ASP.NET vNext 在 Mac OS
让 ASP.NET vNext 在 Mac OS 中飞呀飞。。。
写在前面
阅读目录:
前两天写了这样一篇博文《Building Modern Web Apps-构建现代的 Web 应用程序(一些感想)》,在博文的最后我有提到:
我个人觉得 MSDN 应该是 .NET 程序员常去的社区,为什么?当你还在纠结 ASP.NET Web Forms 和 ASP.NET MVC 时,你所不知道的是,人家已经在 Mac OS 中使用 ASP.NET vNext 了。
关于 Mac OS 中构建 ASP.NET vNext,虽然 ASP.NET vNext 正式版本还没发布,但是老外早就已经在尝试了,甚至有个哥们录制了一段视频上传到 YouTube,那我觉得咱们博客园也不能落后,下面摘自我在 Mac OS X 系统中构建 ASP.NET vNext 的一些笔记,希望对那些狂热 .NET 的童鞋们一些帮助。
需要声明的是,其实我对 Mac OS X 系统以及 Mono 并不是很熟悉,因为当时时间有限,一些配置都是 Google 找的英文资料,所以有些地方我也是“知其然而不知所以然”,希望有时间可以深入研究下,本篇博文内容你可以当作一个教程来读。
娓娓道来
首先,我先大致列一下,在 Mac OS X 系统中需要配置或安装的东西:
1. Install ASP.NET vNext Command Line Tools
这一部分我们的目的是:To install KVM(K Version Manager) and the correct version of Mono on OS X using Homebrew.
1.1 安装 Homebrew
什么是 Homebrew?
Homebrew is the easiest and most flexible way to install the UNIX tools Apple didn’t include with OS X.
我们能够通过终端方便的使用它安装管理苹果没有自带的 UNIX 相关工具软件,这个很重要,因为下面我们所进行的安装都是在“终端命令”中进行的,Homebrew 安装命令为:
ruby -e "$(curl -fsSL https://raw.github.com/Homebrew/homebrew/go/install)"
Mac OS X 已经自带 ruby,所以我们可以直接使用 ruby,以上命令直接在粘贴在终端中执行,详细使用请参考:Homebrew
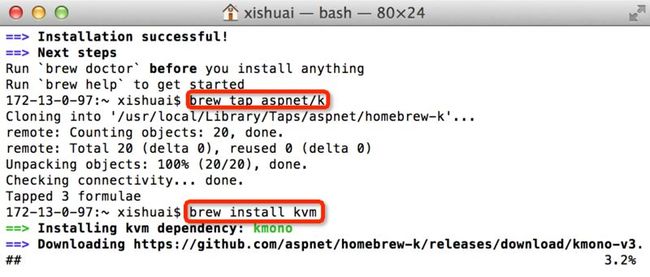
1.2 使用 Homebrew,安装 KVM
- Run command
brew tap aspnet/kto tap the ASP.NET vNext related git repositories. - Run command
brew install kvmto install KVM. This also automatically install the latest KRE package from https://www.myget.org/f/aspnetmaster/api/v2 feed. - Run command
source kvm.shon your terminal if your terminal cannot understand kvm.
注:下载并安装 KVM 花的时间会比较长,最后一个命令是检测 KVM 是否已经成功安装。
2. Install Sublime Text 3
关于 Sublime Text,不管是 Windows,Mac OS,还是 Linux,我们应该或多或少的接触过,功能强大就不多说了。在 Mac OS 中打代码,虽然没有 Visual Studio,但是我们有 Sublime Text,下载地址:http://www.sublimetext.com/3
3. Install Sublime Kulture Using the Package Control Plugin
3.1 Install Package Control Plugin
Package Control Plugin 是什么?它在 Sublime Text 中的作用,可以理解为终端在 Mac OS 中的作用一样,比如下面我们启动或编译 ASP.NET vNext 项目,就是通过 Package Control Plugin 命令,了解更多内容。
两种安装方式,具体可参照官方说明:https://sublime.wbond.net/installation
命令安装:
- 打开 Sublime Text 3。
- 按 Ctrl+` 或 View > Show Console,调出 Console。
- 粘贴以下代码到底部命令行并回车:
import urllib.request,os,hashlib; h = '7183a2d3e96f11eeadd761d777e62404' + 'e330c659d4bb41d3bdf022e94cab3cd0'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://sublime.wbond.net/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by) - 重启 Sublime Text 3。
- 如果在 Perferences->package settings 中看到 package control 这一项,则安装成功。
如果命令安装方式不成功,请尝试手动安装(我当时好像就是这种方式安装的):
- 打开 Sublime Text 3。
- 选择 Preferences > Browse Packages…
