- 在 ASP.NET Core 6.0 Web API 中将 Excel 文件数据上传并保存到数据库中
csdn_aspnet
Net6.0excel数据库.Net6.0webapi
本文示例代码:https://download.csdn.net/download/hefeng_aspnet/90174856本文将探讨使用ASP.NETCoreWebAPI上传Excel文件并将其数据保存到数据库的分步过程。我们将利用NPOI库和EntityFrameworkCore来实现此功能。安装所需的库首先,我们必须从NuGet包管理器安装NPOI库:接下来,我们还将安装EntityFr
- 基于.net的新闻发布系统的设计与实现
糖果_0812
.netasp.net数据库internetc#语言
摘要:随着网络技术的发展和Internet应用的普及,互联网已成为人们获取信息的一个重要途径。而越来越多的企业和单位拥有了自己的新闻发布系统。本文主要运用ASP.NET技术框架基于C#语言制作的一个动态网站,数据库采用SQLServer。实现网站新闻的动态管理,使得对信息的管理更加及时、高效,提高了工作效率。关键词:ASP.NET;C#;新闻发布系统中图分类号:TP311.13文献标识码:A文章编
- FluentCMS:基于 ASP.NET Core 和 Blazor 技术构建的开源CMS内容管理系统
编程乐趣
asp.net开源后端
推荐一个基于ASP.NETCore和Blazor技术构建的、功能完善的开源CMS内容管理系统。01项目简介FluentCMS是一个基于强大的ASP.NETCore和创新的Blazor技术构建的现代内容管理系统(CMS)。FluentCMS设计为快速、灵活且用户友好,它不仅是一个传统的基于内容的CMS,还是一个无头(Headless)CMS,使其非常适合各种应用场景。此项目还在开发中,还有部分问题,
- C#实现的中软WebServer架构范例解析
艾古力斯
本文还有配套的精品资源,点击获取简介:本示例详细探讨了如何使用C#语言和.NET框架构建一个基于Northwind数据库的Web服务器应用程序。演示了C#在编写服务器端代码、处理HTTP请求和数据库交互中的应用,并提供了关于ASP.NET框架、路由规则和MVC设计模式的深入理解。此外,通过分析源码,开发者可以学习到代码组织、错误处理和性能优化的实践方法。1.C#语言和.NET框架在Web服务中的应
- ASP.NET Core微服务架构:从入门到精通的Ocelot实践
LaotLisp
架构asp.net微服务
微服务架构的兴起使得开发人员能够构建高度可伸缩、松耦合的应用程序。在ASP.NETCore中,Ocelot是一个流行的开源库,它提供了一个简单而强大的方式来构建和管理微服务架构。在本文中,我们将深入探讨如何使用Ocelot从基础入门,逐步实现一个完整的微服务架构。步骤1:安装Ocelot首先,我们需要在ASP.NETCore应用程序中安装Ocelot。在VisualStudio中,可以通过NuGe
- 程序员如何培养技术领导力?
