- 超越传统!wangEditor编辑器如何实现excel、ppt、pdf及word一键导入?
2501_90699780
编辑器excelpowerpointumeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片
要求:开源,免费,技术支持编辑器:wangEditor前端:vue2,vue3,vue-cli,html5后端:java,jsp,springboot,asp.net,php,asp,.netcore,.netmvc,.netform群体:学生,个人用户,外包,自由职业者,中小型网站,博客,场景:数字门户,数字中台,站群,内网,外网,信创国产化环境,web截屏行业:医疗,教育,建筑,政府,党政,国
- laravel基础
m0_65977885
lavarel
#laravel基础###一、MVC设计模式在php的的主流框架中,大多都采用MVC的设计模式,它可以将代码解耦,让视图代码和逻辑代码分开编写,为后期的维护带来了极大的便利。**MVC是模型(model)、视图(view)、控制器(controller)是组合**,它表示将软件系统分成3个核心部分。-模型model,用于数据处理-视图view,用于显示数据-控制器controller,接收用户请求
- 【SpringMVC】_简单示例计算器
_周游
SpringJavaEEjava-eemvcspring
目录1.需求分析2.接口定义3.请求参数4.响应数据5.服务器代码6.前端页面代码7.运行测试为阶段性总结与应用,现将以SpringMVC项目创建一个可以实现加法的计算器为例1.需求分析加法计算器功能,对两个整数进行相加,需要客户端提供参与计算的两个数,服务器返回这两个整数计算的结果。2.接口定义(1)请求路径:cala/sum(2)请求方式:GET/POST(3)接口描述:计算两个整数相加3.请
- 用SpringMvc做一个简易计算器
little 源
springmvc
用SpringMvc做一个简易计算器一.domain类packagessm1.domain;publicclassJiSuan{privateintnumOne;privateintnumTwo;privateStringyunSuan;privateintresult;publicintgetNumOne(){returnnumOne;}publicvoidsetNumOne(intnumOne
- SpringMVC
皮不卡球秋
javaSpringSpringMVCSpringBootspringboot
SpringMVC一。概念:SpringWebMVC是一个Web框架,简称为SpringMVCMVC定义:MVC就是把一个项目分成三部分MVC是一种思想,Spring进行实现,因此称为SpringMVCSpringBoot是创建SpringMVC项目当前时期MVC已经发生了变化,后端人员不涉及前端页面的开发,所以就没有了view层所以View层有一种解释,之前返回的是视图,现在返回的是视图所需要的
- SpringMVC基本使用
沉下心来学技术
tomcatspringjava
SpringMVC是什么?SpringMVC是Spring框架中的一个模块,用于构建基于MVC(Model-View-Controller)设计模式的Web应用程序。它分离了应用程序的业务逻辑、用户界面和用户输入,使开发更加模块化和易于维护。核心组件Model:负责封装应用数据,通常与业务逻辑交互。View:负责渲染数据,生成用户界面(如JSP、Thymeleaf)。Controller:处理用户
- Spring Boot拦截器(Interceptor)与过滤器(Filter)深度解析:区别、实现与实战指南
好龙7575
springboot后端java
SpringBoot拦截器(Interceptor)与过滤器(Filter)深度解析:区别、实现与实战指南一、核心概念对比1.本质区别维度过滤器(Filter)拦截器(Interceptor)规范层级Servlet规范(J2EE标准)SpringMVC框架机制作用范围所有请求(包括静态资源)只处理Controller请求依赖关系不依赖Spring容器完全集成SpringIOC容器执行顺序最先执行(
- Android 高频面试必问之Java基础
2401_83641443
程序员android面试java
BootstrapClassLoader:Bootstrap类加载器负责加载rt.jar中的JDK类文件,它是所有类加载器的父加载器。Bootstrap类加载器没有任何父类加载器,如果调用String.class.getClassLoader(),会返回null,任何基于此的代码会抛出NUllPointerException异常,因此Bootstrap加载器又被称为初始类加载器。ExtClassL
