iOS开发之静态库(五)—— 图片、界面xib等资源文件封装到静态框架framework
编译环境:Macbook Air + OS X 10.9.2 + XCode5.1 + iPhone5s(iOS7.0.3)
一、首先将资源文件打包成bundle
由于bundle是静态的,所以可以将“iOS开发之静态库(三)—— 图片、界面xib等资源文件封装到.a静态库”中生成的“MyToolsWithAssetsA.bundle”文件直接拿过来使用。
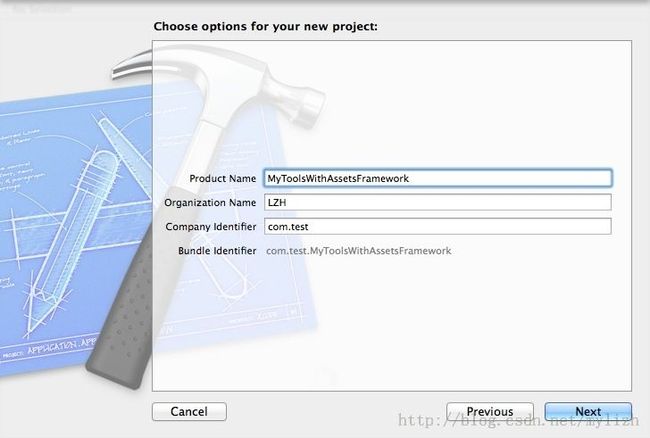
二、创建静态框架
创建过程参考“iOS开发之静态库(四)—— 静态框架framework制作”,里面介绍非常详细。
静态库代码借用“iOS开发之静态库(三)—— 图片、界面xib等资源文件封装到.a静态库”中文件
代码就不做任何修改了,直接使用
// // BundleTools.h // MyToolsWithAssetsA // // Created by LZH on 14-8-15. // Copyright (c) 2014年 LZH. All rights reserved. // #import <Foundation/Foundation.h> #define BUNDLE_NAME @"MyToolsWithAssetsA" @interface BundleTools : NSObject + (NSString *)getBundlePath: (NSString *) assetName; + (NSBundle *)getBundle; @end
//
// BundleTools.m
// MyToolsWithAssetsA
//
// Created by LZH on 14-8-15.
// Copyright (c) 2014年 LZH. All rights reserved.
//
#import "BundleTools.h"
@implementation BundleTools
+ (NSBundle *)getBundle{
return [NSBundle bundleWithPath: [[NSBundle mainBundle] pathForResource: BUNDLE_NAME ofType: @"bundle"]];
}
+ (NSString *)getBundlePath: (NSString *) assetName{
NSBundle *myBundle = [BundleTools getBundle];
if (myBundle && assetName) {
return [[myBundle resourcePath] stringByAppendingPathComponent: assetName];
}
return nil;
}
@end
// // ViewController1.h // MyToolsWithAssetsADemo // // Created by LZH on 14-8-15. // Copyright (c) 2014年 LZH. All rights reserved. // #import <UIKit/UIKit.h> @interface ViewController1 : UIViewController @property (strong, nonatomic) UIImageView *imageView; @end
//
// ViewController1.m
// MyToolsWithAssetsADemo
//
// Created by LZH on 14-8-15.
// Copyright (c) 2014年 LZH. All rights reserved.
//
#import "ViewController1.h"
#import "BundleTools.h"
#import <QuartzCore/QuartzCore.h>
@interface ViewController1 ()
@end
@implementation ViewController1
@synthesize imageView = _imageView;
- (id)init{
NSBundle *myBundle = [BundleTools getBundle];
//self = [super initWithNibName: @"ViewController1" bundle: nil];
//从bundle中获取界面文件
self = [super initWithNibName: [NSString stringWithUTF8String: object_getClassName(self)] bundle: myBundle];
if (self) {
// Custom initialization
}
return self;
}
- (id)initWithNibName:(NSString *)nibNameOrNil bundle:(NSBundle *)nibBundleOrNil
{
self = [super initWithNibName:nibNameOrNil bundle:nibBundleOrNil];
if (self) {
// Custom initialization
}
return self;
}
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view from its nib.
