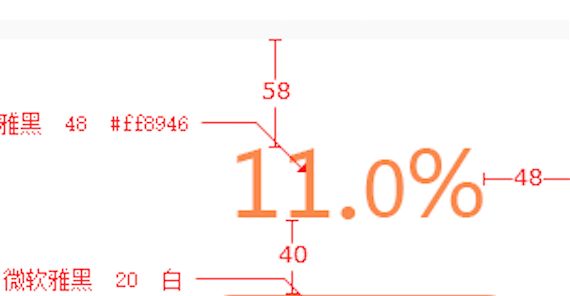
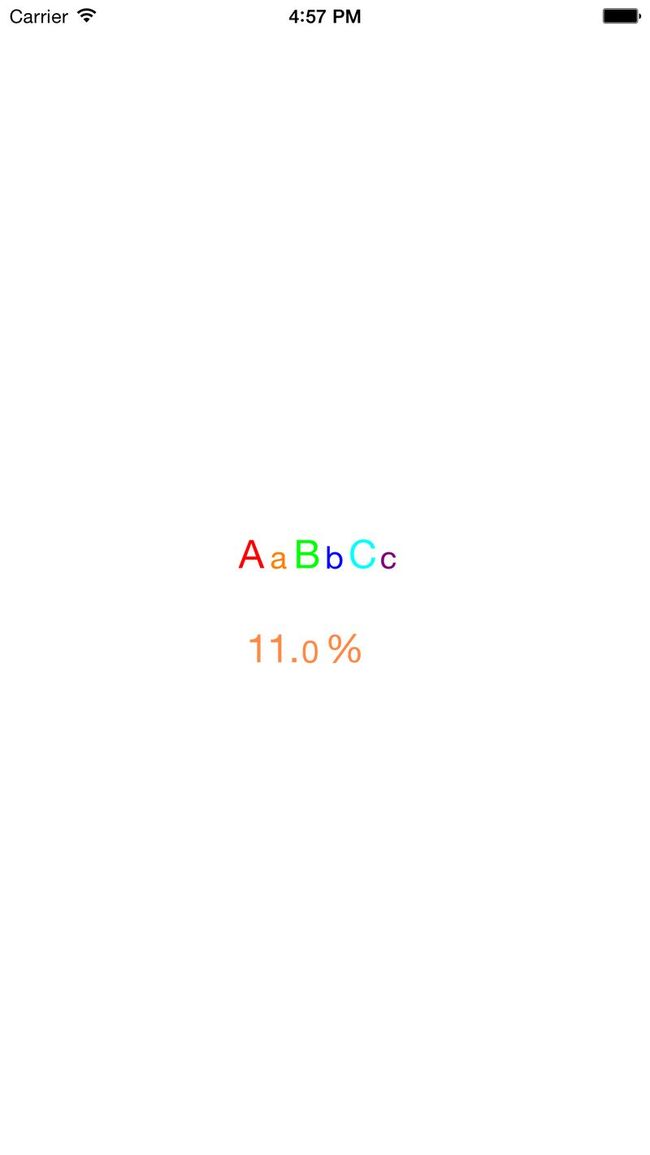
- NSMutableAttributedString/NSAttributedString 富文本设置
linshaoquan
开发技巧ios开发labelstringnsstringobjective-c
参考:http://stackoverflow.com/questions/11031623/how-can-i-use-attributedtext-in-uilabel一、设置UILabel的属性attributedText(NSMutableAttributedString)NSString*testStr=@"测试";UILabel*testLab=...(实例对象)NSMutablePa
- (IOS)让UILabel在指定的地方换行
rightmost
//换行符为\n,在需要换行的地方加上这个符号即可,如label.numberOfLines=0;label.text=@"此处\n换行";
- 纯代码写CollectionViewCell的复用问题
TreeExplore
IOSIOS
需求:需要的Button的个数不一定Button上显示的字符串的长度不一定,Button上显示的字符串和Button的个数全部从服务器下发,当Button的个数在屏幕上展示不下的时候要可以左右滑动以展示更多的Button方案:综合以上因素我选择利用CollectionView实现此功能.其中遇到几个问题:首先说明:cell中有一个Label属性-(UILabel*)textLabel{if(!_t
- IOS开发0基础入门UIkit-3--实现一个高度自适应的UILabel和一个宽度自适应的UILabel
Z编程
ios-UIkit入门ios
1.实现一个高度自适应的UILable思路:UILabel初始化之后,先不要设置他的宽度和高度,等到设置好text属性和font属性之后,根据text的长度以及font的大小来计算UILabel控件的高度//实现一个高度自适应的uilabelUILabel*label2=[[UILabelalloc]init];label2.text=@"xxxxxxxxxxxxxxxxxxxxxxxxxxxxx
- iOS自定义带两个圆角的UILabel
雪山飞狐_91ae
这里要实现的是带有两个圆角的自定义的UIlabel两个圆角的UIlabel.png主要思路是利用贝塞尔曲线绘制masklayer的轨迹。下面直接看代码:#import"CustomizeLabel.h"@interfaceCustomizeLabel()@property(nonatomic,strong)CAShapeLayer*maskLayer;@property(nonatomic,str
- UIMenuController的基本使用
mapg
如果你的App是一个阅读类的或是可预见用户会经常拷贝App里面的内容的时候,App的的复制功能就尤其显得重要。iOS中,复制功能并没有直接集成到控件当中,如果你的App需要该功能需要重写该控件并实现相应的功能。实现步骤1、必须要继承UILabel,并且在子类中实现canBecomeFirstResponder和canPerformAction:withSender:方法2、每个可以执行的操作,都要
- Swift实现让文字从左上角开始显示(无论label的高度是多少)
闲云悠鹤蝶恋舞
实现步骤:step1:首先写一个继承自UILabel的类PatientInfoCustomLabel;step2:让所要实现该功能的label继承PatientInfoCustomLabel类即可。importUIKitclassPatientInfoCustomLabel:UILabel{overridefuncawakeFromNib(){super.awakeFromNib()}overri
- UILabel添加点击事件、删除线、下划线、特殊字符串改变颜色
邓布利多教授
1、创建空白项目,在屏幕中间添加一个UILabel#import"LabelTapController.h"@interfaceLabelTapController()@end@implementationLabelTapController-(void)viewDidLoad{[superviewDidLoad];//Doanyadditionalsetupafterloadingtheview
- 利用sscheckBox实现 多选 单选 全选 复选框
爱哭的僵小鱼
图1最近项目中需要单选或者多选的复选框的需求,然后看了下iOS自带的也找了网上看了好久,其实刚开始看sscheckbox的时候确实没看懂是怎么实现花了1个半个小时,看了下源码,才发现还是蛮简单,跟自己原来做的demo差不多思路只不过他是封装好的所以还算是偷懒的吧(有没有事后诸葛亮啊)废话不多说其实他的源码中也是用uiimagge添加手势跟uilabel实现,我原先的第一想法是用button来实现的
- iOS Swift Timer的销毁问题以及优化
程序员june
IOSiosswifttimer定时器
最近在同事的代码里看到了一些定时器使用上的问题,其实Timer虽然用起来看似很简单,但是稍不注意就会出现问题,造成一些偶发性的崩溃。下面这个是常见的写法,看似没问题,其实deinit方法是不会被调用的,Timer自然不会被销毁。classTimerTestViewController:UIViewController{@IBOutletweakvarlabelText:UILabel!varmyT
- JPGradient:可设置渐变背景色、文字色的控件(包括 UIView、UILabel、UIButton)
健了个平_24
Demo使用letgLabel:GradientLabel={letlabel=GradientLabel(frame:CGRect(x:50,y:100,width:300,height:100))returnlabel}()letgBtn:GradientButton={letbtn=GradientButton(type:.system)btn.frame=CGRect(x:50,y:200
- Swift 5.0 UILabel显示html标签的高度计算
ShineYangGod
letattrStr=try!NSMutableAttributedString(data:(answer.content.data(using:.unicode,allowLossyConversion:true)!),options:[.documentType:NSAttributedString.DocumentType.html,.characterEncoding:String.Enc
- Swift-UIKit-UILabel
Vicent_Z
1.描述classUILabel:UIViewUILabel继承自UIView苹果官方文档:Aviewthatdisplaysoneormorelinesofinformationaltext.(是一个描述一行或者多行文本信息的视图)UILabel支持展示属性字符串(attributedstrings).并且支持多行展示,如果设置好约束,还可以进行高度的自适应.UILabel大多通过NSStrin
- swift-改变UIAlertController文字的对齐方式
命运建筑师fly
需求:原生UIAlertController文字都只能居中显示,在有些时候,我们需要提示文字左对齐的呀,就需要用代码来修改了实现:定义importUIKit//用于UIAlertController的文字偏移varsubviews:[UIView]?extensionUIAlertController{varTJL_titleLabel:UILabel?{set{}get{ifTJL_viewAr
- UIStackView基础用法介绍
口子窖
介绍UIStackView是iOS9新增的一个布局技术。熟练掌握相当节省布局时间。UIStackView是UIView的子类,是用来约束子控件的一个控件。但他的作用仅限于此,他不能用来呈现自身的内容,类似于backgroundColor。当然了,这个控件相当易学,属性只有4个。alttextAxls:子控件的布局方向,水平或者垂直Alignment:类似于UILabel的Alignment属性Di
- 文字阴影
Winny_园球
如果给UILabel直接设置下面的代码,效果仅仅只是多了层黑色的阴影而没有渐变模糊的效果shadow.shadowOffset=CGSizeMake(.5,.5);shadow.shadowColor=[UIColorlightGrayColor];所以推荐下面这段代码,可以实现渐变模糊效果NSShadow*shadow=[[NSShadowalloc]init];shadow.shadowBlu
- 关于UILabel文字根据指定宽高自适应大小(可以适应任何国家文字)
养猪致富
//可以看到是用宽度直接判断高度,对字体大小直接--,实际上还能优化用宽度去适配。如果在即时显示效果上可能会有点卡顿,建议在手势结束。或者单次ui实现中判断。当然,略微的卡顿延迟还是能完全接受的。-(int)calculationSize:(float)widthheight:(float)heighttext:(NSString*)text{intfontSize;if(width>height
- labelcontrol 多行_UIlabel多行文字自动换行
weixin_39682940
labelcontrol多行
UILabel*label=[[UILabelalloc]initWithFrame:CGRectMake(10,100,300,150)];label.text=@"Helloworld!Helloworld!Helloworld!Helloworld!Helloworld!Helloworld!Helloworld!Helloworld!Helloworld!Helloworld!Hellow
- (IOS)修改UISearchBar的占位文字颜色
rightmost
//方法一(推荐使用)UITextField*searchField=[searchBarvalueForKey:@"_searchField"];[searchFieldsetValue:[UIColorblueColor]forKeyPath:@"_placeholderLabel.textColor"];//方法二(已过期)[[UILabelappearanceWhenContainedIn
- iOS 获取UILabel每行的字符串
sergeant
-(NSArray*)linesAtWidth:(CGFloat)width{if(self.text==nil){returnnil;}NSMutableAttributedString*attStr=[[NSMutableAttributedStringalloc]initWithString:self.text];NSMutableParagraphStyle*paragraphStyle=
- 关于UIbutton使用autoLayout的自适应的问题
路过独木桥
体会到了UILabel在使用autoLayout布局的简单方便后,也想使用UIBotton做类似效果,翻阅了一些资料,发现如果只是单纯的显示文字,可以新建继承于UIButton的子类,重写intrinsicContentSize,在layoutSubView中设置label的preferredMaxLayoutWidth可以解决问题,代码如下:对于图片和文字都要显示的情况,可以在intrinsic
- ios 自定义UICollectionViewCell
woo_5857
#import@interfacePublishCell:UICollectionViewCell@property(strong,nonatomic)UIImageView*topImage;@property(strong,nonatomic)UILabel*btmlabel;#import"PublishCell.h"@implementationPublishCell-(id)initWi
- masonry 源码解读
jameiShi
ios手写布局的几种方式FrameAutoLayoutVFLMasonryios布局的几种方式1.FrameUIView*view=[[UIViewalloc]initWithFrame:CGRectMake(10,20,30,40)];2.AutoLayoutUILabel*label=[[UILabelalloc]init];//使用代码布局需要将这个属性设置为NOlabel.translat
- UITextView仅响应超链接点击事件
trimaximus
合理的设计都千篇一律,奇葩的需求各有各的不同。因监管要求,现在APP登录时需要让用户同意《隐私条款》《用户协议》之类的,点击界面上相应位置会去到相应详情界面。这是一个非常常规的需求,对于大多数应用而言,使用UILabel+UIButton就完事儿了。要考虑小屏手机换行的事情?没问题,一行绰绰有余!那再加上本地化呢?正经设计谁考虑本地化呀?!如此,想要使用控件自动控制内容换行,且能实现点击跳转,就只
- UITableViewCell两个UILabel动态内容实现自适应高度
帅帅滴小胖次
实现此效果有2种方法,亲测都有效!!!先声明布局的效果图和所添加的约束Label1的约束为:上左右都是10Label2的约束为:左下右都是父视图的10,上面是距离Label1底部10添加后会报约束错误第一种方法:设置UILabel1一个大于等于的固定高度第二种方法:设置Label2的竖直吸附约束Label2吸附约束值建议比Label1的大一点但是设置完后还是报错,因为cell给定的高度不够自适应,
- iOSER八月笔记
杨柳小易
赶版本进度,中间有一次加班到凌晨一点半。到家的时候一家人都没睡。深感惭愧。源代码阅读记录「DWAnimatedLabel」「MessageThrottle」「SVSegmentedControl」「MACollectionUtilities」「circle」对应作用用下:swift版本的UILabel文字展示特效90后大神开发的iOS函数调用限流库,代码质量和实现方案都是一流的。自定义的UISwi
- iOS 计算UILabel的宽度(定高)和高度(定宽)
王 哪跑!!!
Flutteriosobjective-cxcode
当计算UILabel高度的时候,我们要定死宽度,下面是计算高度的方法/** 根据宽度求高度 @paramtext计算的内容 @paramwidth计算的宽度 @paramfontfont字体大小 @return放回label的高度 */+(CGFloat)getLabelHeightWithText:(NSString*)textwidth:(CGFloat)widthfont:(CGFloat)
- Label详解
杰boy
Label是oc的最常用的控件Label主要用于显示文本信息,下面是常用的属性//1.创建label并且添加到view上UILabel*label=[[UILabelalloc]initWithFrame:CGRectMake(50,100,300,200)];[self.viewaddSubview:label];//2.给label赋值,默认情况下是nillabel.text=@"我是一个文本
- iOS-UILabel 的抗拉伸和抗压缩
琦玉老师很强
UIView中关于ContentHugging和ContentCompressionResistance的方法有如下:-(UILayoutPriority)contentHuggingPriorityForAxis:(UILayoutConstraintAxis)axisAPI_AVAILABLE(ios(6.0));-(void)setContentHuggingPriority:(UILayo
- iOS 简单实现倒计时功能
JQWONG
倒计时功能在App中应用非常常见,例如启动微博启动页面的按钮,或者获取验证码计时,这里主要实现倒计时的基本功能设计思路计时器:Timer触发计时器显示载体:UILabel通过点击Label触发计时器开始计时,每一秒改变Label的问题,实现倒计时的效果核心代码overridefuncviewDidLoad(){super.viewDidLoad()countDownLabel.text="获取验证
- Hadoop(一)
朱辉辉33
hadooplinux
今天在诺基亚第一天开始培训大数据,因为之前没接触过Linux,所以这次一起学了,任务量还是蛮大的。
首先下载安装了Xshell软件,然后公司给了账号密码连接上了河南郑州那边的服务器,接下来开始按照给的资料学习,全英文的,头也不讲解,说锻炼我们的学习能力,然后就开始跌跌撞撞的自学。这里写部分已经运行成功的代码吧.
