ASP.NET AJAX 中 UpdateProgress 的瑕疵及其解决方法
... 前言
在Web应用程序中,引入AJAX,不仅可以提高用户体验(页面局部刷新),而且可以在一定程度上,降低Web服务器的工作负载和响应时间。
AJAX 使用Javascript,在客户端(浏览器端),通过Http(s)协议,向服务器端 (Web Server)发起请求;服务器根据请求的URI,
完成相应的逻辑操作,尔后将执行的结果通过Http(s)协议,返回给客户端。
客户端对获取的返回结果(TEXT/XML 串),使用Javascript, 在callback 中解析、呈现。
... ASP.NET AJAX 服务器控件
在早期的Asp, PHP, Jsp 开发中,AJAX 中,常见到的是XMLHttpRequest 忙碌的身影。
if (window.XMLHttpRequest) {
req = new XMLHttpRequest();
} else if (window.ActiveXObject) {
req = new ActiveXObject( " Microsoft.XMLHTTP " );
}
if (req) {
req.onreadystatechange = processReqChange;
req.open( " GET " , url, true );
req.send( null );
}
}
如今,我们可以更多地选择JQuery, Ext Js 之类的Javascript 框架,以减少AJAX开发的工作量。
Asp.NET(3.5及以上, 2.0及以下需安装Ajax Extension) 提供一套AJAX 服务器端控件(其实也就是那么5个, ScriptManger, ScriptManagerProxy, Timer, UpdatePanel, UpdateProgress),来简化AJAX开发。 配合Ajax Control toolkit来使用,确实省事不少。
... UpdateProgress
AJAX 服务器控件中, UpdatePanel是一个大玩意,页面请求完成后,你会发现只有处于UpdatePanel 之中的内容才会更新,
而UpdatePanel 之外之物则保持原样。
即便如此,在UpdatePanel完成更新之前,比较友好的方式是,提示用户稍安勿躁,请求正在处理之中。
... UpdateProgress的瑕疵
UpdateProgress 很有用,但也有一点瑕疵。
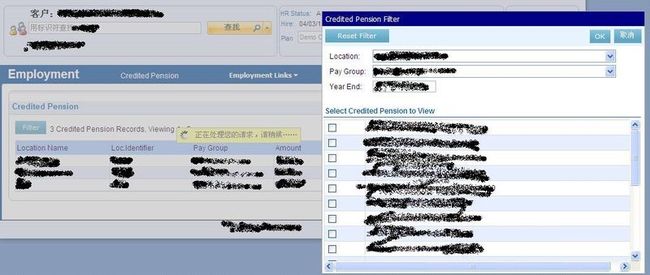
下面例子中,用户点击"Filter"按钮, 利用Ajax Toolkit 中的ModalPopupExtender,弹出搜索条件窗口;
在弹出窗口中,点击“OK”按钮提交AJAX请求,而此时,我们的进度条却没有在最上层显示,而且常常是躲在弹出窗口下面看不见。
... 解决方法
下面谈谈我的做法:
方法(一)
在与ModelPopupExtender 相关联的Panel里, 加入一份UpdateProgress的Template 拷贝。如下:
< div class ="loaderContent" >< asp:Label runat ="server" ID ="lblLoading" Text ="<%$ PPPResources:Main, Loading %>" ></ asp:Label ></ div >
</ div >
然后在,用户点击"OK"时,客户端触发:
方法(二)
用户点击"OK"时,客户端触发Cancel按钮的点击事件:
... 总结
问题很简单,解决的方式也很简单。
园子里的朋友们,有遇到相同问题的吗?
还望积极贡献些方法和主意。