如何在WindowsPhone Bing Map控件中显示必应实时路况
最近正在实行一个不用第三方WindowsPhone软件的计划。具体就是在WindowsPhone手机上全部都是自己写的各种小软件,目前已经做出了:录音机、手电筒、摄像机、记事本(同步记事本在SkyDrive上)、仿Zune音乐播放器、天气预报、百度翻译、简易谷歌地图(显示+定位自己+手动纠偏)。
今天正在做WindowsPhone版自用的必应地图,在BingMap控件中显示必应中国地图或者谷歌地图已经在昨天的随笔中交待了,今天写必应中国地图的实时路况。
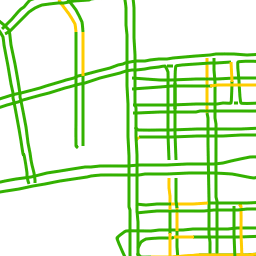
首先:这个实时路况的原理跟必应地图的原理一模一样,都是王TileSystem服务端请求当前位置的实时路况图片。如下这张四四方方(256*256)的图片就是实时路况图片中的一张,花花绿绿的那些线条就是各种道路的交通拥堵状况。注意:此图空白的部分就是透明背景。

在地图上显示实时路况其实就是在当前普通道路地图图片上叠加了其对应的透明背景的实时路况图片。所以可以得出如下显示实时路况的代码。
//实时路况道路地图 internal class BingChinaTrafficRoadMode : MercatorMode { MapTileLayer layer = new MapTileLayer(); public override UIElement Content { get { return layer; } } public BingChinaTrafficRoadMode() { //两个层,一个显示普通道路地图图片,一个显示实时路况图片 layer.TileSources.Add(new BingChinaRoadTileSource()); layer.TileSources.Add(new BingChinaTrafficRoadTileSource()); } //必应中文地图TitleSource private class BingChinaRoadTileSource : TileSource { public BingChinaRoadTileSource() : base("http://r2.tiles.ditu.live.com/tiles/r{quadkey}.png?g=4") { } } //必应中文路况地图TileSource private class BingChinaTrafficRoadTileSource : TileSource { public BingChinaTrafficRoadTileSource() : base("http://api.tiles.ditu.live.com/api/traffictile.ashx?key={quadkey}&tc=9487500") { } } }
但是貌似BingMap控件在MapTileLayer中有两个层时不自动显示出内容,需要咱们手动滑动下地图才会显示出实时路况地图。但是咱们有办法。
this.BingMap.Mode = new BingChinaTrafficRoadMode();
GeoCoordinate center = this.BingMap.Center; center.Latitude += 0.01; this.BingMap.SetView(center, this.BingMap.ZoomLevel);
center.Latitude -= 0.01; this.BingMap.SetView(center, this.BingMap.ZoomLevel);
此段代码在加载了咱们自定义的实时路况地图后,代码控制地图中心移动了一点点距离,之后在移动回来。好搓的方案啊。。。
好吧,其实封装的BingChinaTrafficRoadMode类,我是图方便把实现TileSource的派生类都封装成了BingChinaTrafficRoadMode的类种类。
至于谷歌地图的实时路况也是一样的原理,大家有兴趣的话自己去试试。