- vue3+springboot电影院售票选座管理系统
qq_3166678367
springboot后端java
目录本系统(已开发完成)->成品实现截图开发技术本系统支持的技术栈源码获取详细视频演示:文章底部获取博主联系方式!!!!本课题重点核心代码部分展示论文提纲来自指导老师帅的肯定视频演示/源码获取本系统(已开发完成)->成品实现截图开发技术关键技术实现:在Java的开发过程中,可以使用HTML、CSS、JavaScript等前端技术来实现系统的用户界面设计和交互功能。后端可以使用Java语言编写业务逻
- 【ComfyUI专栏】ComfyUI引用Embedded和HyperNetwork超网络
雾岛心情
ComfyUIComfyUIAIGC
大家如果使用过WebUI,那么一定知道界面中存在的Embedding和HyperNetworks。在界面中我们直接点击相应的嵌入式和超网络就能直接使用。ComfyUI的界面设计不如WEBUI直观,但我们仍可通过Text-Encoder输入Embedding来实现Embedding的引入。在C站(Civitai)上,我们可以看到种类繁多的Embedding资源。这些文件通常体积较小,大多只有几十KB
- 前端初学者,有哪些适合的学习网站?
四六的六
前端学习个人开发
对于前端初学者而言,选择合适的学习网站至关重要,以下是一些我知道的优质学习平台,在这里分享给大家:菜鸟教程:该网站以其简洁明了的界面设计和通俗易懂的教程内容而受到广大初学者的欢迎。其前端教程体系涵盖了前端开发的大量入门知识,包括HTML、CSS、JavaScript等基础技术,以及当前主流的前端框架和工具的使用方法,如Vue.js、React、Webpack等。教程内容的讲解方式深入浅出,注重从基
- 在Qt Designer中使用自定义小部件编程
DevRevolt
qtpython数据库编程
在QtDesigner中使用自定义小部件编程QtDesigner是一个可视化界面设计工具,它允许开发人员使用拖放操作创建用户界面。QtDesigner内置了许多标准小部件,如按钮、文本框和标签等。然而,有时候我们可能需要在QtDesigner中使用自定义小部件来满足特定的需求。本文将介绍如何在QtDesigner中使用自定义小部件,并提供相应的源代码示例。首先,我们需要创建一个自定义小部件类。这个
- Flutter 图标自定义:从基础组件到个性化定制
阿贾克斯的黎明
javascript开发语言ecmascript
目录Flutter图标自定义:从基础组件到个性化定制Flutter自带图标组件自定义图标使用字体图标使用图片作为图标总结在Flutter开发中,图标是界面设计不可或缺的元素,它能直观地传达信息,提升用户体验。Flutter不仅提供了丰富的自带图标组件,还支持自定义图标,让开发者能够打造独一无二的界面风格。本文将深入探讨Flutter图标相关知识,并结合代码示例,助你轻松掌握图标使用与定制技巧。Fl
- MainWindow两个同名类实现业务逻辑和界面设计的分离
不二周!
