VCL组件之按钮
VCL中包含好几种类型的按钮,尽管它们不都是基于标准Windows按钮,但仍把所有按钮类型列出来。在看具体的按钮组件之前先复习下一些基本知识。
Note
设置按钮的Caption属性时,使用&符号,就像设置菜单项的Caption属性一样,&符号后面的字符会有下划线,作为按钮的加速键。
1、按钮属性
按钮属性只有四个显著属性,如下:
- ModalResult
- Default
- Cancel
- Enabled
(1)ModalResult属性
此属性用于为显示ShowModal的窗体提供内部的关闭窗体。ModalResult缺省设置为mrNone(0)。这个值用于窗体上的普通按钮并且不关闭窗体。如果对ModalResult使用任何非零值,则点击按钮会关闭窗体并返回ModalResult值。例如,把按钮放置到窗体上,设置ModalResult属性为mrOK,则点击按钮会关闭窗体,从ShowModal的返回值为mrOK(1),例如下面的代码:
var
Res: Integer;
begin
Res := MyForm.ShowModal;
if Res = mrOK then
{ do something}
;
if Res = mrCancel then
Exit;
end;
VCL ModalResult常量
| 常量 | 值 |
| mrNone | 0 |
| mrOK | 1 |
| mrCancel | 2 |
| mrAbort | 3 |
| mrRetry | 4 |
| mrIgnore | 5 |
| mrYes | 6 |
| mrNo | 7 |
| mrAll | 8 |
| mrNoToAll | 9 |
| mrYesToAll | 10 |
Note
不必对按钮用一个预定义常量,可使用任何喜欢的值。例如某对话框上使用多个按钮实现关闭,对每个按钮可指定不同的ModalResult值(如100,150,200等),这样就知道哪个按钮关闭了对话框。任何非零值都可以关闭对话框。
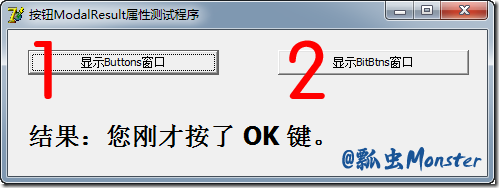
我们做了一个测试程序,测试不同ModalResult的使用。此程序含有多个按钮,点击按钮时,ModalResult会在主窗体上返回值,代码中有详细解释,请详细阅读,还有一些比较精巧的技巧。
主界面如下:
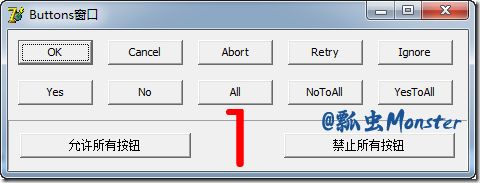
1、点击“显示Buttons窗口”后弹出对话框如下:
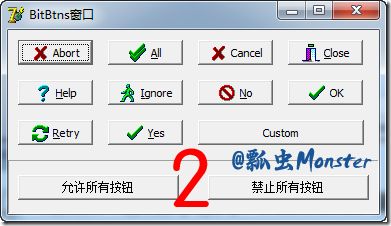
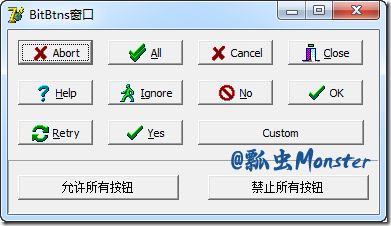
2、点击“显示BitBtns窗口”后弹出对话框如下:
![]() 以上代码均在Delphi7中测试通过,按钮ModalResult属性测试程序下载:ButtonTestProgram.rar
以上代码均在Delphi7中测试通过,按钮ModalResult属性测试程序下载:ButtonTestProgram.rar
(2)Default属性
对于缺省按钮,如果希望用户直接回车就相当于单击了这个按钮,可以将它Default属性设置为True。但是当用户在回车前按Tab键或方向键选择了其他按钮的话,该按钮就取得了输入焦点,那么回车触发的就是这个按钮的响应事件。
缺省按钮是设置为BS_DEFPUSHBUTTON类型的按钮,通常是OK按钮。Default属性用于设置按钮为窗体的缺省按钮。此属性的缺省值为False。要把按钮做成缺省按钮,设置它的Default属性为True。
Note
当用户按Enter键盘关窗体时,缺省按钮的OnClick处理程序会在窗体关闭前被调用。
(3)Cancel属性
