Seajs前端开发规范
Seajs简介
SeaJS是一个遵循CommonJS规范的JavaScript模块加载框架,可以实现JavaScript的模块化开发及加载机制。与jQuery等 JavaScript框架不同,SeaJS不会扩展封装语言特性,而只是实现JavaScript的模块化及按模块加载。SeaJS的主要目的是令 JavaScript开发模块化并可以轻松愉悦进行加载,将前端工程师从繁重的JavaScript文件及对象依赖处理中解放出来,可以专注于代码本身的 逻辑。SeaJS可以与jQuery这类框架完美集成。使用SeaJS可以提高JavaScript代码的可读性和清晰度,解决目前JavaScript 编程中普遍存在的依赖关系混乱和代码纠缠等问题,方便代码的编写和维护。
更多介绍请参考官方主页:http://seajs.org/docs/。
目录规范
| E:\WORKSPACES\MYECLIPSE10\FRONTPROJECTEXAMPLE\WEBROOT |
|
| │ build.bat |
自动打包压缩的执行文件 |
| │ |
|
| ├─html |
存放前端展示页面 |
| │ └─test |
|
| │ css.html |
|
| │ test1.html |
|
| │ |
|
| ├─js |
javascrpt 文件 |
| │ │ cmd.bat |
|
| │ │ seajs-config.js |
seajs配置文件 |
| │ │ update.bat |
更新seajs库的可执行文件 |
| │ │ update.rd |
|
| │ │ |
|
| │ ├─apps |
项目脚本文件 |
| │ │ │ package.json |
npm打包文件 |
| │ │ │ |
|
| │ │ ├─base |
基础公用的类方法 |
| │ │ │ do.js |
|
| │ │ │ in.js |
|
| │ │ │ lab.js |
|
| │ │ │ |
业务目录 |
| │ │ └─test |
|
| │ │ 1.css |
|
| │ │ css.js |
|
| │ │ |
|
| │ ├─otherlib |
第三方脚本库 |
| │ │ │ |
|
| │ │ └─jquery |
|
| │ │ ├─jquery |
|
| │ │ │ jquery-1.10.2.js |
|
| │ │ │ jquery-1.10.2.min.js |
|
| │ │ │ |
|
| │ │ └─jquery-easyui-1.3.4 |
|
| │ │ |
|
| │ └─sea-modules |
seajs库 |
| │ ├─apps |
打包后的业务目录文件 |
| │ │ |
|
| │ ├─gallery |
自带的常用库 |
| │ │ ├─handlebars |
|
| │ │ │ └─1.0.2 |
|
| │ │ │ handlebars-debug.js |
|
| │ │ │ handlebars.js |
|
| │ │ │ package.json |
|
| │ │ │ runtime-debug.js |
|
| │ │ │ runtime.js |
|
| │ │ │ |
|
| │ │ └─underscore |
|
| │ │ └─1.4.4 |
|
| │ │ package.json |
|
| │ │ underscore-debug.js |
|
| │ │ underscore.js |
|
| │ │ |
|
| │ ├─jquery |
|
| │ │ └─jquery |
|
| │ │ └─1.10.1 |
|
| │ │ jquery-debug.js |
|
| │ │ jquery.js |
|
| │ │ package.json |
|
| │ │ |
|
| │ └─seajs |
seajs核心库 |
| │ ├─seajs |
|
| │ │ └─2.1.1 |
|
| │ │ package.json |
|
| │ │ sea-debug.js |
|
| │ │ sea.js |
|
| │ │ sea.js.map |
|
| │ │ |
|
| │ ├─seajs-style |
样式插件 |
