IDE编程环境
Vim配置及说明——IDE编程环境
想起几年前第一次在Linux上面用vim(当时刚从Windows转到Linux下编程),第一印象就是怎么这么麻烦,界面还这么丑,各种不方便,对着vimtutor练习了一下午。当时满脑子怀念Window下的VS的各种方便,后来搜到吴垠的《手把手教你把Vim改装成一个IDE编程环境》,让我顿时欣喜了一番,感觉看到了曙光,又对着他的教程捣鼓折腾了几天后感觉vim好用了些,但还是不尽人意,感觉没VS方便,尤其是代码的自动补全方面,而且很多命令都要记,隔一段时间不用就忘记了。
但是经过不断捣鼓折腾,现在我再也离不开vim了,在Windows下我也用vim。只有坚持使用一段时间vim,选好自己喜欢的插件,你一定会对vim爱不释手的。言归正传,下面是我的配置。
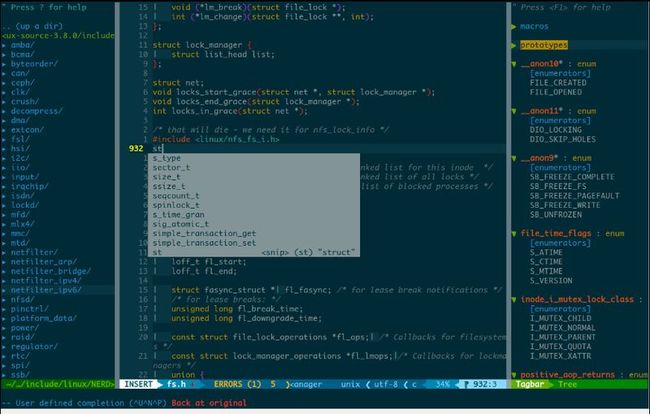
上张效果图:
1、基本及字体
对于用惯了Windows下ctrl+s一键保存的人是不是对与vim中在命令行下:w的保存方式很不习惯?
在.vimrc中加入如下配置,你可以使用\s一键保存
" \s 一键保存
func! SaveFile()
exec "w"
endfunc
map <leader>s :call SaveFile()<CR>
imap <leader>s <ESC>:call SaveFile()<CR>
vmap <leader>s <ESC>:call SaveFile()<CR>
安装字体Monaco
默认字体不好看,挑个自己喜欢的,前提是你得先安装好该字体。我喜欢Monaco字体,美观,对中文支持也很好。
下面是找到的安装过程,亲自验证。
- 首先在https://github.com/cstrap/monaco-font 这个网址下载Monaco字体
- 使用命令 unzip monaco-font-master解压压缩包
- 切换到monaco-font-master目录中,修改脚本文件权限chmod +x install-font.sh
- 执行脚本文件sudo ./install-font.sh
2、插件管理
插件[ gmarik/vundle]
推荐等级:★★★★★
vim 的各插件打包文档中通常也包含doc、plugin子目录,用户将插件打包文档中的对应子目录拷贝至.vim/目录中即可完成安装,但插件一多将混乱不堪,会出现名字冲突,卸载麻烦(有时分不清那个文件对应哪个插件,自己也不清楚到底安装了哪些插件)等问题。
vundle可以帮我们解决这些问题。
通过使用vundle来安装新的插件也及其方便:
- 可以去GIT,也可以去Vim Scripts查找并选好你想要的插件。
- 在VIM的配置文件中写一句 Bundle plugin_name;
- 执行一下Vundle的初始化命令,插件就装好了;
- 升级和卸载也是同样的简单;
Bundle 支持的格式有三种:
第一种是一个普通的字符串,就是 vim 插件页面里左上角的插件名字,如果插件名有空格,使用 - 替换。
第二种是github帐号/项目名。
第三种就是git repository
具体可查看vbundle的帮助文档。
3、主题风格
一套好的配色方案绝对会影响你的编码效率,vim 内置了 10 多种配色方案供你选择
GUI 下,可以通过菜单(Edit -> Color Scheme)试用不同方案,字符模式下,需要你手工调整配置信息,再重启 vim 查看效果(csExplorer 插件,可在字符模式下不用重启即可查看效果)。 还不满意,可以在VIM Color Scheme Test - C这里选择自己喜欢的配色方案
目前用得最多的是下面三种配色方案:
我的配置如下:
" 主题 solarized
Bundle 'altercation/vim-colors-solarized'
"let g:solarized_termcolors=256
let g:solarized_termtrans=1
let g:solarized_contrast="normal"
let g:solarized_visibility="normal"
" 主题 molokai
Bundle 'tomasr/molokai'
let g:molokai_original = 1
" 配色方案
set background=dark
set t_Co=256
if g:isGUI
colorscheme solarized
"colorscheme molokai
"colorscheme phd
else
"colorscheme solarized
colorscheme molokai
"colorscheme phd
endif
其中,不同主题都有暗/亮色系之分,这样三种主题六种风格,久不久换一换,给你不一样的心情
4、窗口设置
编辑器界面展示的应全是代码,不应该有工具条、菜单、滚动条浪费空间的元素,配置如下:
if g:isGUI " 使用GUI界面时的设置
set guioptions+=c " 使用字符提示框
set guioptions-=m " 隐藏菜单栏
"set guioptions-=T " 隐藏工具栏
set guioptions-=L " 隐藏左侧滚动条
"set guioptions-=r " 隐藏右侧滚动条
set guioptions-=b " 隐藏底部滚动条
"set showtabline=0 " 隐藏Tab栏
set cursorline " 突出显示当前行
endif
我们把 vim 弄成全屏模式。vim 自身无法实现全屏,必须借助第三方工具wmctrl, 一个控制窗口XYZ坐标、窗口尺寸的命令行工具。先自行安装wmctrl(sudo apt-get install wmctrl) ,再在.vimrc中增加如下信息:
fun! ToggleFullscreen() " 将外部命令 wmctrl 控制窗口最大化的命令行参数封装成一个 vim 的函数
