牛腩新闻发布系统 整合类别管理页 笔记 ajax的使用
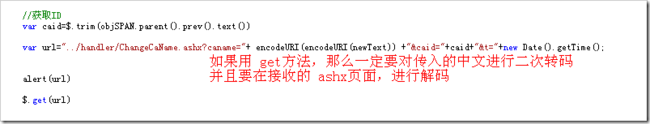
如果是使用 jquery的 get方式 那么一定要记得 对 传入的 中文 进行二次转码,是二次转码! 并且还要解决浏览器缓存的问题,需要用到一个随机时间,以便让浏览器认为是一个新的网址,而不至于对传送的数据进行缓存 一般是加一个 +"&t="+new Date().getTime();
记得:这里url的地址,是指你调用js的页面(例如:我们在 后台的 categoryManage.aspx页面引用了一个js,那么我们在js里面写代码的时候,是看CategoryManage.aspx相对于ashx的路径)
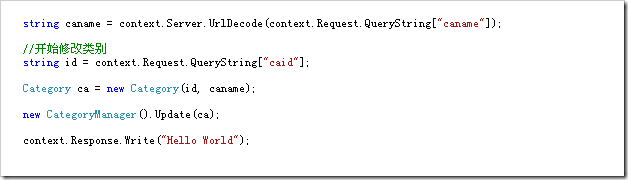
然后在ashx中再对该参数值进行解码context.Server.UrlDecode(context.request["caname"]
如果是post方式 则不用考虑转码和缓存 浏览器 认为 POST的提交 必定是 有改变的
$.post(url,[data],[callback],[type]):第234个参数为可选
url:为发送请求的地址,如上面的GetDate.ashx(注意,这里的ashx页面路径,是相对于页面的路径,而不是相对于JS文件的路径)
data:待发送的key/value参数,为字典数组,如{"id":idText , "name":nameText},也可把url写成"GetDate.ashx?id="+idText+"&name="+nameText形式,而省略改参数,该post方法会自动对传进来的中文参数进行编码;
(★注意:如果用$.get()则必须解决缓存问题,可加参数"t":new Date().getTime();还必须考虑编码问题,如果传入的参数value是中文,存到数据库会有乱码,因此必须进行二次转码,如"name":encodeURI(encodeURI(nameText)),然后在ashx中再对该参数值进行解码context.Server.UrlDecode(context.request["name"],因此推荐使用$.post())
calback:发送成功时回调函数,如上面的function(data,status){},回调函数中data(可省略)为服务器返回的数据,status(可省略)为服务器返回状态码status = "success"表示返回成功
/* *创建时间:2012年 2月 16日 *点击类别名称->内容变为文本框 (并且类别名称显示在文本框中)->修改文本框的内容之后->点击页面其他地方,类别名称修改为 修改后的值,同事更新数据库 */ $(function(){ //相当于是给页面的body加上一个 onload事件 $(".caname").click(function(){ //给页面上有caname的类别 加上一个 click 函数 var objSPAN=$(this); //这个时候的this 实际上是指 span //先获得点击的里面的文本内容是什么 var oldcaname=$(this).text(); //去掉空的字符 oldcaname=$.trim(oldcaname) var input=$("<input type='text' value='"+oldcaname+"'>") //把旧的值 转换为一个 jquery 对象 $(this).html(input); //然后把旧的类别 放到一个文本框里面 input.click(function(){ // 接下来 设置文本框的点击失效 return false; }); //设置一下 input 里面的文字的 的样式 input.css({ "font-size":"14px"}); //在每一个匹配的元素上触发某类事件。 //type (String) : 要触发的事件类型 input.trigger("focus").trigger("select") //文本框失去焦点时,文本框 消失 caname里面的值 重新变为文字 input.blur(function(){ var newText=$(this).val(); //这里是this 因为是当 input 失去焦点的时候的方法,所以这个this是指 input if (oldcaname != newText) //如果值有改变,那么就开始远程更新数据库 并且将原来的 更新为 最新的文版 { //如果值有改变 那么开始 ajax //获取ID var caid=$.trim(objSPAN.parent().prev().text()) //使用 jquery 的ajax 的get方法 需要对字符进行二次转码,并且要考虑 IE缓存的问题 ,并且在服务器的 ashx 页面 要进行解码 // var url="../handler/ChangeCaName.ashx?caname="+ encodeURI(encodeURI(newText)) +"&caid="+caid+"&t="+new Date().getTime(); // $.get(url) $.post("../handler/ChangeCaName.ashx", { caname: newText, caid: caid },function(data){ if(data=="类别已经存在,修改失败") { alert(data); objSPAN.html(oldcaname); } else { objSPAN.html(newText); } }); } else { objSPAN.html(oldcaname); } }) //我们要用 keydown 来 做这个功能,当编辑的时候,按回车 ,就也开始传到数据库进行修改 input.keydown(function(){ var jianzhi=event.keyCode; $("#test").html("你按下的键值是"+jianzhi); }) }) }); $(document).keydown(function(event){ switch(event.keyCode) { case 13:return false; } });
后台代码
<%@ WebHandler Language="C#" Class="ChangeCaName" %> using System; using System.Web; using BLL; using Model; public class ChangeCaName : IHttpHandler { public void ProcessRequest (HttpContext context) { //context.Response.ContentType = "text/plain"; // string caname = context.Server.UrlDecode(context.Request.QueryString["caname"]); ////获取用 juqry的get方式传来的字符串,需要解码 string caname = context.Request.Form["caname"]; bool b = new CategoryManager().IsExists(caname); if (!b) { //开始修改类别 string id = context.Request.Form["caid"]; Category ca = new Category(id, caname); new CategoryManager().Update(ca); context.Response.Write("类别修改成功"); } else { context.Response.Write("类别已经存在,修改失败"); } } public bool IsReusable { get { return false; } } }