牛腩 43 前台页面排错(用GridLines="None" 来去掉 girdview 生成的rules=”all” 以保证火狐,google浏览器不显示边框)
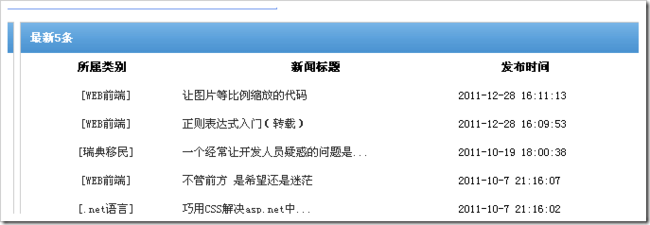
1:为什么 在IE里面 girdview 已经不显示边框了
<asp:GridView ID="gvNewNews" runat="server" AutoGenerateColumns="False" CssClass="tablecss" BorderWidth="0">
,但是 在 firefox 里面 和google浏览器里面 还是有边框呢?
这是为什么呢?我们在火狐里面 用 firebug 来看看 表格的 th 和 td
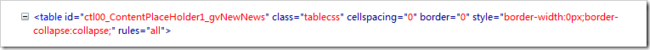
我们重新来看看 这个 girdview的 代码 有一个 rules=”all”
这个 rules=”all” 去掉了之后,火狐,google浏览器都正常了,那么这个 rules=”all” 表示什么意思呢? 表示 所有的表格,包括th,td 都显示边框,所以在非IE的浏览器里面都会显示边框.
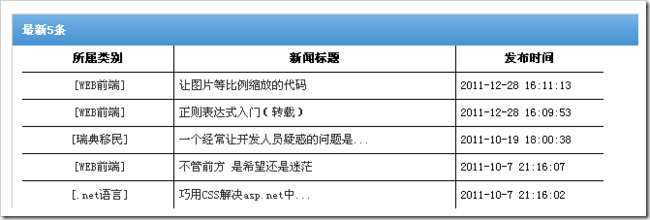
解决方法,在 girdview里面 加入一个 GridLines=None 这个 GridLines 是表示 单元格之间的网格线设置 .
这样在前台的代码里面,就不会生成 rules=”all” 了,最后,建议是 既写 GridLines="None" ,又写 BorderWidth="0" ,最好还写一个 CssClass="tablecss"
分别用来控制 rules=”all” 的显示, 以及表格的边框=0,以及 给表格一个 CSS样式.