在hdfs下,运行hadoop fs -mkdir /u
- maven An error occurred while filtering resources
blackproof
maven报错
转:http://stackoverflow.com/questions/18145774/eclipse-an-error-occurred-while-filtering-resources
maven报错:
maven An error occurred while filtering resources
Maven -> Update Proje
- jdk常用故障排查命令
daysinsun
jvm
linux下常见定位命令:
1、jps 输出Java进程
-q 只输出进程ID的名称,省略主类的名称;
-m 输出进程启动时传递给main函数的参数;
&nb
- java 位移运算与乘法运算
周凡杨
java位移运算乘法
对于 JAVA 编程中,适当的采用位移运算,会减少代码的运行时间,提高项目的运行效率。这个可以从一道面试题说起:
问题:
用最有效率的方法算出2 乘以8 等於几?”
答案:2 << 3
由此就引发了我的思考,为什么位移运算会比乘法运算更快呢?其实简单的想想,计算机的内存是用由 0 和 1 组成的二
- java中的枚举(enmu)
g21121
java
从jdk1.5开始,java增加了enum(枚举)这个类型,但是大家在平时运用中还是比较少用到枚举的,而且很多人和我一样对枚举一知半解,下面就跟大家一起学习下enmu枚举。先看一个最简单的枚举类型,一个返回类型的枚举:
public enum ResultType {
/**
* 成功
*/
SUCCESS,
/**
* 失败
*/
FAIL,
- MQ初级学习
510888780
activemq
1.下载ActiveMQ
去官方网站下载:http://activemq.apache.org/
2.运行ActiveMQ
解压缩apache-activemq-5.9.0-bin.zip到C盘,然后双击apache-activemq-5.9.0-\bin\activemq-admin.bat运行ActiveMQ程序。
启动ActiveMQ以后,登陆:http://localhos
- Spring_Transactional_Propagation
布衣凌宇
springtransactional
//事务传播属性
@Transactional(propagation=Propagation.REQUIRED)//如果有事务,那么加入事务,没有的话新创建一个
@Transactional(propagation=Propagation.NOT_SUPPORTED)//这个方法不开启事务
@Transactional(propagation=Propagation.REQUIREDS_N
- 我的spring学习笔记12-idref与ref的区别
aijuans
spring
idref用来将容器内其他bean的id传给<constructor-arg>/<property>元素,同时提供错误验证功能。例如:
<bean id ="theTargetBean" class="..." />
<bean id ="theClientBean" class=&quo
- Jqplot之折线图
antlove
jsjqueryWebtimeseriesjqplot
timeseriesChart.html
<script type="text/javascript" src="jslib/jquery.min.js"></script>
<script type="text/javascript" src="jslib/excanvas.min.js&
- JDBC中事务处理应用
百合不是茶
javaJDBC编程事务控制语句
解释事务的概念; 事务控制是sql语句中的核心之一;事务控制的作用就是保证数据的正常执行与异常之后可以恢复
事务常用命令:
Commit提交
- [转]ConcurrentHashMap Collections.synchronizedMap和Hashtable讨论
bijian1013
java多线程线程安全HashMap
在Java类库中出现的第一个关联的集合类是Hashtable,它是JDK1.0的一部分。 Hashtable提供了一种易于使用的、线程安全的、关联的map功能,这当然也是方便的。然而,线程安全性是凭代价换来的――Hashtable的所有方法都是同步的。此时,无竞争的同步会导致可观的性能代价。Hashtable的后继者HashMap是作为JDK1.2中的集合框架的一部分出现的,它通过提供一个不同步的
- ng-if与ng-show、ng-hide指令的区别和注意事项
bijian1013
JavaScriptAngularJS
angularJS中的ng-show、ng-hide、ng-if指令都可以用来控制dom元素的显示或隐藏。ng-show和ng-hide根据所给表达式的值来显示或隐藏HTML元素。当赋值给ng-show指令的值为false时元素会被隐藏,值为true时元素会显示。ng-hide功能类似,使用方式相反。元素的显示或
- 【持久化框架MyBatis3七】MyBatis3定义typeHandler
bit1129
TypeHandler
什么是typeHandler?