Qtqt
概述1、在.h文件中定义了一个指向ui中MainWindow类的指针(Ui::MainWindow*ui;)2、然后在.cpp文件里实例化这个指针类(ui(newUi::MainWindow))3、通过将.cpp中的MainWindow类实例化后的对象传入这个指针对象,进而使业务和界面产生联系(ui->setupUi(this);)作用域在.h文件中定义了一个指向ui中MainWindow类的指针
- C# WPF 基础知识学习(一)
埃菲尔铁塔_CV算法
c#wpf学习人工智能图像处理计算机视觉
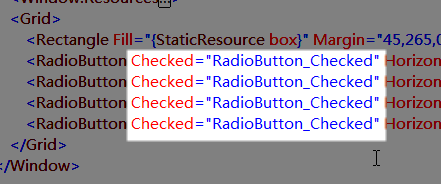
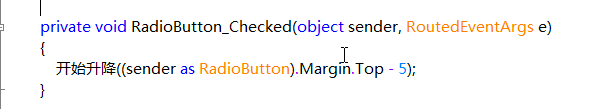
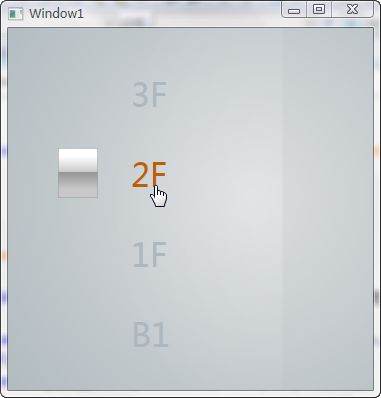
一、WPF简介WindowsPresentationFoundation(WPF)是微软推出的一款用于构建用户界面的框架,它为开发Windows桌面应用程序提供了统一的编程模型、语言和框架。WPF将用户界面的设计与业务逻辑分离开来,采用了XAML(可扩展应用程序标记语言)来描述界面元素,使得界面设计更加直观和灵活。与传统的WindowsForms相比,WPF在图形渲染、动画效果、数据绑定等方面具有
- 打造专业海报,不再难!5款AI绘画工具助你轻松生成
Ai工具分享
AI作画
在过去,不会PS却想要制作一张拿得出手的海报,那简直是一项艰巨无比的任务。但新增使用AI绘画功能,稍等一会就能生成1-4张设计感不错的成品营销海报。只需输入一句需求,即可轻松完成。下面小编就来给大家分享3款这种神奇的AI设计工具。一、牛学长图片修复工具在众多AI生图工具中,牛学长图片修复工具凭借其强大的AI技术和用户友好的界面设计脱颖而出。该工具的AI图片生成功能,不仅支持一键生成高质量图像,还特
- CSS3 用户界面设计指南
froginwe11
开发语言
CSS3用户界面设计指南引言随着互联网的快速发展,用户界面设计已经成为网站和应用程序吸引和留住用户的关键因素之一。CSS3,作为Web开发中的核心技术之一,提供了丰富的工具和特性来改善用户界面。本文将深入探讨CSS3在用户界面设计中的应用,包括基本概念、常用技巧以及实际案例分析。CSS3用户界面基本概念1.媒体查询媒体查询(MediaQueries)是CSS3的一个重要特性,它允许开发者根据不同的
- C#WPF的相关知识点
Documentlv
C#wpfc#开发语言windows
学习C#WPF的路线了解C#编程基础熟悉WPF界面设计原理掌握WPF控件的使用学习数据绑定和MVVM架构深入理解WPF动画和转换效果学习WPF中的多媒体和图形绘制掌握WPF中的布局和控件模板学习WPF中的自定义控件和样式了解C#编程基础如果你想开始学习C#编程语言,这里是一些关键的基础知识,可以帮助你快速上手。C#是什么C#是一种通用的、面向对象的编程语言,由微软公司开发。它在.NET框架上运行,
- 嵌入式学习笔记:LVGL v8 的按钮控件使用方法
WangWEel
学习笔记microsoft嵌入式
嵌入式学习笔记:LVGLv8的按钮控件使用方法LVGL(LightandVersatileGraphicsLibrary)是一个开源的嵌入式图形库,提供了丰富的图形控件和界面设计工具,适用于各种嵌入式系统。本文将介绍LVGLv8版本中按钮控件的使用方法,并提供相应的源代码示例。LVGLv8中的按钮控件是常用的用户交互界面元素之一,它可以用于触摸屏或其他输入设备上,让用户能够与嵌入式系统进行交互。下
- C#使用Winform实现简单的编辑器:编译、运行、关键字、注释高亮显示。
吾与谁归in
c#javac++
