iOS 熟悉CAGradientLayer
CAGradientLayer,CALayer的子集,可以用来做渐变色
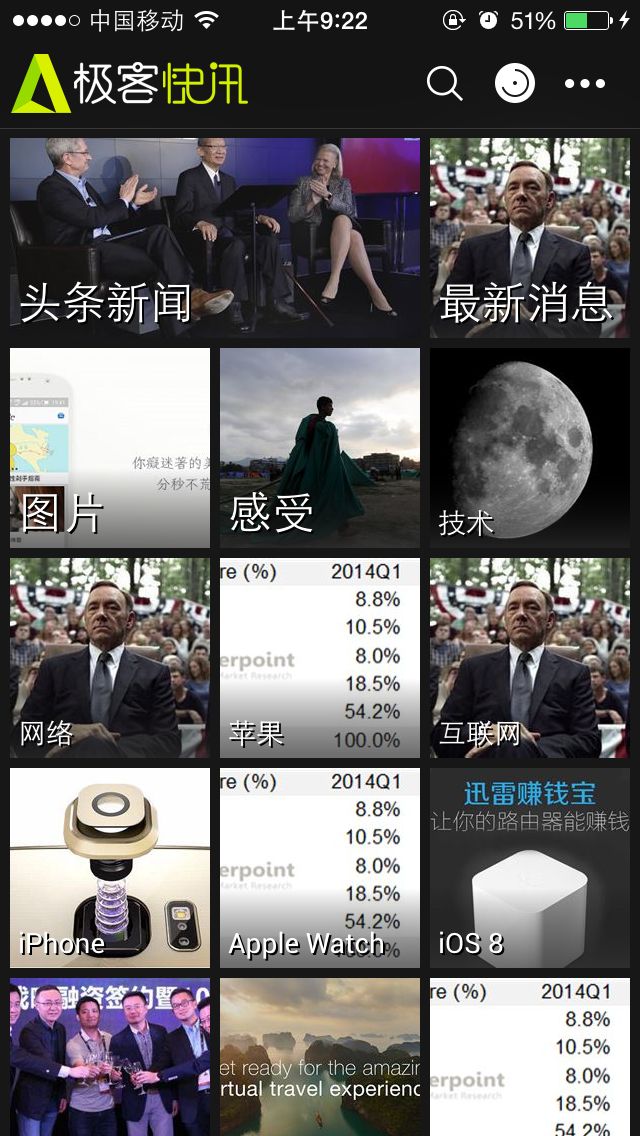
极客快讯的APP就采用这种方式封装imageView,左图“长按或扫描...”这行字下面的矩形区域用到了渐变色,右图是它的首页,每张图都有渐变色处理
示例代码
- (void)viewDidLoad {
[super viewDidLoad];
UIImageView *bg = [[UIImageView alloc]initWithImage:[UIImage imageNamed:@"123"]];
[self.view addSubview:bg];
CAGradientLayer *gradient = [CAGradientLayer layer]; // 实例化了一个gradient图层
gradient.bounds = CGRectMake(0, 0, self.view.bounds.size.width, 50);
gradient.position = self.view.center;
gradient.frame = CGRectOffset(gradient.frame, 0, -45); // 设置了它的frame
UIColor *customBlack = [UIColor colorWithRed:0.f green:0.f blue:0.f alpha:0.6f]; // 本来想用纯黑色的,发现透明度不够,所以弄了个自定义色
gradient.colors = @[(__bridge id)customBlack.CGColor,(__bridge id)[UIColor clearColor].CGColor]; // gradient的colors属性,是个数组注意CGColor需要转成对象才能放进NSArray里
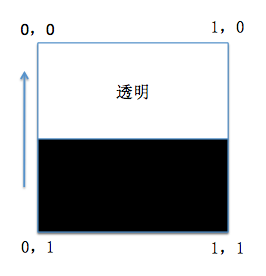
gradient.startPoint = CGPointMake(0.0, 1.0); // 目前为止,你已经有一个图层,可以想象成你已经有了一个矩形区域,这个矩形区域里面放了2种颜色,颜色怎么摆放呢,这时候就靠startPoint和endPoint决定了
gradient.endPoint = CGPointMake(0.0, 0.0); // 到这里,矩形区域里的2种颜色的位置关系就清楚了
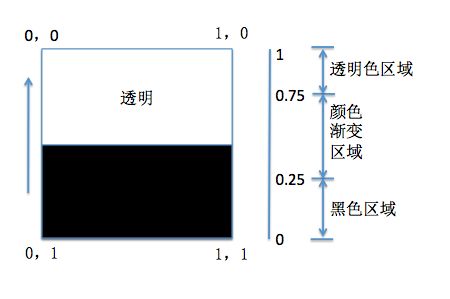
gradient.locations = @[@(0.1),@(1)]; // 这个属性叫颜色分隔点,数组类型,数组成员的取值范围是0-1,而且必须是递增,locations.count=colors.count
[self.view.layer addSublayer:gradient];
}
属性说明:
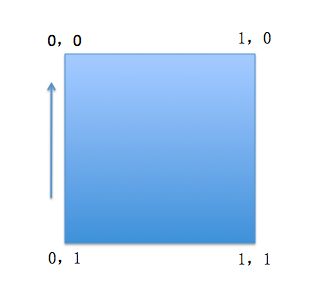
startPoint和endPoint的含义
图层的坐标系,startPoint=(0,1),endPoint=(0,0),决定的方向就是由下至上
locations的含义,假设gradient.locations = @[@(0.25),@(0.75)]
示例代码 和 极客快讯APP的效果对比,算挺接近了