dotnetcharting.dll 菜鸟笔记
一直想知道如何用asp.net 画出漂亮的图,以便更好的呈现数据库中的数据
开始用Bitmap Graphics pen 等一条线一条线的画,但出来的效果还是不好看。在网上知道了dotnetcharting.dll 这个组件,摸索了两天终于知道怎么用了。
比那个梅花雨日历复杂一些~~~
- 下載dotnetcharting.dll 文件 加入bin文件夾中
- 重写一个类,方便直接调用。这个网上代码很多,但让个namespace搞糊涂了,因为新建的class文件没有这个关键字。反正我就往里套。
using System.Text;
using dotnetCHARTING;
using System.Drawing; // 这个三个要加上
public class DotChar
{
private string _phaysicalimagepath;//图片存放路径
private string _title; //图片标题
private string _xtitle;//图片x座标名称
private string _ytitle;//图片y座标名称
private string _seriesname;//图例名称
private int _picwidth;//图片宽度
private int _pichight;//图片高度
private DataTable _dt;//图片数据源
public string PhaysicalImagePath
{
set { _phaysicalimagepath = value; }
get { return _phaysicalimagepath; }
}
/**/
/// <summary>
/// 图片标题
/// </summary>
public string Title
{
set { _title = value; }
get { return _title; }
}
/**/
/// <summary>
/// 图片标题
/// </summary>
public string XTitle
{
set { _xtitle = value; }
get { return _xtitle; }
}
/**/
/// <summary>
/// 图片标题
/// </summary>
public string YTitle
{
set { _ytitle = value; }
get { return _ytitle; }
}
/**/
/// <summary>
/// 图例名称
/// </summary>
public string SeriesName
{
set { _seriesname = value; }
get { return _seriesname; }
}
/**/
/// <summary>
/// 图片宽度
/// </summary>
public int PicWidth
{
set { _picwidth = value; }
get { return _picwidth; }
}
/**/
/// <summary>
/// 图片高度
/// </summary>
public int PicHight
{
set { _pichight = value; }
get { return _pichight; }
}
/**/
/// <summary>
/// 图片数据源
/// </summary>
public DataTable DataSource
{
set { _dt = value; }
get { return _dt; }
}
public DotChar()
{
//
// TODO: Add constructor logic here
//
}
public void ShowData(string PhaysicalImagePath,string Title,string XTitle,string YTitle,string SeriesName)
{
_phaysicalimagepath=PhaysicalImagePath;
_title=Title;
_xtitle=XTitle;
_ytitle=YTitle;
_seriesname=SeriesName;
}
/**/
/// <summary>
/// 柱形图
/// </summary>
/// <returns></returns>
public void CreateColumn(dotnetCHARTING.Chart chart)
{
chart.Title = this._title;
chart.XAxis.Label.Text = this._xtitle;
chart.YAxis.Label.Text = this._ytitle;
chart.TempDirectory = this._phaysicalimagepath;
chart.Width = this._picwidth;
chart.Height = this._pichight;
chart.Type = ChartType.Combo;
chart.Series.Type = SeriesType.Cylinder;
chart.Series.Name = this._seriesname;
chart.Series.Data = this._dt;
chart.SeriesCollection.Add();
chart.DefaultSeries.DefaultElement.ShowValue = true;
chart.ShadingEffect = true;
chart.Use3D = false;
chart.Series.DefaultElement.ShowValue = true;
}
/**/
/// <summary>
/// 饼图
/// </summary>
/// <returns></returns>
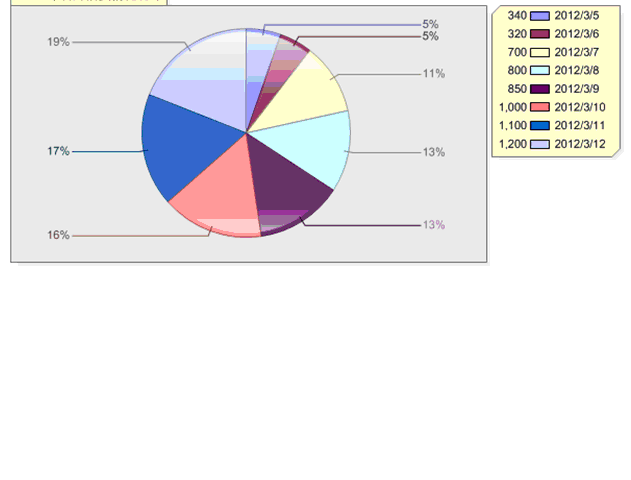
public void CreatePie(dotnetCHARTING.Chart chart)
{
chart.Title = this._title;
chart.TempDirectory = this._phaysicalimagepath;
chart.Width = this._picwidth;