typeHandler用于将某个类型的数据映射到表的某一列上,以完成MyBatis列跟某个属性的映射
内置typeHandler
MyBatis内置了很多typeHandler,这写typeHandler通过org.apache.ibatis.type.TypeHandlerRegistry进行注册,比如对于日期型数据的typeHandler,
- 上传下载文件rz,sz命令
bitcarter
linux命令rz
刚开始使用rz上传和sz下载命令:
因为我们是通过secureCRT终端工具进行使用的所以会有上传下载这样的需求:
我遇到的问题:
sz下载A文件10M左右,没有问题
但是将这个文件A再传到另一天服务器上时就出现传不上去,甚至出现乱码,死掉现象,具体问题
解决方法:
上传命令改为;rz -ybe
下载命令改为:sz -be filename
如果还是有问题:
那就是文
- 通过ngx-lua来统计nginx上的虚拟主机性能数据
ronin47
ngx-lua 统计 解禁ip
介绍
以前我们为nginx做统计,都是通过对日志的分析来完成.比较麻烦,现在基于ngx_lua插件,开发了实时统计站点状态的脚本,解放生产力.项目主页: https://github.com/skyeydemon/ngx-lua-stats 功能
支持分不同虚拟主机统计, 同一个虚拟主机下可以分不同的location统计.
可以统计与query-times request-time
- java-68-把数组排成最小的数。一个正整数数组,将它们连接起来排成一个数,输出能排出的所有数字中最小的。例如输入数组{32, 321},则输出32132
bylijinnan
java
import java.util.Arrays;
import java.util.Comparator;
public class MinNumFromIntArray {
/**
* Q68输入一个正整数数组,将它们连接起来排成一个数,输出能排出的所有数字中最小的一个。
* 例如输入数组{32, 321},则输出这两个能排成的最小数字32132。请给出解决问题
- Oracle基本操作
ccii
Oracle SQL总结Oracle SQL语法Oracle基本操作Oracle SQL
一、表操作
1. 常用数据类型
NUMBER(p,s):可变长度的数字。p表示整数加小数的最大位数,s为最大小数位数。支持最大精度为38位
NVARCHAR2(size):变长字符串,最大长度为4000字节(以字符数为单位)
VARCHAR2(size):变长字符串,最大长度为4000字节(以字节数为单位)
CHAR(size):定长字符串,最大长度为2000字节,最小为1字节,默认
- [强人工智能]实现强人工智能的路线图
comsci
人工智能
1:创建一个用于记录拓扑网络连接的矩阵数据表
2:自动构造或者人工复制一个包含10万个连接(1000*1000)的流程图
3:将这个流程图导入到矩阵数据表中
4:在矩阵的每个有意义的节点中嵌入一段简单的
- 给Tomcat,Apache配置gzip压缩(HTTP压缩)功能
cwqcwqmax9
apache
背景:
HTTP 压缩可以大大提高浏览网站的速度,它的原理是,在客户端请求网页后,从服务器端将网页文件压缩,再下载到客户端,由客户端的浏览器负责解压缩并浏览。相对于普通的浏览过程HTML ,CSS,Javascript , Text ,它可以节省40%左右的流量。更为重要的是,它可以对动态生成的,包括CGI、PHP , JSP , ASP , Servlet,SHTML等输出的网页也能进行压缩,
- SpringMVC and Struts2
dashuaifu
struts2springMVC
SpringMVC VS Struts2
1:
spring3开发效率高于struts
2:
spring3 mvc可以认为已经100%零配置
3:
struts2是类级别的拦截, 一个类对应一个request上下文,
springmvc是方法级别的拦截,一个方法对应一个request上下文,而方法同时又跟一个url对应
所以说从架构本身上 spring3 mvc就容易实现r
- windows常用命令行命令
dcj3sjt126com
windowscmdcommand