发布文章的目的即是学习也是分享保存。目录1、简单的界面设计2、实现代码(1)用到的变量字段(2)窗体初始化、加载(3)执行操作:编译、运行(4)编译功能方法(5)高亮显示(6)其它3、运行效果4、说明1、文本发生变化的重绘滚动(闪烁)问题。2、光标位置显示问题。3、关键字高亮显示后,直接在后面输入文字格式问题。1、简单的界面设计程序分为脚本编辑框,操作、结果显示栏。脚本编辑栏:可以编写自己想要的代
- SEO完全指南:从原理到实战的搜索引擎优化手册
前端seo
1.什么是SEO?1.1定义解析SEO(搜索引擎优化)是通过技术手段和内容策略提升网站在搜索引擎自然搜索结果中排名的过程。它融合了:️技术优化(网站架构/加载速度)内容优化(高质量原创内容)用户体验优化(导航/界面设计)外部优化(高质量外链建设)1.2SEO的多层次目标SEO的目标远不止提高排名和流量:提高质量流量:不仅是增加访问量,更重要的是吸引真正对你的产品或服务感兴趣的用户。提升转化率:通过
- 从前端程序员到大模型工程师的转型攻略
七七Seven~
前端语言模型人工智能学习chatgpt算法
在科技日新月异的今天,人工智能(AI)特别是大规模预训练模型(大模型)的发展正引领着新一轮的技术革命。对于一位有志于从专注于用户界面设计和开发的前端程序员转向这个充满潜力领域的专业人士来说,这不仅是一次技术栈的转换,更是一个思维方式和个人职业发展的重大转变。本文将提供一个详尽的指南,帮助你顺利地完成这一过渡。第一阶段:打牢基础(第1-4周)深入了解AI与机器学习概念理解:阅读相关书籍、在线课程或观
- Android 应用中的 Fragment 状态保存技巧
t0_54coder
android个人开发
在Android应用开发中,Fragment是非常常用的组件。特别是在处理用户界面(UI)的不同部分时,Fragment能帮助我们创建模块化和灵活的界面设计。然而,在使用Fragment时,如何有效地保存和恢复Fragment的状态是个常见问题。本文将通过一个实际的例子,探讨如何在Android应用中保存HistoryFragment的状态,以避免每次用户访问时重新创建。背景介绍假设我们有一个An
- 工程化与框架系列(25)--低代码平台开发
一进制ᅟᅠ
前端工程化与框架低代码rxjavaandroid
低代码平台开发引言低代码开发平台是一种通过可视化配置和少量代码实现应用开发的技术方案。本文将深入探讨低代码平台的设计与实现,包括可视化编辑器、组件系统、数据流管理等关键主题,帮助开发者构建高效的低代码开发平台。低代码平台概述低代码平台主要包括以下核心功能:可视化编辑器:拖拽式界面设计组件系统:可配置的组件库数据管理:数据源配置和状态管理业务逻辑:可视化逻辑编排部署发布:应用打包和发布可视化编辑器实
- 【Gee-Web框架】【Day6】【Golang】模板Template
行者无疆xcc
GeeWeb前端golang开发语言
实现静态资源服务StaticResource支持HTML模板渲染一、服务端渲染1.简要说明前后端分离的开发模式,web后端提供RESTful接口,返回结构化的数据(通常是JSON或者XML),前端使用AJAX技术请求到所需的数据,利用JavaScript进行渲染。Vue/React等前端框架火热,优势突出后端专注解决资源利用、并发、数据库等问题,只需考虑数据如何生成前端专注界面设计实现,只需要考虑
- 基于YOLOv5的无人机农田监测系统实现与UI界面设计
深度学习&目标检测实战项目
YOLO无人机ui深度学习分类目标检测
一、引言随着无人机技术和深度学习算法的快速发展,农业领域逐渐引入了智能化监测手段。无人机农田监测结合了无人机的高空拍摄能力和计算机视觉技术,能够实时获取农田的图像数据,并对作物生长状态、病虫害检测、土地使用情况等进行智能分析。深度学习中的目标检测技术,如YOLOv5,能够帮助实现精准的农田监测,提供自动化的解决方案。在这篇博客中,我们将介绍如何利用YOLOv5进行无人机农田监测,如何使用图形用户界