_imageView = [[UIImageView alloc] initWithFrame: CGRectMake(50, 100, 220, 220)];
//_imageView.image = [UIImage imageNamed: @"0001.jpg"];
//从bundle中获取图片资源
_imageView.image = [UIImage imageWithContentsOfFile: [BundleTools getBundlePath: @"0001.jpg"]];
//给图片增加圆角
_imageView.layer.cornerRadius = 20;
_imageView.layer.masksToBounds = YES;
_imageView.layer.borderWidth = 3;
_imageView.layer.borderColor = [UIColor orangeColor].CGColor;
[self.view addSubview: _imageView];
}
- (IBAction)backButton:(id)sender {
[self dismissViewControllerAnimated: YES completion: NULL];
}
@end
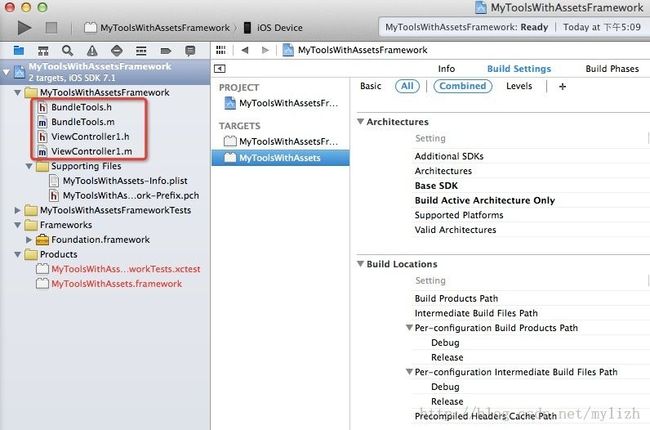
加入源文件和头文件
修改配置选项
快捷键"Command + B"编译,分别生成真机版本和模拟器版本的framework
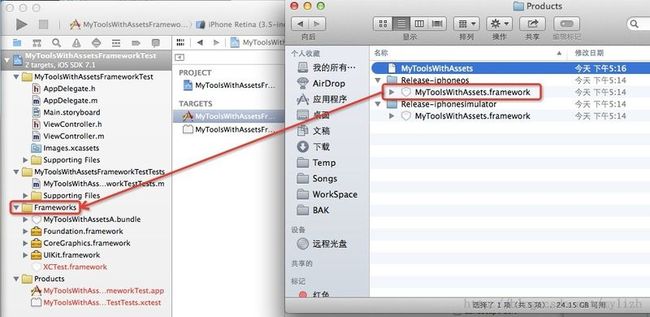
合并生成综合版本的framework
准备工作完成!
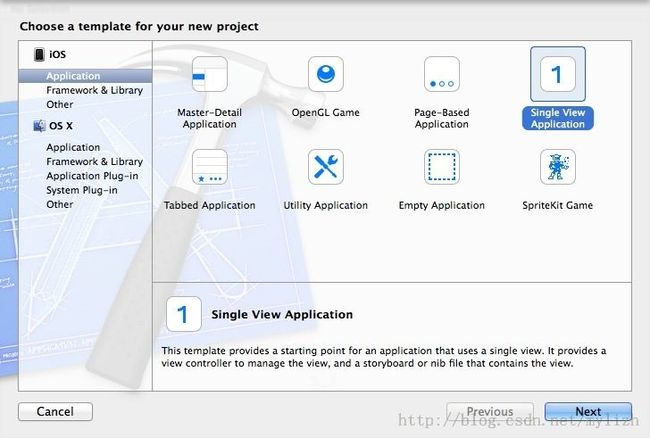
三、创建测试工程
创建单视图模板
工程命名
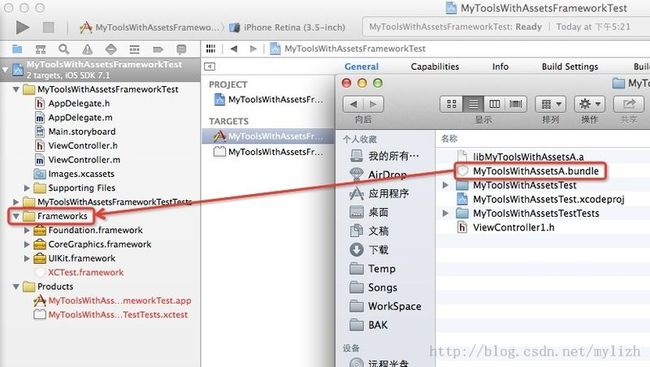
导入bundle资源包,此处的bundle就不修改名字了,修改了之后使用到它的地方都要修改,偷下懒...
导入framework静态框架
编写测试代码
//
// ViewController.m
// MyToolsWithAssetsFrameworkTest
//
// Created by LZH on 14-8-21.
// Copyright (c) 2014年 LZH. All rights reserved.
//
#import "ViewController.h"
#import <MyToolsWithAssets/ViewController1.h>
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
}
- (void)didReceiveMemoryWarning
{
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
//按钮响应函数
- (IBAction)buttonPressed:(id)sender {
ViewController1 *view1 = [[ViewController1 alloc] init];
view1.modalTransitionStyle = UIModalTransitionStyleFlipHorizontal; //界面切换动画效果
[self presentViewController: view1 animated: YES completion: NULL];
}
@end
快捷键"Command + R"运行
真机版本运行结果自己去试吧
模拟器版本运行结果
-- Over --