借雨醉东风
管理及面试心得职场和发展
关注我,持续分享逻辑思维&管理思维&面试题;可提供大厂面试辅导、及定制化求职/在职/管理/架构辅导;推荐专栏《10天学会使用asp.net编程AI大模型》,目前已完成所有内容。一顿烧烤不到的费用,让人能紧跟时代的浪潮。从普通网站,到公众号、小程序,再到AI大模型网站。干货满满。学成后可接项目赚外快,绝对划算。不仅学会如何编程,还将学会如何将AI技术应用到实际问题中,为您的职业生涯增添一笔宝贵的财富
- 【转】ASP.NET Core 实战:基于 Jwt Token 的权限控制全揭露
GoToDinner
core
【转】https://www.cnblogs.com/danvic712/p/10331976.html?tdsourcetag=s_pcqq_aiomsgASP.NETCore实战:基于JwtToken的权限控制全揭露一、前言#在涉及到后端项目的开发中,如何实现对于用户权限的管控是需要我们首先考虑的,在实际开发过程中,我们可能会运用一些已经成熟的解决方案帮助我们实现这一功能,而在Grapefru
- ASP.NET Core JWT身份验证实战教程
司莹嫣Maude
ASP.NETCoreJWT身份验证实战教程ASPNETCore2JwtAuthenticationJwtAuthenticationwithoutASP.NETCoreIdentity项目地址:https://gitcode.com/gh_mirrors/as/ASPNETCore2JwtAuthentication项目介绍本教程基于VahidN的ASPNETCore2JwtAuthentica
- GPU介绍之GPU监控中,如何确定GPU忙碌程度
借雨醉东风
热点追踪人工智能大数据
关注我,持续分享逻辑思维&管理思维&面试题;可提供大厂面试辅导、及定制化求职/在职/管理/架构辅导;推荐专栏《10天学会使用asp.net编程AI大模型》,目前已完成所有内容。一顿烧烤不到的费用,让人能紧跟时代的浪潮。从普通网站,到公众号、小程序,再到AI大模型网站。干货满满。学成后可接项目赚外快,绝对划算。不仅学会如何编程,还将学会如何将AI技术应用到实际问题中,为您的职业生涯增添一笔宝贵的财富
- ASP.NET Core Web API 模板项目推荐
余怡桔Solomon
ASP.NETCoreWebAPI模板项目推荐aspnetcore-webapi-templateThisprojectisanWebAPIOpen-SourceBoilerplateTemplatethatincludesASP.NETCore5,WebAPIstandards,cleann-tierarchitecture,GraphQLservice,Redis,Mssql,Mongodat
- ASP.NET Core N-Tier 架构 Web API 项目教程
蓬为宜
ASP.NETCoreN-Tier架构WebAPI项目教程aspnetcore.ntier.NETCoreN-TierarchitectureWebApisampleproject.项目地址:https://gitcode.com/gh_mirrors/as/aspnetcore.ntier项目介绍ASP.NETCoreN-Tier架构WebAPI项目是一个示例项目,展示了如何使用ASP.NETC
- 学习ASP.NET Core的身份认证(基于JwtBearer的身份认证4)
gc_2299
网页编程JwtBear身份认证
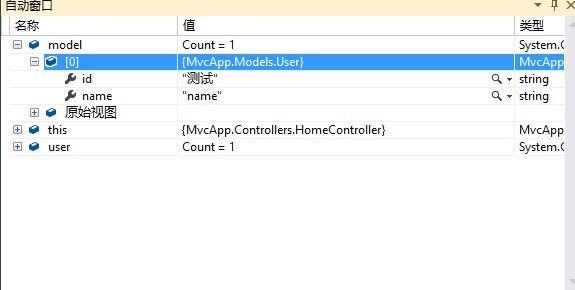
本文学习并记录builder.Services.AddAuthentication().AddJwtBearer函数中配置类的主要属性及用途。AddJwtBearer函数原型如下图所示,划红线的为常用形式,主要设置JwtBearerOptions类型的常用属性或事件。 JwtBearerOptions类中的属性虽多,但从参考文献的示例来看,大多没有直接设置,主要是对TokenValidati
- 学习ASP.NET Core的身份认证(基于JwtBearer的身份认证1)
gc_2299
网页编程JWT身份认证JwtBear