call system("wmctrl -ir " . v:windowid . " -b toggle,fullscreen")
endf
map <silent> <F11> :call ToggleFullscreen()<CR> " 全屏开/关快捷键
autocmd VimEnter * call ToggleFullscreen() " 启动 vim 时自动全屏
5、目录树导航
推荐等级:★★★★★
nerd-tree插件可以查看文件列表,要打开哪个文件,光标选中后回车即可在新 buffer 中打开。
配置如下:
"目录文件导航
Bundle 'scrooloose/nerdtree'
" \nt 打开nerdree窗口,在左侧栏显示
nmap <leader>nt :NERDTree<CR>
let NERDTreeHighlightCursorline=1
let NERDTreeIgnore=[ '\.pyc$', '\.pyo$', '\.obj$', '\.o$', '\.so$', '\.egg$', '^\.git$', '^\.svn$', '^\.hg$' ]
let g:netrw_home='~/bak'
"close vim if the only window left open is a NERDTree
autocmd bufenter * if (winnr("$") == 1 && exists("b:NERDTreeType") && b:NERDTreeType == "primary") | q | end
6、标签导航
推荐等级:★★★★★
- tagbar按作用域归类不同的标签。按名字空间 n_foo、类 Foo 进行归类,在内部有声明、有定义;
- 显示标签类型。名字空间、类、函数等等;
- 显示完整函数原型;
- 图形化显示共有成员(+)、私有成员(-)、保护成员(#);
配置如下:
"标签导航,纬度和taglist不同 Bundle 'majutsushi/tagbar' nmap <leader>tb :TagbarToggle<CR> " \tb 打开tagbar窗口 let g:tagbar_autofocus = 1
7、taglist
推荐等级:★★★★☆
在vimrc中配置如下:
Bundle 'vim-scripts/taglist.vim' " \tl 打开Taglist/TxtBrowser窗口,在右侧栏显示 nmap <leader>tl :Tlist<CR><c-l> " :Tlist 调用TagList let Tlist_Show_One_File = 1 " 只显示当前文件的tags let Tlist_Exit_OnlyWindow = 1 " 如果Taglist窗口是最后一个窗口则退出Vim let Tlist_Use_Right_Window = 1 " 在右侧窗口中显示 let Tlist_File_Fold_Auto_Close = 1 " 自动折叠 "let Tlist_Sort_Type = "name" " items in tags sorted by name
8、多文档编辑
推荐等级:★★★★★
vim 的多文档编辑涉及三个概念:buffer、window、tab,这三个事物与我们常规理 解意义大相径庭。vim 把加载进内存的文件叫做 buffer,buffer 不一定可见;若要 buffer 要可见,则必须通过 window 作为载体呈现;同个看面上的多个 window 组合成 一个 tab。vim 中每打开一个文件,vim 就对应创建一个 buffer,多个文件就有多个 buffer,但默认你只看得到最后 buffer 对应的 window
vimrc中配置如下:
Bundle 'fholgado/minibufexpl.vim' " 多文件切换,也可使用鼠标双击相应文件名进行切换 let g:miniBufExplMapWindowNavVim = 1 let g:miniBufExplMapWindowNavArrows = 1 let g:miniBufExplMapCTabSwitchBufs = 1 let g:miniBufExplModSelTarget = 1 "解决FileExplorer窗口变小问题 let g:miniBufExplForceSyntaxEnable = 1 let g:miniBufExplorerMoreThanOne=2 let g:miniBufExplCycleArround=1 " buffer 切换快捷键,默认方向键左右可以切换buffer map <C-Tab> :MBEbn<cr> map <C-S-Tab> :MBEbp<cr>
9、文件搜索
推荐等级:★★★★☆
CtrlP会沿着vim打开的目录一直向上查找类似.git/.svn等这样的项目管理的目录,如果找到则将这个作为项目的根目录 vimrc中配置如下:
"for file search ctrlp, 文件搜索
Bundle 'kien/ctrlp.vim'
" 打开ctrlp搜索
let g:ctrlp_map = '<leader>ff'
let g:ctrlp_cmd = 'CtrlP'
" 相当于mru功能,show recently opened files
map <leader>fp :CtrlPMRU<CR>
"set wildignore+=*/tmp/*,*.so,*.swp,*.zip " MacOSX/Linux"
let g:ctrlp_custom_ignore = {
\ 'dir': '\v[\/]\.(git|hg|svn|rvm)$',
\ 'file': '\v\.(exe|so|dll|zip|tar|tar.gz)$',
\ }
"\ 'link': 'SOME_BAD_SYMBOLIC_LINKS',