- boot spring 获取请求端口浩_SpringMVC/SpringBoot2中使用@RequestHeader获取请求头
weixin_39664998
bootspring获取请求端口浩
SpringMVC/SpringBoot2中使用@RequestHeader获取请求头springMVC/SpringBoot中提供了@RequestHeader注解用来获取请求头。一、使用@RequestHeader获取请求头(一)获取某一个请求头例如,获取accept-language请求头:@GetMapping("/getLanguage")publicResulttest(@Reques
- SpringMVC @RequestHeader @CookieValue 处理获取请求参数的乱码问题
杨宸杨
SpringMVCjavajvm数据库
SpringMVC@RequestHeader@CookieValue处理获取请求参数的乱码问题@RequestHeader@CookieValue什么是cookie通过POJO获取请求参数通过CharacterEncodingFilter处理获取请求参数的乱码问题get请求的乱码post请求乱码处理获取请求参数的乱码问题)@RequestHeader1.@RequestHeader是将请求头信息
- Cris 学 SpringMVC(二): @RequestHeader 注解(了解)
cris_zz
SpringMVCjavaSpringMVC
使用@RequestHeader绑定请求报头的属性值请求头包含了若干个属性,服务器可据此获知客户端的信息,通过@RequestHeader即可将请求头中的属性值绑定到处理方法的入参中测试代码/**映射http请求头信息,属性同@RequestParam*用的不多,了解即可*/@RequestMapping("testRequestHeader")publicStringtestRequestHea
- 使用mockMVC对controller层进行接口调试
无一郎的技术圈
工作经验积累java后端mvc
文章目录背景一、controller层构建二、controller层测试1.先尝试本地postman测试2.使用mockMVC进行调试3.使用mockMVC和本地不同总结背景后端新增了一个对算法badCase排查功能,通过用户传入的内容按照节点成功或者失败走不同分支流程处理,流程结构如图所示。判定流程的底层功能通过service层以RPC接口形式提供服务,结构定义如下:publicResponse
- 基于.NET MVC实现H5页面调用手机摄像头扫描二维码完整方案
Bart_Lu
.netmvc
一、前言在移动端Web开发中,二维码扫描功能已成为常见需求。本文将介绍如何在ASP.NETMVC框架下,通过HTML5技术调用手机摄像头实现二维码扫描功能,并提供完整的代码实现方案。二、技术选型前端库:使用ZXing-js(支持浏览器二维码解析)后端框架:ASP.NETMVC5浏览器API:MediaDevicesAPI三、实现步骤1.准备工作在MVC项目中引入所需库:html运行HTML2.创建
- Android BaseActivity的设计(一)
小翘学Framework
Android从入门到跑路androidBaseActivityMVC
Android开发中BaseActivity在程序设计对于项目的架构重要性不言而喻,一个好的BaseActivity设计可以让项目的Activity代码看起来更加简洁且易编写,同时BaseActivity也是MVC,MVP和MVVM架构体现。BaseActivity使用场景1多个子类有公有的方法,并且逻辑基本相同时。2重要、复杂的算法,可以把核心算法设计为模板方法,周边的相关细节功能则由各个子类实
- Spring、Spring Boot、Spring Cloud 的区别与联系
码农的天塌了
Spring框架springspringbootspringcloud
1.Spring框架定位:轻量级的企业级应用开发框架,核心是IoC(控制反转)和AOP(面向切面编程)。核心功能:依赖注入(DI):通过@Autowired、@Component等注解管理对象生命周期。事务管理:声明式事务(@Transactional)。数据访问:支持JDBC、ORM(如Hibernate、MyBatis)。WebMVC:基于Servlet的MVC框架,处理HTTP请求。缺点:配
- HTML编辑器CKEDITOR支持哪些格式的WORD内容导入?