本文开始学习基于JWT的身份认证基本用法,相比Cookie、Session等方式,JWT要复杂一些,除了注册认证服务之外,还需提供JWTToken的生成函数或生成类,以便在访问需授权的函数之前获取Token。参考文献1-7中大部分示例都是基于WebApi项目,本文基于Microsoft.AspNetCore.Authentication.JwtBearer包,参照参考文献中的代码,实现最简单的
- ASP.NET Core--依赖注入(DI)--在ASP.NET Core中使用依赖注入
忧郁的蛋~
C#遗忘系列.NetCore相关asp.net后端c#
一、在ASP.NETCore中实现依赖注入1.1配置依赖注入在ASP.NETCore中实现依赖注入的第一步是配置依赖注入。ASP.NETCore使用了一个称为依赖注入容器(DIContainer)的组件来管理对象之间的依赖关系。DI容器在应用程序启动时被配置,并且可以在应用程序的整个生命周期内使用。以下是配置依赖注入的基本步骤:注册服务:使用services.AddTransient()来注册一个
- 解锁新技能:Windows Forms与ASP.NET API的梦幻联动
步、步、为营
windowsasp.net后端
一、开篇引入嘿,各位开发小伙伴们!在日常开发的“战场”上,我们常常会遭遇一个棘手的难题:如何让前端应用与后端服务实现高效且稳定的交互呢?特别是在使用WindowsForms构建桌面应用程序时,这个问题尤为突出。想象一下,你精心打造了一个功能强大的WindowsForms应用,满心期待它能与后端的ASP.NETAPI顺畅“对话”,实现数据的实时获取与更新,为用户带来绝佳的体验。但现实却可能给你泼一盆
- 分享一个 ASP.NET Web Api 上传和读取 Excel的方案
代码掌控者
C#asp.netasp.netexcelc#
前言许多业务场景下需要处理和分析大量的数据,而Excel是业务人员常用的数据表格工具,因此,将Excel表格中内容上传并读取到网站,是一个很常见的功能,目前有许多成熟的开源或者商业的第三方库,比如NPOI,EPPlus,Spire.Officefor.NET等等,今天分享一个使用Magicodes.IE.Excel上传和读取Excel的方案,这是近年来一个比较受欢迎的开源的第三方库,下面我们用一个
- Vue.js结合ASP.NET Core构建用户登录与权限验证系统
眸笑丶
Vuec#npmvue.js
1.环境准备2.创建项目3.Vue配置步骤一:安装包步骤二:配置文件步骤三:页面文件4.后台配置在本教程中,我将利用VisualStudio2022的强大集成开发环境,结合Vue.js前端框架和ASP.NETCore后端框架,从头开始创建一个具备用户登录与权限验证功能的Web应用程序。我们将充分利用VisualStudio的内置工具和模板来简化开发流程。1.环境准备VisualStudio2022
- ASP.NET Core 全局异常处理
步、步、为营
asp.net后端c#
一、引言在ASP.NETCore的开发过程中,全局异常处理是保障应用程序健壮性与稳定性的关键环节。当应用程序遭遇未预料的错误时,妥善的异常处理机制不仅能够避免程序崩溃,还能为用户提供清晰、友好的反馈,同时帮助开发者快速定位和解决问题。在实际应用场景中,假设我们正在开发一个在线商城系统。当用户进行商品下单操作时,可能由于网络波动、数据库连接异常或业务逻辑错误等原因,导致订单提交失败。如果没有良好的全
- asp.net mysql 性能问题_ASP.NET性能优化小结
syhakh
asp.netmysql性能问题
一、返回多个数据集检查你的访问数据库的代码,看是否存在着要返回多次的请求。每次往返降低了你的应用程序的每秒能够响应请求的次数。通过在单个数据库请求中返回多个结果集,可以减少与数据库通信的时间,使你的系统具有扩展性,也可以减少数据库服务器响应请求的工作量。如果用动态的SQL语句来返回多个数据集,那用存储过程来替代动态的SQL语句会更好些。是否把业务逻辑写到存储过程中,这个有点争议。但是我认为,把业务
- .net 启动mysql数据库连接,ASP.NET实战002:MySQL数据库连接
CodeConjurer