let g:ctrlp_working_path_mode=0
let g:ctrlp_match_window_bottom=1
let g:ctrlp_max_height=15
let g:ctrlp_match_window_reversed=0
let g:ctrlp_mruf_max=500
let g:ctrlp_follow_symlinks=1
10、美化状态栏
推荐等级:★★★★☆
状态栏增强展示,通过本插件,增强后的状态栏,不仅界面漂亮多了,而且多 了好些辅助信息(所在函数名、文件编码格式、文件类型)。 vimrc中配置如下:
Bundle 'Lokaltog/vim-powerline' "if want to use fancy,need to add font patch -> git clone git://gist.github.com/1630581.git ~/.fonts/ttf-dejavu-powerline "let g:Powerline_symbols = 'fancy' let g:Powerline_symbols = 'unicode'
11、括号匹配高亮
插件:kien/rainbow_parentheses.vim
推荐等级:★★★★☆
括号显示增强 vimrc中配置如下:
Bundle 'kien/rainbow_parentheses.vim'
let g:rbpt_colorpairs = [
\ ['brown', 'RoyalBlue3'],
\ ['Darkblue', 'SeaGreen3'],
\ ['darkgray', 'DarkOrchid3'],
\ ['darkgreen', 'firebrick3'],
\ ['darkcyan', 'RoyalBlue3'],
\ ['darkred', 'SeaGreen3'],
\ ['darkmagenta', 'DarkOrchid3'],
\ ['brown', 'firebrick3'],
\ ['gray', 'RoyalBlue3'],
\ ['black', 'SeaGreen3'],
\ ['darkmagenta', 'DarkOrchid3'],
\ ['Darkblue', 'firebrick3'],
\ ['darkgreen', 'RoyalBlue3'],
\ ['darkcyan', 'SeaGreen3'],
\ ['darkred', 'DarkOrchid3'],
\ ['red', 'firebrick3'],
\ ]
let g:rbpt_max = 40
let g:rbpt_loadcmd_toggle = 0
12、可视化缩进
插件:nathanaelkane/vim-indent-guides
推荐等级:★★★★☆
可视化的方式能将相同缩进的代码关联起来。 显可视化缩进,示对齐线。 vimrc中配置如下:
Bundle 'nathanaelkane/vim-indent-guides' let g:indent_guides_enable_on_vim_startup = 0 " 默认关闭 let g:indent_guides_guide_size = 1 " 指定对齐线的尺寸 let g:indent_guides_start_level = 2 " 从第二层开始可视化显示缩进 " \ig 打开/关闭 vim-indent-guides
13、标志无效空格
bronson/vim-trailing-whitespace
推荐等级:★★★★★
将代码行最后无效的空格标红
vimrc中配置如下:
"for show no user whitespaces Bundle 'bronson/vim-trailing-whitespace' map <leader><space> :FixWhitespace<cr> " \+space去掉末尾空格
14、快速移动
推荐等级:★★★★★
效率提升杀手锏,跳转到光标后任意位置
vimrc中配置如下:
"更高效的移动 // + w/f/l Bundle 'Lokaltog/vim-easymotion'
15、括号匹配跳转
推荐等级:★★★☆☆
匹配成对的标签,在()、""、甚至HTML标签之间快速跳转,快捷键为% vimrc中配置如下:
Bundle 'vim-scripts/matchit.zip'
16、自动补全
推荐等级:★★★★★
强烈推荐 Ubuntu13.04配置YCM可参考这里
17、宏定义补全
推荐等级:★★★★★
配合YCM使用,双剑合璧,方便快捷,强烈推荐
开发时,我经常要输入相同的代码片断,比如 if-else、switch 语句,ultisnips可以快速插入我们自定义的代码片段,实现高效补全。 UltiSnips 预定义了几十种语言常用的代码模板,位于~/.vim/bundle/UltiSnips/UltiSnips/,UltiSnips 有一套自己的代码模板语法规则。 vimrc中配置如下:
"快速插入代码片段 Bundle 'SirVer/ultisnips' let g:UltiSnipsExpandTrigger = "<tab>" let g:UltiSnipsJumpForwardTrigger = "<tab>" let g:UltiSnipsJumpBackwardTrigger="<s-tab>" "定义存放代码片段的文件夹 .vim/snippets下,使用自定义和默认的,将会的到全局,有冲突的会提示 let g:UltiSnipsSnippetDirectories=["snippets", "bundle/ultisnips/UltiSnips"]
18、快速加减注释
推荐等级:★★★★★
快速批量注释,方便好用
常用操作:
- <leader>cc,注释当前选中文本,如果选中的是整行则在每行首添加 //,如果选中
一行的部分内容则在选中部分前后添加分别 /、/;
