windows phone (19) 深入了解TextBlock
![]()
TextBlock
一般用于显示文本的元素,我们最为经常用到的是该类的Text属性,其实显示文本有两种呈现方式,一个是设置内部文本Text,另一种就是在Inlines 集合中创建一个新的 Run 对象和LineBreak对象,我们称之为内联文本;【作者:神舟龍】
Run 标签内容成为 Text 属性的值,该类具有TextBlock类所具有的部分属性,比如FontFamily,FontSize,FontStretch,Foregroud等等;
LineBreak 新起一行,是换行标签
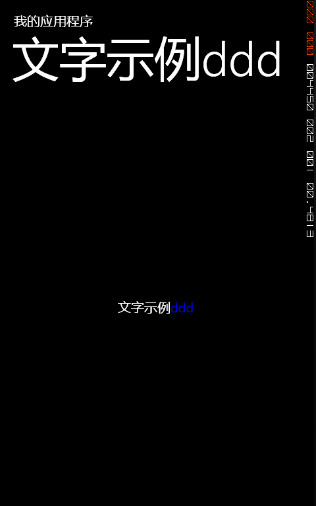
<TextBlock x:Name= " tbShow " Text= " 文字示例 " Foreground= " White " VerticalAlignment= " Center " HorizontalAlignment= " Center ">
<TextBlock.Inlines>
<Run Foreground= " Blue " Text= " ddd " ></Run>
</TextBlock.Inlines>
</TextBlock>
</Grid>
可以看到我们在Run标签和TextBlock标签都设置的前景色和显示的文字,可是效果如何那,效果:

所以我们确定如果TextBlock标签和TextBlock标签内定义Run标签的属性相重复时,两者的属性互不相干,但是Run设置的显示文本在TextBlock属性Text之后,要把程序运行起来,设计器直接看会是这样的错误结果,

再看下面的例子,我们对Run标签的一些属性进行了一些罗列:
<Grid x:Name= " ContentPanel " Grid.Row= " 1 " Margin= " 12,0,12,0 ">
<TextBlock x:Name= " tbShow " Text= " 文字示例 " Foreground= " White " VerticalAlignment= " Center " HorizontalAlignment= " Center ">
<Run Foreground= " Blue ">前景色Blue</Run><LineBreak></LineBreak>
<Run FontStyle= " Italic ">字体样式Italic</Run><LineBreak></LineBreak>
<Run FontSize= " 30 ">字体30</Run><LineBreak></LineBreak>
<Run TextDecorations= " Underline ">下划线</Run><LineBreak></LineBreak>
<Run TextDecorations= " Underline "
FontSize= " 30 "
FontStyle= " Italic "
Foreground= " Blue "
Text= " 综合 " ></Run><LineBreak></LineBreak>
</TextBlock>
</Grid>
实现的是这样的效果:

上面介绍到的是Inlines 集合的内联文本,这是说说TextBlock属性Text的一些特殊用法
案例代码:
<Grid x:Name= " ContentPanel " Grid.Row= " 1 " Margin= " 12,0,12,0 ">
<TextBlock x:Name= " tbShow " Foreground= " White "
VerticalAlignment= " Center " HorizontalAlignment= " Center "
Text= " π表示3.14 "
>
</TextBlock>
</Grid>
它实现的效果是:

还比如。表示句号(。), 表示回车, 表示换行,当然你可以看出格式都差不多,可以更改最后一个字母或数字看看变成什么,比如
也可以设置文本对齐方式,TextAlignment属性可以甚至为:left,right,center;
如果你在textblock设置了fontfamily属性,并且名字写错的话,不会造成什么后果,系统会使用默认的字体 ,但是从隐藏文件获取字体的话还是获取到的是错误字体;
MediaElement
表示的是播放媒体,目前支持mp4,wma,mp3,wmv(ps:我刚刚从优酷找到一个swf格式的不支持),MediaElement的属性AutoPlay属性默认为True,所以当视频缓冲到可以播放的时候,视频会自动播放
参考书上的地址设置了播放源,xaml代码如下
<Grid x:Name= " ContentPanel " Background= " AntiqueWhite " Grid.Row= " 1 " Margin= " 12,0,12,0 ">
<MediaElement Source= " http://www.charlespetzold.com/Media/Walrus.wmv " ></MediaElement>
</Grid>
在播放途中截图:

话说这就是Charles Petzold,不管怎样感谢他带给我们的知识,也可访问他本人的网站http://www.charlespetzold.com/