infragistics netadvantage wpf XamDataGrid控件使用使用手记
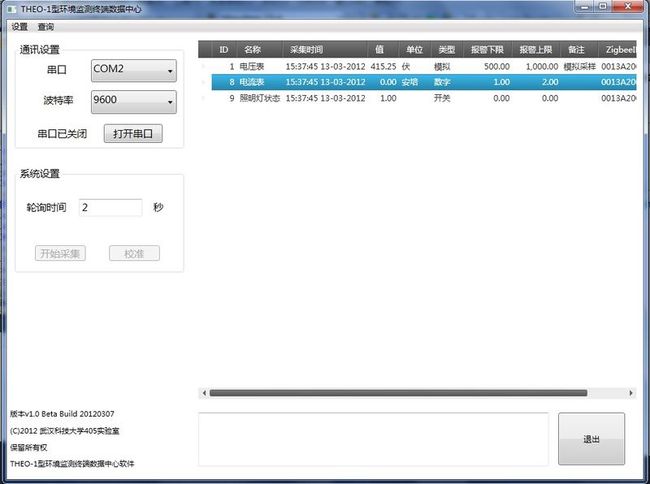
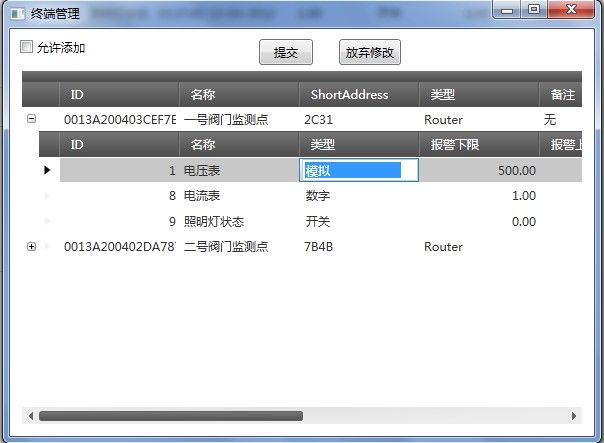
前些时候在网上看待infragistics 的WPF的控件做的效果确实很不错,现在将一些几本功能的用法共享如下:先上几张效果图
1 显示DataTable
很简单 就一句:
dg.DataSource = tableToDisplay.DefaultView;
2 监视数据变化
示例:在图中当”值”的范围超过报警上限和下限的时候 将该单元格的背景色编程红色,正常为亮灰色
首先给xamDataGrid添加DataValueChanged事件
事件函数
//越界报警
private void dataGrid_DataValueChanged(object sender, Infragistics.Windows.DataPresenter.Events.DataValueChangedEventArgs e)
{
float min = (float)(e.Record.Cells["报警下限"].Value);
float max = (float)(e.Record.Cells["报警上限"].Value);
float now=(float)(e.CellValuePresenter.Value);
//Infragistics.Windows.DataPresenter.DataValueInfo latestDataValueInfo1 = e.ValueHistory[0];
if (now < min || now > max)
{
e.CellValuePresenter.Background = Brushes.Red;
}
else
e.CellValuePresenter.Background = Brushes.LightGray;
return;
}
4 显示父表和子表.
示例代码:
private void Window_Loaded(object sender, RoutedEventArgs e)
{
ds = ado.SelectToDataSet("select * from Zigbees", "Zigbees");
ado.SelectToDataSet("select * from 仪表信息", "仪表信息", ds);
ds.Tables["仪表信息"].Columns["ID"].AutoIncrement = true;
//ds.Tables["仪表信息"].Columns["ID"].ReadOnly = true;
ds.Tables["仪表信息"].Columns["ID"].Unique = true;
//设置主键
DataColumn[] drs = new DataColumn[1];
drs[0] = ds.Tables["仪表信息"].Columns["ID"];
ds.Tables["仪表信息"].PrimaryKey = drs;
ds.Relations.Add(
new DataRelation(
"ZigbeesYibiao",
ds.Tables["Zigbees"].Columns["ID"], ds.Tables["仪表信息"].Columns["ZigbeeID"],
true
)
);
endsXamDataGrid.DataSource = ds.Tables["Zigbees"].DefaultView;
}
主要的思路就是先获取父表(Zigbees)和子表(仪表信息),将他们添加到一个DataSet,然后建立两个表之间的关系(Zigees的ID字段外键仪表信息中的ZigbeeID字段,一对多).然后直接将父表的DefualView作为xamDataGrid的数据源就可以了.
5 修改添加操作确认,提交,撤销.
