原文:
ASP.NET自定义控件组件开发 第一章 待续
第一章:从一个简单的控件谈起
系列文章链接:
ASP.NET自定义控件组件开发 第一章 待续
ASP.NET自定义控件组件开发 第一章 第二篇 接着待续
ASP.NET自定义控件组件开发 第一章 第三篇
ASP.NET自定义控件组件开发 第二章 继承WebControl的自定义控件
ASP.NET自定义控件组件开发 第三章 为控件添加事件 前篇
ASP.NET自定义控件组件开发 第三章 为控件添加事件 后篇
ASP.NET自定义控件组件开发 第四章 组合控件开发CompositeControl
ASP.NET自定义控件组件开发 第四章 组合控件开发CompositeControl 后篇 --事件冒泡
ASP.NET自定义控件组件开发 第五章 模板控件开发
ASP.NET2.0自定义控件组件开发 第六章 深入讲解控件的属性
ASP.NET2.0组件控件开发视频 初体验
起始开发ASP.NET自定义控件不是那么的高深,当初我开始学的时候还有点恐惧,但是慢慢就好了。学习控件的开发技术,并不一定说以后要从事控件的开发,而是让我们深入的理解掌握ASP.NET内部的机理。你会发觉,当 学习完控件开发技术后,你以后开发网站时有种得心应手的感觉。我不希望一上来就讲控件开始多么多么难啊,我会用一个演化的方法来讲述控件开发,一步一步帮助大家理解,如果大家要求的话,我会考虑录制视频讲解。当然,也很希望去webcast上讲讲这个系列。
代码也会附带的放上,希望大家支持!!!
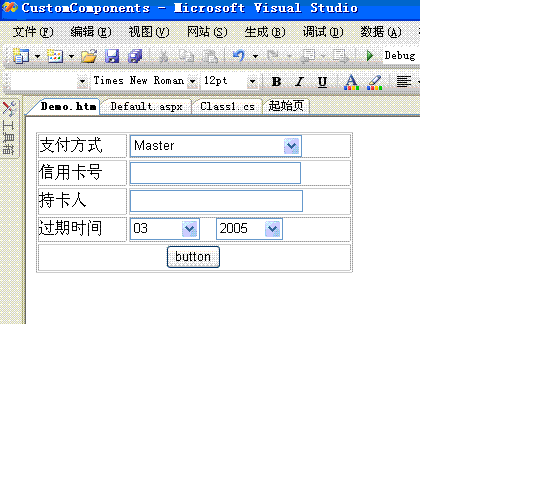