- 数独游戏开发与优化:使用 Tkinter 实现数独界面和智能生成算法
壹屋安源
算法python数独游戏编程
文章目录介绍在这里插入图片描述代码解读1.数独生成器(`SudokuGenerator`)2.数独验证与优化3.数独界面(`SudokuGame`)4.创建数独网格5.计时器与历史记录优化与体验总结示例获取代码介绍在本篇博文中,我们将带您逐步实现一个数独游戏,使用Python的Tkinter库进行图形界面设计,并结合先进的数独生成和验证算法,确保每局游戏都能提供一个有挑战性的体验。我们不仅优化了数
- 基于深度学习的田间杂草检测系统:YOLOv5/v6/v7/v8/v10模型实现与UI界面集成
深度学习&目标检测实战项目
深度学习YOLOui人工智能目标检测
随着农业科技的发展,农作物的种植和管理越来越依赖于智能化技术。杂草作为农田生产中的一种主要竞争作物,会对农作物的生长造成负面影响。为了提高作物产量和品质,及时准确地检测和管理杂草显得尤为重要。本文将详细介绍如何构建一个基于深度学习的田间杂草检测系统,使用YOLO模型进行目标检测,包含数据集准备、模型训练、用户界面设计及系统实现。目录1.项目概述1.1背景1.2项目目标2.环境准备2.1软件需求2.
- 美摄科技PC端视频编辑解决方案,私有化部署,满足个性化需求
美摄科技
科技
视频已经成为传递信息和表达创意的重要媒介,无论是企业宣传、个人Vlog还是专业影视作品,高质量的视频编辑工具都是不可或缺的利器。美摄科技,作为视频编辑技术领域的佼佼者,推出了全新的PC端视频编辑解决方案,旨在为更多人提供一款直观、易用且高效的专业级桌面编辑工具,让视频创作变得更加触手可及。一、人性化界面设计,简化专业操作美摄科技深知,专业视频编辑软件往往伴随着复杂的操作流程和繁多的功能选项,这对于
- Windows 11 新增功能全解析:特性、使用与注意事项
xueyunshengling
微软精华知识宝箱微软合作伙伴计划windows系统功能Win11Windows11新增功能
自Windows11发布以来,其一系列令人耳目一新的新增功能便吸引了众多用户的目光。相较于以往的Windows版本,Windows11在界面设计、性能优化以及功能拓展等方面均实现了重大变革。今天,就让我们一同深入探究Windows11的新增功能,详细了解它们的特性、使用方法以及使用过程中需要留意的事项。一、焕然一新的开始菜单与任务栏(一)功能特性居中布局设计:Windows11的开始菜单和任务栏默
- Office 2013、2016、2019三版本区别
小魚資源大雜燴
windows
界面设计Office2013:采用全新的简约化界面,扁平化的设计风格,这种风格在后续的2016版、2019版中也一直被沿用。Office2016:界面与2013版相似,但在细节上可能有一些优化和调整,整体更加成熟和稳定,对于常用功能的布局和展示也更加合理。Office2019:在用户界面和用户体验方面进行了一些改进,软件更加直观和易用,图标设计、菜单布局等方面更加现代化。功能改进Office201
- Open WebUI:开源AI交互平台的全面解析
目录核心功能安装指南Linux/macOSWindows进阶特性管理与安全生态系统集成持续更新核心功能️交互体验类ChatGPT界面:提供直观的聊天界面设计跨平台响应式设计:完美适配桌面/移动端即时响应:毫秒级响应速度富文本支持:代码语法高亮完整Markdown/LaTeX渲染语音输入支持(支持静音自动提交)模型管理多模型切换:支持不同LLM模型即时切换GGUF模型创建:支持直接上传/从Huggi
