Windows 8.1 新增控件之 AppBar
Windows 8.1 与Windows 8 相比已经有了很多改进,从ITPro 角度这篇文章《What's New in Windows 8.1》已经表述的很详细。对开发者来说,最明显的变化就是开始菜单的磁贴尺寸,有大、中、小号之分。搜索功能也集成了Bing,使其更加强大。
同时,Windows 8.1 也新增了一些控件(如下),本篇将为大家介绍AppBar 控件的一些使用方法。
• AppBar
• CommandBar
• DatePicker
• Flyout
• Hub
• Hyperlink
• MenuFlyout
• SettingsFlyout
• TimePicker
AppBar 顾名思义就是为Windows 8.1 应用提供更加方便快捷的应用菜单栏,通常AppBar 是隐藏的,在App 中右键鼠标就可以使其显示。在AppBar 中可以加入AppBarButton、AppBarToggleButton、AppBarSeparator。应用中常规按钮都是矩形,AppBar中的按钮均为圆形,并且通过Label 与Icon 属性设置按钮的名称和图案。
在应用中添加AppBar 其实也很简单,以下面代码为例。AppBar 中加入了Grid 布局,同时在StackPanel 中各放入了一些AppBarButton。运行应用程序后,便可看到这些Button 之间不同的区别,相比而言AppBarToggleButton 提供了多种变换状态,且包含一些特殊事件和属性(可参考AppBarToggleButton)。
<Page.BottomAppBar> <AppBar> <Grid> <Grid.ColumnDefinitions> <ColumnDefinition Width="50*"/> <ColumnDefinition Width="50*"/> </Grid.ColumnDefinitions> <StackPanel x:Name="LeftPanel" Orientation="Horizontal" Grid.Column="0" HorizontalAlignment="Left"> <AppBarButton x:Uid="Camera" Icon="Camera" Label="Camera"/> <AppBarToggleButton x:Uid="Suffle" Icon="Shuffle" Label="Shuffle"/> <AppBarToggleButton x:Uid="Account" Icon="Account" Label="Account"/> <AppBarButton x:Uid="Like" Icon="Like" Label="Like"/> <AppBarButton x:Uid="Dislike" Icon="Dislike" Label="Dislike"/> </StackPanel> <StackPanel x:Name="RightPanel" Orientation="Horizontal" Grid.Column="1" HorizontalAlignment="Right"> <AppBarButton x:Uid="Add" Icon="Add" Label="Add" /> <AppBarToggleButton x:Uid="Remove" Icon="Remove" Label="Remove"/> <AppBarSeparator/> <AppBarButton x:Uid="Delete" Icon="Delete" Label="Delete"/> </StackPanel> </Grid> </AppBar> </Page.BottomAppBar>
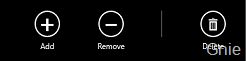
所有按键都具有两种尺寸,默认情况是Normal 就像上面图中的所有Button。另外一种就是Compact,我将它称为精简模式,只需通过IsCompact 属性即可实现。当IsCompact 设置为True 时,按键的Label 名称将自动隐藏,并且按键所占空间也会缩小。如下代码,将其中几个Button 设为IsCompact=True。上下两张图已经可以很明显的看出差别了。
<AppBarButton x:Uid="Camera" Icon="Camera" Label="Camera" IsCompact="True"/> <AppBarToggleButton x:Uid="Suffle" Icon="Shuffle" Label="Shuffle" IsCompact="True"/> <AppBarToggleButton x:Uid="Account" Icon="Account" Label="Account" IsCompact="True"/> <AppBarButton x:Uid="Like" Icon="Like" Label="Like" IsCompact="True"/> <AppBarButton x:Uid="Dislike" Icon="Dislike" Label="Dislike" IsCompact="True"/>
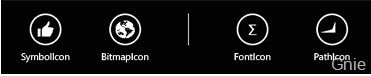
同时,按键的Icon 也提供了多种展现方式,上述Button 均为SymbolIcon 模式,除此之外还包括:
• SymbolIcon -- 基于符号
• FontIcon -- 基于文字
• BitmapIcon -- 基于图片
• PathIcon -- 基于路径图
具体用途,看了下面几个简单示例肯定就清楚了:
<AppBarButton Icon="Like" Label="SymbolIcon"/> <AppBarButton Label="BitmapIcon"> <AppBarButton.Icon> <BitmapIcon UriSource="ms-appx:///Assets/globe.png"/> </AppBarButton.Icon> </AppBarButton> <AppBarToggleButton Label="FontIcon"> <AppBarToggleButton.Icon> <FontIcon FontFamily="Candara" Glyph="Σ"/> </AppBarToggleButton.Icon> </AppBarToggleButton> <AppBarToggleButton Label="PathIcon"> <AppBarToggleButton.Icon> <PathIcon Data="F1 M 20,20L 24,10L 24,24L 5,24"/> </AppBarToggleButton.Icon> </AppBarToggleButton>
AppBar 就先讲到这里吧,下期再来看看CommandBar。