【HTML5】Canvas之globalCompositeOperation属性详解
globalCompositeOperation即Canvas中的合成操作。
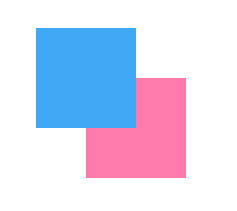
1、source-over
这是默认值,他表示绘制的图形将画在现有画布之上
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title></title>
- <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>
- <script type="text/javascript">
- $(document).ready(function(){
- var canvas=document.getElementById("myCanvas");
- var context=canvas.getContext("2d");
- context.fillStyle="rgb(63,169,245)";
- context.fillRect(50,50,100,100);
- context.globalCompositeOperation="source-over"
- context.fillStyle="rgb(255,123,172)";
- context.fillRect(100,100,100,100);
- });
- </script>
- </head>
- <body>
- <canvas id="myCanvas" width="1000px" height="1000px"></canvas>
- </body>
- </html>

2、destination-over
这个操作的值与前一个值相反,所以现在目标绘制在源之上
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title></title>
- <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>
- <script type="text/javascript">
- $(document).ready(function(){
- var canvas=document.getElementById("myCanvas");
- var context=canvas.getContext("2d");
- context.fillStyle="rgb(63,169,245)";
- context.fillRect(50,50,100,100);
- context.globalCompositeOperation="destination-over"
- context.fillStyle="rgb(255,123,172)";
- context.fillRect(100,100,100,100);
- });
- </script>
- </head>
- <body>
- <canvas id="myCanvas" width="1000px" height="1000px"></canvas>
- </body>
- </html>

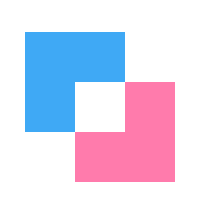
3、source-atop
这个操作会将源绘制在目标之上,但是在重叠区域上两者都是不透明的。绘制在其他位置的目标是不透明的,但源是透明的。
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title></title>
- <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>
- <script type="text/javascript">
- $(document).ready(function(){
- var canvas=document.getElementById("myCanvas");
- var context=canvas.getContext("2d");
- context.fillStyle="rgb(63,169,245)";
- context.fillRect(50,50,100,100);
- context.globalCompositeOperation="source-atop"
- context.fillStyle="rgb(255,123,172)";
- context.fillRect(100,100,100,100);
- });
- </script>
- </head>
- <body>
- <canvas id="myCanvas" width="1000px" height="1000px"></canvas>
- </body>
- </html>

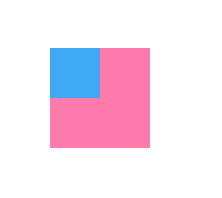
4、destination-atop
这个操作与source-atop相反,目标绘制在源之上
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title></title>
- <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>
- <script type="text/javascript">
- $(document).ready(function(){
- var canvas=document.getElementById("myCanvas");
- var context=canvas.getContext("2d");
- context.fillStyle="rgb(63,169,245)";
- context.fillRect(50,50,100,100);
- context.globalCompositeOperation="destination-atop"
- context.fillStyle="rgb(255,123,172)";
- context.fillRect(100,100,100,100);
- });
- </script>
- </head>
- <body>
- <canvas id="myCanvas" width="1000px" height="1000px"></canvas>
- </body>
- </html>

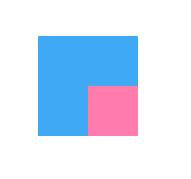
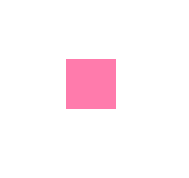
5、source-in
在源于目标重叠的区域只绘制源,而不重叠的部分编程透明的。
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title></title>
- <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>
- <script type="text/javascript">
- $(document).ready(function(){
- var canvas=document.getElementById("myCanvas");
- var context=canvas.getContext("2d");
- context.fillStyle="rgb(63,169,245)";
- context.fillRect(50,50,100,100);
- context.globalCompositeOperation="source-in"
- context.fillStyle="rgb(255,123,172)";
- context.fillRect(100,100,100,100);
- });
- </script>
- </head>
- <body>
- <canvas id="myCanvas" width="1000px" height="1000px"></canvas>
- </body>
- </html>