| │ │ └─1.0.2 |
|
| │ │ package.json |
|
| │ │ seajs-style-debug.js |
|
| │ │ seajs-style.js |
|
| │ │ |
|
| │ └─seajs-text |
模版插件 |
| │ └─1.0.3 |
|
| │ package.json |
|
| │ seajs-text-debug.js |
|
| │ seajs-text.js |
|
| │ |
|
| ├─META-INF |
|
| │ MANIFEST.MF |
|
| │ |
|
| └─WEB-INF |
|
| │ web.xml |
|
| │ |
|
| ├─classes |
|
| └─lib |
代码规范
模块编写
参照CMD规范。http://seajs.org/docs/#docs 文档的模块编写规范。
命名规范
- 必须使用 Tab 键进行代码缩进,以节约代码大小(建议设置编辑器的tab为4个空格的宽度)
- 接口风格
| 结构 |
规则 |
例如 |
| 类 |
驼峰式 |
ModuleClass() |
| 公有方法 |
混合式 |
getPosition() |
| 公有变量 |
混合式 |
frameStyle |
| 常量 |
大写式 |
DEFAULT_FRAME_LAYOUT |
- 其他建议风格,非必要
| 结构 |
规则 |
| 私有方法 |
混合,例子:mixedCase |
| 私有变量 |
混合,例子:mixedCase |
| 方法(method)参数 |
混合,例子:mixedCase, mixedCase |
| 本地(local)变量 |
混合,例子:mixedCase, mixedCase |
- 所有语句结束后,必须使用 ; 号结束
- 所有变量必须是有意义的英文,严厉禁止拼音
- 变量允许使用公认英文缩写
- 类命名必须是驼峰式
- 常量必须所有单词大写,并且每个单词间加下划线
- 枚举类型时,枚举的命名必须有意义,枚举与枚举成员必须以驼峰式
- 常量和枚举必须在最前端定义,merge 时注意,必须把常量与枚举定义的文件放在文件列表的第一位
- 变量内的简写单词不能全大写XmlDocument strHtml
- "on"只能用作事件的命名
- 函数开头必须是有意义的动词或动词短语
- 私有类的变量属性成员 建议 使用混合式命名,并前面下下划线
- 临时的全局变量放到一个全局的哈希表里,方便变量回收
- 所有全局变量必须初始化,尽量少用全局变量
- 大括号前面不能有换行符
- 保留字以及特有的dom属性不能作为变量名
特殊命名约定
- 前面加 "is" 的变量名应该为布尔值,亦可使用 "can" "has" "should"
- 前面加 "str" 的变量名应该为字符串
- 前面加 "arr" 的变量名应该为数组
- 前面加 "num" 或 "count" 的变量名应该为数字
- "o" 作为局部变量或参数,表示为Object
- "e" 作为局部变量或参数,表示为Element
- "evt" 作为局部变量或参数,表示为event
- "err" 作为局部变量或参数,表示为error
- 重复变量建议使用 "i", "j", "k" (依次类推)等名称的变量(全世界公认)
- 能缩写的单词尽量缩写
- 避免产生令人误解的布尔值 isNotNumber isNan
- 处理错误的变量,必须在后面跟着 "Error"
- 初始化用的函数 必须使用 "init" 开头,如果一个页面只有初始化可以单独使用 init()
- 尽量做有意义的代码折行,不要让一行代码过长。(HTML 字符串除外)
- 操作符 建议 使用空格隔开
- 函数调用和方法 避免 使用空白
- 逗号(,) 建议 使用空白隔开。
- 不允许频繁使用 previousSibling 和 nextSibling
词法结构
-
普通代码段应该看起来如下:
while(!isDone){
doSomething();
isDone = moreToDo();
} -
if 语句应该看起来像这样:
if(someCondition){
statements;
}elseif(someOtherCondition){
statements;
}else{
statements;
} -
