[Windows Phone] 地图覆叠层控制项(MapOverlay )
原文:
[Windows Phone] 地图覆叠层控制项(MapOverlay )
前言
当使用地图时,我们可能需要定位一些座标图示或是绘制一些文字线条,这时可以在地图上加上覆叠层进行绘制,在 Windows Phone 应用程式中是透过地图覆叠层控制项(MapOverlay )来达成,本文将以实例展示如何使用。
?
实作
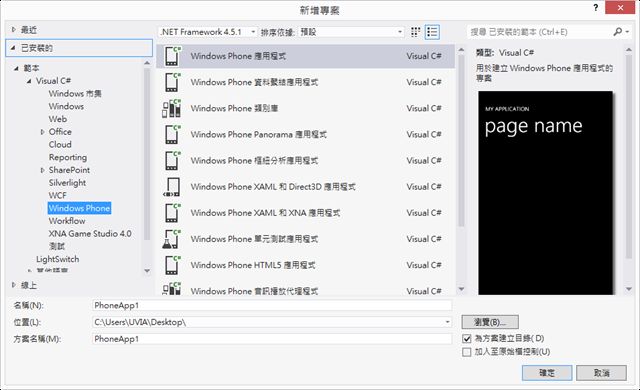
step1 建立专案。
?
step2 在 WMAppManifest.xml 滑鼠左键按两下进行编辑。
?
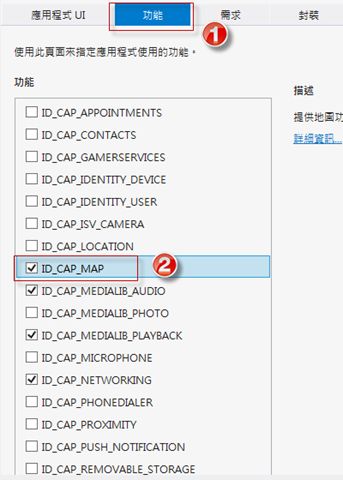
step3 开启 WMAppManifest.xml 後,先切换至 [功能] 索引标签,再勾选 [ID_CAP_MAP] 来开启地图功能。
?
step4 画面设计。
?
map 控制项,Name 属性:map,Center 属性:24.167, 120.883(为台中市和平区经纬度),ZoomLevel 属性:10。
产生 xaml 的程式如下:
在 phone:PhoneApplicationPage.xaml 加入下方程式码引用 Microsoft.Phone.Maps,才能使用地图控制项。
xmlns:maps="clr-namespace:Microsoft.Phone.Maps.Controls;assembly=Microsoft.Phone.Maps"
?
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<maps:Map x:Name="map" HorizontalAlignment="Left" Center=" 24.167,120.883" ZoomLevel="10" Margin="0,10,0,0" VerticalAlignment="Top" Height="587" Width="446"/>
</Grid>
?
step5 MainPage.xaml.cs 程式码中的事件处理函式如下:
?
public MainPage()
{
InitializeComponent();
// 新增两列的格子配置,背景为透明
Grid MyGrid = new Grid();
MyGrid.RowDefinitions.Add(new RowDefinition());
MyGrid.RowDefinitions.Add(new RowDefinition());
MyGrid .Background =new SolidColorBrush(Colors.Transparent);
// 建立一个红色直径35的圆
Ellipse Mycir = new Ellipse();
Mycir.Fill = new SolidColorBrush(Colors.Red);
Mycir.Height = 35;
Mycir.Width = 35;
Mycir.SetValue(Grid.RowProperty, 0);
// 将圆放到格子中
MyGrid.Children.Add(Mycir);
// 在格子第一列的地方,建立一个框为紫色、里面填满黄色的三角形
Polygon Mytriang = new Polygon();
Mytriang.Points.Add(new Point(2, 0));
Mytriang.Points.Add(new Point(22, 0));
Mytriang.Points.Add(new Point(2, 40));
Mytriang.Stroke = new SolidColorBrush(Colors.Purple);
Mytriang.Fill = new SolidColorBrush(Colors.Yellow);
Mytriang.SetValue(Grid.RowProperty, 1);
// 将三角形加入格子里
MyGrid.Children.Add(Mytriang);
// 建立覆叠层然後把格子配置放进来
MapOverlay Myoverlay = new MapOverlay();
Myoverlay.Content = MyGrid;
//(24.15,120.43)为覆叠层座标
Myoverlay.GeoCoordinate = new GeoCoordinate(24.167, 120.883);
Myoverlay.PositionOrigin = new Point(0, 0.5);
//新增一个地图层并将覆叠层放进来
MapLayer Mylayer = new MapLayer();
Mylayer.Add(Myoverlay);
map.Layers.Add(Mylayer);
}
?
结果
在地图中,透过地图覆叠层控制项,显示圆与三角形於定位的位置。
?
范例档
?
相关参考与引用
posted on 2013/11/27 12:12 | 阅读数 : 289 1 人推荐 我要推荐 | Add Comment | 文章分类 [ Windows Phone ] 订阅




![[Windows Phone] 地图覆叠层控制项(MapOverlay )](http://img.e-com-net.com/image/product/f8cfc4a50ca94c979c966d03152fc405.jpg)