- 鸿蒙NEXT开发之开屏广告实现
怀男孩
harmonyosharmonyos华为
1.广告请求服务的实现首先,你需要创建一个广告请求服务来处理广告的加载和展示。你已经在代码中实现了requestAd函数,接下来需要处理广告加载、显示、点击等事件。可以考虑以下结构:1.1创建广告加载函数import{advertising,identifier}from'@kit.AdsKit';import{hilog}from'@kit.PerformanceAnalysisKit';imp
- Lodash源码分析-every,some,size,includes
初学者7.
Loadsh源码分析javascript前端
collection相关的函数,collection指的是一组用于处理集合(如数组或对象)的工具函数。lodash源码研读之every,some,size,includes一、源码地址GitHub地址:GitHub-lodash/lodash:AmodernJavaScriptutilitylibrarydeliveringmodularity,performance,&extras.官方文档地址
- Lodash源码分析-uniq,uniqBy,uniqWith
初学者7.
Loadsh源码分析javascript前端
lodash源码研读之uniq,uniqBy,uniqWith一、源码地址GitHub地址:GitHub-lodash/lodash:AmodernJavaScriptutilitylibrarydeliveringmodularity,performance,&extras.官方文档地址:Lodash官方文档二、结构分析uniq,uniqBy,uniqWith基于baseUniq模块。三、函数介
- mybatis plus sql性能分析插件
asvxc324deas
程序员mybatissqlandroid
在MybatisPlusConfig加入sql性能分析插件一、mybatis-plus自带的性能分析/**SQL执行效率插件性能分析插件*/@Bean@Profile({“dev”,“test”})//设置devtest环境开启publicPerformanceInterceptorperformanceInterceptor(){PerformanceInterceptorperformance
- 杭州宇树科技有限公司(Hangzhou Yushu Science And Technology Co., Ltd.) [19],简称宇树,是一家从事软件和信息技术服务业民用机器人公司 [19-20]
分享是一种传递,一种快乐
杂学百货铺-啥都学人工智能
UnitreeRoboticsisaworld-renownedcivilianroboticscompany,whichisfocusingontheR&D,production,andsalesofconsumerandindustry-classhigh-performancegeneral-purposeleggedandhumanoidrobots,six-axismanipulator
- 焊接性能分析代码(Python)
骑蜗牛上月亮
python开发语言
welding_performance_data.xls数据文件。welding_strengthtoughness5001052012480855015490953013510115401447075601690018600121500139111578115importpandasaspdimportmatplotlib.pyplotaspltimporttkinterastkfrommatp
- SQL分类
penglaifei
Websql数据库
DDL(DataDefiationLanguage)数据定义语言,用来定义数据库对象(数据库、表、字段)数据库操作——查询所有数据库:show.databases;注:information_schemamysqlperformance_schemasys是系统自带的数据库——查询当前数据库selectdatabase();——使用/切换数据库usename#数据库名;——创建数据库(数据库名不可
- 前端架构师具备什么能力?前端性能优化全链路指南
kerwin_1727
前端架构师具备什么能力前端性能优化
前端性能优化全链路指南——从构建到运行,让你的页面飞起来!一、性能优化全链路概览性能优化不是“一招鲜”,而是从构建时到运行时的全流程优化。以下是核心链路:构建时:减少打包体积(TreeShaking、CodeSplitting)。加载时:加速资源加载(懒加载、预加载)。运行时:提升渲染效率(虚拟列表、WebWorker)。监控与诊断:用工具定位问题(ChromePerformance、Lighth
- 苹果审核:2.1性能完整性被拒解决
#摩斯先生
iOSios
