牛腩购物网24:asp.net 内置票据验证用户的注销/退出,商品的收藏功能制作,repeater 行循环事件,linkbutton 传值
网站使用 asp.net 内置票据验证登陆之后,如果我们需要注销/退出,那么如何编写代码?
如果的注销,实际上用的是asp.net 登陆控件
LoginView 用来显示登录前和登陆后的样子,其中 AnonymousTemplate 显示登录前的样子,我们把登陆框放在里面用来显示登陆。
LoggedInTemplate 显示登陆后的样子,我们用 LoginName 显示登录名,LoginStatus 显示注销
<asp:LoginView ID="LoginView1" runat="server"> <AnonymousTemplate> <table width="100%" height="134" border="0"> <tr> <td height="48"> </td> </tr> <tr> <td> 用户:<asp:TextBox ID="txtName" runat="server"></asp:TextBox> </td> </tr> <tr> <td> 密码:<asp:TextBox ID="txtPwd" runat="server" TextMode="Password"></asp:TextBox> </td> </tr> <tr> <td align="center"> <asp:LinkButton ID="lbtnLogin" runat="server" OnClick="lbtnLogin_Click">登录</asp:LinkButton><a href="#"></a> <a href="reg1.aspx">注册</a> <a href="getpwd1.aspx" target="_blank">忘记密码</a> </td> </tr> </table> </AnonymousTemplate> <LoggedInTemplate> <br><br><br>欢迎您,<asp:LoginName ID="LoginName1" runat="server" /> <asp:LoginStatus ID="LoginStatus1" runat="server" /> </LoggedInTemplate> </asp:LoginView>
详情请看:http://www.cnblogs.com/1727050508/archive/2012/03/16/2399950.html
但是这个后面的退出,是一个 LinkButton
首先,我们需要引用
using System.Web.Security; //asp.net 票据认证
<asp:LinkButton ID="ltblLoginOut" runat="server" OnClick="ltblLoginOut_Click">退出</asp:LinkButton>
//点击退出 protected void ltblLoginOut_Click(object sender, EventArgs e) { FormsAuthentication.SignOut(); Response.Redirect("~/default.aspx"); //退出后重定向到网站的跟目下的首页 }
下面是产品收藏夹的制作。
创建收藏夹表:
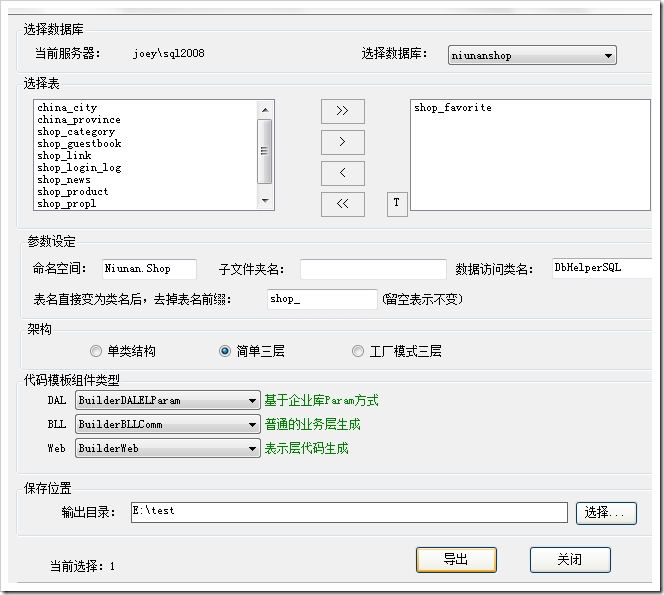
然后打开动软生成器,生成DAL层代码和 Model层代码
然后我们选择 数据库,右键点击 批量生成代码
动软生成器的作用到此完毕,现在把Model层 的 Favorite.cs 和 DAL层的 FavoriteDAO.cs 拷贝到 Vs里面的 Model层 和 DAL 层。
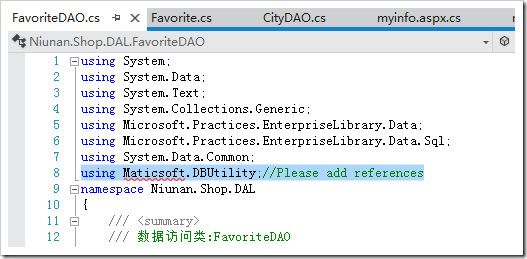
删除掉 FavoriteDAO.cs 里面多余的代码
。然后在把 计算记录数和分页的方法拷贝到 FavoriteDAO.cs 里面。
/// <summary>根据sql计算记录数 /// /// </summary> /// <param name="strWhere"></param> /// <returns></returns> public int CalcCount(string strWhere) { string sql = "select count(1) from shop_favorite"; if (!string.IsNullOrEmpty(strWhere)) { sql += " where "+ strWhere; } Database db = DatabaseFactory.CreateDatabase(); DbCommand dbcommand = db.GetSqlStringCommand(sql); return int.Parse(db.ExecuteScalar(dbcommand).ToString()); } /// <summary>分页获取数据列表 /// /// </summary> /// <param name="strGetFields">选择的字段</param> /// <param name="strOrder">排序字段</param> /// <param name="strOrderType">排序类型 desc或者asc</param> /// /// <param name="PageSize">页面大小</param> /// <param name="PageIndex">页索引</param> /// <param name="strWhere">条件</param> /// <returns></returns> public DataSet GetList(string strGetFields, string strOrder, string strOrderType, int PageSize, int PageIndex, string strWhere) { Database db = DatabaseFactory.CreateDatabase(); DbCommand dbCommand = db.GetStoredProcCommand("proc_FenYe"); db.AddInParameter(dbCommand, "tblName", DbType.AnsiString, "shop_favorite"); db.AddInParameter(dbCommand, "strGetFields", DbType.AnsiString, strGetFields); db.AddInParameter(dbCommand, "PageSize", DbType.Int32, PageSize); db.AddInParameter(dbCommand, "PageIndex", DbType.Int32, PageIndex); db.AddInParameter(dbCommand, "strOrder ", DbType.String, strOrder); db.AddInParameter(dbCommand, "strOrderType", DbType.String, strOrderType); db.AddInParameter(dbCommand, "strWhere", DbType.AnsiString, strWhere); return db.ExecuteDataSet(dbCommand); }