<igDP:XamDataGrid Margin="12,42,12,12"
Name="endsXamDataGrid" Theme="IGTheme"
EditModeEnding="endsXamDataGrid_EditModeEnding"
ContextMenu="{StaticResource xamDataGridContextMenu}"
DataSource="{Binding}"
>
<igDP:XamDataGrid.FieldLayoutSettings>
<igDP:FieldLayoutSettings AllowDelete="True"
AllowAddNew="False"
/>
</igDP:XamDataGrid.FieldLayoutSettings>
<igDP:XamDataGrid.FieldLayouts>
<igDP:FieldLayout>
<igDP:FieldLayout.Fields>
<igDP:Field Name="ID" Label="ID" Settings="{StaticResource FieldForbiddenEdit}"/>
<igDP:Field Name="名称" Label="名称" />
<igDP:Field Name="ShortAddress" Label="ShortAddress" Settings="{StaticResource
FieldForbiddenEdit}"/>
<igDP:Field Name="类型" Settings="{StaticResource FieldForbiddenEdit}"/>
<igDP:Field Name="备注" Label="备注" />
</igDP:FieldLayout.Fields>
</igDP:FieldLayout>
<igDP:FieldLayout>
<igDP:Field Name="ID"/>
<igDP:Field Name="名称"/>
<igDP:Field Name="类型">
<igDP:Field.Settings>
<igDP:FieldSettings>
<igDP:FieldSettings.EditorStyle>
<Style TargetType="{x:Type igEditors:XamComboEditor}">
<Setter Property="ItemsSource"
Value="{Binding ElementName=endsManageWindow,Path=MeterTypes}"/>
</Style>
</igDP:FieldSettings.EditorStyle>
</igDP:FieldSettings>
</igDP:Field.Settings>
</igDP:Field>
<igDP:Field Name="报警下限"/>
<igDP:Field Name="报警上限"/>
<igDP:Field Name="单位"/>
<igDP:Field Name="ZigbeeID"/>
<igDP:Field Name="管脚"/>
<igDP:Field Name="备注"/>
</igDP:FieldLayout>
</igDP:XamDataGrid.FieldLayouts>
</igDP:XamDataGrid>
添加EditModeEnding事件函数,事件函数如下,详情看注释.
//确认修改数据,数据有效性检查
private void endsXamDataGrid_EditModeEnding(object sender, Infragistics.Windows.DataPresenter.Events.EditModeEndingEventArgs e)
{
if (e.Editor.OriginalValue == null || e.Editor.Value.ToString() == e.Editor.OriginalValue.ToString()
)
{
return;
}
if (MessageBoxResult.Yes ==
MessageBox.Show("值已改变,确定要修改吗?", "确认", MessageBoxButton.YesNo, MessageBoxImage.Question))
{
}
else
{
e.AcceptChanges = false;
//如果要继续编辑该cell,解除下面代码注释
//e.Cancel = true;
}
}
提交按钮点击事件函数,将用户的改动更新到数据库.
private void submit_Click(object sender, RoutedEventArgs e)
{
if (MessageBoxResult.Yes ==
MessageBox.Show("您确定要保存修改到数据库吗?", "确认", MessageBoxButton.YesNo, MessageBoxImage.Question))
{
try
{
OleDbDataAdapter adp = ado.SelectToOleDbDataAdapter("select * from Zigbees");
OleDbCommandBuilder builder = new OleDbCommandBuilder(adp);
DataTable dt = ds.Tables["Zigbees"].GetChanges();
if (dt != null)
{
adp.Update(dt);
}
adp.SelectCommand.CommandText = "select * from 仪表信息";
dt = ds.Tables["仪表信息"].GetChanges();
if (dt != null)
{
adp.Update(dt);
}
MessageBox.Show("提交成功!");
ds.AcceptChanges();
}
catch (Exception exp)
{
MessageBox.Show("提交失败:" + exp.Message);
}
}
}
撤销修改
private void discard_Click(object sender, RoutedEventArgs e)
{
if (MessageBoxResult.Yes ==
MessageBox.Show("您确定放弃所有修改吗?", "确认", MessageBoxButton.YesNo, MessageBoxImage.Question))
{
ds.RejectChanges();
endsXamDataGrid.DataSource = ds.Tables["Zigbees"].DefaultView;
}
}
5 子表的”类型”字段设置成combobox样式.
在xamDataGrid的XamDataGrid.FieldLayouts中可以添加多个<igDP:FieldLayout/>,根据我的实验猜测,最高层次的表会选用第一个FieldLayout,第二层的子表会选用第二个 其他一次类推……………..
在这里我添加了两个FieldLayout.一下xaml代码实在第二个FieldLayout中.
<igDP:Field Name="类型">
<igDP:Field.Settings>
<igDP:FieldSettings>
<igDP:FieldSettings.EditorStyle>
<Style TargetType="{x:Type igEditors:XamComboEditor}">
<Setter Property="ItemsSource"
Value="{Binding ElementName=endsManageWindow,Path=MeterTypes}"/>
</Style>
</igDP:FieldSettings.EditorStyle>
</igDP:FieldSettings>
</igDP:Field.Settings>
</igDP:Field>