Guideline2.1-Performance-AppCompleteness(a)SubmissionstoAppReview,includingappsyoumakeavailableforpre-order,shouldbefinalversionswithallnecessarymetadataandfullyfunctionalURLsincluded;placeholdertext,
- 探索 Egg 安全插件:为您的 Node.js 应用加固安全防线
黎情卉Desired
探索Egg安全插件:为您的Node.js应用加固安全防线egg-securitySecuritypluginforegg,forceperformancetoo.项目地址:https://gitcode.com/gh_mirrors/eg/egg-security在当今数字化时代,网络安全已成为每个开发者不可忽视的重要议题。随着Node.js应用的普及,如何确保这些应用的安全性变得尤为关键。今天,
- JavaScript性能优化实战:从8s到0.8s的极致提升
小诸葛IT课堂
前端
摘要:页面卡顿、内存泄漏、CPU爆满?本文通过6个真实场景+可运行代码示例,手把手教你掌握JS性能优化核心技术!涵盖防抖节流、虚拟滚动、WebWorkers、内存泄漏排查等高频痛点解决方案,最后提供Chrome性能分析工具实战指南,助你打造丝滑的Web应用!一、性能优化核心指标(先量化再优化)1.1关键性能指标FPS:帧率≥60为合格(开发者工具Performance面板)内
- High-Temperature solder on Flip Chips and Low-Temperature Solder Paste on Laminate Substrates
px5213344
pcb工艺
Flip-chipinterconnectiontechnologyhasbeenwidelyusedinhigh-performanceandconsumerelectronics.High-performancepackaginghasachievedsteadydevelopment,realizingtheinterconnectionwithmorethan10,000I/Osandap
- FastD:高性能PHP API框架
钟冶妙Tilda
FastD:高性能PHPAPI框架fastD:rocket:AhighperformancePHPAPIframework.项目地址:https://gitcode.com/gh_mirrors/fa/fastD项目介绍FastD是一个专为高性能API场景设计的PHP框架,它充分利用了Swoole的高性能特性,为开发者提供了一个轻量级且易于扩展的开发环境。FastD不仅支持快速构建API服务,还提
- 我与DeepSeek读《大型网站技术架构》(3)
诺亚凹凸曼
架构
大型网站架构的核心要素《大型网站技术架构:核心原理与案例分析》第三章聚焦于大型网站架构的核心要素,从技术维度剖析了构建高可用、高性能、可扩展系统的关键设计方向。1.五大核心架构要素(1)性能(Performance)目标:快速响应用户请求,优化用户体验。关键策略:前端优化:CDN加速静态资源、合并压缩JS/CSS、浏览器缓存。服务端优化:缓存(Redis/Memcached)、异步处理(消息队列)
- UI自动化页面性能分析与实践
lee_shaoyang
POMpythonweb软件测试
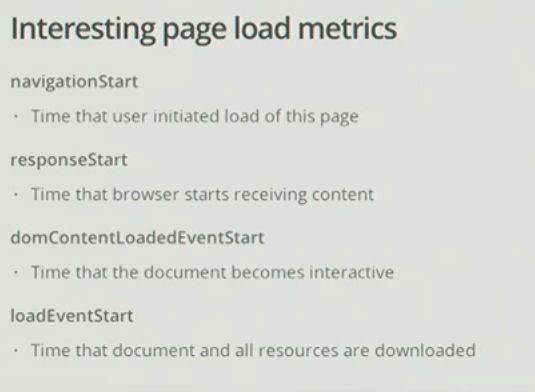
1.背景基于我们的POM平台的UI测试已经基本完成,平台构建主要是对页面进行常规操作,对于页面的加载性能的获取还很缺失,所以为了之后对页面进行分析和优化,我们需要在进行页面操作的同时,获取到页面的加载情况2.方案1(WebPerformanceAPI)WebPerformanceAPI允许网页访问某些函数来测量网页和Web应用程序的性能2.1performance.timing是一个Perform
- 令人窒息的性能困局接手公司老旧后台系统时,我震惊地发现:首页加载竟需要12.3秒! Lighthouse报告显示:
console.log 战略储备局局长
面试前端http
PerformanceScore:38FirstContentfulPaint:4.1sTotalBlockingTime:2.8s更糟糕的是WebPageTest的瀑布图:34个请求串行加载,TCP连接反复重建,TLS握手消耗了超过1.9秒...破局关键:HTTP/3三板斧第一斧:QUIC协议斩断队头阻塞不同于HTTP/2的TCP流阻塞,QUIC协议基于UDP实现:单个包丢失不再阻塞其他流,实测
- Cortex-A15 Processor 简介
ASMARM
ARMCortex-A15
原文出自:http://www.arm.com/products/processors/cortex-a/cortex-a15.phpCortex-A15Processor(ViewLargerCortex-A15ProcessorImage)TheARM®Cortex®-A15MPCore™processoristoday’shigh-performanceengineforyourhighly
- APM是怎么监控,原理是什么?Java Agent 又是什么?
