调用相机,选择图片上传,带预览功能、图片压缩、相机文字设置、
摘要 iOS调用相机,iOS调用相册,保存至应用程序沙盒,高保真压缩图片,并有点击放大预览,再次点击缩回至原大小,带动画效果,附源码下载地址。 Xcode版本4.5.1 类库ios6.0
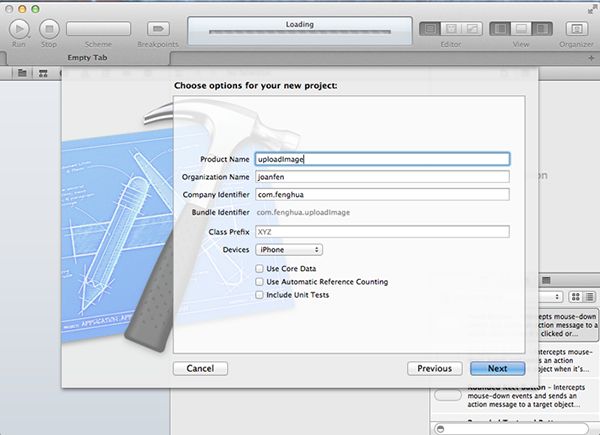
一、新建工程
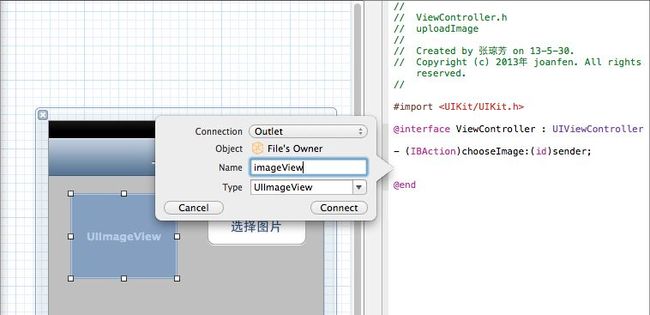
二、拖控件,创建映射
三、在.h中加入delegate
|
1
|
@interface ViewController : UIViewController<UIActionSheetDelegate,UIImagePickerControllerDelegate,UINavigationControllerDelegate>
|
四、实现按钮事件
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
-(IBAction)chooseImage:(id)sender {
UIActionSheet *sheet;
<p>
// 判断是否支持相机
</p>
if
([UIImagePickerController isSourceTypeAvailable:UIImagePickerControllerSourceTypeCamera])
{
sheet = [[UIActionSheet alloc] initWithTitle:@
"选择"
delegate:self cancelButtonTitle:nil destructiveButtonTitle:@
"取消"
otherButtonTitles:@
"拍照"
,@
"从相册选择"
, nil];
}
else
{
sheet = [[UIActionSheet alloc] initWithTitle:@
"选择"
delegate:self cancelButtonTitle:nil destructiveButtonTitle:@
"取消"
otherButtonTitles:@
"从相册选择"
, nil];
}
sheet.tag = 255;
[sheet showInView:self.view];
}
|
五、实现actionSheet delegate事件
判断是否支持相机,跳转到相机或相册界面
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
|
-(
void
) actionSheet:(UIActionSheet *)actionSheet clickedButtonAtIndex:(NSInteger)buttonIndex
{
if
(actionSheet.tag == 255) {
NSUInteger sourceType = 0;
// 判断是否支持相机
if
([UIImagePickerController isSourceTypeAvailable:UIImagePickerControllerSourceTypeCamera]) {
switch
(buttonIndex) {
case
0:
// 取消
return
;
case
1:
// 相机
sourceType = UIImagePickerControllerSourceTypeCamera;
break
;
case
2:
// 相册
sourceType = UIImagePickerControllerSourceTypePhotoLibrary;
break
;
}
}
else
{
if
(buttonIndex == 0) {
return
;
}
else
{
sourceType = UIImagePickerControllerSourceTypeSavedPhotosAlbum;
}
}
<p>
// 跳转到相机或相册页面
</p>
UIImagePickerController *imagePickerController = [[UIImagePickerController alloc] init];
imagePickerController.delegate = self;
imagePickerController.allowsEditing = YES;
imagePickerController.sourceType = sourceType;
[self presentViewController:imagePickerController animated:YES completion:^{}];
[imagePickerController release];
}
}
|
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
#pragma mark - image picker delegte
- (
void
)imagePickerController:(UIImagePickerController *)picker didFinishPickingMediaWithInfo:(NSDictionary *)info
{
[picker dismissViewControllerAnimated:YES completion:^{}];
UIImage *image = [info objectForKey:UIImagePickerControllerOriginalImage];
/* 此处info 有六个值
* UIImagePickerControllerMediaType; // an NSString UTTypeImage)
* UIImagePickerControllerOriginalImage; // a UIImage 原始图片
* UIImagePickerControllerEditedImage; // a UIImage 裁剪后图片
* UIImagePickerControllerCropRect; // an NSValue (CGRect)
* UIImagePickerControllerMediaURL; // an NSURL
* UIImagePickerControllerReferenceURL // an NSURL that references an asset in the AssetsLibrary framework
* UIImagePickerControllerMediaMetadata // an NSDictionary containing metadata from a captured photo
*/