Cancel属性使用Esc键,与Default属性使用Enter键工作大体相同。若Cancel属性设置为True,当用户按Esc键关闭窗体时,从ShowModal的返回值为按钮的ModalResult值。若没有按钮的Cancel属性设为True,用户按Esc键关闭窗体会返回mrCancel。
Note
点击系统按钮关闭或按Alt+F4关闭窗体会导致从ShowModal返回mrCancel。然而按Esc键会返回Cancel设置为True的按钮的ModalResult属性,在窗体关闭时,该Cancel属性为True的按钮OnClick事件处理程序被调用。如果用系统按钮关闭或Alt + F4关闭窗体,没有OnClick事件被调用。一定要考虑到用户使用窗体的不同操作方式。
Note
可以把多个按钮的Default属性设为True。类似地,可以把多个按钮的Cancel属性设为True。当是,当用户在键盘按Enter键时,在具有Default属性为True的且Tab顺序为第一个的按钮被激活。类似地,当用户按ESC键关闭窗体时,从ShowModal返回值将是具有Cancel属性为True的且Tab顺序中第一个按钮的ModalResult值。
(4)Enabled属性
这个属性经常对按钮使用,允许或禁止按钮依赖于程序或特定窗体的当前状态。当按钮被禁止时候(它的Enabled属性为False),其文本是灰色的,按钮不起作用。在用位图的按钮的情形(BitBtn和SpeedButton)时,图像也自动变灰下来。
OnClick是按钮的重要事件。当用户单击按钮、在按钮有输入焦点时按下空格键、按下按钮的快捷键、对默认按钮使用回车键、对取消按钮使用Esc键等情况下,按钮的OnClick事件都会被触发。
2、Button组件
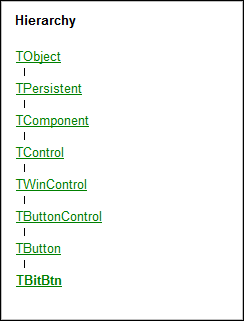
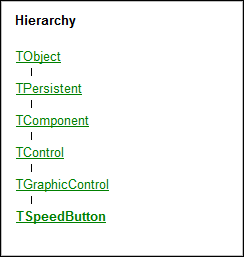
TButton位于Standard组件面板上,是封装在Delphi组件库中的一个普通按钮组件。按钮很容易使用。在窗体上插入一个Button对象,给其Caption属性设置按钮标题。为了在用户单击按钮时完成动作,为按钮的OnClick事件创建一个事件处理程序。TButton继承关系如下:
缺省放置在窗体上的Button按钮,高度为25像素,宽度为75像素。
3、BitBtn组件
位图按钮TBitBtn位于Additional组件面板上。它的工作方式类似于Button组件,但可以在按钮上显示一个图标,这样就更便于用户理解该按钮的作用。BitBtn组件上可以同时显示文本和位图,比一般按钮更直观。TBitBtn类继承关系如下:
下面介绍下该组件的特有的几个属性:
(1)Glyph属性和NumGlyphs属性
Glyph属性指定了显示在按钮上的自定义位图。
NumGlyphs属性指定位图按钮使用的自定义位图的个数,取值为1~4之间,如下图所示,但这几幅位图实际上保存在一个用Glyph属性指定的文件中。要使用自定义位图,必须首先将Kind属性设置为bkCustom。你可以在运行期给Glyphs指定一个TBitmap对象,或者在设计期时指定,做法如下:在Object Inspector中单击Glyph属性右侧的“…”按钮,弹出Picture Editor窗口,单击“Load”按钮可以调入一个位图文件。由于这个文件最多包含4个同样大小且组成一排的位图,因此这个位图文件的长度必定是宽度像素值的1到4倍。
位图按钮的四种状态图标
| 位图位置 | 按钮状态 | 说明 |
| 1 | 弹起 | 该位图会显示在弹起状态下的按钮上 |
| 2 | 禁用 | 该位图通常呈现灰色来表示按钮不可用 |
| 3 | 单击 | 当用户单击按钮时显示该位图。松开左键时,恢复到第一个位图 |
| 4 | 按下 | 当按钮保持按下的状态时显示该位图 |