蒂法就是我
java开发语言
一、APM监控的原理与实现APM(ApplicationPerformanceManagement)是用于监控和管理应用性能的工具,核心目标是快速定位性能瓶颈、优化用户体验。其原理可分解为以下步骤:1.数据采集APM通过多种技术手段采集应用运行时的关键指标:性能指标:响应时间、吞吐量(TPS/QPS)、错误率、CPU/内存使用率、线程状态等。调用链追踪(DistributedTracing):记录
- 如何高效准备PostgreSQL认证考试?
leegong23111
postgresql数据库
高效准备PostgreSQL中级认证考试,可从知识储备、技能提升、模拟考试等方面入手,以下是具体建议:深入学习理论知识系统学习核心知识:依据考试大纲,对PostgreSQL的体系结构、数据类型、SQL语言、事务处理、存储过程、索引等核心知识进行系统学习。可以参考《PostgreSQL10HighPerformance》《ProPostgreSQL》等书籍,深入理解原理和概念。研究官方文档:Post
- 【六袆 - MySQL】SQL优化;Explain SQL执行计划分析;
鞠崽23333
Mysql技术相关mysqlsql数据库
ExplainSQL执行计划分析概念:EnglishUnit案例分析1.分析的SQL2.执行计划分析【如图】MySQL执行计划参数以及它们的影响或意义:概念:MySQL执行计划(ExecutionPlan)是数据库系统根据查询语句生成的一种执行策略,用于指导数据库引擎执行查询操作。EnglishUnitThischapterexplainshowtooptimizeMySQLperformance
- 《ollama :AI library》
空云风语
人工智能人工智能
AILibrarySortByPopularNewestdeepseek-r1DeepSeek'sfirst-generationofreasoningmodelswithcomparableperformancetoOpenAI-o1,includingsixdensemodelsdistilledfromDeepSeek-R1basedonLlamaandQwen.1.5b7b8b14b32b
- 什么是全链路压测?
程序员雷叔
压力测试测试用例功能测试单元测试jmeterselenium测试工具
全链路压测(End-to-End(E2E)PerformanceTesting)是指对软件系统或服务进行综合性能测试的一种方法。它模拟了真实的用户场景和环境,从用户端到服务器端的整个链路进行测试,包括用户界面、网络传输、服务器处理、数据库访问等环节。全链路压测的目标是评估系统在高负载和复杂场景下的性能表现,找出性能瓶颈和潜在的问题,以便优化系统的性能和稳定性。通过模拟大量的并发用户访问、持续高负载
- SkyWalking
Dream答案
SpringCloudAlibaba学习之旅skywalking分布式链路追踪
一、APM系统APM(ApplicationPerformanceMonitoring)即应用程序性能监控系统,是对企业系统即时监控以实现对应用程序性能管理和故障管理的系统化的解决方案。应用性能管理,主要指对企业的关键业务应用进行监测、优化,提高企业应用的可靠性和质量,保证用户得到良好的服务,降低IT成本;二、分布式链路追踪分布式链路追踪通过跟踪和记录请求在分布式系统中的传播路径和性能数据,帮助开
- chrome高版本浏览器不兼容driver.execute_script(“return window.performance.getEntries()“)的解决方法
lilaihao1030
疑难杂症集chromejavaseleniumperformanceexecute_scriptgetEntries
一、背景之前使用driver.execute_script("returnwindow.performance.getEntries()")的方法获取浏览器所有请求,很好用,可是后来一旦更新谷歌浏览器后,运行相关代码就会报错(如下)entries=self.driver.execute_script("returnwindow.performance.getEntries()")File"C:\U
