(android实战)创建查看试卷答案功能(类似于疯狂小鸟的选关)
实现参考效果图和实现效果图
疯狂小鸟选关
(界面设计比较简单,美工稿没有完成)
前言:
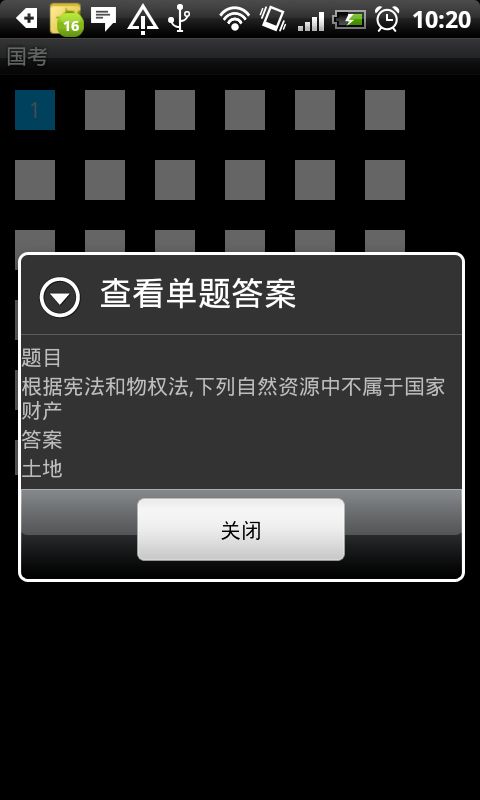
实现的效果为,显示一张试卷的各道题(根据回答情况,进行区分显示,如题目不满一屏,则,剩余的题目空间,显示默认空的效果),用户点击题目编号后,弹出对话框,显示题目和答案
1 技术点说明:
1.1 根据控件名称获取,控件对象
正常的情况下 获取控件的方式为
TextView tsr_result = (TextView)layoutForDialog.findViewById(R.id.tsr_result);
如果根据控件名称进行动态获取控件对象进行处理的话,就需要找到这样的接口,获取控件对象。下面就是这样的接口的事例
int id=getResources().getIdentifier("guess"+String.valueOf(index), "id", "TP.NationalTest");
TextView txt=(TextView)findViewById(id);
1.2 在控件中包含唯一标识信息
在类似于选关,或者查看答案,这样的功能里,合理的方式是,多个控件使用同一事件,但这就涉及到一个问题,在实现中如何找到控件对应的业务数据标识。在android中是同过对控件的tag进行设置,来实现的
下面是设置和读取控件的tag的实例
//给控件加Tag标记
txt.setTag(model.guessNo);
//读取Tag信息
String id=v.getTag().toString();
1.3 多个控件使用同一控件
在绑定控件的点击事件前,生成一个统计的事件,并绑定到控件中。
2 功能实现代码
2.1 界面代码
1
<?
xml version="1.0" encoding="utf-8"
?>
2
<
LinearLayout
3
xmlns:android
="http://schemas.android.com/apk/res/android"
4
android:layout_width
="fill_parent"
5
android:layout_height
="fill_parent"
>
6
<
TableLayout
7
xmlns:android
="http://schemas.android.com/apk/res/android"
8
android:layout_width
="fill_parent"
9
android:layout_height
="400px"
10
>
11
<
TableRow
>
12
<
TextView
android:text
=""
13
android:id
="@+id/guess1"
14
android:gravity
="center"
15
android:layout_width
="40px"
16
android:layout_height
="40px"
17
android:layout_margin
="10dip"
18
android:background
="#ffffff"
19
/>
20
<
TextView
android:text
=""
21
android:id
="@+id/guess2"
22
android:gravity
="center"
23
android:layout_width
="40px"
24
android:layout_height
="40px"
25
android:layout_margin
="10dip"
26
android:background
="#ffffff"
27
/>
28
<
TextView
android:text
=""
29
android:id
="@+id/guess3"
30
android:gravity
="center"
31
android:layout_width
="40px"
32
android:layout_height
="40px"
33
android:layout_margin
="10dip"
34
android:background
="#ffffff"
35
/>
36
<
TextView
android:text
=""
37
android:id
="@+id/guess4"
38
android:gravity
="center"
39
android:layout_width
="40px"
40
android:layout_height
="40px"
41
android:layout_margin
="10dip"
42
android:background
="#ffffff"
43
/>
44
<
TextView
android:text
=""
45
android:id
="@+id/guess5"
46
android:gravity
="center"
47
android:layout_width
="40px"
48
android:layout_height
="40px"
49
android:layout_margin
="10dip"
50
android:background
="#ffffff"
51
/>
52
<
TextView
android:text
=""
53
android:id
="@+id/guess6"
54
android:gravity
="center"
55
android:layout_width
="40px"
56
android:layout_height
="40px"
57
android:layout_margin
="10dip"
58
android:background
="#ffffff"
59
/>
60
</
TableRow
>
61
62
<
TableRow
>
63
<
TextView
android:text
=""
64
android:id
="@+id/guess7"
65
android:gravity
="center"
66
android:layout_width
="40px"
67
android:layout_height
="40px"
68
android:layout_margin
="10dip"
69
android:background
="#ffffff"
70
/>
71
<
TextView
android:text
=""
72
android:id
="@+id/guess8"
73
android:gravity
="center"
74
android:layout_width
="40px"
75
android:layout_height
="40px"
76
android:layout_margin
="10dip"
77
android:background
="#ffffff"
78
/>
79
<
TextView
android:text
=""
80
android:id
="@+id/guess9"
81
android:gravity
="center"
82
android:layout_width
="40px"
83
android:layout_height
="40px"
84
android:layout_margin
="10dip"
85
android:background
="#ffffff"
86
/>
87
<
TextView
android:text
=""
88
android:id
="@+id/guess10"