2501_90699640
html编辑器wordckeditor粘贴wordckeditor导入wordckeditor导入pdfckeditor导入ppt
要求:开源,免费,技术支持编辑器:ckeditor前端:vue2,vue3.vue-cli后端:asp,java,jsp,springboot,php,asp.net,.netcore功能:导入Word,导入Excel,导入PPT(PowerPoint),导入PDF,复制粘贴word,导入微信公众号内容,web截屏平台:Windows,macOS,Linux,RedHat,Ubuntu,CentO
- SpringMVC简化了什么?从传统Web开发到现代高效架构的蜕变
以恒1
前端架构hive
SpringMVC简化了什么?从传统Web开发到现代高效架构的蜕变在JavaWeb开发领域,SpringMVC作为Spring框架的核心模块,通过组件化设计和注解驱动,彻底改变了传统Servlet开发的繁琐流程。本文将从开发流程、代码复杂度、技术整合等维度,系统解析SpringMVC的简化逻辑,并结合实际案例说明其价值。一、请求处理流程的简化:从分散到集中传统Servlet开发需要为每个请求编写独
- spring boot 拦截器简单demo
测试开发小白变怪兽
服务端springboot后端java
拦截器(Interceptor)与过滤器的区别特性过滤器(Filter)拦截器(Interceptor)所属规范Servlet规范(javax.servlet)SpringMVC框架(基于AOP实现)作用范围所有请求(包括静态资源)仅拦截Controller的请求执行时机在DispatcherServlet之前执行在Controller方法前后执行访问上下文无法直接获取Spring的Bean或注解
- python 如何引入同一个文件夹下py方法
m0_68335176
eclipse
前言毕业快三年了,前后也待过几家公司,碰到各种各样的同事。见识过各种各样的代码,优秀的、垃圾的、不堪入目的、看了想跑路的等等,所以这篇文章记录一下一个优秀的后端Java开发应该有哪些好的开发习惯。拆分合理的目录结构受传统的MVC模式影响,传统做法大多是几个固定的文件夹controller、service、mapper、entity,然后无限制添加,到最后你就会发现一个service文件夹下面有几十
- Razor C# 变量
lsx202406
开发语言
RazorC#变量引言在ASP.NETMVC和Razor视图引擎中,变量是构建动态网页的基础。理解RazorC#变量的使用对于开发者来说至关重要。本文将详细介绍RazorC#变量的概念、类型、作用域以及如何在实际项目中有效使用它们。一、RazorC#变量的概念RazorC#变量是存储在Razor视图中的数据容器。它们可以存储任何类型的值,如字符串、数字、布尔值等。在Razor视图中,变量通过@符号
- 数据库:SQLite/MySQL/PostgreSQL 的破圈之战
程序员
数据库类型对比维度SQLiteMySQLPostgreSQL类型嵌入式数据库关系型数据库管理系统(RDBMS)对象-关系型数据库(ORDBMS)架构无服务端,单文件存储客户端-服务器架构客户端-服务器架构事务支持ACID兼容(默认启用)ACID兼容(需使用InnoDB引擎)完整ACID兼容并发处理写操作全局锁行级锁+MVCC(InnoDB)多版本并发控制(MVCC)扩展性单机,适合轻量级应用支持主
- Spring Boot拦截器(Interceptor)与过滤器(Filter)深度解析:区别、实现与实战指南
chenOnlyOne
springboot后端java
SpringBoot拦截器(Interceptor)与过滤器(Filter)深度解析:区别、实现与实战指南一、核心概念对比1.本质区别维度过滤器(Filter)拦截器(Interceptor)规范层级Servlet规范(J2EE标准)SpringMVC框架机制作用范围所有请求(包括静态资源)只处理Controller请求依赖关系不依赖Spring容器完全集成SpringIOC容器执行顺序最先执行(
- 推荐文章:ASP.NET Core Markdown 支持
汤萌妮Margaret