- 【软件体系结构】软件体系结构评估
向懒羊羊学习的大猫
软件体系结构
1.软件体系结构评估概述1.1软件质量属性性能(Performance):关注系统响应时间和吞吐量等关键指标。衡量系统在完成特定功能时的及时性和效率。可靠性(Reliability):系统在意外或错误使用情况下维持功能的能力。包括容错性、健壮性等,确保系统稳定运行。可用性(Availability):系统能够正常运行的时间比例。衡量用户能够访问和使用系统的程度。安全性(Security):系统在提
- Big Data (H/M) Assessed Exercise
后端
BigData(H/M)AssessedExerciseTaskSheet2024/25–Individual–v107/02/25SummaryThegoalofthisexerciseistofamiliarizeyourselveswiththedesign,implementationandperformancetestingofBigDataanalysistasksusingApach
- pinpoint安装及介绍
jack-life
pinpointpinpoint
Pinpoint翻译自Pinpoint的github首页内容Pinpoint是一个开源的APM(ApplicationPerformanceManagement/应用性能管理)工具,用于基于Java的大规模分布式系统。仿照GoogleDapper,Pinpoint通过跟踪分布式应用之间的调用来提供解决方案,以帮助分析系统的总体结构和内部模块之间如何相互联系.注:对于各个模块之间的通讯英文原文中用的
- DPVS_dpvs: DPVS架构图 介绍 DPVS是基于DPDK的高性能第4层负载均衡器
weixin_39878247
DPVS
DPVSIntroductionDPVSisahighperformanceLayer-4loadbalancerbasedonDPDK.It'sderivedfromLinuxLVSandit'smodificationalibaba/LVS.thenameDPVScomesfrom"DPDK-LVS".Differenttechniquesareappliedforhighperformanc
- Rust 性能优化 : Rust 性能优化技巧,提升 Rust 程序的执行效率和资源利用率 The Rust Performance
AI天才研究院
Python实战自然语言处理人工智能语言模型编程实践开发语言架构设计
作者:禅与计算机程序设计艺术1.简介在过去的几年中,随着编程语言的快速发展,编程人员已经逐渐从依赖编译型语言转向了使用解释型语言。相对于编译型语言来说,解释型语言具有更快的执行速度,在某些情况下甚至可以实现接近编译器的运行时效率。但是另一方面,这些语言也存在一些缺点,例如容易崩溃、内存管理困难、不支持多线程等。Rust是一门新兴的语言,它受到了谷歌、Mozilla、微软、Facebook、RedH
- 三维重建(十三)——多视角重建
周末不下雨
三维重建三维重建3d
文章目录一、多视角重建1.1SFM(StructurefromMotion)1.2NRSFM(Non-RigidStructurefromMotion)1.3TheRelightables:VolumetricPerformanceCaptureofHumanswithRealisticRelighting二、基于可微渲染的多视角重建三、数据采集策略3.1相机配置与布置3.2视角覆盖与重叠3.3光
- ios内付费
374016526
ios内付费
近年来写了很多IOS的程序,内付费也用到不少,使用IOS的内付费实现起来比较麻烦,这里我写了一个简单的内付费包,希望对大家有帮助。
具体使用如下:
这里的sender其实就是调用者,这里主要是为了回调使用。
[KuroStoreApi kuroStoreProductId:@"产品ID" storeSender:self storeFinishCallBa
- 20 款优秀的 Linux 终端仿真器
brotherlamp
linuxlinux视频linux资料linux自学linux教程