- <leader>cu,取消选中文本块的注释。
更多内容见帮助文档。
Bundle 'scrooloose/nerdcommenter' let NERDSpaceDelims = 1
19、快速加环绕符
tpope/vim-surround 详情见帮助文档 配合使用增强版命令重复 [https://github.com/tpope/vim-repeat| pope/vim-repeat ] vimrc中配置如下:
Bundle 'tpope/vim-surround' "for repeat -> enhance surround.vim, . to repeat command Bundle 'tpope/vim-repeat'
20、自动括号补全
推荐等级:★★★★☆
vimrc中配置如下:
"自动补全单引号,双引号等 Bundle 'Raimondi/delimitMate' " for python docstring ",优化输入 au FileType python let b:delimitMate_nesting_quotes = ['"']
21、代码对齐
推荐等级:★★★★★
vimrc中配置如下:
"for code alignment Bundle 'godlygeek/tabular' " \bb 按=号对齐代码 [Tabular插件] nmap <leader>bb :Tab /=<CR> " \bn 自定义对齐 [Tabular插件] nmap <leader>bn :Tab /
22、静态代码分析
推荐等级:★★★★☆
syntastic是一款支持多语言的实时语法检查插件。在 syntastic 的作用下,编码中、编译前,所有语法错误都将被抓出来并 呈现给你。
vimrc中配置如下:
" 使用pyflakes,速度比pylint快 Bundle 'scrooloose/syntastic' let g:syntastic_error_symbol = '✗' "set error or warning signs let g:syntastic_warning_symbol = '⚠' let g:syntastic_check_on_open=1 let g:syntastic_enable_highlighting = 0 "let g:syntastic_python_checker="flake8,pyflakes,pep8,pylint" let g:syntastic_python_checkers=['pyflakes'] "highlight SyntasticErrorSign guifg=white guibg=black let g:syntastic_cpp_include_dirs = ['/usr/include/'] let g:syntastic_cpp_remove_include_errors = 1 let g:syntastic_cpp_check_header = 1 let g:syntastic_cpp_compiler = 'clang++' let g:syntastic_cpp_compiler_options = '-std=c++11 -stdlib=libstdc++' let g:syntastic_enable_balloons = 1 "whether to show balloons
23、快速跳转到TODO列表
推荐等级:★★★★☆
查看并快速跳转到代码中的TODO列表。重构代码时一般通读,标记修改位置,非常实用
vimrc中配置如下:
Bundle 'vim-scripts/TaskList.vim' map <leader>td <Plug>TaskList
24、维基百科
推荐等级:★★★★☆
vim下的维基百科,我的博客就是用vimwiki写的。
vimrc中配置如下:
Bundle 'vim-scripts/vimwiki'
let g:vimwiki_w32_dir_enc = 'utf-8' " 设置编码
let g:vimwiki_use_mouse = 1 " 使用鼠标映射
let g:vimwiki_valid_html_tags = 'a,img,b,i,s,u,sub,sup,br,hr,div,del,code,red,center,left,right,h1,h2,h3,h4,h5,h6,pre,script,style'
" 声明可以在wiki里面使用的HTML标签
" 对中文用户来说,我们并不怎么需要驼峰英文成为维基词条
let g:vimwiki_camel_case = 0
let blog = {}
if g:isWIN
if g:atCompany
let blog.path = 'D:/Files/Files/mysite/wiki/'
let blog.path_html = 'D:/Files/Files/mysite/html/'
let blog.template_path = 'D:/Files/Files/mysite/templates/'
let blog.nested_syntaxes = {'python': 'python', 'c++': 'cpp'}
else
let blog.path = 'D:/Files/mysite/wiki/'
let blog.path_html = 'D:/Files/mysite/html/'
let blog.template_path = 'D:/Files/mysite/templates/'
let blog.nested_syntaxes = {'python': 'python', 'c++': 'cpp'}
endif
else
let blog.path = '~/mysite/wiki/'
let blog.path_html = '~/mysite/html/'
