iOS Web App初步
iOS Web App开发,配合HTML5,是目前比较热门的话题。今天,先抛开HTML5,我们来尝试在PhoneGap框架上进行简单的开发。
PhoneGap是一个使用HTML,CSS和JavaScript的,创建移动跨平台移动应用程序的快速开发平台。它使开发者能够利用iPhone,Android,Palm,Symbian,WP7,Bada和Blackberry等智能手机的核心功能——包括地理定位,加速器,联系人,声音和振动等,此外PhoneGap拥有丰富的插件,可以以此扩展无限的功能。PhoneGap是免费的,但是它需要特定平台提供的附加软件,例如iPhone的iPhone SDK,Android的Android SDK等。
PhoneGap的优点:
1、兼容性。完全做到了written once, run everywhere。
2、标准化。PhoneGap用W3C标准,特别标准,Web App直接一字不改就能运行。尤其是和JQ Mobile结合在一起使用,实在是威力无穷啊。
3、配合使用JavaScript+HTML5,潜力巨大。
当然目前PhoneGap缺陷还是蛮多的,比如运行速度慢,UI反应延时——这是个致命伤。不过嘛,这种问题是会随着技术的进步而消失的。它的优势是无以伦比的:开发成本低(包括跨平台)。当然,Native App永远会有一席之地,比如高端游戏。
一、 开发准备
1、首先需要一台运行苹果系统的电脑,装好Xcode,如果需要真机调试,还需要开发者证书。
2、去http://phonegap.com/下载最新版的PhoneGap,目前是1.3版本。
3、把下载完的zip文件解压缩,双击运行里面的一个dmg镜像,进行安装。
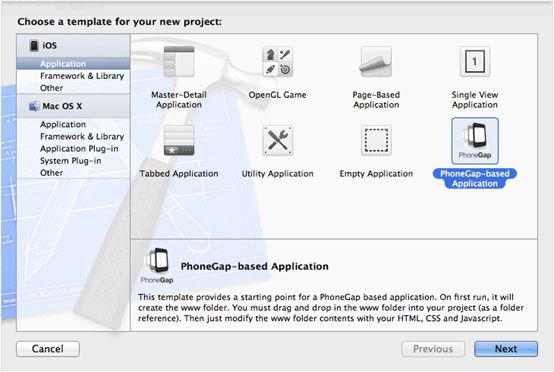
4、打开Xcode,新建工程,就会看到PhoneGap-based Applicaton,就是它了。
二、 注意事项
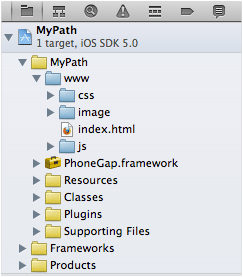
1、 用PhoneGap-based Applicaton向导生成工程以后,按command+B,生成一下。打开工程文件所在的目录,就会看见一个www的目录,拖拽到Xcode中,选择引用即可。强调一下,必须选择引用方式,这样www目录在Xcode中是蓝色的。www目录下放的就是web端的一些文件(html/css/js/image)。
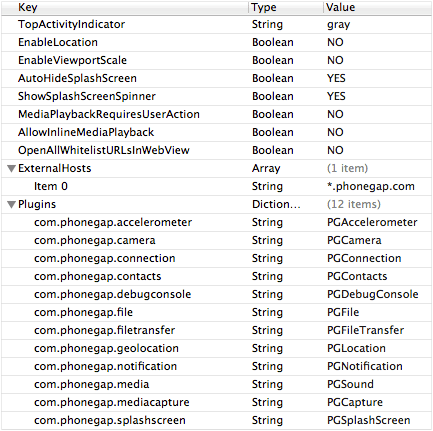
2、 在PhoneGap中,如果需要访问外部链接是需要授权的,在phonegap.plist文件中可以看到,有一个ExternalHosts数组,里面可以配置。顺便说一下,Plugins下可以清楚的看到,可以使用iOS的本地核心组件,例如相机,联系人等等。
三、 例子说明
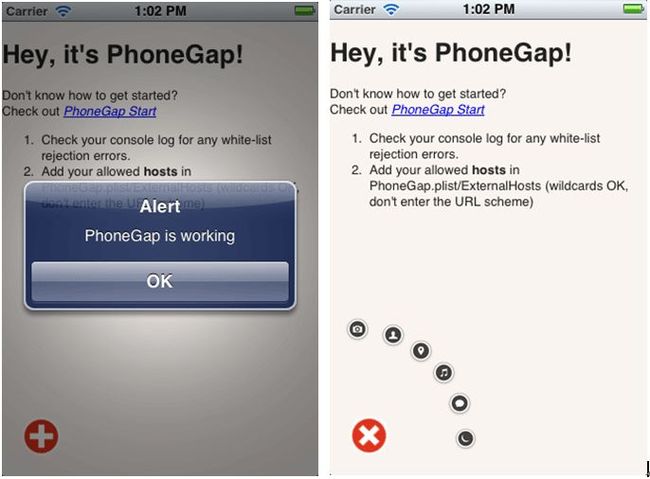
例子很简单,在向导生成的基础上,加上了模拟Path应用程序的左下角的快捷菜单功能,并且通过PhoneGap框架调用iOS的Camera模块。先来看看截图吧:
基于PhoneGap框架的开发非常适合有web开发经验的开发者,因为里面基本上都是Html/CSS/js。比如快捷菜单的功能,在html文件中代码如下:
<footer class="op-footer">
<a href="javascript:photo();toggle_menu();"><img id="path_photo" class="path_icon" src="image/icon/1.png" /></a>
<a href="javascript:toggle_menu();"><img id="path_people" class="path_icon" src="image/icon/2.png" /></a>
<a href="javascript:toggle_menu();"><img id="path_place" class="path_icon" src="image/icon/3.png" /></a>
<a href="javascript:toggle_menu();"><img id="path_music" class="path_icon" src="image/icon/4.png" /></a>
<a href="javascript:toggle_menu();"><img id="path_thought" class="path_icon" src="image/icon/5.png" /></a>
