如何利用js操作cookie实现记住密码功能
【什么是cookie】
“cookie 是存储于访问者的计算机中的变量。每当同一台计算机通过浏览器请求某个页面时,就会发送这个 cookie。你可以使用 JavaScript 来创建和取回 cookie 的值。”
——w3school
不同的浏览器可能对cookie的储存方式不同,但是相同的是cookie中的内容都是保存在客户一端的。(session是保存在服务器上的)
【cookie的几点注意】
说的通俗一点,cookie就是一个字符串(这点可以用alert(typeof document.cookie)来验证),用来保存一些客户信息。
程序员可以对其写入任何想写入的东西,只要不超过cookie的大小限制(4kb)。
cookie的操作办法最简单的说法就是对document.cookie进行操作(写入你要需保存的内容)。
cookie有一个关键字是expires,它是用来设置cookie的有效期的,默认情况(不设置expires)是当浏览器关闭的时候,自动清除cookie。
一般来说,cookie的形式都是这样的:"cookieName1=cookie1;cookieName2=cookie2;expires=" + date,这里需要注意几点:
1.注意分号
";expires="之前的字符串你可以随便写,但是";expires="必须遵循这个写法,尤其是这个分号不能少,不然浏览器是认不出你的expires(过期时间),而把它当成cookie内容的一部分。
例如:
如果你写成
1 <html> 2 <head> 3 <script type="text/javascript"> 4 var date = new Date(); 5 date.setDate(date.getDate() + 10); //date设置为十天之后 6 document.cookie = "username=findingsea^password=123^expires=" + date.toGMTString(); //toGMTString方法将date转换成格林尼治时间格式 7 </script> 8 </head> 9 <body> 10 11 </body> 12 </html>
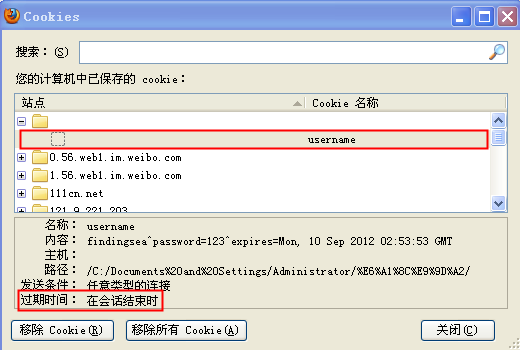
打开firefox下的选项-->隐私-->删除私人Cookie

可以到cookie过期的时间为当前会话结束时,也就是浏览器关闭的时候。换而言之,就是我们设置的expires完全没有起作用。
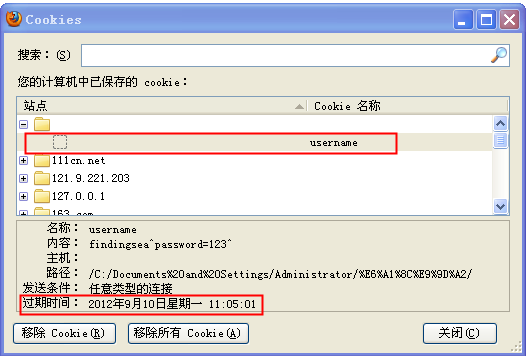
要fix也很容易,只要在上段代码中,在expires前加一个分号,也就是改成"...^;expires=",重新运行firefox查看cookie