推荐文章:ASP.NETCoreMarkdown支持Westwind.AspNetCore.MarkdownAnASP.NETCoreMarkdownsupportlibrarythatprovidesMarkdownparsing,aMarkdownTagHelperandMarkdownPageHandlerMiddleware项目地址:https://gitcode.com/gh_mirro
- spring security学习入门指引
LCY133
web开发spring学习java
学习SpringSecurity可以从以下几个方面逐步深入,结合理论与实践,以下是具体的学习路径建议:1.基础准备•熟悉Spring框架:先掌握SpringCore、SpringMVC和SpringBoot的基础,理解依赖注入(DI)、AOP、Bean生命周期等核心概念。•理解安全基本概念:了解认证(Authentication)、授权(Authorization)、加密(Hashing/Encr
- Spring(6)——Spring、Spring Boot 与 Spring MVC 的关系与区别
南山不太冷
Springspringspringbootmvc
Spring、SpringBoot与SpringMVC的关系与区别1.核心定位Spring定位:基础框架,提供IoC(控制反转)和DI(依赖注入)核心功能,管理对象生命周期及依赖关系。功能:支持事务管理、AOP(面向切面编程)、数据访问等,适用于所有Java应用(不限于Web)。SpringMVC定位:Spring的子框架,专注于Web层开发,基于MVC(Model-View-Controller
- Android APP架构设计——MVP的使用示例
weixin_30633507
移动开发测试ui
0.前言为了更好地进行移动端架构设计,我们最常用的就是MVC、MVP和MVVM,作为三个最耳熟能详的三大架构,应用可谓非常广泛。对于这三种架构设计以及优缺点已经在AndroidAPP架构设计——MVC、MVP和MVVM介绍一文中介绍过了,本文是对前面那篇文章2.3小节的补充,介绍MVP模式在Android中的使用示例,目的在于深化对MVP架构的理解。1.使用场景这里我们实现一个简单的登录功能。先看
- 三层架构 与 MVC、MVP、MVVM 模式的区别
weixin_43747073
架构mvcmvpmvvm
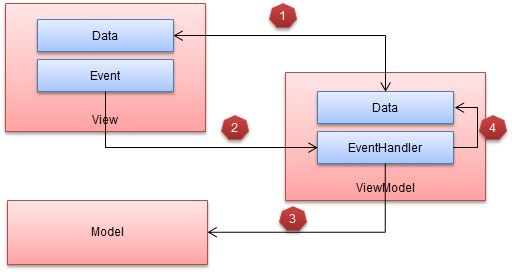
以下内容只是个人不成熟的见解,才疏学浅,惭愧。文章目录1、三层架构2、MVX架构模式2.1MVC2.2MVPMVC&MVP的区别MVP的优点MVP的缺点2.3MVVMMVVM的优点总结参考1、三层架构三层架构是一种软件架构(softwarearchitecture),是一种分层结构。在软件体系架构设计中,分层式结构是最常见,也是最重要的一种结构,它将整个业务应用从上到下划分为:表示层(UserIn
- vue---MVVM、MVC、MVP的区别
煸橙干儿~~
前端面试VUE基础vue.jsmvc前端
MVC、MVP和MVVM都是常见的软件架构设计模式。1、MVCMVC是通过分离Model、View、Controller的方式来组织结构。其中View负责页面的显示逻辑,Model负责存储页面的业务数据,以及对相应数据的操作。并且View和Model应用了观察者模式,当Model层发生改变的时候它会通知有关View层更新页面。Controller层是View层和Model层的纽带,它主要负责用户与
- 推荐开源项目:vue-strap —— Bootstrap与Vue.js的完美结合
殷巧或
推荐开源项目:vue-strap——Bootstrap与Vue.js的完美结合去发现同类优质开源项目:https://gitcode.com/项目介绍虽然该项目已被废弃,但它的两个替代方案,bootstrap-vue和uiv,仍然是构建基于Vue.js应用时,实现Bootstrap组件的强大选择。vue-strap原本是一个用Vue.js实现的Bootstrap组件库,无需依赖jQuery或Boo
- Java面试精选(1):Spring,SpringMVC,SpringBoot,SpringCloud有什么区别和联系?
