基于Firebreath的浏览器插件制作
1. 应用场景
在web端需要通过远程桌面服务调用特定服务器上的应用程序,使用户在桌面点击应用程序的图标之后就可以自动启动对应的服务器上的软件使用,为了达到这种功能,要预先生成rdp文件,然后通过mstsc命令或者其它自己开发的应用程序来调用该rdp文件就可以启动远程应用程序。项目中采用的是自己开发的应用程序来调用该rdp文件,采用到JavaScript调用插件中的函数来实现这一功能,由于IE浏览器的特殊性,IE下采用的ActiveX插件,而对于其它浏览器则是采用Firebreath生成的dll文件。
ocx或dll插件文件生成之后如何注册到用户的浏览器中呢?这时就需要一个Setup安装程序,采用Inno_setup制作,在安装过程中将 1)自己开发的启用远程桌面的exe程序文件、2) ocx或dll插件文件、3) 证书文件 这些文件安装在特定目录中,同时将启用远程桌面的exe程序的绝对路径写入注册表,这样就可以随意调用该程序启用远程应用服务了。同时在安装过程中通过bat脚本使用regsvr32命令将插件文件注入到浏览器中,待用户重启浏览器后就可以通过web调用我们插件中的特定函数来达到我们的目的,下面就来详细讲解一下利用Firebreath制作dll插件的入门知识。
2. 基于Firebreath制作浏览器插件
Firebreath是一个跨平台和浏览器的插件开发框架,通过Firebreath写的插件可以运行在Windows、Linux和Mac的主流浏览器上,在使用Firebreath前请确保安装了git、python和cmake编译器,下面我们详细地一步一步的制作一个简单的插件。
1> git clone最新的Firebreath代码
2> 由上图可知我们下载的源码包位于C:\Users\Adimistrator目录下,将源码包拷贝到期望目录(注意:路径下不能存在中文字符,否则在编译的时候cmake会报找不到文件 的错误),新建插件,进行源码包,运行cmd
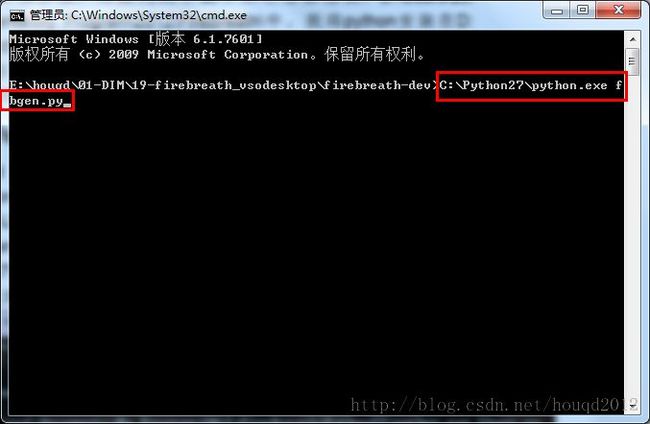
执行:C:\Python27\python.exe fbgen.py
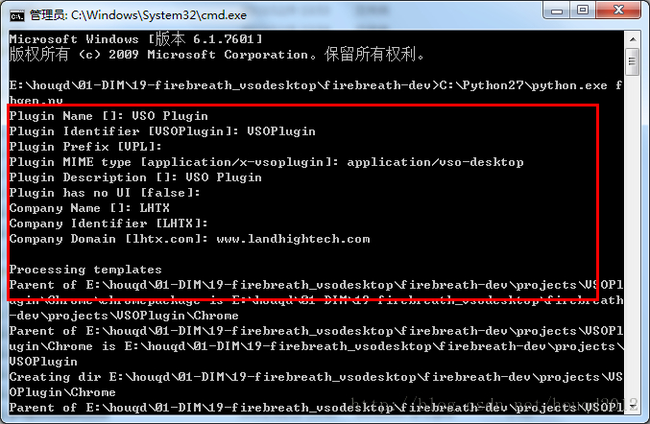
填写插件相关的信息,包括插件名称、类型、描述、公司标识等,继续执行即可:
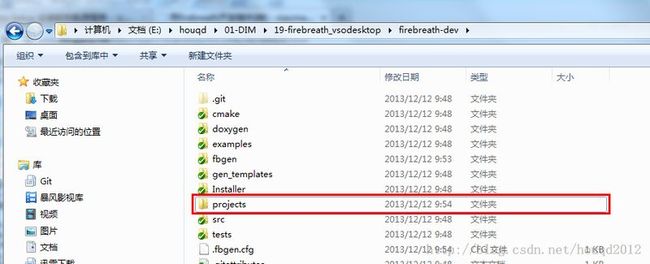
3> 编译完成之后在Firebreath根目录下会产生一个projects的文件夹,里面就是刚建立的插件的工程源文件。