现在开始:首先看一个简单的页面:
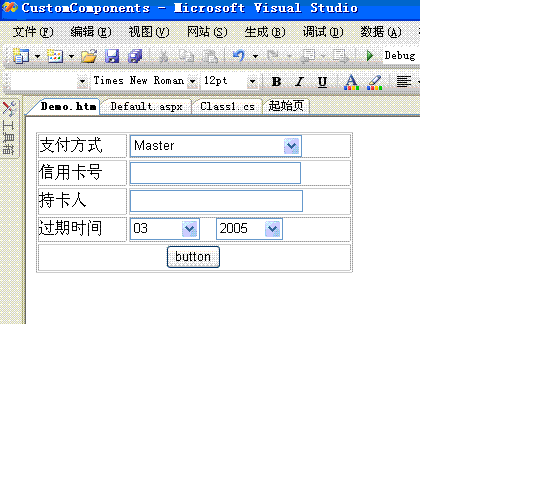
下面是个html的页面,显示的是一些html控件的页面。

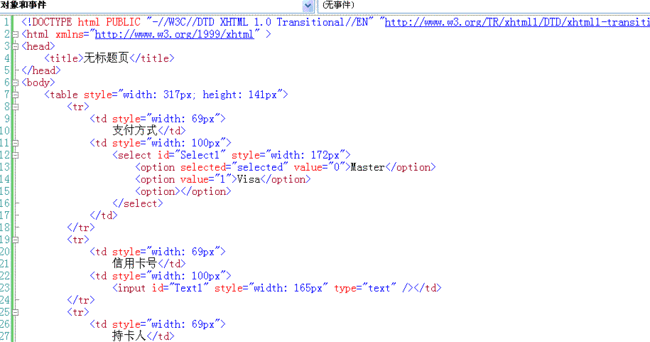
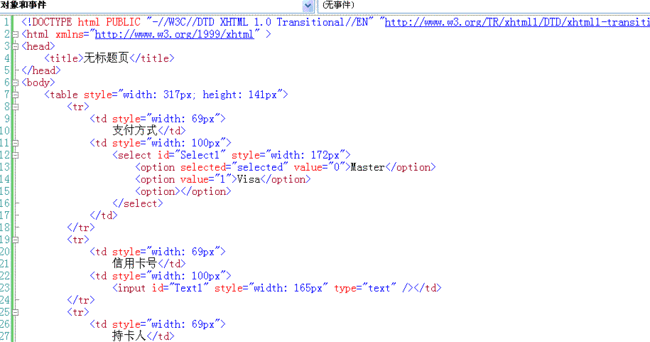
当我们查看页面后面的html代码时,就发现很复杂

上面显示的是一个输入用户信息的提交控件,如果这个控件很常用,那么我们每次都要这样拖放,那是很累的,为了便于代码重用,就吧它实现为一个控件。
一般来说,自定义控件的都是继承于某一个基类的,不仅如此,我们所用的所有的控件都是继承于一个基类Control类。我们开发控件可以继承任何的服务器控件,如Button ,TextBox等等。但是我们一般都继承于三个基类Control,WebControl,CompositeControl,因为这些类给了我们更加灵活的操作。
本章从浅入深,主要讲解继承Control类。
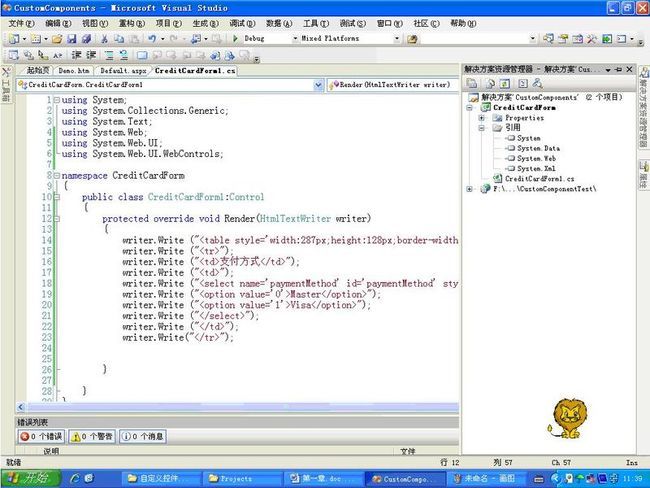
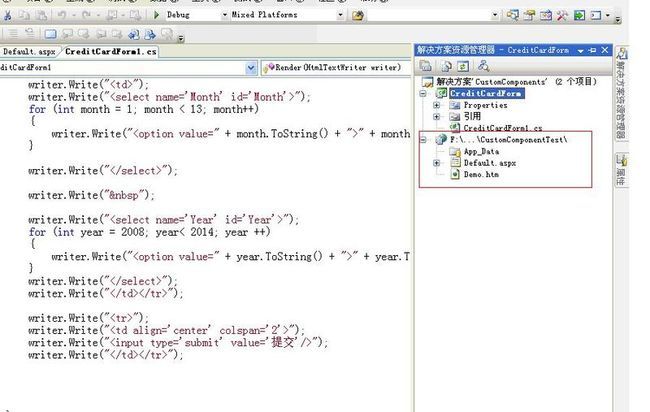
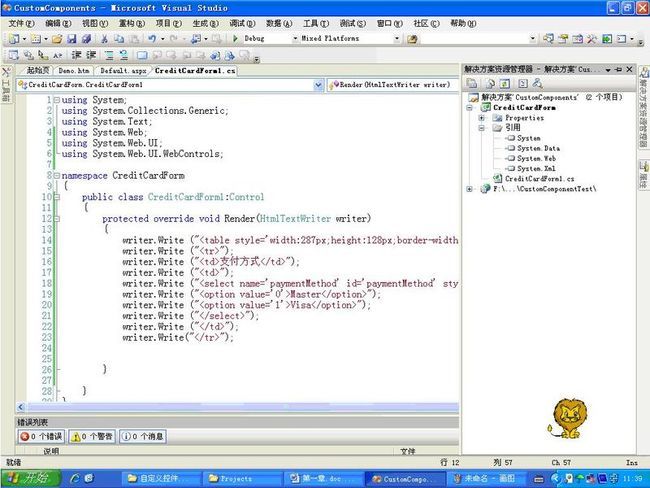
开发继承于Control类的控件很简单,只要重写Render方法就可以了:

其实我们做的事情很简单:只是把之前的html的代码做为字符串传入了write.Write()方法中而已。
当把所有的这些html代码写完之后,恭喜你,一个自定义的服务器控件就成功了!让后你就可以把它放 放入工具箱中,像其他的控件,如Button,TextBox,等一样的使用了。
下面来一步步的介绍得到一个控件:
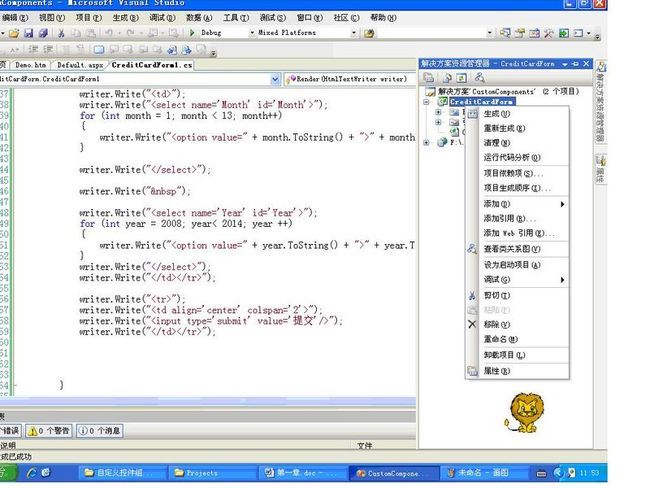
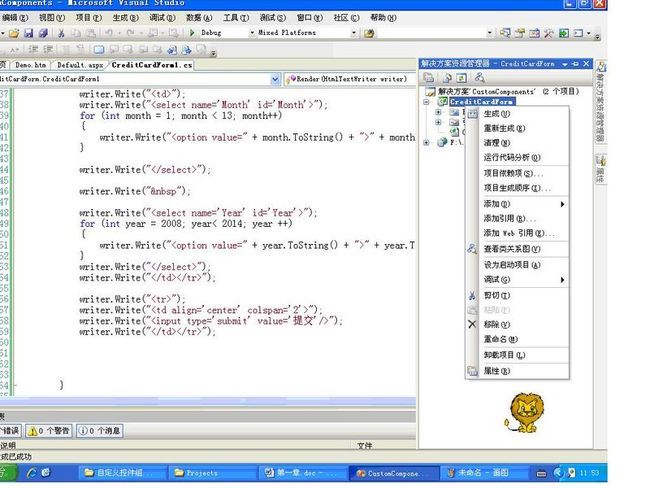
1. 写完之前的代码后,然后生成:

这样,一个控件就生成了。
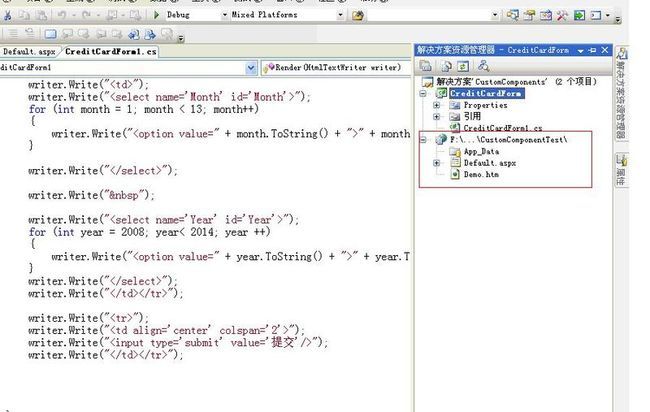
2. 我们新建一个测试的网站的

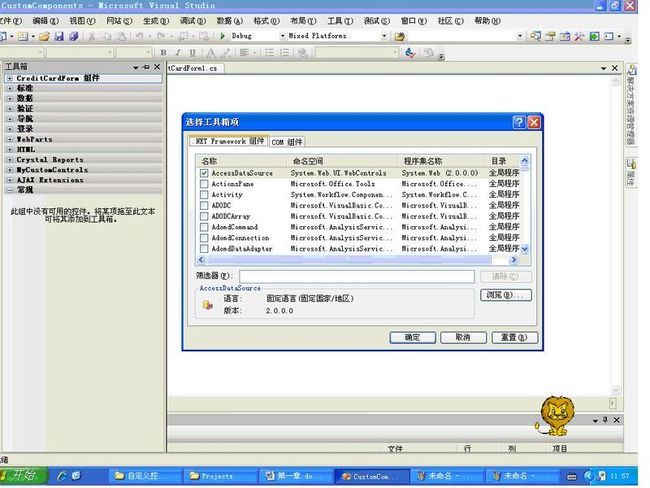
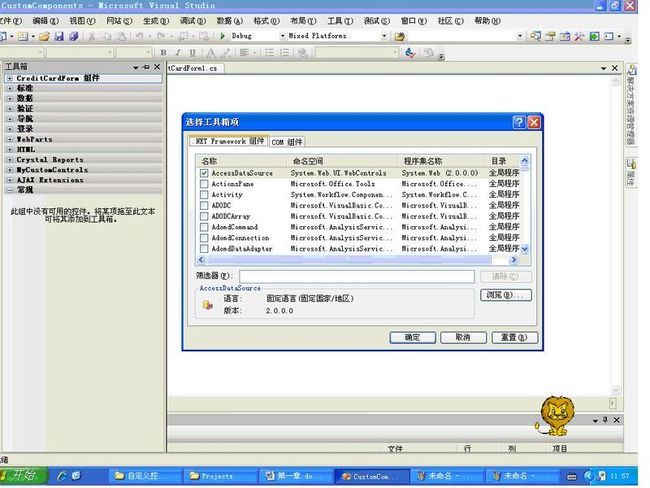
3. 在工具箱中点击右键-“选择项“,弹出如下:

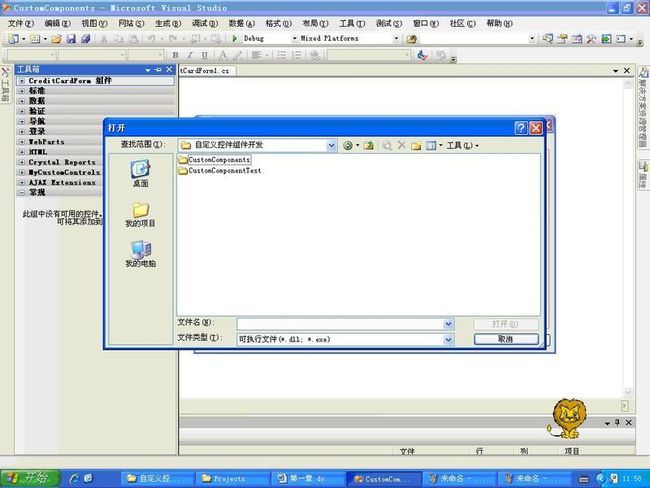
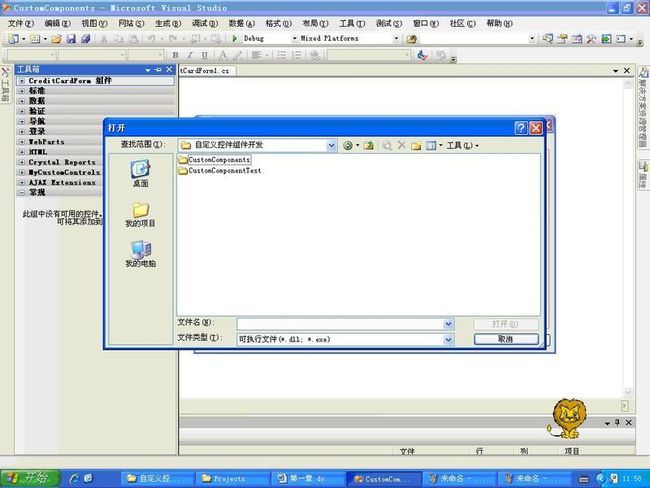
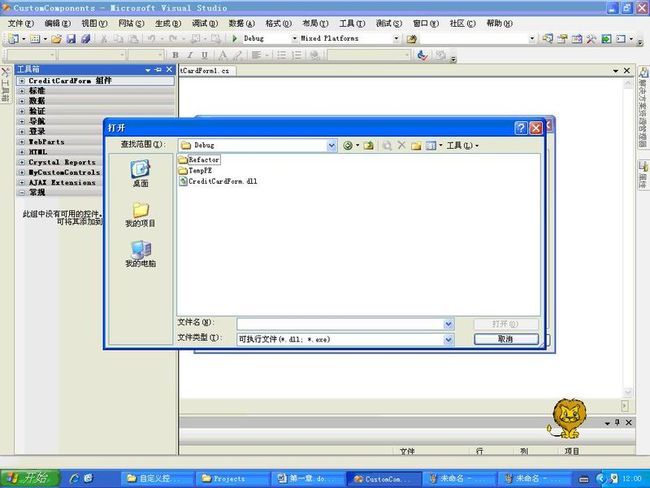
4. 点击“浏览“,然后找到我们存放项目的地方

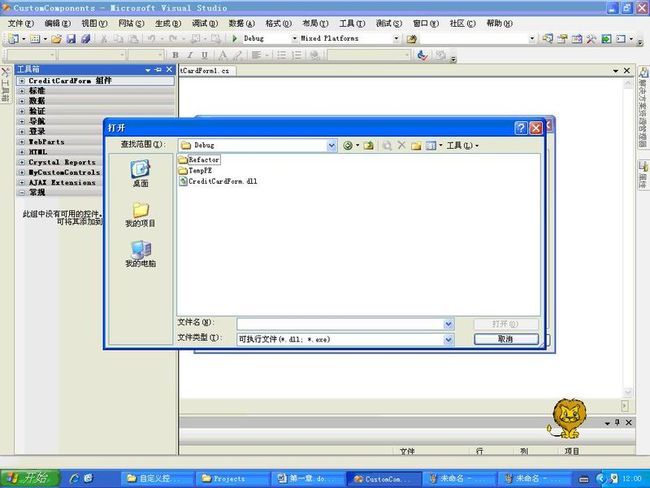
5. 然后就进入”CreditCardForm”—“obj—“Debug”
你会看到一个.dll

6. 然后选中那个.dll就可以,然后添加
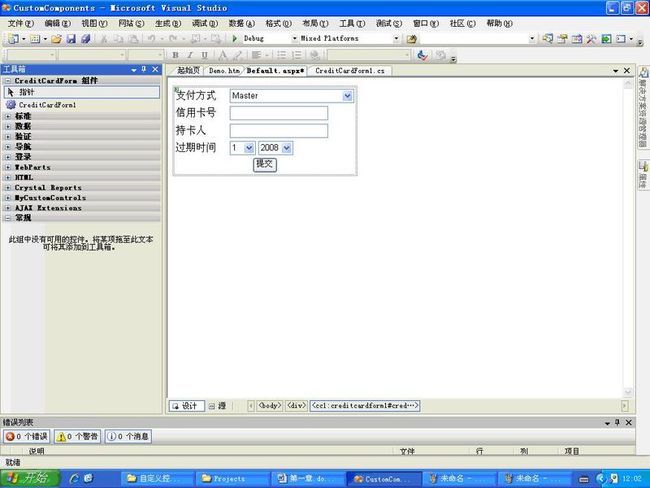
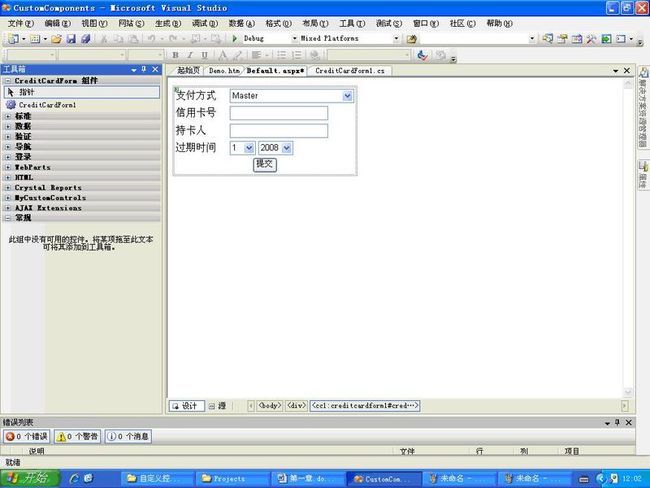