.net启动mysql数据库连接
数据库管理系统数据库是用来存放数据的仓库,它拥有很大的存储空间,可以用来存放我们系统的所有数据。而数据库管理系统(DBMS)是为管理数据库而设计的系统,可以对文件中的数据进行新增、截取、更新、删除、查询、备份等操作,最主要是安全可靠、灵活高效、性能优越。目前主流的数据库管理系统有:Oracle、MySQL、SQLServer、PostgreSQL、MongoDB、DB2、Redis等,今天主要分享
- 【2025最新计算机毕业设计】基于SSM的旅游与自然保护平台【提供源码+答辩PPT+文档+项目部署】
万码堂源码
计算机毕设精品实战案例实战项目源码课程设计vue.js前端计算机毕业设计毕设项目springboot
作者简介:✌CSDN新星计划导师、Java领域优质创作者、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和学生毕业项目实战,高校老师/讲师/同行前辈交流。✌主要内容:Java项目、Python项目、前端项目、PHP、ASP.NET、人工智能与大数据、单片机开发、物联网设计与开发设计、简历模板、学习资料、面试题库、技术互助、就业指导等。业务范围:免费功能设计、开题报告、任务书
- 【源码+文档】基于SpringBoot+Vue旅游网站系统【提供源码+答辩PPT+参考文档+项目部署】
万码堂源码
实战项目源码计算机毕设精品实战案例springbootvue.js旅游
作者简介:✌CSDN新星计划导师、Java领域优质创作者、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和学生毕业项目实战,高校老师/讲师/同行前辈交流。✌主要内容:Java项目、Python项目、前端项目、PHP、ASP.NET、人工智能与大数据、单片机开发、物联网设计与开发设计、简历模板、学习资料、面试题库、技术互助、就业指导等。业务范围:免费功能设计、开题报告、任务书
- ASP.NET Core WebApi接口IP限流实践技术指南
Archy_Wang
.NETCorec#后端asp.net.netcore
在当今的Web开发中,接口的安全性和稳定性至关重要。面对恶意请求或频繁访问,我们需要采取有效的措施来保护我们的WebApi接口。IP限流是一种常见的技术手段,通过对来自同一IP地址的请求进行频率控制,可以有效地防止恶意攻击和过度消耗服务器资源。本文将详细介绍如何在.NETCoreWebApi中实现IP限流。一、IP限流概述IP限流,简单来说,就是根据客户端的IP地址,对其发出的请求进行频率控制。如
- 如何设计一款分布式数据库
借雨醉东风
热点追踪分布式
关注我,持续分享逻辑思维&管理思维&面试题;可提供大厂面试辅导、及定制化求职/在职/管理/架构辅导;推荐专栏《10天学会使用asp.net编程AI大模型》,目前已完成所有内容。一顿烧烤不到的费用,让人能紧跟时代的浪潮。从普通网站,到公众号、小程序,再到AI大模型网站。干货满满。学成后可接项目赚外快,绝对划算。不仅学会如何编程,还将学会如何将AI技术应用到实际问题中,为您的职业生涯增添一笔宝贵的财富
- ASP.NET Core - 依赖注入(四)
啊晚
ASP.NETCORE系列总结asp.net后端
ASP.NETCore-依赖注入(四)4.ASP.NETCore默认服务5.依赖注入配置变形4.ASP.NETCore默认服务之前讲了中间件,实际上一个中间件要正常进行工作,通常需要许多的服务配合进行,而中间件中的服务自然也是通过Ioc容器进行注册和注入的。前面也讲到,按照约定中间件的封装一般会提供一个User{Middleware}的扩展方法给用户使用,而服务注册中也有一个类似的约定,一般会有一
- ASP.NET Core - 配置系统之配置读取
啊晚
ASP.NETCORE系列总结microsoft.netcoreasp.net
ASP.NETCore-配置系统之配置读取1.配置读取一个应用要运行起来,往往需要读取很多的预设好的配置信息,根据约定好的信息或方式执行一定的行为。配置的本质就是软件运行的参数,在一个软件实现中需要的参数非常多,如果我们以HardCode(硬编码)的方式写在应用代码中,这样配置就会很乱,而且后续也不容易修改。乱而多,而且不容易修改,这就需要一个统一管理的地方,最常见的方式就是配置文件,这个也是开发
