由IsPostBack引发的思考
上篇文章中讲了关于Page类的IsPostBack属性的相关知识,并引发了思考。本文中,将借助实例,来帮助大家更好的理解WebForm中的这些知识,相信读者会有意外的收获。
WebForm技术,看起来简单,做起来也看似很简单,但你真正深入去思考,去探索,会发现其非常非常的复杂。
好了,首先借助一个实例,来探索当发生“跨页投递”的这种情况时候,当前“响应页面”的IsPostBack和“请求页面”的IsPostBack值。
先建立两个新的aspx(WebForm) 页面,然后在其中一个页面上(我这里用WebForm2.aspx页面),拖入一个服务端的Button按钮,将其PostBackUrl属性设置,如下
- <asp:Button ID="Button1" runat="server" Text="Button" PostBackUrl="~/WebForm1.aspx" />
我这里就直接用WebForm1.aspx作为“响应页面”,用来响应这个跨页请求。注意一下路径,否则会请求失败的。
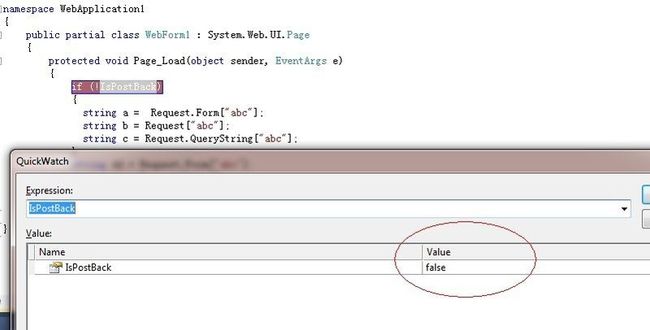
启动调试后,点击WebForm2.aspx页面上的Button按钮,果然跳进WebForm1.aspx页面的后台了,监视“响应页WebForm1.aspx”对应的Page类的IsPostBack属性,发现为false。如图:
有的朋友肯定会忍不住问了,那“请求页”WebForm1.aspx对应的Page类的IsPostBack属性呢?提示大家,使用PreviousPage就可以获取“请求页”对应的Page类啦。
呵呵。结果如下图:
o(∩_∩)o 哈哈。居然是true,好像应正了上文中的总结哦。
接下来,新建一个html页面,将其form表单的属性设置一下,同样是交给webform1.aspx去“处理、响应”,如下:
- <form action="WebForm1.aspx?abc=123" method="post">
再调试进webform1.aspx的后台,监视其IsPostBack属性,不用说了,肯定也是false撒,值得提醒大家的是,这里就不能用PreviousPage这个属性了。有图为证:
细心的朋友会发现,我在设置html页面的form表单属性时,还用url传参了 <form action="WebForm1.aspx?abc=123" method="post">
这样做,是为了讲解下一个问题。也是解答一个网友的疑惑,可能很多人都会疑惑。html代码如下:
在这个html中,指定了action,并使用url传值了。有人会和那哥们儿一样疑惑,这到底是get请求,还是post请求呢?
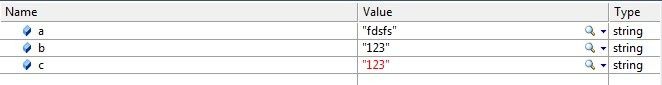
我可以明确的告诉大家,这是个post请求。只是借助url传值罢了。取值如下:
看明白了吗?当Request.QueryString["abc"]和Request.Form["abc"]中具有相同的key值时,但是其对应的value不一样(一个是url中传来的值,一个是form表单提交过来的)那这种情况下,我们使用Request["abc"]取值,到底取得是谁的呢?前面我们也说过,Request[]包含了所有请求信息。。。根据上面的实例推断,其实是QueryString["key"]对应的value优先级更高,我们使用Request["abc"]取到的值,其实是Request.QueryString["abc"]的值,而不是用Request.Form["abc"]取得的form传过来的值。
一般的情况下,只有通过提交form表单传值或者get请求的url传值(即便post表单时候同时也用url在传参,url传值的key也不会那么凑巧和form表单中的元素同名),使用Request["key"]取到的值其实就是Request.Form["key"]的值。同理,使用单纯的get请求时候,使用Request["key的值"],就是Request.QueryString["key"]的值。
好了,今天就讲到这里。后续,我会逐渐积累,由浅入深去给大家讲解更多webform相关的技术(尤其是原理性和比较深层的东西)。如果你只是局限于“拖控件绑数据”,请不要关注我,以免浪费你宝贵的时间,谢谢!
本文出自http://blog.csdn.net/dinglang_2009/article/details/6982906,转载请注名出处。