4> 创建工程,在Firebreath根目录执行prep2010.cmd,2010是你的Vritual Studio的版本
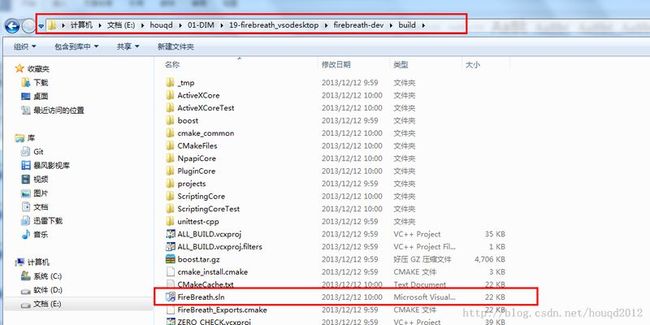
5> Prep2010.cmd执行完成之后,在Firebreath根目录下会出现build文件夹,里面会有FireBreath.sln,就是我们最终需要的VS的解决方案,打开即可。
最后,VSOPlugin就是我们新建的项目:
6> 添加自定义的函数的方式(制作的时候这里的名字变了,不过仍然是一样的流程)
注:作为JSAPI对象中的一个方法,它是可以被JavaScript调用的,要添加自己定义的函数需要做以下的工作:
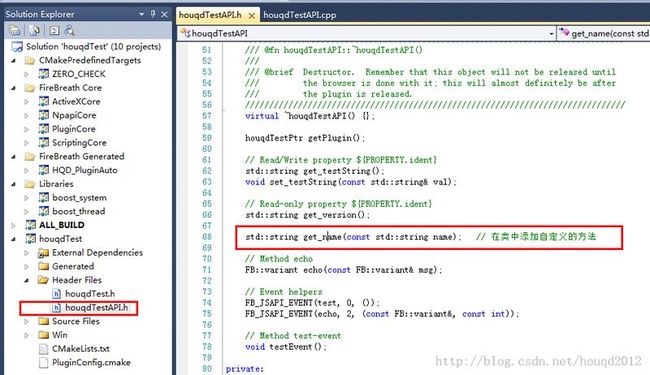
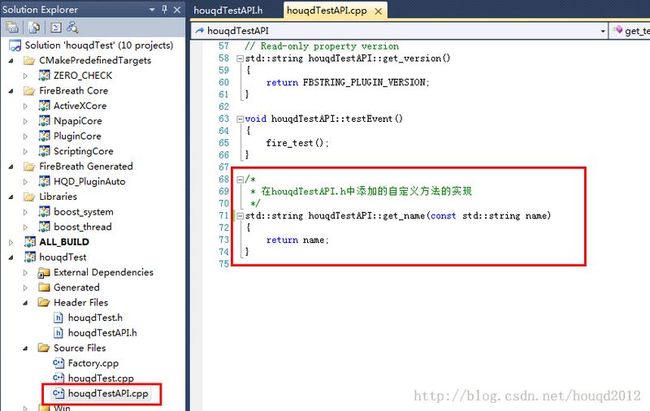
1) 在JSAPI类中进行方法声明:
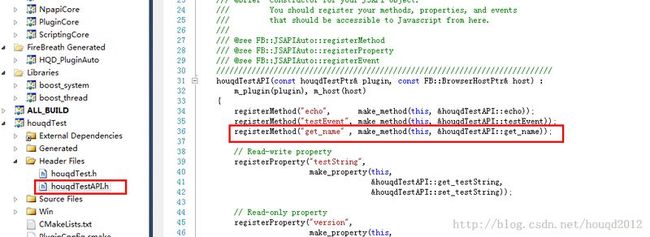
2) 在JSAPI类的构造函数中注册自定义的方法
3) 在cpp文件中实现自定义的方法
4) 重新编译之后即可生成dll插件,到相应的目录中即可找到
7> 利用regsvr32命令将生成的dll插件文件注册到浏览器中测试
8> 在firefox下查看插件是否成功导入
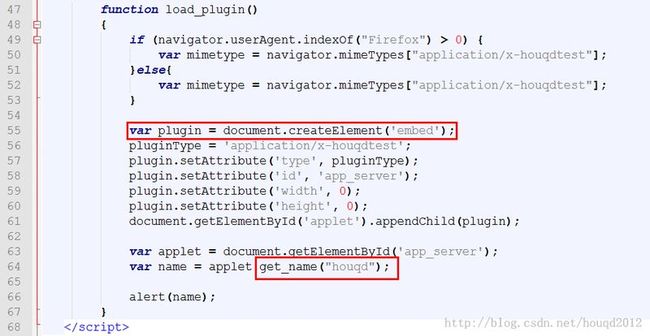
9> 编写JS页面调用测试
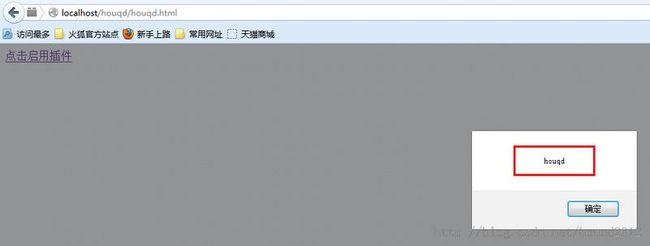
页面调用测试:
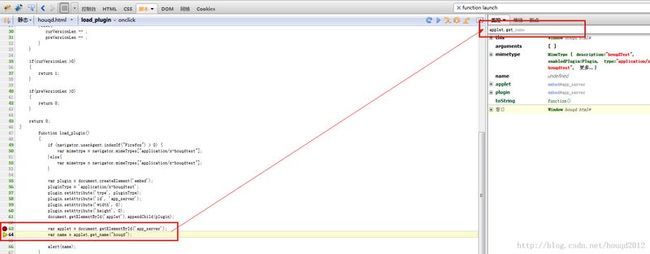
断点调试中的插件对象,可以看到对象中包含我们自己定义的get_name()方法
3. 相关参考资料链接
官网: http://www.firebreath.org/display/documentation/FireBreath+Home
其它相关博客: http://www.blogjava.net/xiaomage234/archive/2012/08/28/386428.html
4. 总结
基本上插件的制作流程就如上所示了,同样本着给自己一个思路的概念,没有做深入的研究,将来碰到这类的应用,至少自己可以知道有这样一个思路可以实现,里面测试的函数也是很简单的,这个还是很考验c++的编程功底的。
人生如棋,我愿为卒,前进虽缓,可谁见我曾后退一步!!