// 保存图片至本地,方法见下文
[self saveImage:image withName:@
"currentImage.png"
];
NSString *fullPath = [[NSHomeDirectory() stringByAppendingPathComponent:@
"Documents"
] stringByAppendingPathComponent:@
"currentImage.png"
];
UIImage *savedImage = [[UIImage alloc] initWithContentsOfFile:fullPath];
isFullScreen = NO;
[self.imageView setImage:savedImage];
self.imageView.tag = 100;
}
- (
void
)imagePickerControllerDidCancel:(UIImagePickerController *)picker
{
[self dismissViewControllerAnimated:YES completion:^{}];
}
|
七、保存图片
高保真压缩图片方法
NSData * UIImageJPEGRepresentation ( UIImage *image, CGFloat compressionQuality )此方法可将图片压缩,但是图片质量基本不变,第二个参数即图片质量参数。
|
1
2
3
4
5
6
7
8
9
10
11
12
|
#pragma mark - 保存图片至沙盒
- (
void
) saveImage:(UIImage *)currentImage withName:(NSString *)imageName
{
NSData *imageData = UIImageJPEGRepresentation(currentImage, 0.5);
// 获取沙盒目录
NSString *fullPath = [[NSHomeDirectory() stringByAppendingPathComponent:@
"Documents"
] stringByAppendingPathComponent:imageName];
// 将图片写入文件
[imageData writeToFile:fullPath atomically:NO];
}
|
八、实现点击图片预览功能,滑动放大缩小,带动画
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
-(
void
)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
{
isFullScreen = !isFullScreen;
UITouch *touch = [touches anyObject];
CGPoint touchPoint = [touch locationInView:self.view];
CGPoint imagePoint = self.imageView.frame.origin;
//touchPoint.x ,touchPoint.y 就是触点的坐标
// 触点在imageView内,点击imageView时 放大,再次点击时缩小
if
(imagePoint.x <= touchPoint.x && imagePoint.x +self.imageView.frame.size.width >=touchPoint.x && imagePoint.y <= touchPoint.y && imagePoint.y+self.imageView.frame.size.height >= touchPoint.y)
{
// 设置图片放大动画
[UIView beginAnimations:nil context:nil];
// 动画时间
[UIView setAnimationDuration:1];
if
(isFullScreen) {
// 放大尺寸
self.imageView.frame = CGRectMake(0, 0, 320, 480);
}
else
{
// 缩小尺寸
self.imageView.frame = CGRectMake(50, 65, 90, 115);
}
// commit动画
[UIView commitAnimations];
}
}
|
|
1
2
3
4
5
6
7
8
9
10
11
|
ASIFormDataRequest *requestReport = [[ASIFormDataRequest alloc] initWithURL:服务器地址];
NSString *Path = [[NSHomeDirectory() stringByAppendingPathComponent:@
"Documents"
] stringByAppendingPathComponent:@
"currentImage.png"
];
[requestReport setFile:Path forKey:@
"picturepath"
];
[requestReport buildPostBody];
requestReport.delegate = self;
[requestReport startAsynchronous];
|
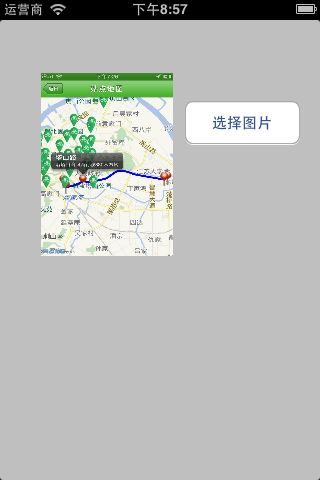
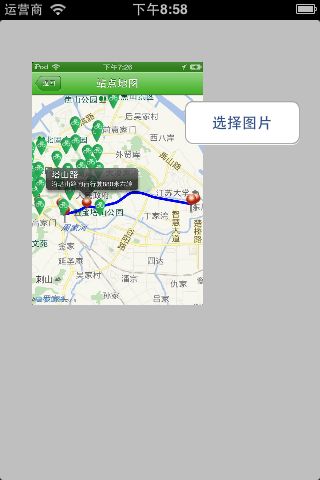
效果图如下:
ps:模拟器添加图片
1.模拟器无法调用相机;
2.模拟器添加图片方法:将图片拖至模拟器主屏,会由模拟器safari打开,长按可保存至模拟器相册,即可进行模拟器调试了。
3.关于调用相机,是系统自带的,不知道如何修改英文标题为中文,如cancel换为取消等,望知道的大虾们不吝告知,万分感谢
源码下载地址:
115网盘礼包接收地址: http://115.com/lb/5lbqrhfl115网盘礼包码:5lbqrhfl
code4App下载地址:http://code4app.com/ios/51a8023c6803fa2b06000000
调用系统相册、相机发现是英文的系统相簿界面后标题显示“photos”,但是手机语言已经设置显示中文,纠结半天,最终在info.plist设置解决问题
info.plist里面添加Localized resources can be mixed YES
表示是否允许应用程序获取框架库内语言。
info.plist里面添加Localized resources can be mixed YES
表示是否允许应用程序获取框架库内语言。