struts2.3.15之表单提交与表单验证
1.先搭建好环境,参看前一篇 http://blog.csdn.net/undergrowth/article/details/9853815
2.在WebContent中建立register.jsp文件,内容如下
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="/struts-tags" prefix="s" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<style type="text/css">
.con{
position:absolute;
left:50%;
top:50%;
width:300px;
height:300px;
margin-top:-150px;
margin-left:-150px;
text-align:center;
border: 1px solid red;
}
</style>
</head>
<body>
<div class="con">
<s:form action="register" namespace="/form_test" method="post">
<s:textfield label="姓名" name="person.name" ></s:textfield>
<s:textfield label="密码" name="person.password"></s:textfield>
<s:textfield label="确认密码" name="person.confirmPassword"></s:textfield>
<s:textfield label="年龄" name="person.age" tooltip="年龄必须大于18岁"></s:textfield>
<s:textfield label="电话号码" name="person.phone" tooltip="电话号码长度为数字,11/6位都可"></s:textfield>
<s:textfield label="邮箱" name="person.email" tooltip="邮箱地址必须完整"></s:textfield>
<s:checkboxlist name="person.hobby" list="{'篮球','编程','小说'}"></s:checkboxlist>
<s:submit label="提交"></s:submit>
</s:form>
</div>
</body>
</html>
3.在struts.xml文件中加入表单提交需要的action与result
<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE struts PUBLIC "-//Apache Software Foundation//DTD Struts Configuration 2.3//EN" "http://struts.apache.org/dtds/struts-2.3.dtd"> <struts> <package name="form_test" namespace="/form_test" extends="struts-default"> <action name="register" class="com.undergrowth.Register"> <result>/success.jsp</result> </action> </package> <!-- <package name="first" namespace="/first" extends="struts-default"> <action name="first" class="com.undergrowth.First" method="execute"> <result name="success">/first.jsp</result> </action> </package> --> </struts>
在WebContent下建立success.jsp文件
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
${person}
</body>
</html>
4.在src目录下建立Register的类文件,包名为com.undergrowth
Register.java
package com.undergrowth;
public class Register {
private String msg;
private Person person;
public Person getPerson() {
return person;
}
public void setPerson(Person person) {
this.person = person;
}
public String getMsg() {
return msg;
}
public String execute()
{
msg="注册成功";
return "success";
}
}
建立Person.java 对信息进行封装
package com.undergrowth;
import java.util.Arrays;
public class Person {
private String name;
private String password;
private String confirmPassword;
private int age;
private String phone;
private String email;
private String[] hobby;
public String[] getHobby() {
return hobby;
}