- 打开这个文件夹,进入 Installed Packages 文件夹(没有的话,自己创建一个)。
- 下载 Package Control.sublime-package 文件,然后复制到 Installed Packages 文件夹下。
- 重启 Sublime Text 3
3.2 Install Sublime Kulture
Sublime Kulture 是什么?其实我也不是很清楚,你可以把它看作是 Sublime Text 3 支持 ASP.NET vNext 的一种插件,github 官方地址:https://github.com/ligershark/kulture/
命令安装:
- 打开 Sublime Text 3。
- 按下 Cmd+Shift+P 调出命令面板。
- 输入并选择
Package Control: Install Package。 - 输入并选择
Kulture,然后进行安装。
手动安装:
- 打开终端,输入命令:
cd file:///Users/{username}/Library/Application Support/Sublime Text 3/Packages/ - 进入 Packages 目录下,输入命令:
git clone https://github.com/ligershark/Kulture.git,将 Kulture 克隆到 Packages 文件夹下。
4. Samples Test
做完以上操作,我们基本上就可以使用 Sublime Text 3 开发 ASP.NET vNext 应用程序了,我们使用 GitHub 上一个开源示例作为演示,地址:https://github.com/shirhatti/Home.git
4.1 Home 演示项目克隆到本地
在 Mac OS 中随便找个目录,在终端中输入命令:git clone https://github.com/shirhatti/Home.git
打开 Home > Samples 目录,我们会发现里面有三个项目文件夹:ConsoleApp,HelloMvc 和 HelloWeb,这边我们使用 HelloMvc(ASP.NET MVC),作为演示项目。
4.2 在 Sublime Text 3 中,打开 HelloMvc
操作步骤:
- 打开 Sublime Text 3,然后打开 File > Open,选择 HelloMvc 文件夹。
- 打开 Tools > Build System,选择 ASP.NET 选项。
Sublime Text 3 视图:
4.3 在 Sublime Text 3 中,恢复 NuGet 程序包
演示项目 HelloMvc,是我们从 github 上克隆下来的源代码,但是项目依赖的程序包,需要我们手动恢复,恢复 NuGet 程序包步骤:
- 按下 Cmd + Shift + P 调出命令面板。
- 选择
Run K Commands命令并回车。 - 选择
kpm restore命令并回车。
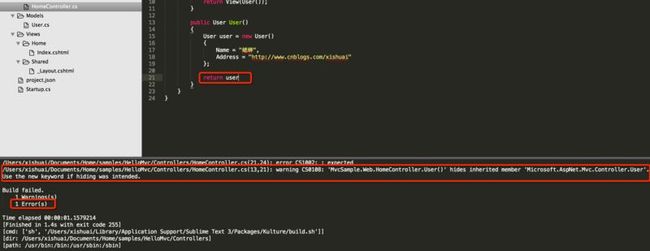
4.4 在 Sublime Text 3 中,编译并运行 HelloMvc
编译命令:Cmd + B 或 F7,使用 Shft + F4 定位错误。
启动并运行 HelloMvc:
- 按下 Cmd + Shift + P 调出命令面板。
- 选择
Run K Commands命令并回车。 - 选择
k kestrel命令并回车。
启动成功:
我们可以在 peoject.json 中指定 host 地址,比如:"kestrel": "Microsoft.AspNet.Hosting --server Kestrel --server.urls http://localhost:5000"
浏览器输入:http://localhost:5000/
5. generator-aspnet
其实以上操作,我们只是根据现有项目编译并运行,那如何构建一个新的 ASP.NET vNext 应用程序呢?就像我们使用 Visual Studio New Project 一样,答案是 generator-aspnet。
在安装 generator-aspnet 之前,必须先安装 node.js(This requires you to have node.js and npm already installed)。
官方安装命令:npm install -g generator-aspnet,但是我安装的时候不知道怎么回事报错,具体什么原因我现在也记不得了,大概的解决方式是在命令之前加“sudo”,参考资料:latest angular generator throwing out so many errors on my macbook pro。
安装命令(测试可行):
sudo npm install -g yosudo npm install -g generator-aspnet
使用命令:yo aspnet,详细演示:
写在最后
让 ASP.NET vNext 在 Mac OS 中飞呀飞,这个飞的过程,现在看来真是不太容易,前后断断续续花了三天时间,有些记录的地方可能也不是很准确,但不管怎样,总算分享出来了,如果无意间某一点的内容能帮到你,我觉得这个分享就值了。
了解更多 ASP.NET vNext:
- 振奋人心呐!关于下一代.NET——ASP.NET vNext 的更多说明
- ASP.NET vNext 概述
- 开发 ASP.NET vNext 初步总结(使用Visual Studio 2014 CTP1)
- 分享我对 ASP.NET vNext 的一些感受,也许多年回过头看 So Easy!
- POCO Controller 你这么厉害,ASP.NET vNext 知道吗?
- 等待发现。。。
本篇参考资料: