- elementui树状菜单tree_Java + Element-UI 实现简单的树形菜单
weixin_39682301
一、简单入门级树形菜单实现(纯后台逻辑)1、简介(1)开发环境IDEA+JDK1.8+mysql1.8SpringBoot2.2.6+mybatis-plus此处仅后台开发(返回json数据),前台页面展示后续会讲解。(2)数据表如下,仅供参考,可以添加修改时间、创建时间、逻辑删除等字段。DROPDATABASEIFEXISTStest;CREATEDATABASEtest;USEtest;/*用
- LeetCode hot 热题100 对称二叉树
篮l球场
leetcode算法职场和发展
classSolution{public:boolisSymmetric(TreeNode*root){returncheak(root->left,root->right);}private:boolcheak(TreeNode*left,TreeNode*right){if(left==nullptr&&right==nullptr)returntrue;if(left==nullptr||r
- LeetCode hot 力扣热题100 翻转二叉树
篮l球场
leetcode算法职场和发展
运行步骤解析:invertTree函数该函数的目的是通过递归反转二叉树的每一个节点,使得每个节点的左子树和右子树交换。代码解释:1.函数定义:TreeNode*invertTree(TreeNode*root)这是一个递归函数,它接受一个二叉树的根节点root,并返回反转后的二叉树的根节点。2.递归终止条件:if(root)如果root是nullptr(表示空树或叶子节点),则不做任何操作,直接返
- 【leetcode100】二叉搜索树中第k小的元素
SsummerC
leetcode100算法数据结构leetcodepython
1、题目描述给定一个二叉搜索树的根节点root,和一个整数k,请你设计一个算法查找其中第k小的元素(从1开始计数)。示例1:输入:root=[3,1,4,null,2],k=1输出:12、初始思路2.1思路使用中序遍历(左根右)进行遍历,遍历结果为从小到大的排序,进而可以输出第k小的元素。#Definitionforabinarytreenode.#classTreeNode:#def__init
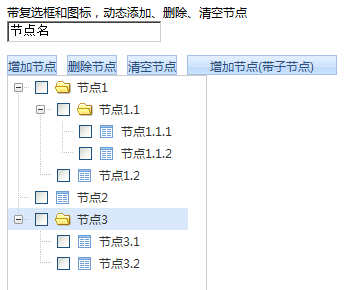
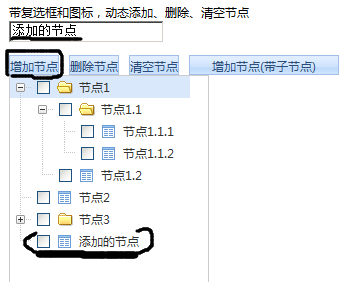
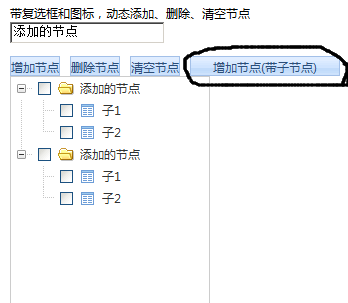
- elementui树状菜单tree_element-ui 树组件(tree)展开合并菜单节点完整功能
weixin_39611863
element-UI的树组件十分强大,但是我这边有一个需求,点击节点本身和左边小三角按钮时都需要记录菜单树的展开节点。点击左边小三角不能触发node-click事件(如果有朋友知道怎么做,麻烦告知一下,下面的代码就不需要看了/捂脸)为了使点击小三角也能追踪记录到节点的开合状态,所以启用了node-expand和node-collapse两个事件这时我遇到一个让我想原地去世的BUG,就是节点的展开闭
- VUE+ Element-plus , el-tree 修改默认左侧三角图标,并使没有子级的那一项不展示图标
Jane - UTS 数据传输系统
vue.jsjavascriptelementui
exportdefault{data(){return{data:[{label:'Parent1',children:[{label:'Child1-1'},{label:'Child1-2'}]},{label:'Parent2'},{label:'Parent3',children:[{label:'Child3-1'}]}],defaultProps:{children:'children
- C++ 数据结构——二叉树(最最最最最实用的二叉树教程)
我是阿核
C++算法c++数据结构leetcode笔记经验分享
本文章以实用为主,所以不多废话直接开整本文所介绍的二叉树是最基础的二叉树,不是二叉搜索树,也不是平衡二叉树,就基本的二叉树若需要Python版,请跳转到Python数据结构——二叉树(最最最最最实用的二叉树教程)二叉树的构建二叉树为一个父节点连接到两个子节点,若还要加入新的节点,那么此时的子节点将会变成新加入节点的父节点,以此类推,每一个父节点最多只有两个节点(所以叫二叉树)structTreeN
- 大模型GUI系列论文阅读 DAY3续4:《TREE SEARCH FOR LANGUAGE MODEL AGENTS》
feifeikon
语言模型人工智能自然语言处理
摘要自主代理由语言模型(LMs)驱动,已在执行诸如网页自动化等决策任务方面展示出良好前景。然而,语言模型的一个主要局限在于:它们主要针对自然语言理解和生成进行了优化,在解决现实世界的计算机任务时,难以应对多步推理、规划以及环境反馈的利用。为了解决这一问题,我们提出了一种推理时搜索算法,使语言模型代理能够在交互式网页环境中执行显式的探索和多步规划。我们的方法是一种基于最佳优先(best-first)
- 前端开发之性能优化
水煮白菜王
前端前端面试性能优化前端javascript
本文章对各大学习技术论坛知识点,进行总结、归纳自用学习,共勉文章目录1.[CDN](https://www.bootcdn.cn/)2.懒加载3.缓存4.图片压缩5.图片分割6.sprite7.CodeSplitting8.gzip9.GPU加速10.Ajax11.TreeShaking12.ResourceHints技术或策略描述CDN(内容分发网络)提高网站访问速度和可靠性,通过全球分布的节点
- Python基础—用python读取xml文件!
小尤笔记
pythonxml开发语言
读取XML文件在Python中是一个常见的任务,通常可以使用内置的xml.etree.ElementTree模块来完成。这个模块提供了简单而高效的XML解析和生成功能。下面是一个详细的代码示例和讲解,展示了如何使用xml.etree.ElementTree来读取XML文件。代码示例假设我们有一个名为example.xml的XML文件,内容如下:120081411004201159900我们的目标是
- linux系统的目录结构
Petrus_shuai
linuxlinux系统目录结构
一.目录结构详述linux系统的目录结构最顶端是“/”,一切目录从根开始。我们可以通过tree命令得到根(/)下的目录结构。[root@linux01~]#tree-L1//├──bin->usr/binusr/libusr/lib64├──media├──mnt实际都是内存中的信息├──rootusr/sbinrc.d/init.d说明:/etc/init.d等价于/etc/rc.d/init.
- 2024金三银四必备:Java后端开发面试总结【25个技术专题】
2401_89790869
java面试开发语言
16、List和Map、Set的区别?17、数组和链表分别比较适合用于什么场景,为什么?18、说说ConcurrentHashMap19、Java中ArrayList和LinkedList区别?20、TreeMap(可排序)21、请用两个队列模拟堆栈结构?22、Map中的key和value可以为null?23、数据结构基础之双向链表24、HashMap的底层实现25、ConcurrentHashM
- C++: Dtrees:load(constg String& filepath, const String& nodeName)中nodeName参数含义
湫兮之风
c++c++开发语言算法
1.nodeName的作用当你保存模型时,整个决策树会被序列化到一个XML或YAML文件中。nodeName是加载时指定的一个逻辑路径,用于从文件中找到某个节点或子结构,而不是存储在文件中的字段。如果你不指定nodeName,OpenCV默认会尝试加载文件中根节点对应的模型。2.默认的行为如果你不指定nodeName,通常会加载文件的根节点:Ptrtree=cv::ml::DTrees::load
- lxml.etree模式使用(一)
卫生纸不够用
python爬虫python前端javascript
fromlxmlimportetreefromcopyimportdeepcopydefprettyprint(element,**kwargs):print("/")xml=etree.tostring(element,pretty_print=True,**kwargs)print(xml.decode(),end='')#1.创建元素root=etree.Element("root")#2.
- python etree模块所有函数详解_09.XML处理之etree模块
weixin_39878401
pythonetree模块所有函数详解
本主题主要说明python的xml处理标准模块xml.etree的使用。xml.etree模块包含4个子模块,其中cElementTree是ElementTree的别名,已经不推荐使用。本主题主要包含内容:1.ElementInclude模块使用2.ElementPath模块使用3.ElementTree模块使用一、etree模块帮助importxml.etreehelp(xml.etree)He
- python中lxml 库之 etree 使用详解
闲人陈二狗
python开发语言
目录一、etree介绍二、xpath解析html/xml1、第一步就是使用etree连接html/xml代码/文件。2、xpath表达式定位①xpath结合属性定位②xpath文本定位及获取③xpath层级定位④xpath索引定位⑤xpath模糊匹配一、etree介绍lxml库是Python中一个强大的XML处理库,简单来说,etree模块提供了一个简单而灵活的API来解析和操作XML/HTML文
- java经典面试题及答案:集合
心有猛虎嗷嗷叫
java面试题集合java
1、常用的集合有哪些?集合框架分为两类:Map和Collection,实现类分别有1)Map:HashMap、TreeMap、HashTable和ConcurrentHashMap2)Collection:List接口实现类有ArrayList和LinkedList;Set实现类有TreeSet和HashSet2、HashMap和HashTable的区别?1)HashMap是线程不安全的,Hash
- 安装栅栏-算法
晚夜微雨问海棠呀
算法scala
给定一个数组trees,其中trees[i]=[xi,yi]表示树在花园中的位置。你被要求用最短长度的绳子把整个花园围起来,因为绳子很贵。只有把所有的树都围起来,花园才围得很好。返回恰好位于围栏周边的树木的坐标。输入:points=[[1,1],[2,2],[2,0],[2,4],[3,3],[4,2]]输出:[[1,1],[2,0],[3,3],[2,4],[4,2]]importscala.c
- python面试题目365道_[Python]百姓网的面试题
筹朩无双
python面试题目365道
1#-*-coding:utf-8-*-23classBTree:4def__init__(self,data):5self.l=None6self.r=None7self.data=data89definsertl(self,ltree):10self.l=ltree1112definsertr(self,rtree):13self.r=rtree1415defprintTree(self,in
- ZYNQ + Linux
jerwey
linuxzynq
ZYNQLinux操作系统移植说明文档http://xilinx.eetrend.com/content/2019/100018437.html1,组成ZYNQ上面移植Linux操作系统包括四个部分,uboot,devicetree,kernel,ramdisk.其中uboot类似于bios,负责对设备进行简单的初始化,devicetree以树的形式对zynq相连的硬件设备进行描述,kernel是
- 生成目录结构(tree)
刘小二Start
编辑器
生成目录结构(tree)本操作使用场景:MacOS,Homebrew1.安装(tree)工具brewinstalltree2.Tree操作说明安装完成后,可直接运行:tree,既可自动生成当前目录文件下目录结构。输入treehelp可查看tree项目可操作命令,具体命令结构如下:$tree--helpusage:tree[-adfghilnpqrstuvxACDFNS][-HbaseHREF][-
- Linux/Mac 命令行工具 tree 开发项目结构可以不用截图了 更方便 更清晰 更全
知楠行易
Softwarelinuxmacos运维
tree是一个命令行工具,用于以树形结构显示文件系统目录的内容。它可用于列出指定目录下的所有文件和子目录,以及它们的层次关系。tree命令在许多操作系统中都可用,包括Unix、Linux和macOS。效果如下:一、安装linux#Debian/Ubuntusudoapt-getinstalltree#RedHat/CentOSsudoyuminstalltreeMacbrewinstalltree
- macOS查看当前项目的 tree 结构