- ASP.NET Core--环境搭建和命令行CLI入门
sufengmarket
NETCOREasp.netcore安装cli命令行
文章目录.NETCore安装命令行dotnetrestoredotnetbuilddotnetrundotnetpackdotnetpublishdotnettest.NETCore.NETCore是开放源代码的通用开发平台(是一个“平台”),基于这个开放平台我们可以开发像ASP.NETCore应用程序,Windows10通用Windows平台(UWP),Tizen等等,而我们系列教程就是用.NE
- 分享一个基于python的电子书数据采集与可视化分析 hadoop电子书数据分析与推荐系统 spark大数据毕设项目(源码、调试、LW、开题、PPT)
计算机源码社
Python项目大数据大数据pythonhadoop计算机毕业设计选题计算机毕业设计源码数据分析spark毕设
作者:计算机源码社个人简介:本人八年开发经验,擅长Java、Python、PHP、.NET、Node.js、Android、微信小程序、爬虫、大数据、机器学习等,大家有这一块的问题可以一起交流!学习资料、程序开发、技术解答、文档报告如需要源码,可以扫取文章下方二维码联系咨询Java项目微信小程序项目Android项目Python项目PHP项目ASP.NET项目Node.js项目选题推荐项目实战|p
- 通过C# 裁剪PDF页面
Eiceblue
C#.NETPDFc#pdf开发语言visualstudio
在处理PDF文档时,有时需要精确地裁剪页面以适应特定需求,比如去除广告、背景信息或者仅仅是为了简化文档内容。本文将指导如何使用免费.NET控件通过C#实现裁剪PDF页面。免费库FreeSpire.PDFfor.NET支持在.NET(C#,VB.NET,ASP.NET,.NETCore)程序中实现创建、操作、转换和打印PDF文档等操作。可以从以下链接下载产品包后手动添加引用,或者直接通过NuGet安
- asp.net core的入门教学
21软件外包1班-庞兴南
asp.net后端
什么是ASP.NETCoreasp.netcore是一个基于HTML和ASP的动态Web开发框架,主要用于web应用程序的开发。它是一个轻量级框架,使用HTML、ASP、CSS、JavaScript等技术。它易于使用和部署,可以快速构建web应用程序。asp.netcore提供了丰富的功能,包括模板引擎、文件解析、数据处理和用户管理等。本文将介绍asp.netcore的主要功能和特点,并提供使用方
- jquery实现的jsonp掉java后台
知了ing
javajsonpjquery
什么是JSONP?
先说说JSONP是怎么产生的:
其实网上关于JSONP的讲解有很多,但却千篇一律,而且云里雾里,对于很多刚接触的人来讲理解起来有些困难,小可不才,试着用自己的方式来阐释一下这个问题,看看是否有帮助。
1、一个众所周知的问题,Ajax直接请求普通文件存在跨域无权限访问的问题,甭管你是静态页面、动态网页、web服务、WCF,只要是跨域请求,一律不准;
2、
- Struts2学习笔记
caoyong
struts2
SSH : Spring + Struts2 + Hibernate
三层架构(表示层,业务逻辑层,数据访问层) MVC模式 (Model View Controller)
分层原则:单向依赖,接口耦合
1、Struts2 = Struts + Webwork
2、搭建struts2开发环境
a>、到www.apac
- SpringMVC学习之后台往前台传值方法
满城风雨近重阳
springMVC
springMVC控制器往前台传值的方法有以下几种:
1.ModelAndView
通过往ModelAndView中存放viewName:目标地址和attribute参数来实现传参:
ModelAndView mv=new ModelAndView();
mv.setViewName="success
- WebService存在的必要性?
