处女作:自己动手写的jQuery弹层插件
第一篇帖子,个人学习积累,不足之处,希望大神指出!
最近,公司让我模仿个淘宝服务写个小demo,功能都模仿出来了,只是界面很难看,所以也想把有些部分用层弹出显示,网上一搜,弹层插件确实很多,但是觉得网上的带的文件太多了,我就想引用一个脚本文件就想实现弹层,以前又没写过插件,所以想自己试着写一个,网上也查了很多资料,终于折腾出来了。话不多说,进正题!
首先,明确目的:页面引用后,弹层显示内容,弹出层的后面被遮挡。
新建一个javascript文件,取名jquery.messagebox.js。
代码:
/* *jQuery弹出层插件 1.0 *Copyright (c) 2013 zhouxiaoyun *2013-4-20 */ (function ($) { //插件名称 $.fn.messagebox = function (options) { //代码体 }; })(jQuery);
其中messagebox调用是的插件名称,options为传进来的参数。因为有的时候不想传参数,直接调用,所以就需要在里面添加默认属性了。
var defaults = { istab: false, //是否是选项卡 title: '标题', width: 400, //默认宽度 height: 200, //默认高度 content: '没有设置显示内容' }; //有参数时,使用参数的数据,没有时使用默认的 var opts = $.extend(defaults, options);
下面就开始主体。
//return 标识链式操作 return this.each(function () { //获取页面的div,调用的页面必须设置一个div var div = $(this); $(div).css({ "position": "absolute", "top": $(window).height() / 2 - opts.height / 2, "left": $(window).width() / 2 - opts.width / 2, "width": opts.width, "height": opts.height, "background-color": "#fff", "border": "3px solid #666", "z-index": "1002" }); //创建遮罩层 var back = $("<div id='back'></div>"); $(back).css({ "position": "absolute", "top": "0", "left": "0", "width": "100%", "height": "100%", "background-color": "black", "z-index": "1001", "-moz-opacity": "0.8", "opacity": ".50", "filter": "alpha(opacity=50)" }); $(back).fadeIn(); //显示层的上面标题部分 var top = $("<div></div>"); $(top).css({ "width": "100%", "height": "28px" }); //显示层的标题 var title = $("<span></span>"); $(title).css({ "float": "left", "margin-left": "10px", "font-size": "13px", "font-family": "Verdana", "line-height": "25px" }); $(title).text(opts.title); //加入标题 //显示层的关闭按钮 var close = $("<span id='close'></span>"); $(close).css({ "float": "right", "height": "25px", "font-size": "23px", "font-family": "黑体", "cursor": "pointer" }); $(close).text("×"); $(top).append(title).append(close); //显示的内容 var content = $("<div></div>"); $(content).css({ "width": "100%" }); $(content).append(opts.content); //加入内容 //先移除背景遮罩再添加 $("body").find("#back").remove(); //将遮罩层加入页面中 $("body").append(back); if (!opts.istab) { $(div).empty().append(top).append(content).show(600); } else { $(close).css({ "position": "absolute", "top": "3px", "right": "5px", "z-index": "1005" }); $(div).empty().append(close).append(opts.content).show(600); } //绑定关闭事件 $(div).find("#close").hover(function () { $(this).css("background-color", "red"); }, function () { $(this).css("background-color", "#fff"); }).bind("click", function () { $(div).hide(600); $(back).fadeOut(); }); });
调用方式:
<head> <title>弹层插件demo</title> <script src="Scripts/jquery-1.4.1.min.js" type="text/javascript"></script> <script src="Scripts/jquery.messagebox.js" type="text/javascript"></script> <script type="text/javascript" language="JavaScript"> $(function () { $("#show").click(function () { //默认调用方式 $("#div1").messagebox(); /* //自定义显示层属性 $("#div1").messagebox({ title: "充值记录", width: 500, height: 380, content: "<iframe scrolling=\"no\" frameborder=\"0\" src=\"index.html\" width=\"100%\" height=\"100%\">你的浏览器不支持框架,请升级!</iframe>" }); */ }); }); </script> </head> <body> <div id="div1"> </div> <input id="show" type="button" value="显示" /> </body> </html>
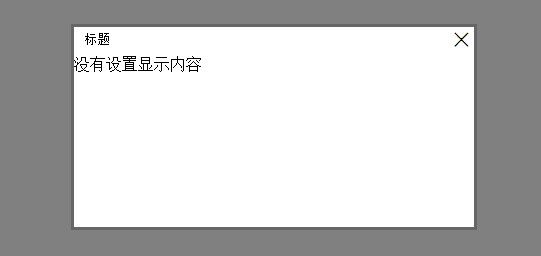
显示的效果如图:

第一次写博客,文笔不怎么好,也希望各路大神给点意见,先谢谢了!