- Open WebUI:开源AI交互平台的全面解析
目录核心功能安装指南Linux/macOSWindows进阶特性管理与安全生态系统集成持续更新核心功能️交互体验类ChatGPT界面:提供直观的聊天界面设计跨平台响应式设计:完美适配桌面/移动端即时响应:毫秒级响应速度富文本支持:代码语法高亮完整Markdown/LaTeX渲染语音输入支持(支持静音自动提交)模型管理多模型切换:支持不同LLM模型即时切换GGUF模型创建:支持直接上传/从Huggi
- HarmonyOS Next典型布局案例:多栏导航与内容展示
harmonyos
本文旨在深入探讨华为鸿蒙HarmonyOSNext系统的技术细节,基于实际开发实践进行总结。主要作为技术分享与交流载体,难免错漏,欢迎各位同仁提出宝贵意见和问题,以便共同进步。本文为原创内容,任何形式的转载必须注明出处及原作者。在HarmonyOSNext应用开发中,多栏导航与内容展示布局是常见的界面设计模式,它能有效提升用户操作效率和信息展示效果。接下来,咱们深入剖析单栏/双栏/三栏布局的实现逻
- 短剧源码搭建部署短剧小程序测试报告
南阳迈特网络科技
短剧源码短剧小程序短剧系统系统架构小程序php
短剧小程序测试报告1.概述今天对一款短剧小程序进行了全面测试,整体体验非常优秀。该小程序在功能设计、用户体验、后台管理以及商业模式等方面都表现出色。以下是详细的测试反馈:感兴趣的可以点我参考一起讨论一下2.前端体验2.1格式布局优点:界面设计简洁美观,色彩搭配舒适,符合短剧类应用的用户群体审美。布局合理,导航清晰,用户可以轻松找到所需功能。响应式设计良好,在不同尺寸的设备上都能保持良好的显示效果。
- Markdown语法及操作指南
善心小白
编辑器
欢迎使用Markdown编辑器你好!这是你第一次使用Markdown编辑器所展示的欢迎页。如果你想学习如何使用Markdown编辑器,可以仔细阅读这篇文章,了解一下Markdown的基本语法知识。新的改变我们对Markdown编辑器进行了一些功能拓展与语法支持,除了标准的Markdown编辑器功能,我们增加了如下几点新功能,帮助你用它写博客:全新的界面设计,将会带来全新的写作体验;在创作中心设置你
- WPF 复杂页面布局及漂亮 UI 界面设计全解析
code_shenbing
WPFwpfui
在WPF开发领域,打造一个既具备复杂功能又拥有美观UI界面的应用程序是众多开发者追求的目标。复杂页面布局与漂亮的UI设计不仅能提升用户体验,还能展现应用的专业性和独特性。本文将深入探讨如何在WPF中实现复杂页面布局以及设计出令人眼前一亮的UI界面。一、理解WPF布局容器(一)Grid布局Grid是WPF中最常用的布局容器之一,它允许我们将界面划分为行和列,通过RowDefinition和Colum
- 基于深度学习的钢材表面缺陷检测系统:UI界面 + R-CNN + 数据集
深度学习&目标检测实战项目
R-CNN检测系统深度学习uir语言开发语言计算机视觉cnn人工智能
在制造业中,钢材表面缺陷的检测是保证产品质量和生产效率的关键环节。随着工业自动化水平的提高,传统的人工检测已经无法满足快速、精确的检测要求。基于深度学习的钢材表面缺陷检测系统能够通过计算机视觉自动识别钢材表面的缺陷类型和位置,极大地提升了检测的准确性和效率。本文将详细介绍如何基于深度学习、R-CNN算法和自定义数据集构建一个钢材表面缺陷检测系统。内容涵盖从数据准备、R-CNN模型训练到UI界面设计
- HQL之投影查询
归来朝歌
HQLHibernate查询语句投影查询
在HQL查询中,常常面临这样一个场景,对于多表查询,是要将一个表的对象查出来还是要只需要每个表中的几个字段,最后放在一起显示?