Java面试精选
springjavaspringbootvue编程语言
简单介绍Spring是一个轻量级的控制反转(IoC)和面向切面(AOP)的容器框架。Spring使你能够编写更干净、更可管理、并且更易于测试的代码。SpringMVC是Spring的一个模块,一个web框架。通过DispatcherServlet,ModelAndView和ViewResolver,开发web应用变得很容易。主要针对的是网站应用程序或者服务开发——URL路由、Session、模板引
- log4j对象改变日志级别
3213213333332132
javalog4jlevellog4j对象名称日志级别
log4j对象改变日志级别可批量的改变所有级别,或是根据条件改变日志级别。
log4j配置文件:
log4j.rootLogger=ERROR,FILE,CONSOLE,EXECPTION
#log4j.appender.FILE=org.apache.log4j.RollingFileAppender
log4j.appender.FILE=org.apache.l
- elk+redis 搭建nginx日志分析平台
ronin47
elasticsearchkibanalogstash
elk+redis 搭建nginx日志分析平台
logstash,elasticsearch,kibana 怎么进行nginx的日志分析呢?首先,架构方面,nginx是有日志文件的,它的每个请求的状态等都有日志文件进行记录。其次,需要有个队 列,redis的l
- Yii2设置时区
dcj3sjt126com
PHPtimezoneyii2
时区这东西,在开发的时候,你说重要吧,也还好,毕竟没它也能正常运行,你说不重要吧,那就纠结了。特别是linux系统,都TMD差上几小时,你能不痛苦吗?win还好一点。有一些常规方法,是大家目前都在采用的1、php.ini中的设置,这个就不谈了,2、程序中公用文件里设置,date_default_timezone_set一下时区3、或者。。。自己写时间处理函数,在遇到时间的时候,用这个函数处理(比较
- js实现前台动态添加文本框,后台获取文本框内容
171815164
文本框
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://w
- 持续集成工具
g21121
持续集成
持续集成是什么?我们为什么需要持续集成?持续集成带来的好处是什么?什么样的项目需要持续集成?... 持续集成(Continuous integration ,简称CI),所谓集成可以理解为将互相依赖的工程或模块合并成一个能单独运行
- 数据结构哈希表(hash)总结
永夜-极光
数据结构
1.什么是hash
来源于百度百科:
Hash,一般翻译做“散列”,也有直接音译为“哈希”的,就是把任意长度的输入,通过散列算法,变换成固定长度的输出,该输出就是散列值。这种转换是一种压缩映射,也就是,散列值的空间通常远小于输入的空间,不同的输入可能会散列成相同的输出,所以不可能从散列值来唯一的确定输入值。简单的说就是一种将任意长度的消息压缩到某一固定长度的消息摘要的函数。
- 乱七八糟
程序员是怎么炼成的
eclipse中的jvm字节码查看插件地址:
http://andrei.gmxhome.de/eclipse/
安装该地址的outline 插件 后重启,打开window下的view下的bytecode视图
http://andrei.gmxhome.de/eclipse/
jvm博客:
http://yunshen0909.iteye.com/blog/2
- 职场人伤害了“上司” 怎样弥补
aijuans
职场
由于工作中的失误,或者平时不注意自己的言行“伤害”、“得罪”了自己的上司,怎么办呢?
在职业生涯中这种问题尽量不要发生。下面提供了一些解决问题的建议:
一、利用一些轻松的场合表示对他的尊重
即使是开明的上司也很注重自己的权威,都希望得到下属的尊重,所以当你与上司冲突后,最好让不愉快成为过去,你不妨在一些轻松的场合,比如会餐、联谊活动等,向上司问个好,敬下酒,表示你对对方的尊重,
- 深入浅出url编码
antonyup_2006
应用服务器浏览器servletweblogicIE
出处:http://blog.csdn.net/yzhz 杨争
http://blog.csdn.net/yzhz/archive/2007/07/03/1676796.aspx
一、问题:
编码问题是JAVA初学者在web开发过程中经常会遇到问题,网上也有大量相关的
- 建表后创建表的约束关系和增加表的字段
百合不是茶
标的约束关系增加表的字段
下面所有的操作都是在表建立后操作的,主要目的就是熟悉sql的约束,约束语句的万能公式
1,增加字段(student表中增加 姓名字段)
alter table 增加字段的表名 add 增加的字段名 增加字段的数据类型
alter table student add name varchar2(10);
&nb
- Uploadify 3.2 参数属性、事件、方法函数详解
bijian1013
JavaScriptuploadify
一.属性
属性名称
默认值
说明
auto
true
设置为true当选择文件后就直接上传了,为false需要点击上传按钮才上传。
buttonClass
”
按钮样式
buttonCursor
‘hand’
鼠标指针悬停在按钮上的样子
buttonImage
null
浏览按钮的图片的路
- 精通Oracle10编程SQL(16)使用LOB对象
bijian1013
oracle数据库plsql
/*
*使用LOB对象
*/
--LOB(Large Object)是专门用于处理大对象的一种数据类型,其所存放的数据长度可以达到4G字节
--CLOB/NCLOB用于存储大批量字符数据,BLOB用于存储大批量二进制数据,而BFILE则存储着指向OS文件的指针
/*
*综合实例
*/
--建立表空间
--#指定区尺寸为128k,如不指定,区尺寸默认为64k
CR
- 【Resin一】Resin服务器部署web应用
bit1129
resin
工作中,在Resin服务器上部署web应用,通常有如下三种方式:
配置多个web-app
配置多个http id
为每个应用配置一个propeties、xml以及sh脚本文件
配置多个web-app
在resin.xml中,可以为一个host配置多个web-app
<cluster id="app&q
- red5简介及基础知识
白糖_
基础
简介
Red5的主要功能和Macromedia公司的FMS类似,提供基于Flash的流媒体服务的一款基于Java的开源流媒体服务器。它由Java语言编写,使用RTMP作为流媒体传输协议,这与FMS完全兼容。它具有流化FLV、MP3文件,实时录制客户端流为FLV文件,共享对象,实时视频播放、Remoting等功能。用Red5替换FMS后,客户端不用更改可正
- angular.fromJson
boyitech
AngularJSAngularJS 官方APIAngularJS API
angular.fromJson 描述: 把Json字符串转为对象 使用方法: angular.fromJson(json); 参数详解: Param Type Details json
string
JSON 字符串 返回值: 对象, 数组, 字符串 或者是一个数字 示例:
<!DOCTYPE HTML>
<h
- java-颠倒一个句子中的词的顺序。比如: I am a student颠倒后变成:student a am I
bylijinnan
java
public class ReverseWords {
/**
* 题目:颠倒一个句子中的词的顺序。比如: I am a student颠倒后变成:student a am I.词以空格分隔。
* 要求:
* 1.实现速度最快,移动最少
* 2.不能使用String的方法如split,indexOf等等。
* 解答:两次翻转。
*/
publ
- web实时通讯
Chen.H
Web浏览器socket脚本
关于web实时通讯,做一些监控软件。
由web服务器组件从消息服务器订阅实时数据,并建立消息服务器到所述web服务器之间的连接,web浏览器利用从所述web服务器下载到web页面的客户端代理与web服务器组件之间的socket连接,建立web浏览器与web服务器之间的持久连接;利用所述客户端代理与web浏览器页面之间的信息交互实现页面本地更新,建立一条从消息服务器到web浏览器页面之间的消息通路
- [基因与生物]远古生物的基因可以嫁接到现代生物基因组中吗?
comsci
生物
大家仅仅把我说的事情当作一个IT行业的笑话来听吧..没有其它更多的意思
如果我们把大自然看成是一位伟大的程序员,专门为地球上的生态系统编制基因代码,并创造出各种不同的生物来,那么6500万年前的程序员开发的代码,是否兼容现代派的程序员的代码和架构呢?