终端仿真器是一款用其它显示架构重现可视终端的计算机程序。换句话说就是终端仿真器能使哑终端看似像一台连接上了服务器的客户机。终端仿真器允许最终用户用文本用户界面和命令行来访问控制台和应用程序。(LCTT 译注:终端仿真器原意指对大型机-哑终端方式的模拟,不过在当今的 Linux 环境中,常指通过远程或本地方式连接的伪终端,俗称“终端”。)
你能从开源世界中找到大量的终端仿真器,它们
- Solr Deep Paging(solr 深分页)
eksliang
solr深分页solr分页性能问题
转载请出自出处:http://eksliang.iteye.com/blog/2148370
作者:eksliang(ickes) blg:http://eksliang.iteye.com/ 概述
长期以来,我们一直有一个深分页问题。如果直接跳到很靠后的页数,查询速度会比较慢。这是因为Solr的需要为查询从开始遍历所有数据。直到Solr的4.7这个问题一直没有一个很好的解决方案。直到solr
- 数据库面试题
18289753290
面试题 数据库
1.union ,union all
网络搜索出的最佳答案:
union和union all的区别是,union会自动压缩多个结果集合中的重复结果,而union all则将所有的结果全部显示出来,不管是不是重复。
Union:对两个结果集进行并集操作,不包括重复行,同时进行默认规则的排序;
Union All:对两个结果集进行并集操作,包括重复行,不进行排序;
2.索引有哪些分类?作用是
- Android TV屏幕适配
酷的飞上天空
android
先说下现在市面上TV分辨率的大概情况
两种分辨率为主
1.720标清,分辨率为1280x720.
屏幕尺寸以32寸为主,部分电视为42寸
2.1080p全高清,分辨率为1920x1080
屏幕尺寸以42寸为主,此分辨率电视屏幕从32寸到50寸都有
适配遇到问题,已1080p尺寸为例:
分辨率固定不变,屏幕尺寸变化较大。
如:效果图尺寸为1920x1080,如果使用d
- Timer定时器与ActionListener联合应用
永夜-极光
java
功能:在控制台每秒输出一次
代码:
package Main;
import javax.swing.Timer;
import java.awt.event.*;
public class T {
private static int count = 0;
public static void main(String[] args){
- Ubuntu14.04系统Tab键不能自动补全问题解决
随便小屋
Ubuntu 14.04
Unbuntu 14.4安装之后就在终端中使用Tab键不能自动补全,解决办法如下:
1、利用vi编辑器打开/etc/bash.bashrc文件(需要root权限)
sudo vi /etc/bash.bashrc
接下来会提示输入密码
2、找到文件中的下列代码
#enable bash completion in interactive shells
#if
- 学会人际关系三招 轻松走职场
aijuans
职场
要想成功,仅有专业能力是不够的,处理好与老板、同事及下属的人际关系也是门大学问。如何才能在职场如鱼得水、游刃有余呢?在此,教您简单实用的三个窍门。
第一,多汇报
最近,管理学又提出了一个新名词“追随力”。它告诉我们,做下属最关键的就是要多请示汇报,让上司随时了解你的工作进度,有了新想法也要及时建议。不知不觉,你就有了“追随力”,上司会越来越了解和信任你。
第二,勤沟通
团队的力
- 《O2O:移动互联网时代的商业革命》读书笔记
aoyouzi
读书笔记
移动互联网的未来:碎片化内容+碎片化渠道=各式精准、互动的新型社会化营销。
O2O:Online to OffLine 线上线下活动
O2O就是在移动互联网时代,生活消费领域通过线上和线下互动的一种新型商业模式。
手机二维码本质:O2O商务行为从线下现实世界到线上虚拟世界的入口。
线上虚拟世界创造的本意是打破信息鸿沟,让不同地域、不同需求的人
- js实现图片随鼠标滚动的效果
百合不是茶
JavaScript滚动属性的获取图片滚动属性获取页面加载
1,获取样式属性值
top 与顶部的距离
left 与左边的距离
right 与右边的距离