针对上面的场景,如果需要将一个对象查出来:
HQL语句写“from 对象”即可
Session session = HibernateUtil.openSession();
- Spring整合redis
bylijinnan
redis
pom.xml
<dependencies>
<!-- Spring Data - Redis Library -->
<dependency>
<groupId>org.springframework.data</groupId>
<artifactId>spring-data-redi
- org.hibernate.NonUniqueResultException: query did not return a unique result: 2
0624chenhong
Hibernate
参考:http://blog.csdn.net/qingfeilee/article/details/7052736
org.hibernate.NonUniqueResultException: query did not return a unique result: 2
在项目中出现了org.hiber
- android动画效果
不懂事的小屁孩
android动画
前几天弄alertdialog和popupwindow的时候,用到了android的动画效果,今天专门研究了一下关于android的动画效果,列出来,方便以后使用。
Android 平台提供了两类动画。 一类是Tween动画,就是对场景里的对象不断的进行图像变化来产生动画效果(旋转、平移、放缩和渐变)。
第二类就是 Frame动画,即顺序的播放事先做好的图像,与gif图片原理类似。
- js delete 删除机理以及它的内存泄露问题的解决方案
换个号韩国红果果
JavaScript
delete删除属性时只是解除了属性与对象的绑定,故当属性值为一个对象时,删除时会造成内存泄露 (其实还未删除)
举例:
var person={name:{firstname:'bob'}}
var p=person.name
delete person.name
p.firstname -->'bob'
// 依然可以访问p.firstname,存在内存泄露
- Oracle将零干预分析加入网络即服务计划
蓝儿唯美
oracle
由Oracle通信技术部门主导的演示项目并没有在本月较早前法国南斯举行的行业集团TM论坛大会中获得嘉奖。但是,Oracle通信官员解雇致力于打造一个支持零干预分配和编制功能的网络即服务(NaaS)平台,帮助企业以更灵活和更适合云的方式实现通信服务提供商(CSP)的连接产品。这个Oracle主导的项目属于TM Forum Live!活动上展示的Catalyst计划的19个项目之一。Catalyst计
- spring学习——springmvc(二)
a-john
springMVC
Spring MVC提供了非常方便的文件上传功能。
1,配置Spring支持文件上传:
DispatcherServlet本身并不知道如何处理multipart的表单数据,需要一个multipart解析器把POST请求的multipart数据中抽取出来,这样DispatcherServlet就能将其传递给我们的控制器了。为了在Spring中注册multipart解析器,需要声明一个实现了Mul
- POJ-2828-Buy Tickets
aijuans
ACM_POJ
POJ-2828-Buy Tickets
http://poj.org/problem?id=2828
线段树,逆序插入
#include<iostream>#include<cstdio>#include<cstring>#include<cstdlib>using namespace std;#define N 200010struct
- Java Ant build.xml详解
asia007
build.xml
1,什么是antant是构建工具2,什么是构建概念到处可查到,形象来说,你要把代码从某个地方拿来,编译,再拷贝到某个地方去等等操作,当然不仅与此,但是主要用来干这个3,ant的好处跨平台 --因为ant是使用java实现的,所以它跨平台使用简单--与ant的兄弟make比起来语法清晰--同样是和make相比功能强大--ant能做的事情很多,可能你用了很久,你仍然不知道它能有
- android按钮监听器的四种技术
百合不是茶
androidxml配置监听器实现接口
android开发中经常会用到各种各样的监听器,android监听器的写法与java又有不同的地方;
1,activity中使用内部类实现接口 ,创建内部类实例 使用add方法 与java类似
创建监听器的实例
myLis lis = new myLis();
使用add方法给按钮添加监听器
- 软件架构师不等同于资深程序员
bijian1013
程序员架构师架构设计
本文的作者Armel Nene是ETAPIX Global公司的首席架构师,他居住在伦敦,他参与过的开源项目包括 Apache Lucene,,Apache Nutch, Liferay 和 Pentaho等。
如今很多的公司
- TeamForge Wiki Syntax & CollabNet User Information Center
sunjing
TeamForgeHow doAttachementAnchorWiki Syntax
the CollabNet user information center http://help.collab.net/
How do I create a new Wiki page?