- oracle 外部表
daizj
oracle外部表external tables
oracle外部表是只允许只读访问,不能进行DML操作,不能创建索引,可以对外部表进行的查询,连接,排序,创建视图和创建同义词操作。
you can select, join, or sort external table data. You can also create views and synonyms for external tables. Ho
- aop相关的概念及配置
daysinsun
AOP
切面(Aspect):
通常在目标方法执行前后需要执行的方法(如事务、日志、权限),这些方法我们封装到一个类里面,这个类就叫切面。
连接点(joinpoint)
spring里面的连接点指需要切入的方法,通常这个joinpoint可以作为一个参数传入到切面的方法里面(非常有用的一个东西)。
通知(Advice)
通知就是切面里面方法的具体实现,分为前置、后置、最终、异常环
- 初一上学期难记忆单词背诵第二课
dcj3sjt126com
englishword
middle 中间的,中级的
well 喔,那么;好吧
phone 电话,电话机
policeman 警察
ask 问
take 拿到;带到
address 地址
glad 高兴的,乐意的
why 为什么
China 中国
family 家庭
grandmother (外)祖母
grandfather (外)祖父
wife 妻子
husband 丈夫
da
- Linux日志分析常用命令
dcj3sjt126com
linuxlog
1.查看文件内容
cat
-n 显示行号 2.分页显示
more
Enter 显示下一行
空格 显示下一页
F 显示下一屏
B 显示上一屏
less
/get 查询"get"字符串并高亮显示 3.显示文件尾
tail
-f 不退出持续显示
-n 显示文件最后n行 4.显示头文件
head
-n 显示文件开始n行 5.内容排序
sort
-n 按照
- JSONP 原理分析
fantasy2005
JavaScriptjsonpjsonp 跨域
转自 http://www.nowamagic.net/librarys/veda/detail/224
JavaScript是一种在Web开发中经常使用的前端动态脚本技术。在JavaScript中,有一个很重要的安全性限制,被称为“Same-Origin Policy”(同源策略)。这一策略对于JavaScript代码能够访问的页面内容做了很重要的限制,即JavaScript只能访问与包含它的
- 使用connect by进行级联查询
234390216
oracle查询父子Connect by级联
使用connect by进行级联查询
connect by可以用于级联查询,常用于对具有树状结构的记录查询某一节点的所有子孙节点或所有祖辈节点。
来看一个示例,现假设我们拥有一个菜单表t_menu,其中只有三个字段:
- 一个不错的能将HTML表格导出为excel,pdf等的jquery插件
jackyrong
jquery插件
发现一个老外写的不错的jquery插件,可以实现将HTML
表格导出为excel,pdf等格式,
地址在:
https://github.com/kayalshri/
下面看个例子,实现导出表格到excel,pdf
<html>
<head>
<title>Export html table to excel an
- UI设计中我们为什么需要设计动效
lampcy
UIUI设计
关于Unity3D中的Shader的知识
首先先解释下Unity3D的Shader,Unity里面的Shaders是使用一种叫ShaderLab的语言编写的,它同微软的FX文件或者NVIDIA的CgFX有些类似。传统意义上的vertex shader和pixel shader还是使用标准的Cg/HLSL 编程语言编写的。因此Unity文档里面的Shader,都是指用ShaderLab编写的代码,
- 如何禁止页面缓存
nannan408
htmljspcache
禁止页面使用缓存~
------------------------------------------------
jsp:页面no cache:
response.setHeader("Pragma","No-cache");
response.setHeader("Cache-Control","no-cach
- 以代码的方式管理quartz定时任务的暂停、重启、删除、添加等
Everyday都不同
定时任务管理spring-quartz
【前言】在项目的管理功能中,对定时任务的管理有时会很常见。因为我们不能指望只在配置文件中配置好定时任务就行了,因为如果要控制定时任务的 “暂停” 呢?暂停之后又要在某个时间点 “重启” 该定时任务呢?或者说直接 “删除” 该定时任务呢?要改变某定时任务的触发时间呢? “添加” 一个定时任务对于系统的使用者而言,是不太现实的,因为一个定时任务的处理逻辑他是不
- EXT实例
tntxia
ext
(1) 增加一个按钮
JSP:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
Stri
- 数学学习在计算机研究领域的作用和重要性
xjnine
Math
最近一直有师弟师妹和朋友问我数学和研究的关系,研一要去学什么数学课。毕竟在清华,衡量一个研究生最重要的指标之一就是paper,而没有数学,是肯定上不了世界顶级的期刊和会议的,这在计算机学界尤其重要!你会发现,不论哪个领域有价值的东西,都一定离不开数学!在这样一个信息时代,当google已经让世界没有秘密的时候,一种卓越的数学思维,绝对可以成为你的核心竞争力. 无奈本人实在见地