缘友一世
mac折腾记macos
文章目录使用`tree`命令macOS系统默认不包含tree命令使用tree命令使用homebrew自动安装脚本/bin/zsh-c"$(curl-fsSLhttps://gitee.com/cunkai/HomebrewCN/raw/master/Homebrew.sh)"安装tree:brewinstalltree查看项目的tree结构:treeyang@MacdeMac-minigradle
- 探索高效串口通信:C++跨平台串口库serial
郎锴钦
探索高效串口通信:C++跨平台串口库serial【下载地址】C跨平台串口库serial本仓库提供了一个C++跨平台串口库`serial`的资源文件。该库基于[wjwwood/serial](https://github.com/wjwwood/serial/tree/boostless)项目进行修改,删除了不必要的文件,使得该库无需`catkin`,只需`cmake`即可使用项目地址:https:
- 【数据库】Postgresql 数据库索引
虔虔可期
数据库数据库postgresqlsql
目录Postgresql数据库索引5种索引方式4种索引类型B-tree索引hash索引gistgin倒排索引索引被使用率查看Postgresql数据库索引对表中指定属性建立一个逻辑排序,索引就是维护这样一个排序关系,在对表进行查询的时候,走索引其实就是扫描已经过排序的数据,可以快速匹配,达到快速查询的目的。5种索引方式主键索引唯一索引多属性索引部分索引表达式索引4种索引类型B-tree索引hash
- python 删除文件、目录_python删除文件和删除目录的方法
weixin_39778214
python删除文件目录
下面来看一下python里面是如何删除一个文件及文件夹的~~首先引入OS模块importos删除文件:os.remove()删除空目录:os.rmdir()递归删除空目录:os.removedirs()递归删除目录和文件(类似DOS命令DeleteTree):方法1:#Deleteeverythingreachablefromthedirectorynamedin'top',#assumingth
- Python中删除文件和目录
湫兮之风
pythonjava开发语言
python中分别提供os包下的os.remove()与shutil包下的shutil.rmtree()函数,其中os.remove()的主要作用是删除一个具体的文件,shutil.rmtree()主要作用是删除一个具体的目录。os.remove()这个函数需要一个参数,即要删除的文件的路径。importosfile_path="/path/to/your/file.txt"#将此处的路径替换为你
- 如何从0开始写一个操作系统
c后端
本贴用来记录作者用c语言写一个操作系统,主要参考《操作系统真相还原》一书写的,同时也会对书里的代码和linux进行对比,尽量看一下现代操作系统中是如何实现的。原书的代码https://github.com/yifengyou/os-elephant/tree/master我会挑一些说说传统的操作系统课一般从内存,虚拟化等等方面讲起,因为是自己实现操作系统,肯定不能一上来就写开始写内存管理这种大活,
- 可选链语法在javascript和typescript中的使用详解
上趣工作室
javascriptjavascripttypescript开发语言
可选链(OptionalChaining)在JavaScript和TypeScript中的使用非常相似。以下是一个详细的使用案例,包括解释和示例代码。使用案例假设我们有一个用户对象,包含用户的个人信息和地址信息。我们希望安全地访问用户的地址信息,特别是当某些属性可能不存在时。示例对象constuser={name:"Alice",address:{street:"123MainSt",city:"
- 机器学习特征重要性之feature_importances_属性与permutation_importance方法
一叶_障目
机器学习python数据挖掘
一、feature_importances_属性在机器学习中,分类和回归算法的feature_importances_属性用于衡量每个特征对模型预测的重要性。这个属性通常在基于树的算法中使用,通过feature_importances_属性,您可以了解哪些特征对模型的预测最为重要,从而可以进行特征选择或特征工程,以提高模型的性能和解释性。1、决策树1.1.sklearn.tree.Decision
- springmvc 下 freemarker页面枚举的遍历输出