6、destination-in
这个操作与source-in相反,在源于目标重叠的区域保留目标。而不重叠的部分都变成透明的。
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title></title>
- <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>
- <script type="text/javascript">
- $(document).ready(function(){
- var canvas=document.getElementById("myCanvas");
- var context=canvas.getContext("2d");
- context.fillStyle="rgb(63,169,245)";
- context.fillRect(50,50,100,100);
- context.globalCompositeOperation="destination-in"
- context.fillStyle="rgb(255,123,172)";
- context.fillRect(100,100,100,100);
- });
- </script>
- </head>
- <body>
- <canvas id="myCanvas" width="1000px" height="1000px"></canvas>
- </body>
- </html>

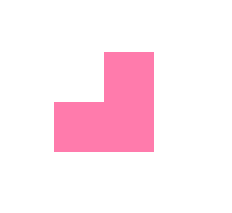
7、source-out
在与目标不重叠的区域上绘制源,其他部分都变成透明的。
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title></title>
- <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>
- <script type="text/javascript">
- $(document).ready(function(){
- var canvas=document.getElementById("myCanvas");
- var context=canvas.getContext("2d");
- context.fillStyle="rgb(63,169,245)";
- context.fillRect(50,50,100,100);
- context.globalCompositeOperation="source-out"
- context.fillStyle="rgb(255,123,172)";
- context.fillRect(100,100,100,100);
- });
- </script>
- </head>
- <body>
- <canvas id="myCanvas" width="1000px" height="1000px"></canvas>
- </body>
- </html>

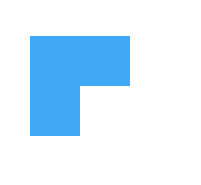
8、destination-out
在与源不重叠的区域上保留目标。其他部分都变成透明的。
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title></title>
- <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>
- <script type="text/javascript">
- $(document).ready(function(){
- var canvas=document.getElementById("myCanvas");
- var context=canvas.getContext("2d");
- context.fillStyle="rgb(63,169,245)";
- context.fillRect(50,50,100,100);
- context.globalCompositeOperation="destination-out"
- context.fillStyle="rgb(255,123,172)";
- context.fillRect(100,100,100,100);
- });
- </script>
- </head>
- <body>
- <canvas id="myCanvas" width="1000px" height="1000px"></canvas>
- </body>
- </html>

9、lighter
这个值与顺序无关,如果源与目标重叠,就将两者的颜色值想家。得到的颜色值的最大取值为255,结果就为白色。
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title></title>
- <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>
- <script type="text/javascript">
- $(document).ready(function(){
- var canvas=document.getElementById("myCanvas");
- var context=canvas.getContext("2d");
- context.fillStyle="rgb(63,169,245)";
- context.fillRect(50,50,100,100);
- context.globalCompositeOperation="lighter"
- context.fillStyle="rgb(255,123,172)";
- context.fillRect(100,100,100,100);
- });
- </script>
- </head>
- <body>
- <canvas id="myCanvas" width="1000px" height="1000px"></canvas>
- </body>
- </html>

10、copy
这个值与顺序无关,只绘制源,覆盖掉目标。
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title></title>
- <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>
- <script type="text/javascript">
- $(document).ready(function(){
- var canvas=document.getElementById("myCanvas");
- var context=canvas.getContext("2d");
- context.fillStyle="rgb(63,169,245)";
- context.fillRect(50,50,100,100);
- context.globalCompositeOperation="copy"
- context.fillStyle="rgb(255,123,172)";
- context.fillRect(100,100,100,100);
- });
- </script>
- </head>
- <body>
- <canvas id="myCanvas" width="1000px" height="1000px"></canvas>
- </body>
- </html>

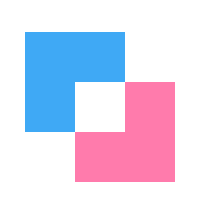
11、xor
这个值与顺序无关,只绘制出不重叠的源与目标区域。所有重叠的部分都变成透明的
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title></title>
- <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>
- <script type="text/javascript">
- $(document).ready(function(){
- var canvas=document.getElementById("myCanvas");
- var context=canvas.getContext("2d");
- context.fillStyle="rgb(63,169,245)";
- context.fillRect(50,50,100,100);
- context.globalCompositeOperation="xor"
- context.fillStyle="rgb(255,123,172)";
- context.fillRect(100,100,100,100);
- });
- </script>
- </head>
- <body>
- <canvas id="myCanvas" width="1000px" height="1000px"></canvas>
- </body>
- </html>