chart.Height = this._pichight;
chart.Type = ChartType.Pie;
chart.Series.Type = SeriesType.Cylinder;
chart.Series.Name = this._seriesname;
chart.ShadingEffect = true;
chart.Use3D = false;
chart.DefaultSeries.DefaultElement.Transparency = 20;
chart.DefaultSeries.DefaultElement.ShowValue = true;
chart.PieLabelMode = PieLabelMode.Outside;
chart.SeriesCollection.Add(getArrayData());
chart.Series.DefaultElement.ShowValue = true;
}
private SeriesCollection getArrayData()
{
SeriesCollectionSC= new SeriesCollection();
DataTable dt = this._dt;
for (int i = 0; i < dt.Rows.Count; i++)
{
Series s = new Series();
s.Name = dt.Rows[i][0].ToString();
Element e = new Element();
// 每元素的名称
e.Name = dt.Rows[i][0].ToString();
// 每元素的大小数值
e.YValue = Convert.ToInt32(dt.Rows[i][1].ToString());
s.Elements.Add(e);
SC.Add(s);
}
return SC;
}
/**/
/// <summary>
/// 曲线图
/// </summary>
/// <returns></returns>
public void CreateLine(dotnetCHARTING.Chart chart)
{
chart.Title = this._title;
chart.XAxis.Label.Text = this._xtitle;
chart.YAxis.Label.Text = this._ytitle;
chart.TempDirectory = this._phaysicalimagepath;
chart.Width = this._picwidth;
chart.Height = this._pichight;
chart.Type = ChartType.Combo;
chart.Series.Type = SeriesType.Line;
chart.Series.Name = this._seriesname;
chart.Series.Data = this._dt;
chart.SeriesCollection.Add();
chart.DefaultSeries.DefaultElement.ShowValue = true;
chart.ShadingEffect = true;
chart.Use3D = false;
chart.Series.DefaultElement.ShowValue = true;
}
- 将dll 文件加入工具栏
以前没有这样的操作经验,网上都说直接拖进去,我把dll文件拖到工具栏的General中也只是一串字符。
拖出来毫无反应。后来发现正确的方法是
在工具栏上右键 –-> Choose Itemà 在.Net Framework Components 中点击 Browse 选择dotnetcharting.dll 文件 即可 工具栏上会出现一个 Chart的标志
这样算是添加成功了。 Dotnetcharting 的文字是add tab 自己写进去。
- 在使用的页面注册
<%@ Register Assembly="dotnetCHARTING" Namespace="dotnetCHARTING" TagPrefix="dotnetCHARTING" %>
这一句不能少 再把空间拖入页面 会显示 这样的标志。
<dotnetCHARTING:Chart ID="Chart1" runat="server">
</dotnetCHARTING:Chart>
- 后台代码
using System;
using System.Collections;
using System.Configuration;
using System.Data;
using System.Linq;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.HtmlControls;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Xml.Linq;
using dotnetCHARTING;
public partial class Dochar : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
DotChar show = new DotChar(); // 最初重写的类
show.Title = "2012年各月消费情况统计";
show.XTitle = "月份";
show.YTitle = "金额(万元)";
show.PicHight = 300;
show.PicWidth = 600;
show.SeriesName = "具体详情";
show.PhaysicalImagePath = "ChartImages";
string sql = "select sendtime,sendsum from Tdraw";
DataSet ds = Class1.dataset(sql);
DataTable dt = ds.Tables[0];
show.DataSource = dt;
// show.CreatePie(this.Chart2);
//show.CreateColumn(this.Chart2);
show.CreateLine(this.Chart1);// 开始控件没有添加成功 这里老是报错
}
}

//对比图就要用 SeriesCollection 但是还是没搞清楚 如何画出折线和柱子的对比 。