杨白白
enumfreemarker
spring mvc freemarker 中遍历枚举
1枚举类型有一个本地方法叫values(),这个方法可以直接返回枚举数组。所以可以利用这个遍历。
enum
public enum BooleanEnum {
TRUE(Boolean.TRUE, "是"), FALSE(Boolean.FALSE, "否");
- 实习简要总结
byalias
工作
来白虹不知不觉中已经一个多月了,因为项目还在需求分析及项目架构阶段,自己在这段
时间都是在学习相关技术知识,现在对这段时间的工作及学习情况做一个总结:
(1)工作技能方面
大体分为两个阶段,Java Web 基础阶段和Java EE阶段
1)Java Web阶段
在这个阶段,自己主要着重学习了 JSP, Servlet, JDBC, MySQL,这些知识的核心点都过
了一遍,也
- Quartz——DateIntervalTrigger触发器
eksliang
quartz
转载请出自出处:http://eksliang.iteye.com/blog/2208559 一.概述
simpleTrigger 内部实现机制是通过计算间隔时间来计算下次的执行时间,这就导致他有不适合调度的定时任务。例如我们想每天的 1:00AM 执行任务,如果使用 SimpleTrigger,间隔时间就是一天。注意这里就会有一个问题,即当有 misfired 的任务并且恢复执行时,该执行时间
- Unix快捷键
18289753290
unixUnix;快捷键;
复制,删除,粘贴:
dd:删除光标所在的行 &nbs
- 获取Android设备屏幕的相关参数
酷的飞上天空
android
包含屏幕的分辨率 以及 屏幕宽度的最大dp 高度最大dp
TextView text = (TextView)findViewById(R.id.text);
DisplayMetrics dm = new DisplayMetrics();
text.append("getResources().ge
- 要做物联网?先保护好你的数据
蓝儿唯美
数据
根据Beecham Research的说法,那些在行业中希望利用物联网的关键领域需要提供更好的安全性。
在Beecham的物联网安全威胁图谱上,展示了那些可能产生内外部攻击并且需要通过快速发展的物联网行业加以解决的关键领域。
Beecham Research的技术主管Jon Howes说:“之所以我们目前还没有看到与物联网相关的严重安全事件,是因为目前还没有在大型客户和企业应用中进行部署,也就
- Java取模(求余)运算
随便小屋
java
整数之间的取模求余运算很好求,但几乎没有遇到过对负数进行取模求余,直接看下面代码:
/**
*
* @author Logic
*
*/
public class Test {
public static void main(String[] args) {
// TODO A
- SQL注入介绍
aijuans
sql注入
二、SQL注入范例
这里我们根据用户登录页面
<form action="" > 用户名:<input type="text" name="username"><br/> 密 码:<input type="password" name="passwor
- 优雅代码风格
aoyouzi
代码
总结了几点关于优雅代码风格的描述:
代码简单:不隐藏设计者的意图,抽象干净利落,控制语句直截了当。
接口清晰:类型接口表现力直白,字面表达含义,API 相互呼应以增强可测试性。
依赖项少:依赖关系越少越好,依赖少证明内聚程度高,低耦合利于自动测试,便于重构。
没有重复:重复代码意味着某些概念或想法没有在代码中良好的体现,及时重构消除重复。
战术分层:代码分层清晰,隔离明确,
- 布尔数组
百合不是茶
java布尔数组
androi中提到了布尔数组;
布尔数组默认的是false, 并且只会打印false或者是true
布尔数组的例子; 根据字符数组创建布尔数组
char[] c = {'p','u','b','l','i','c'};
//根据字符数组的长度创建布尔数组的个数
boolean[] b = new bool
- web.xml之welcome-file-list、error-page
bijian1013
javaweb.xmlservleterror-page
welcome-file-list
1.定义:
<welcome-file-list>
<welcome-file>login.jsp</welcome>
</welcome-file-list>