bottom 与下边的距离
zIndex 层叠层次
例子:获取左边的宽度,当css写在body标签中时
<div id="adver" style="position:absolute;top:50px;left:1000p
- ajax同步异步参数async
bijian1013
jqueryAjaxasync
开发项目开发过程中,需要将ajax的返回值赋到全局变量中,然后在该页面其他地方引用,因为ajax异步的原因一直无法成功,需将async:false,使其变成同步的。
格式:
$.ajax({ type: 'POST', ur
- Webx3框架(1)
Bill_chen
eclipsespringmaven框架ibatis
Webx是淘宝开发的一套Web开发框架,Webx3是其第三个升级版本;采用Eclipse的开发环境,现在支持java开发;
采用turbine原型的MVC框架,扩展了Spring容器,利用Maven进行项目的构建管理,灵活的ibatis持久层支持,总的来说,还是一套很不错的Web框架。
Webx3遵循turbine风格,velocity的模板被分为layout/screen/control三部
- 【MongoDB学习笔记五】MongoDB概述
bit1129
mongodb
MongoDB是面向文档的NoSQL数据库,尽量业界还对MongoDB存在一些质疑的声音,比如性能尤其是查询性能、数据一致性的支持没有想象的那么好,但是MongoDB用户群确实已经够多。MongoDB的亮点不在于它的性能,而是它处理非结构化数据的能力以及内置对分布式的支持(复制、分片达到的高可用、高可伸缩),同时它提供的近似于SQL的查询能力,也是在做NoSQL技术选型时,考虑的一个重要因素。Mo
- spring/hibernate/struts2常见异常总结
白糖_
Hibernate
Spring
①ClassNotFoundException: org.aspectj.weaver.reflect.ReflectionWorld$ReflectionWorldException
缺少aspectjweaver.jar,该jar包常用于spring aop中
②java.lang.ClassNotFoundException: org.sprin
- jquery easyui表单重置(reset)扩展思路
bozch
formjquery easyuireset
在jquery easyui表单中 尚未提供表单重置的功能,这就需要自己对其进行扩展。
扩展的时候要考虑的控件有:
combo,combobox,combogrid,combotree,datebox,datetimebox
需要对其添加reset方法,reset方法就是把初始化的值赋值给当前的组件,这就需要在组件的初始化时将值保存下来。
在所有的reset方法添加完毕之后,就需要对fo
- 编程之美-烙饼排序
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
/*
*《编程之美》的思路是:搜索+剪枝。有点像是写下棋程序:当前情况下,把所有可能的下一步都做一遍;在这每一遍操作里面,计算出如果按这一步走的话,能不能赢(得出最优结果)。
*《编程之美》上代码有很多错误,且每个变量的含义令人费解。因此我按我的理解写了以下代码:
*/
- Struts1.X 源码分析之ActionForm赋值原理
chenbowen00
struts
struts1在处理请求参数之前,首先会根据配置文件action节点的name属性创建对应的ActionForm。如果配置了name属性,却找不到对应的ActionForm类也不会报错,只是不会处理本次请求的请求参数。
如果找到了对应的ActionForm类,则先判断是否已经存在ActionForm的实例,如果不存在则创建实例,并将其存放在对应的作用域中。作用域由配置文件action节点的s
- [空天防御与经济]在获得充足的外部资源之前,太空投资需有限度
comsci
资源
这里有一个常识性的问题:
地球的资源,人类的资金是有限的,而太空是无限的.....
就算全人类联合起来,要在太空中修建大型空间站,也不一定能够成功,因为资源和资金,技术有客观的限制....