<a href="javascript:toggle_menu();"><img id="path_sleep" class="path_icon" src="image/icon/6.png" /></a>
<a href="javascript:toggle_menu();"><img src="image/[email protected]" width="40" id="path_button"/></a>
</footer>
CSS中的op-footer让按钮在左下角,toggle_menu函数用于扩展和收缩菜单,photo函数调用系统拍照功能。
function toggle_menu()
{
if( $('#path_button').hasClass('path-extend') )
{
// 收缩
$('#path_button').removeClass('path-extend');
$('#path_photo').animate( { 'left' : '10px' , 'top': '10px' } , 200 , function(){} );
$('#path_people').animate( { 'left' : '10px' , 'top': '10px' } , 180 , function(){} );
$('#path_place').animate( { 'left' : '10px' , 'top': '10px' } , 160 , function(){} );
$('#path_music').animate( { 'left' : '10px' , 'top': '10px' } , 140 , function(){} );
$('#path_thought').animate( { 'left' : '10px' , 'top': '10px' } , 120 , function(){} );
$('#path_sleep').animate( { 'left' : '10px' , 'top': '10px' } , 100 , function(){} );
}
else
{
// 扩展
$('#path_button').addClass('path-extend');
$('#path_photo').animate( { 'left' : '-5px' , 'top': '-100px' } , 100 , function(){} );
$('#path_people').animate( { 'left' : '31px' , 'top': '-94px' } , 120 , function(){} );
$('#path_place').animate( { 'left' : '59px' , 'top': '-78px' } , 140 , function(){} );
$('#path_music').animate( { 'left' : '82px' , 'top': '-56px' } , 160 , function(){} );
$('#path_thought').animate( { 'left' : '98px' , 'top': '-25px' } , 180 , function(){} );
$('#path_sleep').animate( { 'left' : '104px' , 'top': '10px' } , 200 , function(){} );
}
}
function photo()
{
// 通过PhoneGap框架调用iOS的Camera模块
navigator.camera.getPicture(function(imageURI){$('#refresh_image').attr('src',imageURI);},
function(message) {alert('get picture failed' + message );},
{
quality: 50,
destinationType: navigator.camera.DestinationType.FILE_URI,
sourceType: navigator.camera.PictureSourceType.CAMERA
}
);
}
可以看到,这些js中的函数都使用到了jQuery,非常方便实用。
四、 总结
基于PhoneGap框架的iOS Web App的开发真的很方便实用,把工作量都转移到了Web开发,但也是有代价的,性能上肯定不如Native App高效,在一些用户体验需求不是很强的地方可以考虑使用。