2.作用:用来指定WEB应用首页名称。
error-page1.定义:
<error-page&g
- richfaces 4 fileUpload组件删除上传的文件
sunjing
clearRichfaces 4fileupload
页面代码
<h:form id="fileForm"> <rich:
- 技术文章备忘
bit1129
技术文章
Zookeeper
http://wenku.baidu.com/view/bab171ffaef8941ea76e05b8.html
http://wenku.baidu.com/link?url=8thAIwFTnPh2KL2b0p1V7XSgmF9ZEFgw4V_MkIpA9j8BX2rDQMPgK5l3wcs9oBTxeekOnm5P3BK8c6K2DWynq9nfUCkRlTt9uV
- org.hibernate.hql.ast.QuerySyntaxException: unexpected token: on near line 1解决方案
白糖_
Hibernate
文章摘自:http://blog.csdn.net/yangwawa19870921/article/details/7553181
在编写HQL时,可能会出现这种代码:
select a.name,b.age from TableA a left join TableB b on a.id=b.id
如果这是HQL,那么这段代码就是错误的,因为HQL不支持
- sqlserver按照字段内容进行排序
bozch
按照内容排序
在做项目的时候,遇到了这样的一个需求:
从数据库中取出的数据集,首先要将某个数据或者多个数据按照地段内容放到前面显示,例如:从学生表中取出姓李的放到数据集的前面;
select * fro
- 编程珠玑-第一章-位图排序
bylijinnan
java编程珠玑
import java.io.BufferedWriter;
import java.io.File;
import java.io.FileWriter;
import java.io.IOException;
import java.io.Writer;
import java.util.Random;
public class BitMapSearch {
- Java关于==和equals
chenbowen00
java
关于==和equals概念其实很简单,一个是比较内存地址是否相同,一个比较的是值内容是否相同。虽然理解上不难,但是有时存在一些理解误区,如下情况:
1、
String a = "aaa";
a=="aaa";
==> true
2、
new String("aaa")==new String("aaa
- [IT与资本]软件行业需对外界投资热情保持警惕
comsci
it
我还是那个看法,软件行业需要增强内生动力,尽量依靠自有资金和营业收入来进行经营,避免在资本市场上经受各种不同类型的风险,为企业自主研发核心技术和产品提供稳定,温和的外部环境...
如果我们在自己尚未掌握核心技术之前,企图依靠上市来筹集资金,然后使劲往某个领域砸钱,然
- oracle 数据块结构
daizj
oracle块数据块块结构行目录
oracle 数据块是数据库存储的最小单位,一般为操作系统块的N倍。其结构为:
块头--〉空行--〉数据,其实际为纵行结构。
块的标准大小由初始化参数DB_BLOCK_SIZE指定。具有标准大小的块称为标准块(Standard Block)。块的大小和标准块的大小不同的块叫非标准块(Nonstandard Block)。同一数据库中,Oracle9i及以上版本支持同一数据库中同时使用标
- github上一些觉得对自己工作有用的项目收集
dengkane
github
github上一些觉得对自己工作有用的项目收集
技能类
markdown语法中文说明
回到顶部
全文检索
elasticsearch
bigdesk elasticsearch管理插件
回到顶部
nosql
mapdb 支持亿级别map, list, 支持事务. 可考虑做为缓存使用
C
- 初二上学期难记单词二
dcj3sjt126com
englishword
dangerous 危险的
panda 熊猫
lion 狮子
elephant 象
monkey 猴子
tiger 老虎
deer 鹿
snake 蛇
rabbit 兔子
duck 鸭
horse 马
forest 森林
fall 跌倒;落下
climb 爬;攀登
finish 完成;结束
cinema 电影院;电影
seafood 海鲜;海产食品
bank 银行