for 语句应该看起来像这样:
for(initialization; condition; update){
statements;
} -
while 语句应该看起来像这样:
while(!isDone){
doSomething();
isDone = moreToDo();
} -
do ... while 语句应该看起来像这样:
do{
statements;
}while(condition); -
switch 语句应该看起来像这样:
switch(condition){
case ABC:
statements;
// fallthrough
case DEF:
statements;
break;
default:
statements;
break;
} -
try ... catch 语句应该看起来像这样:
try{
statements;
}catch(ex){
statements;
}finally{
statements;
} -
单行的 if - else,while 或者 for 语句也必须加入括号:
if(condition){ statement;}
while(condition){ statement;}
for(intialization; condition; update){ statement;}
注释规范
具体的文档示例可以参考 https://github.com/senchalabs/jsduck/wiki
- @author :作者
- @class :类
- @deprecated:标记此方法属性或者类不赞成使用,在升级过渡的时候需兼容之前的API时特别有用。
- @example:给类或者方法添加一个代码范例,jsduck不仅会给代码着色,还能给代码生成一个代码编辑器,编辑代码后可实时预览,使用@example需要四个空格的缩进。
- @extends :标记一个类继承自另一个类,生成后会有一个类型继承体系陈列在文档视图的右侧。
- @cfg :构造器的配置项,并在其后跟随"{className}",再跟随参数名。
范例:@cfg {String} fieldName配置项的描述。
- @return :与@cfg 类似,标记一个函数成员调用过后的返回类型。
范例:@return {Number} 文字描述
- @param:与@cfg 类似,给一个函数成员标记其所需的参数类型和描述,如果参数类型为多种可以用"/"分割,如需要给参数进行更详细描述还能使用"[param.member]"描述符。
范例:@param {Number/String} fieldName
范例:@param {String[]} fieldName
范例: /**
* @cfg {Object} opt
* @cfg {Number} [opt.age]
* @cfg {Number} [opt.name=0]
*/
- @event :标记一个事件,随后通常会跟随@param标签给事件回调函数声明参数的说明。
- @inheritdoc:在其后跟随Class#member,常用在子类覆盖父类成员后,子类注释块还需继续使用父类注释的情况下使用。
- @private :将成员标记成私有,虽然也有@public 但如果不特殊标明即为公有。
- @protected :将成员标记成受保护的。
- @static :将成员标记成静态的,静态成员也会在文档中进行分类展示。
- @img :在文档注释中链接一张图片,让文档变得更具可读性。
- @link :在文档注释中标记某个类或类成员的锚点。
一个示例项目
该示例项目SVN : http://192.168.1.101:801/svn/998597/FrontProjectExample
环境配置
第一步:安装文件下载
- Node.js http://nodejs.org/
第二步:执行安装
$ npm install spm -g
$ npm install spm-chaos-build -g
关于 spm 和 spm-chaos-build的详细介绍可以参考
https://github.com/edokeh/spm-chaos-build
第三步:创建业务模块
3.1:创建js文件
在js/apps/test/目录下创建module1.js内容为:

3.2:创建html文件
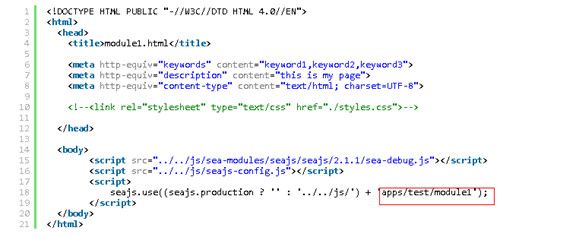
在html/test/目录下创建module1.html内容为:

注意红色框的修改(与js文件名和目录一致)。
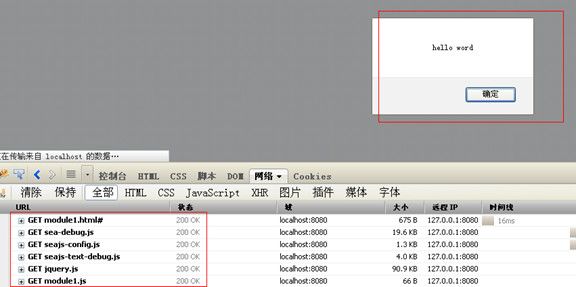
预览效果:

此时要保证seajs-config.js的production配置属性为flase,如下图:

3.3:修改package.json
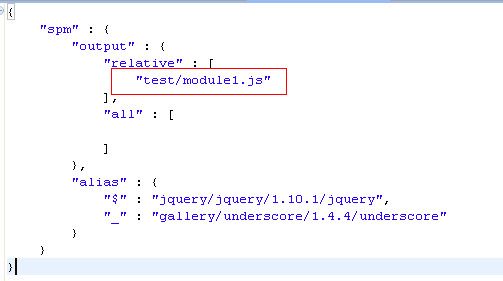
修改js/apps目录下的package.json,修改如下红色框中的信息。

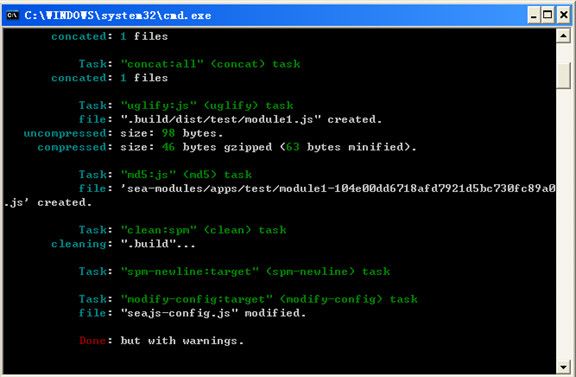
第四步:构建打包项目
双击根目录下的build.bat,可完成自动打包。

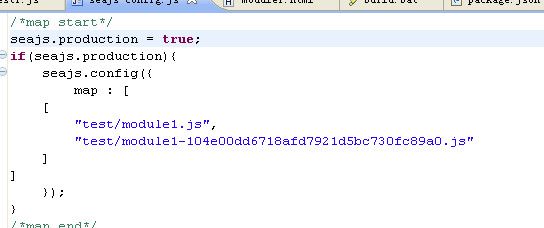
查看seajs-config.js文件

自动生成seajs的map
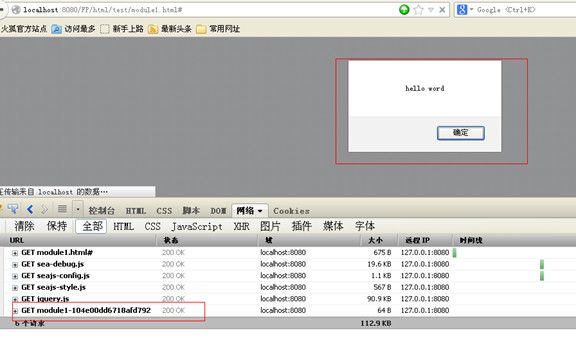
预览效果如下:

请注意两者之间的区别。
总结
- 为什么要使用seajs
管理开发和打包的有效的管理规范。
-
Require是异步加载的。
相信看完下面两篇文章,可以了解Require为什么是异步加载的了,如果你需要依赖加载的文件加载器,请选择In.js: http://project.benben.cc/In/。
https://github.com/seajs/seajs/issues/259
https://github.com/seajs/seajs/issues/260
- Export的输出不能是函数返回值
https://github.com/seajs/seajs/issues/242
- 外部js库或样式的调用方法
强烈建议使用In.js 在seajs.use之前把需要的JS库加载进来,使用In.js主要有两个原因
- 能加载管理CSS文件
- 加载CSS文件时不会出现多个css重复加载的问题(反面教材:DO.JS)
不建议使用库中自带的。Require模块进行加载 在模块中使用(do,labjs, in)进行加载,原因:
https://github.com/seajs/seajs/issues/993
-
模块内的js和css是自动打包的
前文已经演示过,使用 pm-chaos-build 进行打包的过程,详细请看:
-
按照注释规范书写,可以自动生成文档。
https://github.com/senchalabs/jsduck
这是一个可以把你的代码翻译成.Extjs 文档的好工具,但是前提要按照规则写代码。代码规则
- 测试是有必要的
http://llying.iteye.com/blog/258605
来自: http://cxc3214.blog.163.com/blog/static/23812806201310145015273/