A CollabNet TeamForge project can have any number of Wiki pages. All Wiki pages are linked, and
- 【Redis四】Redis数据类型
bit1129
redis
概述
Redis是一个高性能的数据结构服务器,称之为数据结构服务器的原因是,它提供了丰富的数据类型以满足不同的应用场景,本文对Redis的数据类型以及对这些类型可能的操作进行总结。
Redis常用的数据类型包括string、set、list、hash以及sorted set.Redis本身是K/V系统,这里的数据类型指的是value的类型,而不是key的类型,key的类型只有一种即string
- SSH2整合-附源码
白糖_
eclipsespringtomcatHibernateGoogle
今天用eclipse终于整合出了struts2+hibernate+spring框架。
我创建的是tomcat项目,需要有tomcat插件。导入项目以后,鼠标右键选择属性,然后再找到“tomcat”项,勾选一下“Is a tomcat project”即可。具体方法见源码里的jsp图片,sql也在源码里。
补充1:项目中部分jar包不是最新版的,可能导
- [转]开源项目代码的学习方法
braveCS
学习方法
转自:
http://blog.sina.com.cn/s/blog_693458530100lk5m.html
http://www.cnblogs.com/west-link/archive/2011/06/07/2074466.html
1)阅读features。以此来搞清楚该项目有哪些特性2)思考。想想如果自己来做有这些features的项目该如何构架3)下载并安装d
- 编程之美-子数组的最大和(二维)
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
import java.util.Random;
public class MaxSubArraySum2 {
/**
* 编程之美 子数组之和的最大值(二维)
*/
private static final int ROW = 5;
private stat
- 读书笔记-3
chengxuyuancsdn
jquery笔记resultMap配置ibatis一对多配置
1、resultMap配置
2、ibatis一对多配置
3、jquery笔记
1、resultMap配置
当<select resultMap="topic_data">
<resultMap id="topic_data">必须一一对应。
(1)<resultMap class="tblTopic&q
- [物理与天文]物理学新进展
comsci
如果我们必须获得某种地球上没有的矿石,才能够进行某些能量输出装置的设计和建造,而要获得这种矿石,又必须首先进行深空探测,而要进行深空探测,又必须获得这种能量输出装置,这个矛盾的循环,会导致地球联盟在与宇宙文明建立关系的时候,陷入困境
怎么办呢?