一炮送你回车库
webservice
做Java的经常在选择Webservice框架上徘徊很久,Axis Xfire Axis2 CXF ,他们只有一个功能,发布HTTP服务然后用XML做数据传输。
是的,他们就做了两个功能,发布一个http服务让客户端或者浏览器连接,接收xml参数并发送xml结果。
当在不同的平台间传输数据时,就需要一个都能解析的数据格式。
但是为什么要使用xml呢?不能使json或者其他通用数据
- js年份下拉框
3213213333332132
java web ee
<div id="divValue">test...</div>测试
//年份
<select id="year"></select>
<script type="text/javascript">
window.onload =
- 简单链式调用的实现技术
归来朝歌
方法调用链式反应编程思想
在编程中,我们可以经常遇到这样一种场景:一个实例不断调用它自身的方法,像一条链条一样进行调用
这样的调用你可能在Ajax中,在页面中添加标签:
$("<p>").append($("<span>").text(list[i].name)).appendTo("#result");
也可能在HQ
- JAVA调用.net 发布的webservice 接口
darkranger
webservice
/**
* @Title: callInvoke
* @Description: TODO(调用接口公共方法)
* @param @param url 地址
* @param @param method 方法
* @param @param pama 参数
* @param @return
* @param @throws BusinessException
- Javascript模糊查找 | 第一章 循环不能不重视。
aijuans
Way
最近受我的朋友委托用js+HTML做一个像手册一样的程序,里面要有可展开的大纲,模糊查找等功能。我这个人说实在的懒,本来是不愿意的,但想起了父亲以前教我要给朋友搞好关系,再加上这也可以巩固自己的js技术,于是就开始开发这个程序,没想到却出了点小问题,我做的查找只能绝对查找。具体的js代码如下:
function search(){
var arr=new Array("my
- 狼和羊,该怎么抉择
atongyeye
工作
狼和羊,该怎么抉择
在做一个链家的小项目,只有我和另外一个同事两个人负责,各负责一部分接口,我的接口写完,并全部测联调试通过。所以工作就剩下一下细枝末节的,工作就轻松很多。每天会帮另一个同事测试一些功能点,协助他完成一些业务型不强的工作。
今天早上到公司没多久,领导就在QQ上给我发信息,让我多协助同事测试,让我积极主动些,有点责任心等等,我听了这话,心里面立马凉半截,首先一个领导轻易说
- 读取android系统的联系人拨号
百合不是茶
androidsqlite数据库内容提供者系统服务的使用
联系人的姓名和号码是保存在不同的表中,不要一下子把号码查询来,我开始就是把姓名和电话同时查询出来的,导致系统非常的慢
关键代码:
1, 使用javabean操作存储读取到的数据
package com.example.bean;
/**
*
* @author Admini
- ORACLE自定义异常
bijian1013
数据库自定义异常
实例:
CREATE OR REPLACE PROCEDURE test_Exception
(
ParameterA IN varchar2,
ParameterB IN varchar2,
ErrorCode OUT varchar2 --返回值,错误编码
)
AS
/*以下是一些变量的定义*/
V1 NUMBER;
V2 nvarc
- 查看端号使用情况
征客丶
windows
一、查看端口
在windows命令行窗口下执行:
>netstat -aon|findstr "8080"
显示结果:
TCP 127.0.0.1:80 0.0.0.0:0 &
- 【Spark二十】运行Spark Streaming的NetworkWordCount实例
bit1129
wordcount
Spark Streaming简介
NetworkWordCount代码
/*
* Licensed to the Apache Software Foundation (ASF) under one or more
* contributor license agreements. See the NOTICE file distributed with
- Struts2 与 SpringMVC的比较
BlueSkator
struts2spring mvc
1. 机制:spring mvc的入口是servlet,而struts2是filter,这样就导致了二者的机制不同。 2. 性能:spring会稍微比struts快。spring mvc是基于方法的设计,而sturts是基于类,每次发一次请求都会实例一个action,每个action都会被注入属性,而spring基于方法,粒度更细,但要小心把握像在servlet控制数据一样。spring
- Hibernate在更新时,是可以不用session的update方法的(转帖)
BreakingBad
Hibernateupdate
地址:http://blog.csdn.net/plpblue/article/details/9304459
public void synDevNameWithItil()
{Session session = null;Transaction tr = null;try{session = HibernateUtil.getSession();tr = session.beginTran
- 读《研磨设计模式》-代码笔记-观察者模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
import java.util.Observable;
import java.util.Observer;
/**
* “观
- 重置MySQL密码
chenhbc
mysql重置密码忘记密码
如果你也像我这么健忘,把MySQL的密码搞忘记了,经过下面几个步骤就可以重置了(以Windows为例,Linux/Unix类似):
1、关闭MySQL服务
2、打开CMD,进入MySQL安装目录的bin目录下,以跳过权限检查的方式启动MySQL
mysqld --skip-grant-tables
3、新开一个CMD窗口,进入MySQL
mysql -uroot
- 再谈系统论,控制论和信息论
comsci
设计模式生物能源企业应用领域模型
再谈系统论,控制论和信息论
偶然看
- oracle moving window size与 AWR retention period关系
daizj
oracle
转自: http://tomszrp.itpub.net/post/11835/494147
晚上在做11gR1的一个awrrpt报告时,顺便想调整一下AWR snapshot的保留时间,结果遇到了ORA-13541这样的错误.下面是这个问题的发生和解决过程.
