Unity 动态载入Panel并实现淡入淡出
unity版本:4.5 NGUI版本:3.6.5
参考链接:http://tieba.baidu.com/p/3206366700,作者:百度贴吧 水岸上
动态载入NGUI控件,这里用Panel为例说明。
1、如何创建NGUI控件的预设:
在要保存prefab文件的目录下鼠标右键Create Prefab,保存预设名字,然后直接把Hierarchy中的控件拖到预设中即可;
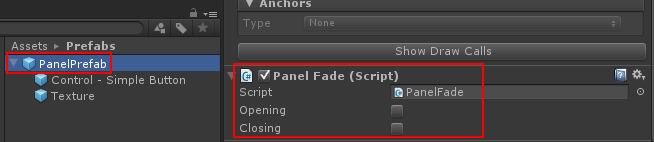
2、实现Panel淡入淡出的代码,在预设Panel中添加下述代码的脚本组件:

代码如下:
using UnityEngine; using System.Collections; public class PanelFade : MonoBehaviour { // 表示Panel正在打开 public bool _opening; // 表示Panel正在关闭 public bool _closing; void Start() { // 初始时_opening设为true,实现打开时淡入效果 _opening = true; _closing = false; // alpha设为0,为全透明 gameObject.transform.GetComponent<UIPanel>().alpha = 0; } // Update is called once per frame void Update() { // 处于打开状态,alpha随时间增加 if (_opening == true) { // 找到Panel的alpha的值,随时间增加,实现淡入效果 gameObject.transform.GetComponent<UIPanel>().alpha += Time.deltaTime * 4f; // 当alpha>=1时,打开状态结束,_opening设置false if (gameObject.transform.GetComponent<UIPanel>().alpha >= 1) _opening = false; } if (_closing == true) { // 处于关闭状态,alpha随时间减少 gameObject.transform.GetComponent<UIPanel>().alpha -= Time.deltaTime * 4f; // alpha小于0,关闭状态结束,_closing设为false,并且在UI Root下删除该Panel if (gameObject.transform.GetComponent<UIPanel>().alpha <= 0) { _closing = false; NGUITools.Destroy(gameObject); } } } }
上诉代码,在start函数中把 _opening 赋值为true,创建预设时,将该代码添加到Panel组件中,在panel创建时自动实现淡入效果,淡入效果的调整则调节alpha随时间减少部分的代码;
2、淡出效果:
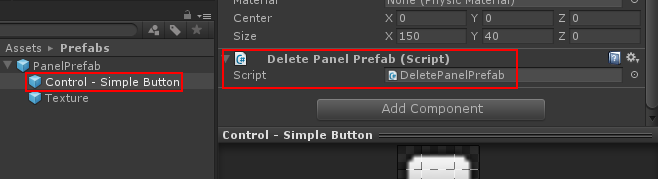
我们在要创建预设的Panel下创建一个按钮,点击可关闭panel并且实现关闭时淡出效果:

代码如下:
using UnityEngine; using System.Collections; public class DeletePanelPrefab : MonoBehaviour { void OnClick() { // 找到该按钮要关闭的Panel对象中的PanelFade脚本 PanelFade _panelfade_script = gameObject.GetComponentInParent<PanelFade>(); // 把脚本中对应关闭状态的_closing设为true _panelfade_script._closing = true; } }
代码中实现了对按钮点击事件的监听,监测到点击按钮时,找到Panel下的脚本,把_closing值赋为true,即表示panel正在关闭;
上述1、2两步骤即完成了预设的创建、panel的淡入淡出效和预设的删除;
3、用NGUI创建一个按钮来测试上面功能是否能实现:
创建一个按钮并为其添加脚本,代码如下:
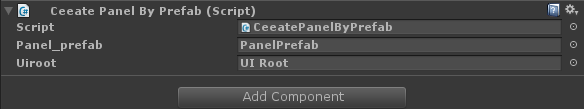
using UnityEngine; using System.Collections; public class CeeatePanelByPrefab : MonoBehaviour { // panel的预设 public GameObject _panel_prefab; // NGUI的UI Root public GameObject _uiroot; void OnClick() { // 为_uiroot对象添加子对象 GameObject panel = NGUITools.AddChild(_uiroot, _panel_prefab); // panel的位置调整 panel.transform.localPosition= new Vector3(-200,0,0); } }
拖动相关对象为代码中的_panel_prefab和_uiroot赋值,如下图:

点击按钮就可以实现动态创建panel,点击panel中的按钮可实现删除panel,并在panel的出现和消失时附有淡入淡出效果。
重写了相关部分的代码,可以自己设置淡入淡出的时间以及淡出后删除本面板的功能:

using UnityEngine; using System.Collections; public class PanelFade : MonoBehaviour { // 表示Panel正在打开 private bool _opening; // 表示Panel正在关闭 private bool _closing; // 相关时间 public float _open_delay_time = 0; public float _close_delay_time = 0; public float _open_time = 0.08f; public float _close_time = 0.08f; public float _invoke_time = 0.01f; // 设置淡入的延迟时间(即几秒后开始淡入) public float OpenDelayTime { get { return this._open_delay_time; } set { this._open_delay_time = value; } } // 设置淡出的延迟时间 public float CloseDelayTime { get { return this._close_delay_time; } set { this._close_delay_time = value; } } // 淡出时间 public float CloseTime { get { return this._close_time; } set { this._close_time = value; } } // 淡入时间 public float OpenTime { get { return this._open_time; } set { this._open_time = value; } } // 每次刷新的时间 public float InvokeTime { get { return this._invoke_time; } set { this._invoke_time = value; } } // 设置面板的打开状态,true表示正在打开 public bool PanelOpen { set { if (this._opening == false && value == true) { this._opening = value; InvokeRepeating("OpenFade", this._open_delay_time, this._invoke_time); } } } // 面板关闭并删除该面板 public bool PanelCloseAndDestory { set { if (this._closing == false && value == true) { this._closing = value; InvokeRepeating("DesrotyFade", this._close_delay_time, this._invoke_time); } } } // 面板的关闭状态,true表示正在关闭 public bool PanelClose { set { if (this._closing == false && value == true) { this._closing = value; InvokeRepeating("CloseFade", this._close_delay_time, this._invoke_time); } } } void Start() { // 初始时淡入 this.PanelOpen = true; } // 实现打开时淡入的功能函数 void OpenFade() { gameObject.transform.GetComponent<UIPanel>().alpha += this._invoke_time / this._open_time; if (gameObject.transform.GetComponent<UIPanel>().alpha >= 1) { this._opening = false; CancelInvoke("OpenFade"); } } // 关闭时淡出的函数 void CloseFade() { gameObject.transform.GetComponent<UIPanel>().alpha -= this._invoke_time / this._close_time; if (gameObject.transform.GetComponent<UIPanel>().alpha <= 0) { this._closing = false; CancelInvoke("CloseFade"); } } // 面板删除淡出的函数 void DesrotyFade() { gameObject.transform.GetComponent<UIPanel>().alpha -= this._invoke_time / this._close_time; if (gameObject.transform.GetComponent<UIPanel>().alpha <= 0) { this._closing = false; CancelInvoke("DestoryFade"); NGUITools.Destroy(gameObject); } } }
