列排序jQuery+Ajax实现表格数据不同列标题排序
这段时间笔者几篇文章介绍了改列排序的文章. 关联文章的地址
表格大家都分十熟习,如今的CSS也使得表格的局布越来越光荣耀人。但是,无论如何,都掩盖不了那些包装下的呆板。
那么如何让那些呆板的数据 更具有可读性、可用性,够能让我们那些数据在“动”呢?
面下我们应用jquery+ajax 来为表格注入些力活。要主实现的的目就是:将表格的列标题转化为钮按,点击不同的列标题,便按响应的列对数据停止排序。比如先生息信表,我点击“日生”列,这张表便按日生排序将结果呈当初我们眼前。应用ajax来调用本页也避免了刷新面页所带来的熬煎。
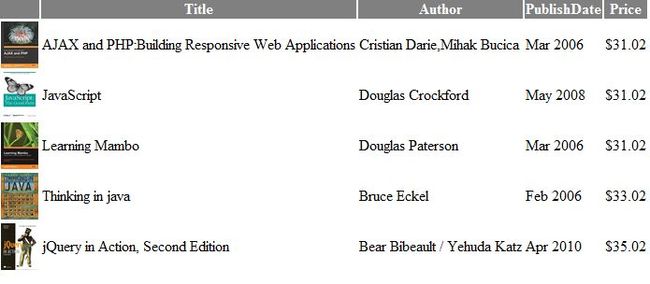
面下我给出最基本的jsp面页
细详代码如下
<%@ page language="java" import="java.util.*" pageEncoding="ISO-8859-1"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'sorttable.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
<script type="text/javascript" src="js/jquery-1.4.4.js"></script>
</head>
<body>
<table class = "sorttable" style="background-color: gray;color: white;">
<thead>
<tr >
<th></th>
<th class="sort-alpha">Title</th>
<th>Author</th>
<th>PublishDate</th>
<th>Price</th>
</tr>
</thead>
<tbody>
<tr>
<td><img src="<%=path %>/images/javascript.jpg" width="40" height="50" alt="JavaScript" /></td>
<td>JavaScript</td>
<td> Douglas Crockford </td>
<td> May 2008</td>
<td>$31.02</td>
</tr>
<tr>
<td><img src="<%=path %>/images/Ajax.jpg" width="40" height="50" alt="AJAX and PHP:Building Responsive Web Applications" /></td>
<td>AJAX and PHP:Building Responsive Web Applications</td>
<td>Cristian Darie,Mihak Bucica</td>
<td> Mar 2006</td>
<td>$31.02</td>
</tr>
<tr>
<td><img src="<%=path %>/images/Learning.jpg" width="40" height="50" alt="Learning Mambo" /></td>
<td>Learning Mambo</td>
<td>Douglas Paterson</td>
<td> Mar 2006</td>
<td>$31.02</td>
</tr>
<tr>
<td><img src="<%=path %>/images/Think.jpg" width="40" height="50" alt="Thinking in java" /></td>
<td>Thinking in java</td>
<td>Bruce Eckel </td>
<td> Feb 2006</td>
<td>$33.02</td>
</tr>
<tr>
<td><img src="<%=path %>/images/jQuery.jpg" width="40" height="50" alt="jQuery in Action, Second Edition" /></td>
<td>jQuery in Action, Second Edition</td>
<td>Bear Bibeault / Yehuda Katz
</td>
<td> Apr 2010</td>
<td>$35.02</td>
</tr>
</tbody>
</table>
</body>
</html>
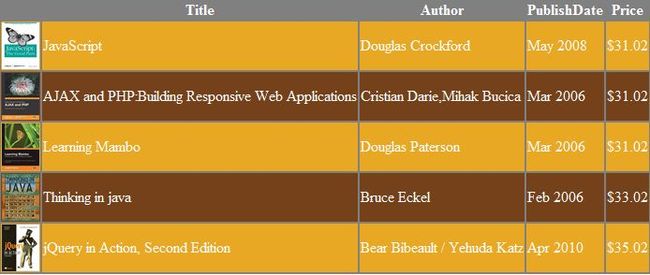
第一步:为表格加添奇偶行替交背景
<style type="text/css">
.even{
background-color: #E8A824;
}
.odd{
background-color:#74411B;
}
</style>
第二步:按字母排序
实现基于表格的Title列停止排序
<thclass="sort-alpha">Title</th>
为Title定义了一个sort-alpha类
<script type="text/javascript" language="javascript">
$(document).ready(function(){
var alternateRowColors = function($table){
$('tbody tr:odd',$table).removeClass('even').addClass('odd');
$('tbody tr:even',$table).removeClass('odd').addClass('even')
};
$('table.sorttable').each(function (){
var $table =$(this);
alternateRowColors($table);
$('th',$table).each(function(column){
var $header = $(this);
if($header.is('.sort-alpha')){
$header.addClass('clickable').hover(function(){
$header.addClass('hover');
},function(){
$header.removeClass('hover');
}).click(function(){
var rows = $table.find('tbody>tr').get();
rows.sort(function(a,b){
var keyA =$(a).children('td').eq(column).text().toUpperCase();
var keyB =$(b).children('td').eq(column).text().toUpperCase();
if(keyA<keyB) return -1;
if(keyA>keyB) return 1;
return 0;
});
$.each(rows,function(index,row){
$table.children('tbody').append(row);
});
alternateRowColors($table);
});
}
});
});
});
</script>
最后
当你点击Title时
终最效果:
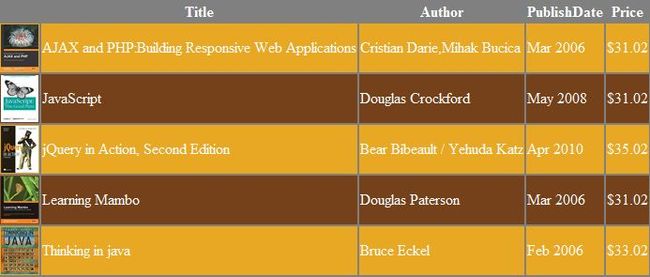
其他类型的排序如下:
文章结束给大家分享下程序员的一些笑话语录: 不会,Intel会维持高利润,也会维持竞争局面,国外的竞争不是打死对方的那种。你看日本有尼康,佳能,索尼,都做相机,大家都过得很滋润。别看一堆厂,其实真正控制的是后面的那几个财团——有些竞争对手,后面其实是一家人。