当该文件只包含一幅位图时,位图按钮就不会对该位图做一些变化来表示其他状态(按下状态不会改变)。如果你对这样的按钮效果不满意,只要自己添加其他三个位图啦。
Note
在NumGlyphs属性中说明的位图个数必须和实际个数相同。
位图左下角(The lower left )点处像素的颜色是默认透明色。如果不想用左上角像素作为透明色,可以设置TBitmap对象的TransparentMode属性为tmFixed,然后设置TransparentColor属性为选择的透明色。
Delphi标准按钮的位图尺寸为15X15,该尺寸很适合标准按钮的25像素高度。当然位图可以是任意高度,但BitBtn组件不根据位图来设置按钮尺寸。使用较大的位图时,就必须相应地设置按钮尺寸。
(2)Kind属性
确定位图按钮的类型,缺省值为bkCustom。
它能从几个预定义按钮种类中选择,选择后会导致以下属性自动改变:
- Glyph属性自动改变
- 根据选定的按钮种类自动改变Cancel属性和Default属性
- Caption属性自动改变
- ModalResult属性自动改变
- 窗体上按钮外观自动更新
在上面的“按钮ModalResult属性测试程序”中显示了一个BitBtns窗口,此窗体包含了每一种类型的BitBtn按钮。请自行下载测试。
(3)Layout属性
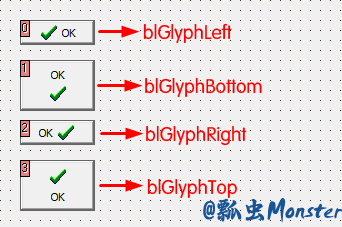
决定位图出现在按钮上的位置,有blGlyphBottom、blGlyphLeft、blGlyphRight或blGlyphTop四种取值,默认值为blGlyphLeft。
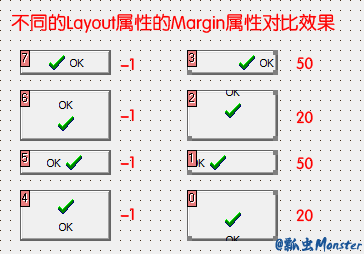
(4)Margin属性
决定位图与按钮边界间隔的像素数,默认为-1,即位图居中。
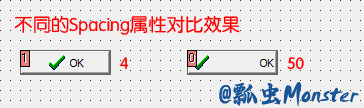
(5)Spacing属性
决定标题与位图之间间隔的像素数,默认值为4。
4、SpeedButton组件
TSpeedButton也称为“加速按钮”,位于Additional组件面板上。SpeedButton对象通常出现在应用程序的工具栏上,但也可以单独当按钮使用。它与Button及BitBtn不同,它不是窗口组件,没有窗口句柄及相关Windows结构,所以带有十几个SpeedButton的窗体比带有十几个标准按钮的窗体占用较少的内存。SpeedButton比标准控件显示速度更快。SpeedButton不能接受输入焦点。另一个优点是可作为开/关按钮,当按下这样的按钮时它就保持按下状态。
另一方面,SpeedButton组件于BitBtn组件有几个公用的属性。SpeedButton处理Glyph属性的方式与BitBtn组件一样。缺省地SpeedButton按钮时正方形25 x 25像素,SpeedButton可以是任意喜欢的尺寸,可以包含文本。
TSpeedButton类继承关系如下:
下面对SpeedButton某些具体属性进行介绍:
GroupIndex属性、AllowAllUp属性及Down属性
通常属于同一组(GroupIndex属性相同)的加速按钮以互斥的方式工作。比如当一个按钮处于按下状态时,所有其他的按钮会弹起。当AllowAllUp属性为True时,在一组中的加速按钮可以同时处于弹起状态。单击一个处于按下状态的按钮时,该按钮弹起,而其他按钮依然处于弹起状态;而如果AllowAllUp属性为False时,则在同一时间该组内必须有一个按钮处于按下状态。单击按下状态的按钮也不会让它弹起。当在设置某个加速按钮的AllowAllUp属性时,其他与该按钮同组的加速按钮的AllowAllUp属性也会自动发生相同的改变。
Down属性用来判断按钮处于何种状态,当为True时,处于按下状态;否则处于弹起状态。你可以在设计期将其设置为True,这样按钮一开始就是处于按下状态。
Note