&
- ORACLE临时表—ON COMMIT PRESERVE ROWS
daizj
oracle临时表
ORACLE临时表 转
临时表:像普通表一样,有结构,但是对数据的管理上不一样,临时表存储事务或会话的中间结果集,临时表中保存的数据只对当前
会话可见,所有会话都看不到其他会话的数据,即使其他会话提交了,也看不到。临时表不存在并发行为,因为他们对于当前会话都是独立的。
创建临时表时,ORACLE只创建了表的结构(在数据字典中定义),并没有初始化内存空间,当某一会话使用临时表时,ORALCE会
- 基于Nginx XSendfile+SpringMVC进行文件下载
denger
应用服务器Webnginx网络应用lighttpd
在平常我们实现文件下载通常是通过普通 read-write方式,如下代码所示。
@RequestMapping("/courseware/{id}")
public void download(@PathVariable("id") String courseID, HttpServletResp
- scanf接受char类型的字符
dcj3sjt126com
c
/*
2013年3月11日22:35:54
目的:学习char只接受一个字符
*/
# include <stdio.h>
int main(void)
{
int i;
char ch;
scanf("%d", &i);
printf("i = %d\n", i);
scanf("%
- 学编程的价值
dcj3sjt126com
编程
发一个人会编程, 想想以后可以教儿女, 是多么美好的事啊, 不管儿女将来从事什么样的职业, 教一教, 对他思维的开拓大有帮助
像这位朋友学习:
http://blog.sina.com.cn/s/articlelist_2584320772_0_1.html
VirtualGS教程 (By @林泰前): 几十年的老程序员,资深的
- 二维数组(矩阵)对角线输出
飞天奔月
二维数组
今天在BBS里面看到这样的面试题目,
1,二维数组(N*N),沿对角线方向,从右上角打印到左下角如N=4: 4*4二维数组
{ 1 2 3 4 }
{ 5 6 7 8 }
{ 9 10 11 12 }
{13 14 15 16 }
打印顺序
4
3 8
2 7 12
1 6 11 16
5 10 15
9 14
13
要
- Ehcache(08)——可阻塞的Cache——BlockingCache
234390216
并发ehcacheBlockingCache阻塞
可阻塞的Cache—BlockingCache
在上一节我们提到了显示使用Ehcache锁的问题,其实我们还可以隐式的来使用Ehcache的锁,那就是通过BlockingCache。BlockingCache是Ehcache的一个封装类,可以让我们对Ehcache进行并发操作。其内部的锁机制是使用的net.
- mysqldiff对数据库间进行差异比较
jackyrong
mysqld
mysqldiff该工具是官方mysql-utilities工具集的一个脚本,可以用来对比不同数据库之间的表结构,或者同个数据库间的表结构
如果在windows下,直接下载mysql-utilities安装就可以了,然后运行后,会跑到命令行下:
1) 基本用法
mysqldiff --server1=admin:12345
- spring data jpa 方法中可用的关键字
lawrence.li
javaspring
spring data jpa 支持以方法名进行查询/删除/统计。
查询的关键字为find
删除的关键字为delete/remove (>=1.7.x)
统计的关键字为count (>=1.7.x)
修改需要使用@Modifying注解
@Modifying
@Query("update User u set u.firstna
- Spring的ModelAndView类
nicegege
spring
项目中controller的方法跳转的到ModelAndView类,一直很好奇spring怎么实现的?
/*
* Copyright 2002-2010 the original author or authors.
*
* Licensed under the Apache License, Version 2.0 (the "License");
* yo
- 搭建 CentOS 6 服务器(13) - rsync、Amanda
rensanning
centos
(一)rsync
Server端
# yum install rsync
# vi /etc/xinetd.d/rsync
service rsync
{
disable = no
flags = IPv6
socket_type = stream
wait
- Learn Nodejs 02
toknowme
nodejs
(1)npm是什么
npm is the package manager for node
官方网站:https://www.npmjs.com/
npm上有很多优秀的nodejs包,来解决常见的一些问题,比如用node-mysql,就可以方便通过nodejs链接到mysql,进行数据库的操作
在开发过程往往会需要用到其他的包,使用npm就可以下载这些包来供程序调用
&nb
- Spring MVC 拦截器
xp9802
spring mvc
Controller层的拦截器继承于HandlerInterceptorAdapter
HandlerInterceptorAdapter.java 1 public abstract class HandlerInterceptorAdapter implements HandlerIntercep