- 8、mysql外键(FOREIGN KEY)的简单使用
dcj3sjt126com
mysql
一、基本概念
1、MySQL中“键”和“索引”的定义相同,所以外键和主键一样也是索引的一种。不同的是MySQL会自动为所有表的主键进行索引,但是外键字段必须由用户进行明确的索引。用于外键关系的字段必须在所有的参照表中进行明确地索引,InnoDB不能自动地创建索引。
2、外键可以是一对一的,一个表的记录只能与另一个表的一条记录连接,或者是一对多的,一个表的记录与另一个表的多条记录连接。
3、如
- java循环标签 Foreach
shuizhaosi888
标签java循环foreach
1. 简单的for循环
public static void main(String[] args) {
for (int i = 1, y = i + 10; i < 5 && y < 12; i++, y = i * 2) {
System.err.println("i=" + i + " y="
- Spring Security(05)——异常信息本地化
234390216
exceptionSpring Security异常信息本地化
异常信息本地化
Spring Security支持将展现给终端用户看的异常信息本地化,这些信息包括认证失败、访问被拒绝等。而对于展现给开发者看的异常信息和日志信息(如配置错误)则是不能够进行本地化的,它们是以英文硬编码在Spring Security的代码中的。在Spring-Security-core-x
- DUBBO架构服务端告警Failed to send message Response
javamingtingzhao
架构DUBBO
废话不多说,警告日志如下,不知道有哪位遇到过,此异常在服务端抛出(服务器启动第一次运行会有这个警告),后续运行没问题,找了好久真心不知道哪里错了。
WARN 2015-07-18 22:31:15,272 com.alibaba.dubbo.remoting.transport.dispatcher.ChannelEventRunnable.run(84)
- JS中Date对象中几个用法
leeqq
JavaScriptDate最后一天
近来工作中遇到这样的两个需求
1. 给个Date对象,找出该时间所在月的第一天和最后一天
2. 给个Date对象,找出该时间所在周的第一天和最后一天
需求1中的找月第一天很简单,我记得api中有setDate方法可以使用
使用setDate方法前,先看看getDate
var date = new Date();
console.log(date);
// Sat J
- MFC中使用ado技术操作数据库
你不认识的休道人
sqlmfc
1.在stdafx.h中导入ado动态链接库
#import"C:\Program Files\Common Files\System\ado\msado15.dll" no_namespace rename("EOF","end")2.在CTestApp文件的InitInstance()函数中domodal之前写::CoIniti
- Android Studio加速
rensanning
android studio
Android Studio慢、吃内存!启动时后会立即通过Gradle来sync & build工程。
(1)设置Android Studio
a) 禁用插件
File -> Settings... Plugins 去掉一些没有用的插件。
比如:Git Integration、GitHub、Google Cloud Testing、Google Cloud
- 各数据库的批量Update操作
tomcat_oracle
javaoraclesqlmysqlsqlite
MyBatis的update元素的用法与insert元素基本相同,因此本篇不打算重复了。本篇仅记录批量update操作的
sql语句,懂得SQL语句,那么MyBatis部分的操作就简单了。 注意:下列批量更新语句都是作为一个事务整体执行,要不全部成功,要不全部回滚。
MSSQL的SQL语句
WITH R AS(
SELECT 'John' as name, 18 as
- html禁止清除input文本输入缓存
xp9802
input
多数浏览器默认会缓存input的值,只有使用ctl+F5强制刷新的才可以清除缓存记录。如果不想让浏览器缓存input的值,有2种方法:
方法一: 在不想使用缓存的input中添加 autocomplete="off"; eg: <input type="text" autocomplete="off" name