SQL> select * from v$version;
BANNER
-------------------
- Python版B树
dieslrae
python
话说以前的树都用java写的,最近发现python有点生疏了,于是用python写了个B树实现,B树在索引领域用得还是蛮多了,如果没记错mysql的默认索引好像就是B树...
首先是数据实体对象,很简单,只存放key,value
class Entity(object):
'''数据实体'''
def __init__(self,key,value)
- C语言冒泡排序
dcj3sjt126com
算法
代码示例:
# include <stdio.h>
//冒泡排序
void sort(int * a, int len)
{
int i, j, t;
for (i=0; i<len-1; i++)
{
for (j=0; j<len-1-i; j++)
{
if (a[j] > a[j+1]) // >表示升序
- 自定义导航栏样式
dcj3sjt126com
自定义
-(void)setupAppAppearance
{
[[UILabel appearance] setFont:[UIFont fontWithName:@"FZLTHK—GBK1-0" size:20]];
[UIButton appearance].titleLabel.font =[UIFont fontWithName:@"FZLTH
- 11.性能优化-优化-JVM参数总结
frank1234
jvm参数性能优化
1.堆
-Xms --初始堆大小
-Xmx --最大堆大小
-Xmn --新生代大小
-Xss --线程栈大小
-XX:PermSize --永久代初始大小
-XX:MaxPermSize --永久代最大值
-XX:SurvivorRatio --新生代和suvivor比例,默认为8
-XX:TargetSurvivorRatio --survivor可使用
- nginx日志分割 for linux
HarborChung
nginxlinux脚本
nginx日志分割 for linux 默认情况下,nginx是不分割访问日志的,久而久之,网站的日志文件将会越来越大,占用空间不说,如果有问题要查看网站的日志的话,庞大的文件也将很难打开,于是便有了下面的脚本 使用方法,先将以下脚本保存为 cutlog.sh,放在/root 目录下,然后给予此脚本执行的权限
复制代码代码如下:
chmo
- Spring4新特性——泛型限定式依赖注入
jinnianshilongnian
springspring4泛型式依赖注入
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- centOS安装GCC和G++
liuxihope
centosgcc
Centos支持yum安装,安装软件一般格式为yum install .......,注意安装时要先成为root用户。
按照这个思路,我想安装过程如下:
安装gcc:yum install gcc
安装g++: yum install g++
实际操作过程发现,只能有gcc安装成功,而g++安装失败,提示g++ command not found。上网查了一下,正确安装应该
- 第13章 Ajax进阶(上)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- How to determine BusinessObjects service pack and fix pack
blueoxygen
BO
http://bukhantsov.org/2011/08/how-to-determine-businessobjects-service-pack-and-fix-pack/
The table below is helpful. Reference
BOE XI 3.x
12.0.0.
y BOE XI 3.0 12.0.
x.
y BO
- Oracle里的自增字段设置
tomcat_oracle
oracle
大家都知道吧,这很坑,尤其是用惯了mysql里的自增字段设置,结果oracle里面没有的。oh,no 我用的是12c版本的,它有一个新特性,可以这样设置自增序列,在创建表是,把id设置为自增序列
create table t
(
id number generated by default as identity (start with 1 increment b
- Spring Security(01)——初体验
yang_winnie
springSecurity
Spring Security(01)——初体验
博客分类: spring Security
Spring Security入门安全认证
首先我们为Spring Security专门建立一个Spring的配置文件,该文件就专门用来作为Spring Security的配置