Windows Phone 是微软在于2010年10发布的一款手机操作系统,同时将谷歌的Android和苹果的IOS作为主要竞争对手。2011年2月与诺基亚达成全球战略同盟并深度合作共同研发,建立其庞大的生态系统。Windows Phone 7系统采用了全新的架构,所以并不兼容以往Windows Mobile系统的应用程序,这也是由于WM系统的历史包袱过于沉重的原因。移动终端将来不仅仅只是作为一个通讯工具,而去也会变成强大的云计算终端之一。Windows Phone使用的独特的Metro设计风格,为用户带来了全新的体验,同时将Xbox LIVE服务整合到Windows Phone中,游戏应用也将会是Windows Phone的一个亮点,微软也将随着微软不予余力的推广和诺基亚等各大手机厂商的加入,可以预见,Windows Phone能够在将来的智能手机操作系统的市场上占有重要的位置,同时Windows Phone在中国尚处于初始阶段,对于广大开发者而言是一个很好的切入点,前瞻性的投入Windows Phone开发的学习,也是一次很好的个人投资。
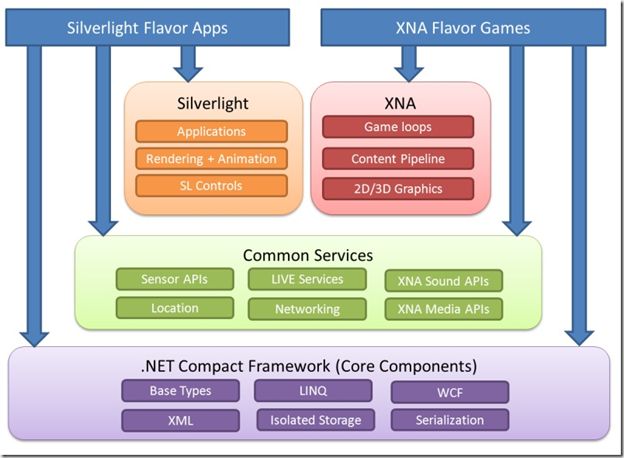
作为开发者,我们首先从Windows Phone的开发架构入手,下面是Windows Phone的系统结构图:

从图中可以Windows Phone的应用开发支持Silverlight和XNA这两个平台。Silverlight框架通常用于开发应用程序和工具和一些简单的小游戏,XNA框架主要用来编写高性能的游戏,包括2D和3D,前面也介绍过,游戏开发将是Windows Phone开发中的一个亮点。同时云服务和Windows Azure也是Windows Phone开发中的重要组成部分。同时于微软以往的手机操作系统不同,Windows Phone已经对手机硬件规格做了严格的规定,保持了应用程序开发和Windows Phone体验的一致性。
Windows Phone的开发工具Visual Studio 2010 Express for Windows Phone是完全免费的但是只支持在Windows Vista和Windows 7中安装。具体安装过程比较简单,直接从MSDN下载安装即可,使用一个Email注册一个Windows Live账户即可免费使用。
好了废话不多说了,那么我们来开始我们的第一个Windows Phone应用,Hello Windows Phone!
打开VS,新建项目 ,在已安装的模板中选择C#,然后选择Silverlight for Windows Phone,在右侧选择Windows Phone 应用程序,选择路径,输入项目名称HelloWindowns Phone。点击确定,OK,项目创建完成。
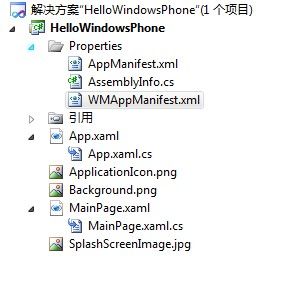
让我们来看看创建好的项目结构:

首先我们先看Properties(属性)文件夹下3个文件,通常为Windows Phone 创建小型示例程序是并不需要理会这些文件,但是在实际开发一个应用时,这些文件就显得非常重要了。先打开WMAppManifest.xml文件:
 WMPaaManifest
WMPaaManifest
<Title>Hello Windows Phone</Title>标签中的名称是向用户显示已经安装的应用程序列表中的程序名称ApplicationIcon.Png和Background.png是在手机应用程序列表中显示的图标,可以自由替换这些图标,但是不能够改变图标的文件名称。SplashScreenImage.jpg文件是程序启动时显示的图片。
继续查看项目的文档结构,我们发现两对最重要的文件App.xaml和App.xaml.cs以及MainPage.xaml和MainPage.xaml.cs,有个Silverlight和WPF开发经验的开发者知道XAML中文名称为可扩展应用程序标记语言是微软为应用程序用户界面而创建的一种新的描述性语言,类似于XML。App.xaml.cs和MainPage.xaml.cs从文件的命名上我们可以看出这两个C#代码文件时于这两个XAML文件相关的“代码隐藏文件",有过.NET开发经验的开发者对这种结构应该不会陌生。
下面简单介绍这几个文件的作用:
APP.xaml通常用来存储整个应用程序所使用的资源,这些资源包括配色方案、渐变画刷、样式等等。App.xaml和App.xaml.cs文件实际上定义了同一个App类的两个部分,当程序运行时,App类创建一个类型为PhoneApplicationFrame的对象并将该对象设置为自身的RootVisual属性,该框架(frame)的宽度为480像素,高为800像素,占据了整个手机界面PhoneApplicationFrame对象类似于网游浏览器,用来导航到MainPage对象。
MainPage类是我们编写程序的主战场,该类定义于MainPage.xaml和MainPage.xaml.cs文件中。
接下来,为了更直观的了解Windows Phone 开发我们修改MainPage.maml文件在文件中增加一个TextBlock元素,显示“Hello,Windows Phone”文本,修改如下:
 MainPage.xaml
MainPage.xaml
1 <phone:PhoneApplicationPage
2 x:Class="HelloWindowsPhone.MainPage"
3 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
4 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
5 xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
6 xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
7 xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
8 xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
9 mc:Ignorable="d" d:DesignWidth="480" d:DesignHeight="768"
10 FontFamily="{StaticResource PhoneFontFamilyNormal}"
11 FontSize="{StaticResource PhoneFontSizeNormal}"
12 Foreground="{StaticResource PhoneForegroundBrush}"
13 SupportedOrientations="Portrait" Orientation="Portrait"
14 shell:SystemTray.IsVisible="True">
15
16 <!--LayoutRoot 是包含所有页面内容的根网格-->
17 <Grid x:Name="LayoutRoot" Background="Transparent">
18 <Grid.RowDefinitions>
19 <RowDefinition Height="Auto"/>
20 <RowDefinition Height="*"/>
21 </Grid.RowDefinitions>
22
23 <!--TitlePanel 包含应用程序的名称和页标题-->
24 <StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
25 <TextBlock x:Name="ApplicationTitle" Text="Hello,Windows Phone 7" Style="{StaticResource PhoneTextNormalStyle}"/>
26 <TextBlock x:Name="PageTitle" Text="MainPage" Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}"/>
27 </StackPanel>
28
29 <!--ContentPanel - 在此处放置其他内容-->
30 <Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
31 <TextBlock Height="30" HorizontalAlignment="Center" Name="textBlock1" Text="Hello,Windows Phone 7" VerticalAlignment="Center" Foreground="Red"/>
32 </Grid>
33 </Grid>
34
35 </phone:PhoneApplicationPage>
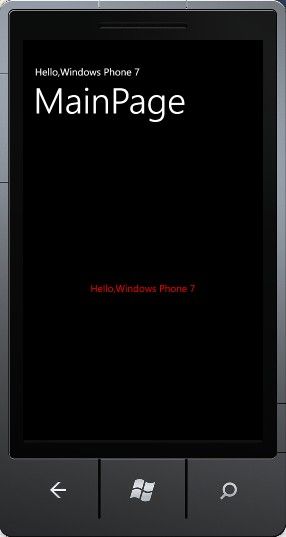
按F5运行程序,模拟器显示效果如下:

好了那么这就是我们学习Windows Phone开发的第一个HelloWorld程序了,通过这个示例让我们对Windows Phone 开发有了一个初步的了解,为后续的学习做好准备。
参考资料:
MSDN:http://msdn.microsoft.com/zh-cn/windowsphone/ff955778.aspx
Windows Phone:http://zh.wikipedia.org/wiki/Windows_Phone
XAML:http://zh.wikipedia.org/wiki/XAML
XBox Live:http://zh.wikipedia.org/wiki/Xbox_live
《Windows Phone 程序设计》【Programming Windows Phone 7 Microsoft Silverlight Edition】