89
android:gravity
="center"
90
android:layout_width
="40px"
91
android:layout_height
="40px"
92
android:layout_margin
="10dip"
93
android:background
="#ffffff"
94
/>
95
<
TextView
android:text
=""
96
android:id
="@+id/guess11"
97
android:gravity
="center"
98
android:layout_width
="40px"
99
android:layout_height
="40px"
100
android:layout_margin
="10dip"
101
android:background
="#ffffff"
102
/>
103
<
TextView
android:text
=""
104
android:id
="@+id/guess12"
105
android:gravity
="center"
106
android:layout_width
="40px"
107
android:layout_height
="40px"
108
android:layout_margin
="10dip"
109
android:background
="#ffffff"
110
/>
111
</
TableRow
>
112
113
114
</
TableLayout
>
115
116
117
</
LinearLayout
>
2.2 后台代码
查看答案界面部分
1 public class TestSeeResult extends Activity {
2
3 /** Called when the activity is first created. */
4 @Override
5 public void onCreate(Bundle savedInstanceState) {
6 super.onCreate(savedInstanceState);
7 setContentView(R.layout.testseeresult);
8
9 //获取转发过来的主题键,加载题目回答信息
10 ThemeDataReadHelper td= new ThemeDataReadHelper(this);
11 String Themefk=this.getIntent().getStringExtra("themefk");
12 List<GuessInfo> list=td.GetTestGuessList(Themefk);
13 //根据题目信息,初始化界面
14 int index=1;
15 for(GuessInfo model:list )//初始化界面
16 {
17 databing(model,index);
18 index+=1;
19 }
20
21 }
22
23 /** 绑定数据*/
24 private void databing(GuessInfo model ,int index)
25 {
26 //找到对应的控件
27 int id= getResources().getIdentifier("guess"+String.valueOf(index), "id", "TP.NationalTest");
28 TextView txt=(TextView)findViewById(id);
29 //根据回答情况,给控件加样式
30 if(model.Score>0)
31 txt.setBackgroundColor(Color.parseColor("#00a7e9"));
32 else
33 txt.setBackgroundColor(Color.parseColor("#ff0000"));
34 txt.setText(String.valueOf(index));
35 //给控件加Tag标记
36 txt.setTag(model.guessNo);
37 //增加点击事件
38
39 txt.setOnClickListener(listener);
40 }
41
42 OnClickListener listener= new TextView.OnClickListener()
43 {
44 public void onClick(View v){
45 SoundManager.Instance.playSound("SOUND_WELCOME");
46 String id=v.getTag().toString();
47 //获取题目信息
48 SeeTestResultDialog.CreateRegisterAlert(TestSeeResult.this, id);
49 }
50 };
51
52 @Override
53 public boolean onKeyDown(int keyCode, KeyEvent event) {
54 if(keyCode == KeyEvent.KEYCODE_BACK){
55 ViewUtility.NavigateActivate(TestSeeResult.this, TestCatalog.class);
56 }
57 return false;
58 }
59
60 }
弹出答案对话框部分
public
class
SeeTestResultDialog {
static
Context m_context
=
null
;
static
AlertDialog seedialog
=
null
;
/*
创建查看单题对话框
*/
public
static
void
CreateRegisterAlert(Context context,String GuessNO)
{
GuessInfo gi
=
GuessDataServiceHelper.GetGuessInfo(GuessNO);
LayoutInflater factory
=
LayoutInflater.from(context);
View layoutForDialog
=
factory.inflate(R.layout.sub_testseeresultdialog,
null
);
TextView tsr_title
=
(TextView)layoutForDialog.findViewById(R.id.tsr_title);
tsr_title.setText(gi.Title);
TextView tsr_result
=
(TextView)layoutForDialog.findViewById(R.id.tsr_result);
tsr_result.setText(gi.Result);
m_context
=
context;
AlertDialog.Builder ad
=
new
AlertDialog.Builder(context);
ad.setTitle(
"
查看单题答案
"
);
ad.setView(layoutForDialog);
seedialog
=
ad.create();
seedialog.setButton(
"
关闭
"
,
new
OnClickListener(){
@Override
public
void
onClick(DialogInterface arg0,
int
arg1) {
//
生成注册对话框
seedialog.dismiss();
}
});
seedialog.show();
}
}