let blog.template_path = '~/mysite/templates/'
endif
let blog.template_default = 'site'
let blog.template_ext = '.html'
let blog.auto_export = 1
let g:vimwiki_list = [blog]
25、多光标批量操作
插件:terryma/vim-multiple-cursors
推荐等级:★★★☆☆
vimrc中配置如下:
"for mutil cursor Bundle 'terryma/vim-multiple-cursors' let g:multi_cursor_use_default_mapping=0 " Default mapping let g:multi_cursor_next_key='<C-m>' let g:multi_cursor_prev_key='<C-p>' let g:multi_cursor_skip_key='<C-x>' let g:multi_cursor_quit_key='<Esc>'
26、python语法高亮
"python syntax highlight Bundle 'hdima/python-syntax' let python_highlight_all = 1
27、其他说明
在我的vimrc中使用了ctags,需要安装
sudo apt-get install ctags
本文适合有一定spring和springmvc基础,并想使用Maven管理项目的人。
源码打包:http://pan.baidu.com/s/1hqurUcs
转载请声明出处(http://www.cnblogs.com/csonezp/)
准备工作
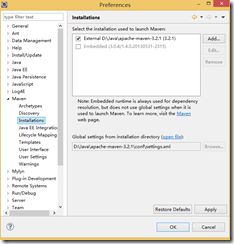
确保你的eclipse已经整合M2E插件,即新建项目有Maven选项。不要用Eclipse自带的Maven,在设置中将本地Maven添加进去。
我的Maven本地库备份:http://pan.baidu.com/s/1o6yj0Gq
里面基本包含所有Spring,Hibernate,Struts需要用到的依赖。下载后解压到自己的.m2文件夹中即可。
建立项目
在Eclipse中新建一个Maven项目,Select Archetype时选择maven-archetype-webapp。
修改pom.xml,最终结果如下:
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/maven-v4_0_0.xsd"> <modelVersion>4.0.0</modelVersion> <groupId>zp.maven</groupId> <artifactId>test</artifactId> <packaging>war</packaging> <version>0.0.1-SNAPSHOT</version> <name>test Maven Webapp</name> <url>http://maven.apache.org</url> <dependencies> <dependency> <groupId>junit</groupId> <artifactId>junit</artifactId> <version>4.7</version> <scope>test</scope> </dependency> <dependency> <groupId>jstl</groupId> <artifactId>jstl</artifactId> <version>1.2</version> </dependency> <dependency> <groupId>taglibs</groupId> <artifactId>standard</artifactId> <version>1.1.2</version> </dependency> <dependency> <groupId>org.springframework</groupId> <artifactId>spring-web</artifactId> <version>3.2.8.RELEASE</version> </dependency> <dependency> <groupId>org.springframework</groupId> <artifactId>spring-webmvc</artifactId> <version>3.2.8.RELEASE</version> </dependency> <dependency> <groupId>org.springframework</groupId> <artifactId>spring-aspects</artifactId> <version>3.2.8.RELEASE</version> </dependency> <dependency> <groupId>org.springframework</groupId> <artifactId>spring-orm</artifactId> <version>3.2.8.RELEASE</version> </dependency> <dependency> <groupId>org.aspectj</groupId> <artifactId>aspectjrt</artifactId> <version>1.6.12</version> </dependency> <dependency> <groupId>org.hibernate</groupId> <artifactId>hibernate-core</artifactId> <version>4.3.4.Final</version> </dependency> <dependency> <groupId>commons-pool</groupId> <artifactId>commons-pool</artifactId> <version>1.6</version> </dependency> <dependency> <groupId>c3p0</groupId> <artifactId>c3p0</artifactId> <version>0.9.1</version> </dependency> <dependency> <groupId>commons-pool</groupId> <artifactId>commons-pool</artifactId> <version>1.6</version> </dependency> <dependency> <groupId>cglib</groupId> <artifactId>cglib</artifactId> <version>2.2.2</version> </dependency> <dependency> <groupId>commons-dbcp</groupId> <artifactId>commons-dbcp</artifactId> <version>1.4</version> </dependency> <dependency> <groupId>commons-dbcp</groupId> <artifactId>commons-dbcp</artifactId> <version>1.4</version> </dependency> <dependency> <groupId>javaee</groupId> <artifactId>javaee-api</artifactId> <version>5</version> </dependency> </dependencies> <build> <plugins> <plugin> <groupId>org.apache.maven.plugins</groupId> <artifactId>maven-compiler-plugin</artifactId> <configuration> <source>1.6</source> <target>1.6</target> </configuration> </plugin> </plugins> <finalName>test</finalName> </build> </project>
dependences标签中是spring和hibernate需要用的的所有依赖,其中javaee-api可以换成 javax:javaee-web-api:6.0。build标签中是将项目设为java1.6编译。
然后,用资源管理器打开项目的根目录中的.setting文件夹,修改其中的org.eclipse.wst.common.project.facet.core.xml文件,改为:
<?xml version="1.0" encoding="UTF-8"?> <faceted-project> <fixed facet="wst.jsdt.web"/> <installed facet="java" version="1.6"/> <installed facet="jst.web" version="3.0"/> <installed facet="wst.jsdt.web" version="1.0"/> </faceted-project>
此时项目即设置为servlet3.0的web项目。
重启eclipse,更新项目(右键点项目-maven-update project)。
下面的部分是从网上复制的,不想打了。其中add source folder可以换成在build path的source选项卡中修改。
--------------------------------------------分割线-----------------------------------------------------
2、配置Maven项目
接下来就需要更改好多配置了。
2.1 添加Source文件夹
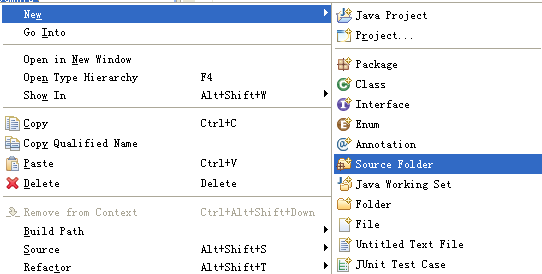
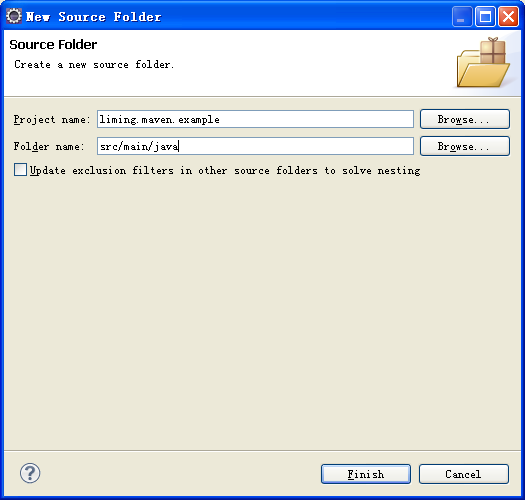
接下来需要添加src/main/java,src/test/java ,src/test/resources三个文件夹。右键项目根目录点击New -> Source Folder,
建出这三个文件夹。注意不是建普通的Folder,而是Source Folder。
2.2 更改class路径
右键项目,Java Build Path -> Source
下面应该有4个文件夹。src/main/java,src/main/resources,src/test/java ,src/test/resources。
双击每个文件夹的Output folder,选择路径。
src/main/java,src/main/resources,选择target/classes;
src/test/java ,src/test/resources, 选择target/test-classes;
选上Allow output folders for source folders.
--------------------------------------------分割线-----------------------------------------------------
此时Maven Web项目基本骨架已经完成,下面要进行的就是开发部分了。
首先,要修改Web.xml文件(位于webapp/WEB-INF下),最终结果如下:
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" id="WebApp_ID" version="3.0"> <display-name>Archetype Created Web Application</display-name> <context-param> <param-name>contextConfigLocation</param-name> <param-value> classpath:spring-config.xml </param-value> </context-param> <listener> <listener-class> org.springframework.web.context.ContextLoaderListener </listener-class> </listener> <!-- Spring配置文件结束 --> <filter> <filter-name>Encoding</filter-name> <filter-class> org.springframework.web.filter.CharacterEncodingFilter </filter-class> <init-param> <param-name>encoding</param-name> <param-value>utf8</param-value> </init-param> </filter> <filter-mapping> <filter-name>Encoding</filter-name> <url-pattern>/*</url-pattern> </filter-mapping> <!-- Spring MVC配置开始 --> <servlet> <servlet-name>spring</servlet-name> <servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class> <init-param> <param-name>contextConfigLocation</param-name> <param-value>classpath:spring-servlet.xml</param-value> </init-param> <load-on-startup>1</load-on-startup> </servlet> <servlet-mapping> <servlet-name>spring</servlet-name> <url-pattern>*.html</url-pattern> </servlet-mapping> <!-- Spring MVC配置结束--> </web-app>
其中涉及的Spring和SpringMVC设置均为个人喜好,你可以根据自己的习惯更改。其中classpath:spring-config.xml 和classpath:spring-servlet.xml分表指向Spring配置文件和SrpingMVC配置文件的位置,本文中即为两者都在ClassPath下。如果想要跨模块引用,则需将classpath:xxx改为classpath*:XXX。
在src/main/resources下建立classpath:spring-config.xml 文件
<?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:context="http://www.springframework.org/schema/context" xmlns:aop="http://www.springframework.org/schema/aop" xmlns:p="http://www.springframework.org/schema/p" xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans-3.0.xsd http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context-3.0.xsd http://www.springframework.org/schema/aop http://www.springframework.org/schema/aop/spring-aop-3.0.xsd"> <context:annotation-config /> <context:component-scan base-package="com.zp.test" > <!-- <context:exclude-filter type="annotation" expression="org.springframework.stereotype.Controller"/> --> </context:component-scan> </beans>
代码就不多解释了,不懂的再看看spring的基础配置。
在src/main/resources下建立classpath:spring-servlet.xml 文件
<?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:p="http://www.springframework.org/schema/p" xmlns:context="http://www.springframework.org/schema/context" xmlns:util="http://www.springframework.org/schema/util" xmlns:mvc="http://www.springframework.org/schema/mvc" xsi:schemaLocation=" http://www.springframework.org/schema/util http://www.springframework.org/schema/util/spring-util-3.0.xsd