// 默认任务列表
grunt.registerTask('default', ['uglify']);
};
四、使用grunt
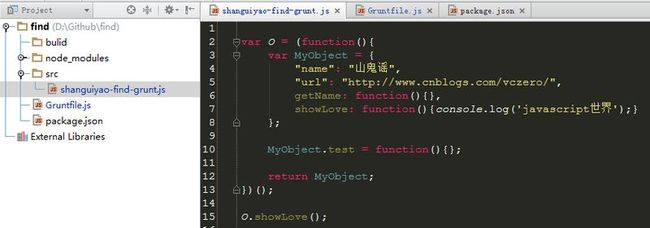
首先,建立目录src和shanguiyao-find-grunt.js。
var O = (function(){
var MyObject = {
"name": "山鬼谣",
"url": "http://www.cnblogs.com/vczero/",
getName: function(){},
showLove: function(){console.log('javascript世界');}
};
MyObject.test = function(){};
return MyObject;
})();
O.showLove();
整个项目如下:
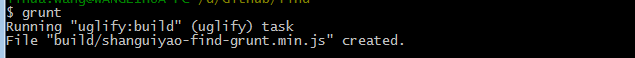
使用grunt命令:
OK,我们可以看到压缩后的效果了。
五、后期的blog
(1)grunt-cli源码研读
(2)大型项目的grunt配置举例