极客无极限 一行HTML5代码引发的创意大爆炸
一行HTML5代码能做什么?国外开发者Jose Jesus Perez Aguinaga写了一行HTML5代码的文本编辑器。这件事在分享到Code Wall、Hacker News之后,引起了众多开发者的注意,纷纷发表了自己的创意。 这是最初的HTML5代码,它可以运行在最新的Chrome和Firefox中,只需在浏览器地址栏输入如下代码:
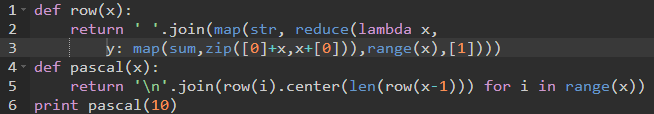
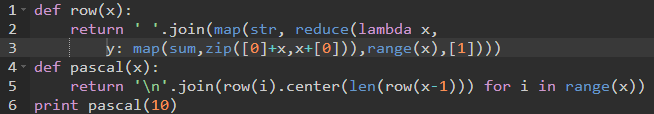
 实际上,如果minikomi的代码已经支持多种语言高亮,如Python,只需要把“markdown”换成“python”,效果如下:
实际上,如果minikomi的代码已经支持多种语言高亮,如Python,只需要把“markdown”换成“python”,效果如下:
 你以为到此为止了?中国开发者assassindesign觉得只是文本编辑器就太无聊了,又提供了涂鸦版本:
你以为到此为止了?中国开发者assassindesign觉得只是文本编辑器就太无聊了,又提供了涂鸦版本:
但是功能十分有限,甚至没有保存功能,样式也非常简陋。 于是,网友Montas修改了他的代码,使用textarea标签代替html标签,可以添加自己喜欢的样式:data:text/html, <htmlcontenteditable>
网友jecxjo希望能有存储功能:data:text/html, <textareastyle="font-size: 1.5em; width: 100%; height: 100%; border: none; outline: none"autofocus />
但上面的代码是以文件形式存储,samsonjs觉得不够方便,而且需要点击按钮,于是添加了自动保存功能:data:text/html,<buttononClick="SaveTextArea()">Save</button> <scriptlanguage="javascript"type="text/javascript"> function SaveTextArea() { window.location = "data:application/octet-stream," + escape(txtBody.value); } </script> <textareaid="txtBody"style="font-size: 1.5em; width: 100%; height: 100%; boarder: none; outline: none"autofocus> </textarea>
现在可是云时代!仅仅这样怎能让开发者止步?minikomi使用了第三方API打造了一个在线编辑器:data:text/html,<htmllang="en"><head><style> html,body { height: 100% } #note { width: 100%; height: 100% } </style> <script> var note, html, timeout; window.addEventListener('load', function() { note = document.getElementById('note'); html = document.getElementsByTagName('html')[0]; html.addEventListener('keyup', function(ev) { if (timeout) clearTimeout(timeout); timeout = setTimeout(saveNote, 100); }); restoreNote(); note.focus(); }); function saveNote() { localStorage.note = note.innerText; timeout = null; } function restoreNote() { note.innerText = localStorage.note || ''; } </script> </head><body><h1>Notepad (type below, notes persist)</h1> <pid="note"contenteditable=""></p> </body></html>
data:text/html,
<style type="text/css">
#e {
position:absolute;
top:0;
right:0;
bottom:0;
left:0;
font-size:16px;
}
</style>
<div id="e"></div>
<script src="http://d1n0x3qji82z53.cloudfront.net/src-min-noconflict/ace.js"></script>
<script src="http://code.jquery.com/jquery-1.9.0.min.js"></script>
<script>
var myKey="SecretKeyz";
$(document).ready(function(){
var e;
var url = "http://api.openkeyval.org/"+myKey;
$.ajax({
url: url,
dataType: "jsonp",
success: function(data){
e = ace.edit("e");
e.setTheme("ace/theme/tomorrow_night_eighties");
e.getSession().setMode("ace/mode/markdown");
e.setValue(data);
}
});
$("#e").on("keydown", function (b) {
if (b.ctrlKey && 83 == b.which) {
b.preventDefault();
var data = myKey+"="+encodeURIComponent(e.getValue());
$.ajax({
data: data,
url: "http://api.openkeyval.org/store/",
dataType: "jsonp",
success: function(data){
alert("Saved.");
}
});
}
});
});
</script>
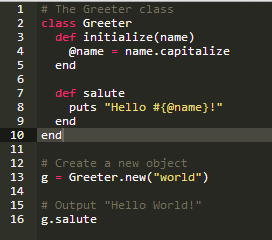
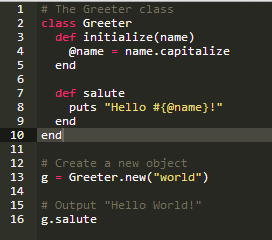
没有代码高亮功能的编辑器终究不适合程序员,Rails开发者jakeonrails又定制了Ruby代码高亮功能:
效果如下图:data:text/html, <style type="text/css">#e{position:absolute;top:0;right:0;bottom:0;left:0;}</style><div id="e"></div><script src=" http://d1n0x3qji82z53.cloudfront.net/src-min-noconflict/ace.js" type="text/javascript" charset="utf-8"></script><script>var e=ace.edit("e");e.setTheme("ace/theme/monokai");e.getSession().setMode("ace/mode/ruby");</script>
 实际上,如果minikomi的代码已经支持多种语言高亮,如Python,只需要把“markdown”换成“python”,效果如下:
实际上,如果minikomi的代码已经支持多种语言高亮,如Python,只需要把“markdown”换成“python”,效果如下:
 你以为到此为止了?中国开发者assassindesign觉得只是文本编辑器就太无聊了,又提供了涂鸦版本:
你以为到此为止了?中国开发者assassindesign觉得只是文本编辑器就太无聊了,又提供了涂鸦版本:
还等什么呢?赶快试试看吧! 极客的创意的无穷的,你们是否有更好的创意,欢迎跟帖!data:text/html, <body><canvasid="dyDraw">你的浏览器不支持HTML5 Canvas</canvas></body><script>function $(id){return document.getElementById(id);} $('dyDraw').width=document.body.clientWidth;$('dyDraw').height=document.body.clientHeight;if(window.addEventListener){window.addEventListener('load',function(){var canvas,canvastext;var hua=false;function dyDrawing(){canvas=$('dyDraw');canvastext=canvas.getContext('2d');canvas.addEventListener('mousedown',canvasMouse,false);canvas.addEventListener('mousemove',canvasMouse,false);window.addEventListener('mouseup',canvasMouse,false);} function canvasMouse(dy){var x,y;if(dy.layerX||dy.layerX==0){x=dy.layerX;y=dy.layerY;}else if(dy.offsetX||dy.offsetX==0){x=dy.offsetX;y=dy.offsetY;} x-=dyDraw.offsetLeft;y-=dyDraw.offsetTop;if(dy.type=='mousedown'){hua=false;canvastext.beginPath();canvastext.moveTo(x,y);hua=true;}else if(dy.type=='mousemove'){if(hua){canvastext.strokeStyle="rgb(255,0,0)";canvastext.lineWidth=9;canvastext.lineTo(x,y);canvastext.stroke();}}else if(dy.type=='mouseup'){hua=false;}} dyDrawing();},false);}</script>