public void setHobby(String[] hobby) {
this.hobby = hobby;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getConfirmPassword() {
return confirmPassword;
}
public void setConfirmPassword(String confirmPassword) {
this.confirmPassword = confirmPassword;
}
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
}
public String getPhone() {
return phone;
}
public void setPhone(String phone) {
this.phone = phone;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
@Override
public String toString() {
return "Person [name=" + name + ", password=" + password
+ ", confirmPassword=" + confirmPassword + ", age=" + age
+ ", phone=" + phone + ", email=" + email + ", hobby="
+ Arrays.toString(hobby) + "]";
}
}
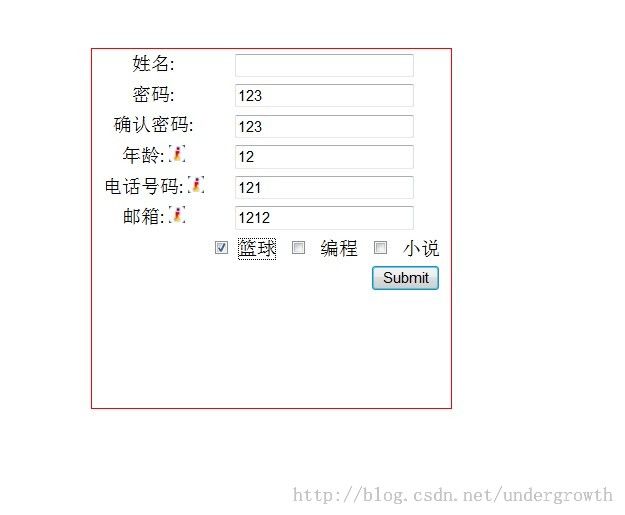
5.进行测试,发布项目到tomcat,在浏览器中输入http://localhost:8080/struts2_form/register.jsp
并输入相应的信息,如下
6.表单成功提交,进入到success.jsp界面,显示提交的表单信息
上面的即是表单的提交,但是很多时候,我们对表单输入的信息有一定的限制,比如年龄大于18岁 电话号码为11为数字 邮箱地址要符合要求 姓名不能为空
现在开始对上面表单提交的信息进行校验,采用xml配置的方式对表单提交的信息进行校验
1.Register类继承ActionSupport(因为需要对Register类的execute方法进行校验,需要使用ActionSupport来支持转发result)
2.编写验证的xml文件,该文件需要和action类放在同一个包下,文件的取名应遵守ActionClassName-validation.xml规则,其中ActionClassName为action的简单类名,-validation为固定写法。如这里就是Register-validation.xml文件放在com.undergrowth包下
验证的xml文件模板可以去你下载的struts2.3.15的完整版的目录文件中的apps中有相应的例子,即struts-2.3.15.1\apps\struts2-blank\WEB-INF\src\java\example\Login-validation.xml中拷贝过来
Register-validation.xml的内容如下 对姓名而言不能为空 年龄必须大于等于18岁 电话号为必须为11位数字并且开头以1开头第二位只能为358 电子邮箱的地址要正确
<!DOCTYPE validators PUBLIC
"-//Apache Struts//XWork Validator 1.0.2//EN"
"http://struts.apache.org/dtds/xwork-validator-1.0.2.dtd">
<validators>
<field name="person.name">
<field-validator type="requiredstring">
<param name="trim"></param>
<message>用户名不能为空</message>
</field-validator>
</field>
<field name="person.age">
<field-validator type="int">
<param name="min">18</param>
<message>年龄必须大于18岁</message>
</field-validator>
</field>
<field name="person.phone">
<field-validator type="regex">
<param name="regex"><![CDATA[^1[358]\d{9}$]]></param>
<message>电话号码必须为11位数字</message>
</field-validator>
</field>
<field name="person.email">
<field-validator type="email">
<message>电子邮箱的格式不正确</message>
</field-validator>
</field>
</validators>
3.在register的action中加入出错后的返回视图 如下
<result name="input">/register.jsp</result>
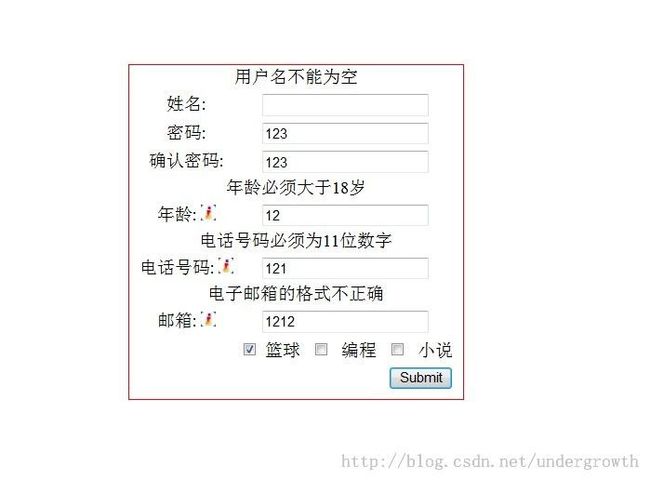
4.进行测试,发布项目,打开 http://localhost:8080/struts2_form/register.jsp 输入相应的信息
提交后 会看到相应的提示信息
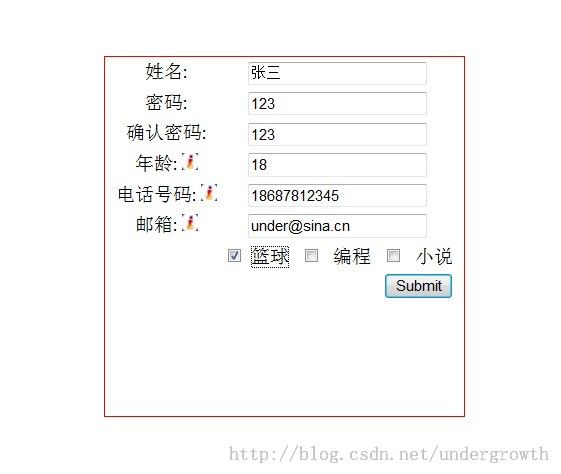
输入正确信息 如下
正确的显示界面
以上即是表单的验证 当然还有一种 自己编写java代码进行验证 即先继承ActionSupport,然后重写其validate方法 一样可实现效果