http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans-3.0.xsd http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context-3.0.xsd http://www.springframework.org/schema/mvc http://www.springframework.org/schema/mvc/spring-mvc-3.0.xsd" > <context:annotation-config /> <context:component-scan base-package="com.zp.test.controller"> <context:include-filter type="annotation" expression="org.springframework.stereotype.Controller"/> </context:component-scan> <bean id="defaultViewResolver" class="org.springframework.web.servlet.view.InternalResourceViewResolver" p:order="3"> <property name="viewClass" value="org.springframework.web.servlet.view.JstlView"/> <property name="contentType" value="text/html"/> <property name="prefix" value="/"/> <property name="suffix" value=".jsp"/> </bean> </beans>
此时Spring和SpringMVC配置已经完成。
然后在src/main/java/YouPackage下建立controller,service,service.impl三个包。
在service包中添加HelloWorldService接口
package com.zp.test.service; public interface HelloWorldService { public String getNewName(String userName); }
service.impl中添加HelloWorldServiceImpl类
package com.zp.test.service.impl; import org.springframework.stereotype.Service; import com.zp.test.service.HelloWorldService; @Service public class HelloWorldServiceImpl implements HelloWorldService { @Override public String getNewName(String userName) { return "hello spring!"+userName; } }
此服务的功能就是将传过来的参数前面加上Hello spring。
controller中添加HelloWorldController类
package com.zp.test.controller; import javax.servlet.http.HttpServletRequest; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.RequestParam; import com.zp.test.service.HelloWorldService; @Controller public class HelloWorldController { @Autowired private HelloWorldService helloWorldService; @RequestMapping("helloworld") public String getNewName(@RequestParam("userName") String userName, HttpServletRequest request){ String newUserName = helloWorldService.getNewName(userName); request.setAttribute("newUserName", newUserName); return "helloworld"; } }
控制器作用是将httprequest传过来的参数通过HelloWorldService加上hello spring后返回给helloworld.jsp,由其显示出来。
后台部分完成。
前台:
index.jsp:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> </head> <body> <form action="helloworld.html" method="post"> 请输入姓名:<input type="text" name="userName" /> <input type="submit" value="提交" /> <br /> </form> </body> </html>
helloworld.jsp:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> </head> <body> <h1><%=request.getAttribute("newUserName")%></h1> </body> </html>
两者都在webapp根目录下建立。
项目完成,run on service或者打包发布到本地tomcat即可运行。