- Oracle 11g新特性:Automatic Diagnostic Repository
daizj
oracleADR
Oracle Database 11g的FDI(Fault Diagnosability Infrastructure)是自动化诊断方面的又一增强。
FDI的一个关键组件是自动诊断库(Automatic Diagnostic Repository-ADR)。
在oracle 11g中,alert文件的信息是以xml的文件格式存在的,另外提供了普通文本格式的alert文件。
这两份log文
- 简单排序:选择排序
dieslrae
选择排序
public void selectSort(int[] array){
int select;
for(int i=0;i<array.length;i++){
select = i;
for(int k=i+1;k<array.leng
- C语言学习六指针的经典程序,互换两个数字
dcj3sjt126com
c
示例程序,swap_1和swap_2都是错误的,推理从1开始推到2,2没完成,推到3就完成了
# include <stdio.h>
void swap_1(int, int);
void swap_2(int *, int *);
void swap_3(int *, int *);
int main(void)
{
int a = 3;
int b =
- php 5.4中php-fpm 的重启、终止操作命令
dcj3sjt126com
PHP
php 5.4中php-fpm 的重启、终止操作命令:
查看php运行目录命令:which php/usr/bin/php
查看php-fpm进程数:ps aux | grep -c php-fpm
查看运行内存/usr/bin/php -i|grep mem
重启php-fpm/etc/init.d/php-fpm restart
在phpinfo()输出内容可以看到php
- 线程同步工具类
shuizhaosi888
同步工具类
同步工具类包括信号量(Semaphore)、栅栏(barrier)、闭锁(CountDownLatch)
闭锁(CountDownLatch)
public class RunMain {
public long timeTasks(int nThreads, final Runnable task) throws InterruptedException {
fin
- bleeding edge是什么意思
haojinghua
DI
不止一次,看到很多讲技术的文章里面出现过这个词语。今天终于弄懂了——通过朋友给的浏览软件,上了wiki。
我再一次感到,没有辞典能像WiKi一样,给出这样体贴人心、一清二楚的解释了。为了表达我对WiKi的喜爱,只好在此一一中英对照,给大家上次课。
In computer science, bleeding edge is a term that
- c中实现utf8和gbk的互转
jimmee
ciconvutf8&gbk编码
#include <iconv.h>
#include <stdlib.h>
#include <stdio.h>
#include <unistd.h>
#include <fcntl.h>
#include <string.h>
#include <sys/stat.h>
int code_c
- 大型分布式网站架构设计与实践
lilin530
应用服务器搜索引擎
1.大型网站软件系统的特点?
a.高并发,大流量。
b.高可用。
c.海量数据。
d.用户分布广泛,网络情况复杂。
e.安全环境恶劣。
f.需求快速变更,发布频繁。
g.渐进式发展。
2.大型网站架构演化发展历程?
a.初始阶段的网站架构。
应用程序,数据库,文件等所有的资源都在一台服务器上。
b.应用服务器和数据服务器分离。
c.使用缓存改善网站性能。
d.使用应用
- 在代码中获取Android theme中的attr属性值
OliveExcel
androidtheme
Android的Theme是由各种attr组合而成, 每个attr对应了这个属性的一个引用, 这个引用又可以是各种东西.
在某些情况下, 我们需要获取非自定义的主题下某个属性的内容 (比如拿到系统默认的配色colorAccent), 操作方式举例一则:
int defaultColor = 0xFF000000;
int[] attrsArray = { andorid.r.
- 基于Zookeeper的分布式共享锁
roadrunners
zookeeper分布式共享锁
首先,说说我们的场景,订单服务是做成集群的,当两个以上结点同时收到一个相同订单的创建指令,这时并发就产生了,系统就会重复创建订单。等等......场景。这时,分布式共享锁就闪亮登场了。
共享锁在同一个进程中是很容易实现的,但在跨进程或者在不同Server之间就不好实现了。Zookeeper就很容易实现。具体的实现原理官网和其它网站也有翻译,这里就不在赘述了。
官
- 两个容易被忽略的MySQL知识
tomcat_oracle
mysql
1、varchar(5)可以存储多少个汉字,多少个字母数字? 相信有好多人应该跟我一样,对这个已经很熟悉了,根据经验我们能很快的做出决定,比如说用varchar(200)去存储url等等,但是,即使你用了很多次也很熟悉了,也有可能对上面的问题做出错误的回答。 这个问题我查了好多资料,有的人说是可以存储5个字符,2.5个汉字(每个汉字占用两个字节的话),有的人说这个要区分版本,5.0
- zoj 3827 Information Entropy(水题)
阿尔萨斯
format
题目链接:zoj 3827 Information Entropy
题目大意:三种底,计算和。
解题思路:调用库函数就可以直接算了,不过要注意Pi = 0的时候,不过它题目里居然也讲了。。。limp→0+plogb(p)=0,因为p是logp的高阶。
#include <cstdio>
#include <cstring>
#include <cmath&