ActiveReports 报表应用教程 (1)---Hello ActiveReports
在开始专题内容之前,我们还是了解一下 ActiveReports 是一款什么产品:ActiveReports是一款在全球范围内应用非常广泛的报表控件,以提供.NET报表所需的全部报表设计功能领先于同类报表控件,包括对交互式报表的强大支持、丰富的数据可视化形式、与Visual Studio的完美集成、以及对WPF / WinForm / ASP.NET / Silverlight和Windows Azure的多平台支持等。 通过ActiveReports报表控件,您除了可以创建常用的子报表、交叉报表、分组报表、分栏报表、主从报表等商业报表外,还可以创建具备数据筛选、数据过滤、数据钻取、报表互链等交互能力的数据分析报表,并把数据以可视化的方式呈现出来,快速为应用程序添加强大的报表功能。
对于很多中国 ActiveReports 报表控件用户来讲,第一次接触该产品可能是 ActiveReports 1.0 日文版,因为 ActiveReports 产品是日文项目中报表功能开发最为常用的报表控件。随着 ActiveReports 近二十年的发展, ActiveReports 最新版本为 ActiveReports 9,该版本内置了中文、英文和日文界面的支持。同时,该版本支持 WinForms、ASP.NET、ASP.NET MVC、Silverlight、WPF 和 Windows Azure 平台。
ActiveReports 报表应用教程的主要目的是向大家展示,在应用系统中如何通过 ActiveReports 完成各种报表系统的需求。主要展示的报表需求分为以下几种类型:
1、常规报表
清单类报表
图标类报表
分栏报表分组报表
交叉报表
套打报表
2、交互式报表
动态过滤
动态排序
向下钻取贯穿钻取
报表批注
文档目录
3、嵌入第三方控件
ActiveReports 控件与Visual Studio完美集成,给我们带来更为灵活易用的报表定制和自定义控件嵌入支持,除了可以在报表中使用 ActiveReports 内置控件外,您还可以在报表中添加任意的第三方 .NET 控件,从而满足您更多的报表扩张能力的需求。
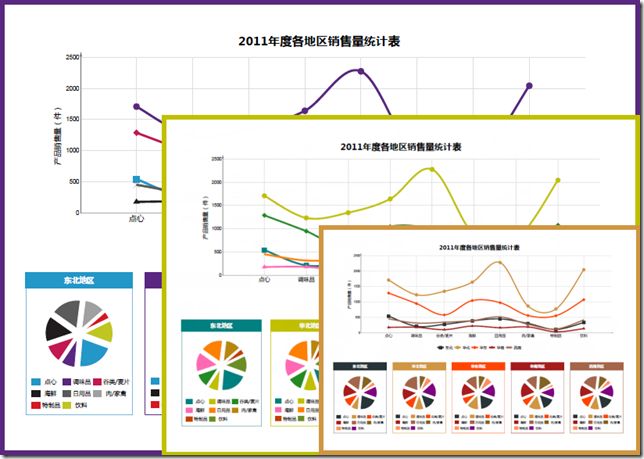
4、数据可视化
ActiveReports 报表中除了提供图表控件外,还提供了波形图、数据条、图标等丰富的数据可视化控件。 本示例演示了在表格控件中嵌套使用波形图控件来显示每月销售明细趋势,以及使用数据条控件和图形控件来显示全年销售业绩的完成情况。
5、报表皮肤设置
在 ActiveReports 中,可以设置报表中不同控件的样式,然后把这些样式保存到一个外部的XML文件当中,供其他报表使用。如果用户希望同一份报表以不用的外观分发,只需要简单地修改样式表单,无需逐个改变每个报表中的单个控件的字体、颜色、尺寸等。
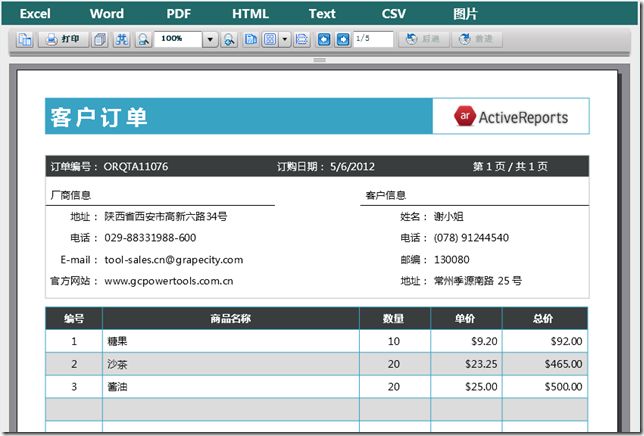
6、报表导出
ActiveReports 支持多种格式的报表导出,包括PDF、Excel、Word、RTF、HTML、Text、TIFF以及其它图片格式,用户可以将它们应用到Windows Forms或Web等应用系统中。
Hello ActiveReports
在开始 ActiveReports 报表应用教程内容之前,我们来看看如何在 Visual Studio 中使用 ActiveReports 报表控件。
第一步:安装 ActiveReports 9 报表控件
下载地址:http://www.gcpowertools.com.cn/products/activereports_overview.htm
注意: ActiveReports 9 支持 VS2008、VS2010 和 VS2012、VS2013 开发工具。
第二步:在 Visual Studio 中添加 ActiveReports 9 报表模板
ActiveReports 支持 WinForms、ASP.NET、ASP.NET MVC、Silverlight、WPF 和 Windows Azure 平台
,我们这里选择的是在 ASP.NET 应用程序中演示 ActiveReports 7 的使用。
打开 VS2010 并创建一个 ASP.NET 应用程序类型的项目,在项目文件上右键并选择添加 –> 新建项,在出现的添加新项对话框中,选中已安装的模板下的 Visual C# 节点,此时,你可以看到 ActiveReports 7 相关项目模板,如下图:
添加完成之后,我们在 VS2010 中可以看到以下结果:
在报表设计界面中有三种区域:1.pageHeader,一般呈现报表标题等内容;2.detail,呈现报表的主要内容; 3.pageFooter,页脚。从 VS2010 工具箱中将 TextBox 控件添加到报表设计界面中的 PageHeader 区域,并设置 TextBox 控件的 Text 属性为 Hello ActiveReports。
第三步:在 ASPX 页面中添加 ActiveReports 所提供的 WebViewer 控件,用于显示 ActiveReports 报表,添加 WebViewer 控件之后,你可以看到 Web.config 文件中同时添加了 ActiveReports 相关的配置信息。查看 WebViewer 控件的 ReportName 属性,从下来列表中选择 ActiveReports_Sample_001.SectionReport1。
第四步:通过 F5 键运行程序,结果如下:
说明:ActiveReports 内置跨浏览器支持,以上截图是在 IE 浏览器中的运行结果,您还可以在 Chrome、FireFox、Opera浏览器中来运行 ActiveReports 报表控件。
源码下载地址: http://www.gcpowertools.com.cn/products/activereports_demo.htm