可以看到过期时间为10之后(今天是2012年8月31日),expires设置成功,所以说分号很重要,很重要!!!
2.如何清除cookie
其实清除cookie这种说法是不准确的,应该是说让cookie过期。因为不能直接对cookie置空,(如果以为document.cookie="",这样就能清空cookie,我只能说少年你还是太天真了),而使cookie的方法也很简单,就是设置expires。我们可以把expires设置到很久以后,让cookie能长期保存,那同样我们也能把cookie设置到过去,让cookie马上过期。这个“过去”就是1970年1月1号,我们将expires设置到这个时间,cookie就过期了。至于为什么是这个时间,请参考关于1970-1-1 00:00.000的知识 。
3.如何设置和获取cookie
<在一条cookie中设置多个变量>
JavaScript没有提供根据cookie名来获取cookie值的方法。上面已经讲过了,document.cookie只是一个字符串而已,我们就对其进行字符串解析即可。要在获取的时候进行解析,就要需要在设置的时候设置标识符,这里需要注意的点和第一点刚好相反,在第一点中,我们是千叮咛万嘱咐不要忘记分号,而且在设置标识符的时候,我建议尽量不要用分号当做分隔符,我们来看一下对比;
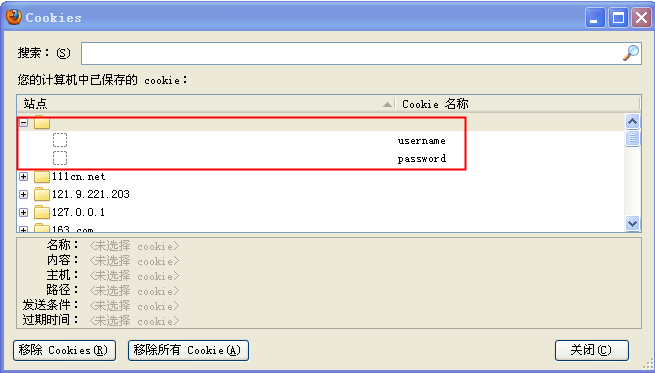
代码1:
1 <html> 2 <head> 3 <script type="text/javascript"> 4 var date = new Date(); 5 date.setDate(date.getDate() + 10); 6 document.cookie = "username=findingsea;password=123;expires=" + date.toGMTString(); 7 </script> 8 </head> 9 <body> 10 11 </body> 12 </html>
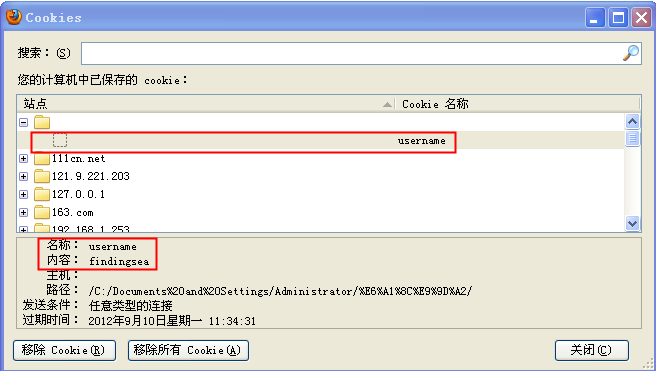
效果:

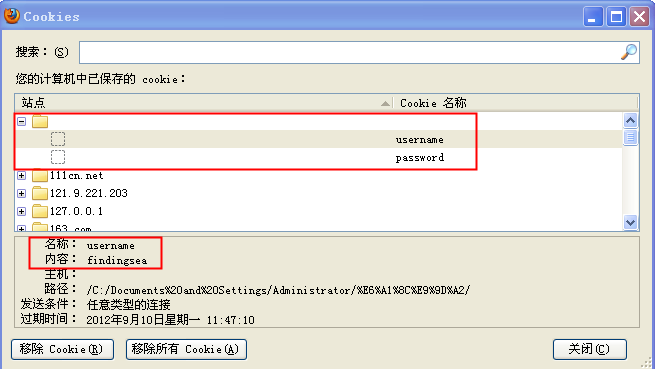
代码2:
1 <html> 2 <head> 3 <script type="text/javascript"> 4 var date = new Date(); 5 date.setDate(date.getDate() + 10); 6 document.cookie = "username=findingsea^password=123^;expires=" + date.toGMTString(); 7 </script> 8 </head> 9 <body> 10 11 </body> 12 </html>
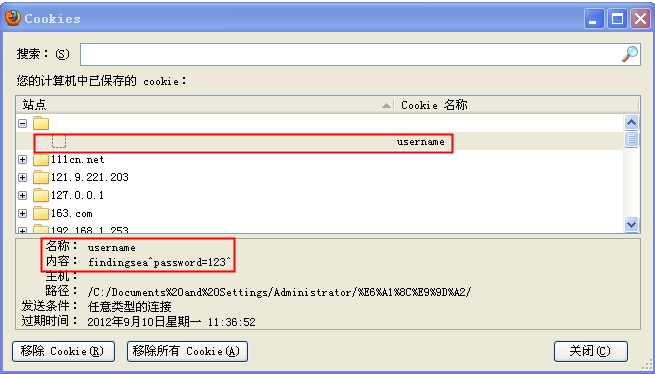
效果:

可以很清楚地看到,代码1中的password=123都“吞掉了”,造成这个现象的原因是,浏览器在保存cookie的时候,在读到分号之后,就认为cookie的内容结束了,浏览器理想的cookie形式是"cookieName=cookie;expires=date",但是显然我们并不满足这样,所以要在一条cookie中设置多个值,就需要像代码2这样用标示符(不要分号)进行分割。然后在读取的时候,也根据标示符进行逐个读取。
<设置多个cookie>
当然当然当然,以上是正对相对复杂的需要我们在同一条cookie中设置多个变量的情况,更规范的情况是一条cookie就储存一个对象。不过这样的话,你的cookie就要占用更多的空间(相比于一条cookie中设置多个变量而已,因为你需要为每个cookie都设置一个expires)。不过这样的操作更加简单和规范,推荐在变量少的情况下使用。
代码如下:
1 <html> 2 <head> 3 <script type="text/javascript"> 4 var date = new Date(); 5 date.setDate(date.getDate() + 10); 6 document.cookie = "username=findingsea;expires=" + date.toGMTString(); 7 document.cookie = "password=123;expires=" + date.toGMTString(); 8 alert(document.cookie) 9 </script> 10 </head> 11 <body> 12 13 </body> 14 </html>
效果:

那这时候document.cookie里的值是多少?让我们alert一下:

这个时候,你再去解析cookie的时候,就要用分号作为分隔符了。
4.如何修改cookie
document.cookie虽然是一个字符串,但是当你对它的内容进行修改的时候,浏览器先进行解析和查询,而不是直接的覆盖和修改。如果你要修改的cookie已经存在,那浏览器就对已存在的那个cookie进行修改,否则,浏览器会按照你的cookie名和cookie值新建一个cookie。
代码:
1 <html> 2 <head> 3 <script type="text/javascript"> 4 var date = new Date(); 5 date.setDate(date.getDate() + 10); 6 document.cookie = "username=findingsea;expires=" + date.toGMTString(); 7 document.cookie = "username=ly;expires=" + date.toGMTString(); 8 document.cookie = "password=123;expires=" + date.toGMTString(); 9 alert(document.cookie) 10 </script> 11 </head> 12 <body> 13 14 </body> 15 </html>
效果:


可以看到当遇到之间已经定义过的cookie(username),浏览器会自己修改原来储存的值,而如果该cookie之间没有定义过(password),浏览器则会创建一个新的cookie。
5.chrome不支持本地cookie
chrome处于安全性考虑,不需要设置本地cookie,而需要用online-cookie。类似document.cookie=blablabla这样的代码在chrome下是无效的,cookie里还是空的,我也是上网上找了很多方法,都说要用online-cookie,但是也没人告诉我online-cookie到底要怎么用。所以这个问题至今没有解决,不过我会继续找解决办法,等我找到了再更新上来。
<-- 8月31日14:36更新 -->
感谢知乎大神对我这个弱智问题的不吝赐教,原帖地址。在此我犯了一个比较2的错误,chrome不支持本地cookie的意思是,不支持通过文件路径访问的js的cookie,就好比我写个html文件放在本地,里面有创建cookie的代码,直接用chrome打开这个html文件,创建cookie的代码是不会执行成功的,因为chrome阻止了对document.cookie的赋值。想要解决这个问题也很简单,就是通过127.0.0.1来访问同一个文件,那你创建cookie的js代码就能正常执行了。
【talk is cheap, show me the code.】
OK,上code!(代码来自w3school的js操作cookie教程,经本人整理和个性化:))
1 <!-- 记住密码 --> 2 <html> 3 <head> 4 <script type="text/javascript"> 5 6 function getCookie(c_name) //根据分隔符每个变量的值 7 { 8 if (document.cookie.length > 0) { 9 c_start = document.cookie.indexOf(c_name + "=") 10 if (c_start != -1) { 11 c_start = c_start + c_name.length + 1; 12 c_end = document.cookie.indexOf("^",c_start); 13 if (c_end==-1) 14 c_end=document.cookie.length; 15 return unescape(document.cookie.substring(c_start,c_end)); 16 } 17 } 18 return ""; 19 } 20 21 function setCookie(c_name, n_value, p_name, p_value, expiredays) //设置cookie 22 { 23 var exdate = new Date(); 24 exdate.setDate(exdate.getDate() + expiredays); 25 document.cookie = c_name + "=" + escape(n_value) + "^" + p_name + "=" + escape(p_value) + ((expiredays == null) ? "" : "^;expires=" + exdate.toGMTString()); 26 console.log(document.cookie) 27 } 28 29 function checkCookie() //检测cookie是否存在,如果存在则直接读取,否则创建新的cookie 30 { 31 alert(document.cookie) 32 var username = getCookie('username'); 33 var password = getCookie('password'); 34 if (username != null && username != "" && password != null && password != "") { 35 alert('Your name: ' + username + '\n' + 'Your password: ' + password); 36 } 37 else { 38 username = prompt('Please enter your name:',""); 39 password = prompt('Please enter your name:',""); 40 if (username != null && username != "" && password != null && password != "") 41 { 42 setCookie('username', username, 'password', password, 365); 43 } 44 } 45 alert(document.cookie) 46 } 47 48 function cleanCookie (c_name, p_name) { //使cookie过期 49 document.cookie = c_name + "=" + ";" + p_name + "=" + ";expires=Thu, 01-Jan-70 00:00:01 GMT"; 50 } 51 </script> 52 </head> 53 54 <body onLoad="checkCookie()"> 55 </body> 56 </html>