必须在按钮的GroupIndex属性大于零时,Down属性才有作用。如果GroupIndex属性为零时,单击按钮,按钮不会保持按下状态。
Flat属性指定该按钮是否具有立体外观,当为True时,可以表现出弹起和按下的状态。当设为False时,最好用不同的图标来提示用户该按钮的状态。
5、RadioButton(单选按钮)
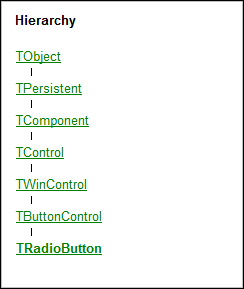
TRadioButton类继承关系如下:
单选按钮十分常用,一般都是成组出线并且都是互斥的,即用户在一组选项中只能选择唯一的一个选项。一旦一个选项被选择,其他选项将自动处于未选状态。
实现单选按钮有种办法:
- 使用单选按钮组件(TRadioButton)
- 使用单选按钮成组组件(TRadioGroup)
RadioButton位于Standard组件面板上,在默认情况下,放在同一个容器,如Panel、RadioGroup中的单选框总是自动变成一组。下表列出了TRadioButton的常用属性。
RadioButton的常用属性
| 属性 | 含义 |
| Alignment | 决定了选项的标题与按钮之间的相对位置,有taLeftJustify和taRightJustify两种选择 |
| Checked | 该选项是否被选中 |
在使用RadioButton对象来设置单选按钮时,一般都是先在窗体上放置若干个GroupBox,再将RadioButton分别放置到响应的GroupBox中去,这样按钮就属于GroupBox了,一旦该GroupBox被删除,其中的RadioButton也将删除。
位于Standard组件面板上的RadioGroup组件来设置单选按钮组比用RadioButton和GroupBox来的更为方便。下面列出了TRadioGroup组件的主要属性。
RadioGroup组件的主要属性
| 属性 | 含义 |
| Columns | 制定了该RadioGroup中含有的单选按钮共排列多少列 |
| ItemIndex | 表明当前被选择单选按钮的序号 |
| Items | 包含了所有单选按钮标题的字符串列表 |
单击Object Inspector的Items属性右侧的“…”按钮,会弹出“String List Editor”对话框,对话框中的一行就是RadioGroup中一个单选按钮的标题。
6、CheckBox(复选框)
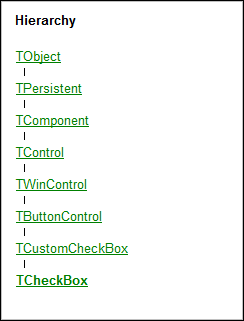
TCheckBox类继承关系如下:
CheckBox组件位于Standard组件面板上。和RadioButton不同的是,它是一种可以“复选”的组件,一系列的选项在同时可以选择一个或多个。复选框的主要属性如下:
复选框的主要属性
| 属性 | 含义 |
| AllowGrayed | 指定该按钮是否可以灰显 |
| State | 表明或指定该按钮的状态,有cbUnchecked、cbChecked和cbGrayed三种状态 |
Note
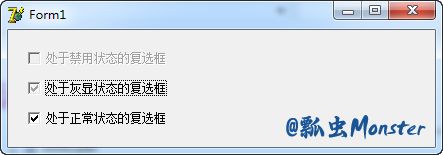
请不要将灰显状态和禁用状态混淆。如果AllowGrayed属性为True,复选框就处于变灰单用户仍可以操作的状态;而当Enabled属性为False时,整个复选框将变灰,并且用户将无法操作。如下图:
如果AllowGrayed属性为False(缺省值),可以通过Checked属性来确定复选框是否选中;如果AllowGrayed属性为True,必须用State属性来表明或设置复选框状态。
Tip
有时也许想用复选框来提示某种属性是开或是关的,但使用户不能再复选框上点击来改变状态。即想复选框是禁止的但是显示是正常的。要是复选框只读而不变灰,在面板Panel组件上放置复选框并改变面板Panel的Enabled属性为False。