iOS 屏幕适配之sizeclass
1. 屏幕适配的各种技术
1> 3gs\4\4s时代:没有屏幕适配一说,尺寸只有一个,直接用代码计算frame就行了
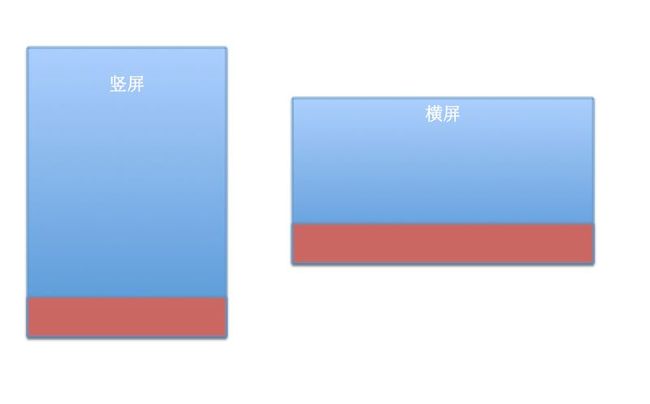
2> iPad出现:为应对横竖屏,苹果推出autoresizing,它的作用是让子控件能跟随父控件做拉伸.如下图,autoresizing可以让红色的子控件的宽度始终铺满屏幕
3> 5\5c\5s的出现:autoresizng不够用了,因为它只能解决父子关系控件的排布问题,解决不了兄弟关系控件之间的位置关系,所以autolayout出现了.
autolayout,可以在任意2个控件之间建立位置关系
4> 6\6plus的出现:autolayout又不够用了,sizeclass可以实现autolayout做不到需求
autolayout不够用的原因:
a>Universal的项目,有2套storyboard,一套是给iphone用,另一套给ipad用的,这就意味着需要对每一套storyboard,设置约束
b>非Universal项目,比如iphone项目,autolayout无法实现 不同尺寸的iphone使用不同的布局方案
2.sizeclass
1>sizeclass 仅仅是对屏幕进行了分类,真正排布UI元素的还是autolayout
2>不再有横竖屏的概念,只有屏幕尺寸的概念
3>不再有具体尺寸的概念,只有抽象尺寸的概念
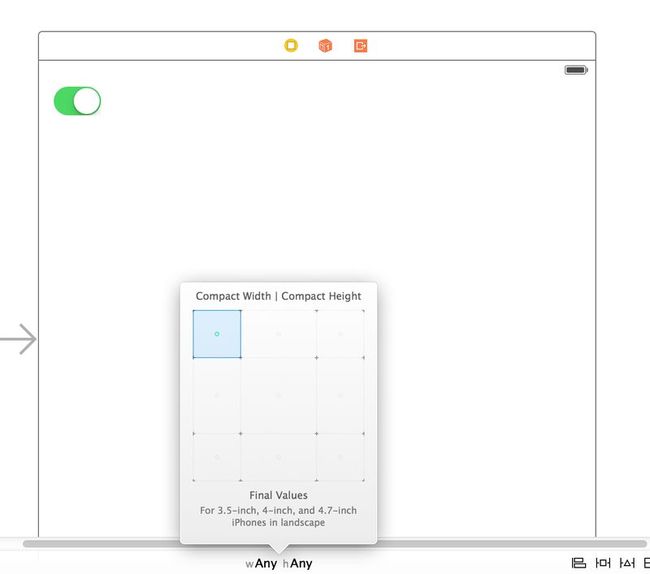
2.1 抽象尺寸:把长和宽各分为3种:分别是Compact(紧凑的),Any,Regular(宽松)
1>这样一划分,屏幕尺寸就9种排列组合:
2>在不同屏幕尺寸类型下,可以为控件添加不同的约束条件
3>可以让同一个imageView,在不同的屏幕尺寸洗,显示不同的图片
4>还可以让label在不同的屏幕尺寸下,显示不同的font
5>符号解释:
- compact
* any
+ regular
6>注意尺寸的继承性: any Width | any Height 是Base Values For all layouts,也就是说在any Width | any Height尺寸类型下,给控件添加的约束会影响到其他尺寸类型.例如下面这两约束会报警告.
在any Width | any Height 给button添加了和左边界固定距离的约束,
在compact Width | compact Height 给button添加了和右边界固定距离的约束,