在windows系统中,点击开始-运行,可以直接输入命令行,快速打开一些原本需要多次点击图标才能打开的界面,如常用的输入cmd打开dos命令行,输入taskmgr打开任务管理器。此处列出了网上搜集到的一些常用命令。winver 检查windows版本 wmimgmt.msc 打开windows管理体系结构(wmi) wupdmgr windows更新程序 wscrip
- 再看知名应用背后的第三方开源项目
dcj3sjt126com
ios
知名应用程序的设计和技术一直都是开发者需要学习的,同样这些应用所使用的开源框架也是不可忽视的一部分。此前《
iOS第三方开源库的吐槽和备忘》中作者ibireme列举了国内多款知名应用所使用的开源框架,并对其中一些框架进行了分析,同样国外开发者
@iOSCowboy也在博客中给我们列出了国外多款知名应用使用的开源框架。另外txx's blog中详细介绍了
Facebook Paper使用的第三
- Objective-c单例模式的正确写法
jsntghf
单例iosiPhone
一般情况下,可能我们写的单例模式是这样的:
#import <Foundation/Foundation.h>
@interface Downloader : NSObject
+ (instancetype)sharedDownloader;
@end
#import "Downloader.h"
@implementation
- jquery easyui datagrid 加载成功,选中某一行
hae
jqueryeasyuidatagrid数据加载
1.首先你需要设置datagrid的onLoadSuccess
$(
'#dg'
).datagrid({onLoadSuccess :
function
(data){
$(
'#dg'
).datagrid(
'selectRow'
,3);
}});
2.onL
- jQuery用户数字打分评价效果
ini
JavaScripthtmljqueryWebcss
效果体验:http://hovertree.com/texiao/jquery/5.htmHTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery用户数字打分评分代码 - HoverTree</
- mybatis的paramType
kerryg
DAOsql
MyBatis传多个参数:
1、采用#{0},#{1}获得参数:
Dao层函数方法:
public User selectUser(String name,String area);
对应的Mapper.xml
<select id="selectUser" result
- centos 7安装mysql5.5
MrLee23
centos
首先centos7 已经不支持mysql,因为收费了你懂得,所以内部集成了mariadb,而安装mysql的话会和mariadb的文件冲突,所以需要先卸载掉mariadb,以下为卸载mariadb,安装mysql的步骤。
#列出所有被安装的rpm package rpm -qa | grep mariadb
#卸载
rpm -e mariadb-libs-5.
- 利用thrift来实现消息群发
qifeifei
thrift
Thrift项目一般用来做内部项目接偶用的,还有能跨不同语言的功能,非常方便,一般前端系统和后台server线上都是3个节点,然后前端通过获取client来访问后台server,那么如果是多太server,就是有一个负载均衡的方法,然后最后访问其中一个节点。那么换个思路,能不能发送给所有节点的server呢,如果能就
- 实现一个sizeof获取Java对象大小
teasp
javaHotSpot内存对象大小sizeof
由于Java的设计者不想让程序员管理和了解内存的使用,我们想要知道一个对象在内存中的大小变得比较困难了。本文提供了可以获取对象的大小的方法,但是由于各个虚拟机在内存使用上可能存在不同,因此该方法不能在各虚拟机上都适用,而是仅在hotspot 32位虚拟机上,或者其它内存管理方式与hotspot 32位虚拟机相同的虚拟机上 适用。
- SVN错误及处理
xiangqian0505
SVN提交文件时服务器强行关闭
在SVN服务控制台打开资源库“SVN无法读取current” ---摘自网络 写道 SVN无法读取current修复方法 Can't read file : End of file found
文件:repository/db/txn_current、repository/db/current
其中current记录当前最新版本号,txn_current记录版本库中版本