,最后我们在 web层的页面里面调用即可。
repeater 行循环事件,用到 OnItemDataBound="repFav_ItemDataBound" 表示,当rep循环的时候,执行的事件
<asp:Repeater ID="repFav" runat="server" OnItemDataBound="repFav_ItemDataBound"> <ItemTemplate> <tr bgcolor="#FFFFFF"> <td height="22"> <div align="center"><input name="shopid" type="checkbox" checked="" value='<%#Eval("id") %>'> </div> </td> <td style="padding-left: 5px" height="22"> <div align="left"> <asp:HiddenField ID="hfProid" runat="server" Value='<%#Eval("proid") %>' /> <!--这里做一个隐藏的id,那么后台rep的时候,就知道ID是多少了--> <asp:Literal ID="litProname" runat="server"></asp:Literal> </td> <td height="22"> <div align="center"> <s><asp:Literal ID="litMarketPrice" runat="server"></asp:Literal></s>元 </div> </td> <td height="22"> <div align="center"><asp:Literal ID="litmemberprice" runat="server"></asp:Literal>元</div> </td> <td height="22"><div align="center"><asp:Literal ID="litvipprice" runat="server"></asp:Literal>元 </div> </td> <td height="22"><div align="center">
<asp:LinkButton ID="lbtn_del" OnClientClick="return confirm('确认删除?')"
OnClick="lbtn_del_Click" runat="server" CommandArgument='<%#Eval("id")%>'>
<img src="../images/trash.gif" width="15" height="17" border="0"></asp:LinkButton> </div> </td> </tr> </ItemTemplate> </asp:Repeater>
后台代码:
//rep循环绑定 protected void repFav_ItemDataBound(object sender, RepeaterItemEventArgs e) { if (e.Item.ItemType == ListItemType.AlternatingItem || e.Item.ItemType == ListItemType.Item) { HiddenField hfProid = e.Item.FindControl("hfProid") as HiddenField; Literal litProname = e.Item.FindControl("litProname") as Literal; Literal litMarketPrice = e.Item.FindControl("litMarketPrice") as Literal; Literal litmemberprice = e.Item.FindControl("litmemberprice") as Literal; Literal litvipprice = e.Item.FindControl("litvipprice") as Literal; Model.Product pt = new DAL.ProductDAO().GetModel(int.Parse(hfProid.Value)); if (pt != null) { litProname.Text = "<a href='/pro.aspx?id=" + pt.id + "' target='_blank'>" + pt.proname + "</a>"; litMarketPrice.Text = pt.marketprice.ToString("c2"); litmemberprice.Text = pt.memberprice.ToString("c2"); litvipprice.Text = pt.vipprice.ToString("c2"); } } }
linkbutton 传值
前台:
<asp:LinkButton ID="lbtn_del" OnClientClick="return confirm('确认删除?')"
OnClick="lbtn_del_Click" runat="server" CommandArgument='<%#Eval("id")%>'>
<img src="../images/trash.gif" width="15" height="17" border="0"></asp:LinkButton>
后台:
//删除收藏 protected void lbtn_del_Click(object sender, EventArgs e) { string id = (sender as LinkButton).CommandArgument.ToString(); new DAL.FavoriteDAO().Delete(int.Parse(id)); Response.Redirect(Request.Url.ToString()); }