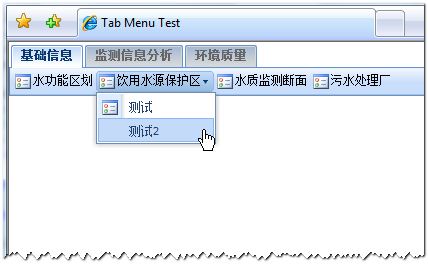
ExtTabMenu 控件

由于项目的需要,开发了一个称之为TabMenu的控件,原理比较简单,主要使用到了ExtJS的TapPanel,Toolbar,Menu,特点是容易使用,并且数据源采用ASP.NET的SiteMap文件。
简单的介绍一下我的做法:
1. 先创建一个TabPanel,
2. 然后再添加相应的TabItem,每个TabItem都有一个对应的工具栏,
3. 根据需要在每个工具栏上添加按钮和菜单。
如果你有兴趣,可以下载源代码进行参考。下面我只介绍一下TabMenu的使用方法。
第一步,创建适合TabMenu显示的sitemap,我用的sitemap示例如下:
<?xml version="1.0" encoding="utf-8" ?> <siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0" > <siteMapNode title="水环境"> <siteMapNode title="基础信息"> <siteMapNode url="~/11.aspx" title="水功能区划" icon="~/examples/menu/list-items.gif"/> <siteMapNode url="~/12.aspx" title="饮用水源保护区" icon="~/examples/menu/list-items.gif"> <siteMapNode url="~/121.aspx" title="测试" icon="~/examples/menu/list-items.gif"/> <siteMapNode url="~/122.aspx" title="测试2" target="_blank"/> </siteMapNode> <siteMapNode url="~/13.aspx" title="水质监测断面" icon="~/examples/menu/list-items.gif"/> <siteMapNode url="~/14.aspx" title="污水处理厂" icon="~/examples/menu/list-items.gif"/> </siteMapNode> <siteMapNode title="监测信息分析"> <siteMapNode url="~/21.aspx" title="水功能区划" icon="~/examples/menu/list-items.gif"/> <siteMapNode url="~/22.aspx" title="饮用水源保护区" icon="~/examples/menu/list-items.gif"/> <siteMapNode url="~/23.aspx" title="水质监测点"/> <siteMapNode url="~/24.aspx" title="排污口监测点" icon="~/examples/menu/list-items.gif"/> </siteMapNode> <siteMapNode title="环境质量"> <siteMapNode url="~/31.aspx" title="监测点" icon="~/examples/menu/list-items.gif"/> <siteMapNode url="~/32.aspx" title="湖库水质监测点" icon="~/examples/menu/list-items.gif"/> <siteMapNode url="~/33.aspx" title="排污口监测点" icon="~/examples/menu/list-items.gif"/> <siteMapNode url="~/34.aspx" title="海域功能区划" icon="~/examples/menu/list-items.gif"/> </siteMapNode> </siteMapNode> </siteMap>
第二步,在页面上创建SiteMapDataSource,例如:
<asp:SiteMapDataSource ID="xmlSiteMapDataSource" runat="server" ShowStartingNode="false"/>
第三步,注册并使用TabMenu:
注册TabMenu:
<%@ Register Namespace="Controls" TagPrefix="ux" %>
使用TabMenu:
<ux:ExtTabMenu ID="tabmenu1" runat="server" CssClass="ext-tab-menu" DataSourceID="xmlSiteMapDataSource" />
我的测试页面的完整的源代码如下:
<%@ Page Language="C#" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <%@ Register Namespace="Controls" TagPrefix="ux" %> <script runat="server"> </script> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title>Tab Menu Test</title> <link href="/extjs/resources/css/ext-all.css" rel="stylesheet" type="text/css" /> <script src="/extjs/source/core/Ext.js" type="text/javascript"></script> <script src="/extjs/source/adapter/ext-base.js" type="text/javascript"></script> <script src="/extjs/ext-all-debug.js" type="text/javascript"></script> <script type="text/javascript"> Ext.BLANK_IMAGE_URL = 'resources/images/default/s.gif'; </script> </head> <body> <form id="form1" runat="server"> <ux:ExtTabMenu ID="tabmenu1" runat="server" CssClass="ext-tab-menu" DataSourceID="xmlSiteMapDataSource" /> <asp:SiteMapDataSource ID="xmlSiteMapDataSource" runat="server" ShowStartingNode="true"/> </form> </body> </html>
最后说明一下,由于项目很久以前就开始了,所以还在使用ExtJS v1.1.1,一直没有时间升级,所以这个控件也是为extjs 1.1定制的,当然这个控件也很容易升级为2.1版的,有兴趣的可以试一下。
测试项目下载