7. 然后就可以在工具箱中找到你的控件

然后拖过来就可以使用了
好了,经过上面的步骤,你就已经开发了一个控件,很简单吧!以后你只要添加了这个控件的.dll,你就可以在任何程序和项目中使用他,但是这个控件只是个演示,离实用来有距离,不用怕,慢慢来。
今天先写到这里。
大家给点建议吧!
您的支持就是我最大的动力!
小洋
项目的完整代码已经写完了 但是不知道怎样放上来 要代码的就说下

 Code
Code
1
2
3 using System;
4 using System.Collections.Generic;
5 using System.Text;
6 using System.Web;
7 using System.Web.UI;
8 using System.Web.UI.WebControls;
9
10 namespace CreditCardForm
11 {
12 public class CreditCardForm1:Control
13 {
14 protected override void Render(HtmlTextWriter writer)
15 {
16 writer.Write ("<table style='width:287px;height:128px;border-width:0'>");
17 writer.Write ("<tr>");
18 writer.Write ("<td>支付方式</td>");
19 writer.Write ("<td>");
20 writer.Write ("<select name='paymentMethod' id='paymentMethod' style='width:100%'>");
21 writer.Write ("<option value='0'>Master</option>");
22 writer.Write ("<option value='1'>Visa</option>");
23 writer.Write ("</select>");
24 writer.Write ("</td>");
25 writer.Write("</tr>");
26
27 writer.Write("<tr>");
28 writer.Write("<td>信用卡号</td>");
29 writer.Write("<td><input type='text' name='CreditCardNo' id='CreditCardNo'/></td>");
30 writer.Write("</tr>");
31
32 writer.Write("<tr>");
33 writer.Write("<td>持卡人</td>");
34 writer.Write("<td><input type='text' name='CardholderName' id='CardholderName' /></td>");
35 writer.Write("</tr>");
36
37 writer.Write("<tr>");
38 writer.Write("<td>过期时间</td>");
39 writer.Write("<td>");
40 writer.Write("<select name='Month' id='Month'>");
41 for (int month = 1; month < 13; month++)
42 {
43 writer.Write("<option value=" + month.ToString() + ">" + month.ToString() + "</option>");
44 }
45
46 writer.Write("</select>");
47
48 writer.Write(" ");
49
50 writer.Write("<select name='Year' id='Year'>");
51 for (int year = 2008; year< 2014; year ++)
52 {
53 writer.Write("<option value=" + year.ToString() + ">" + year.ToString() + "</option>");
54 }
55 writer.Write("</select>");
56 writer.Write("</td></tr>");
57
58 writer.Write("<tr>");
59 writer.Write("<td align='center' colspan='2'>");
60 writer.Write("<input type='submit' value='提交'/>");
61 writer.Write("</td></tr>");
62
63
64
65
66 }
67
68 }
69 }
70
71
72