30几个HTML5经典动画应用回顾 让你大饱眼福
周末大放送,让我们来回顾一下HTML5经典动画应用,一定会让你大饱眼福。
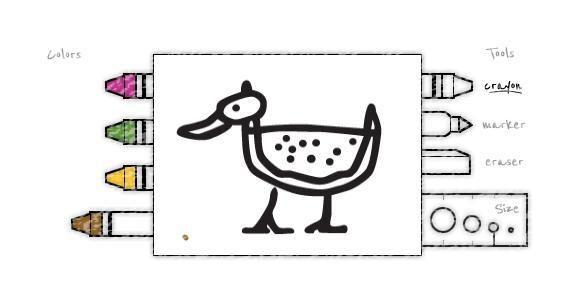
1、HTML5 Canvas画板画图工具 可定义笔刷和画布
HTML5 Canvas还有一个比较实用的应用,那就是网络画板,这样我们就可以在网页上直接进行画图操作。今天要分享的这款HTML5 Canvas画图工具就可以简单实现网络画图的功能,我们可以自定义笔刷的类型、粗细、颜色,也可以定义画布的大小和背景颜色等。我们也可以对这款HTML5画图工具进行扩展,让它的画图功能更加完善。
在线演示 源码下载
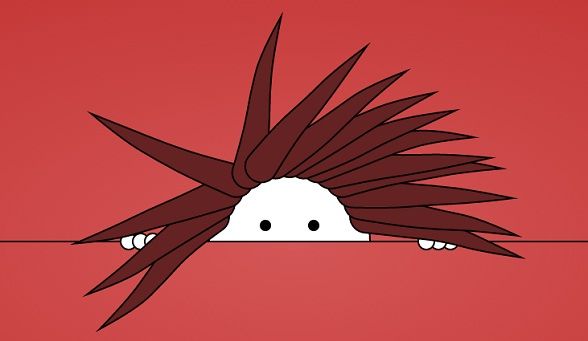
2、HTML5 Canvas头发飘逸动画 很酷的HTML5动画
HTML5 Canvas动画非常炫酷,很多有创意的开发者可以利用HTML5的Canvas特性创造出很多不错的动画特效。今天我们要分享一款HTML5 Canvas头发飘逸动画,该动画模拟头发飘动的效果,加上可爱的人脸,可以说非常有技术含量,更富有创意。
在线演示 源码下载
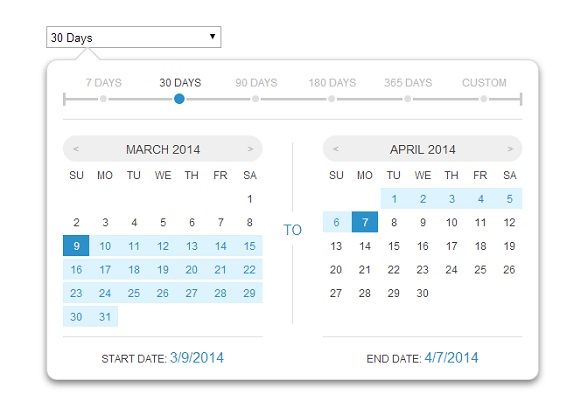
3、HTML5/CSS3带日期区间的日期选择插件
今天我们来分享一款实用的HTML5/CSS3日期选择插件,这款日期选择插件的外观还是挺清新简易的,但是整体来说还是挺漂亮的。另外,该日期选择插件还有一个最大的特点,那就是可以自定义日期的区间,我们可以快速的制定区间范围内的日期,非常方便。
在线演示 源码下载
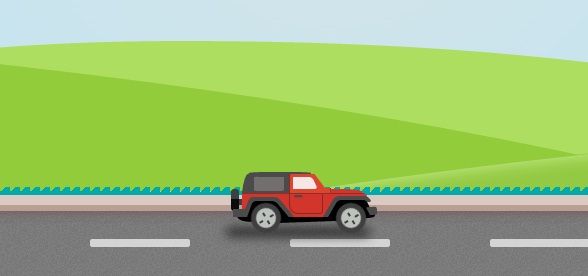
4、HTML5小车动画 很酷的HTML5吉普车
有几天没有分享HTML5动画了,之前很多HTML5动画都是利用CSS3的一些特性和Canvas特性来完成,比如这个 HTML5/CSS3实现蝙蝠侠人物动画就利用CSS3的动画特性, HTML5 Canvas模拟衣服撕扯动画就利用了HTML5 Canvas特性。今天我们要分享一款利用HTML5/CSS3实现的吉普车动画,小车可以水平滚动,非常逼真。
在线演示 源码下载
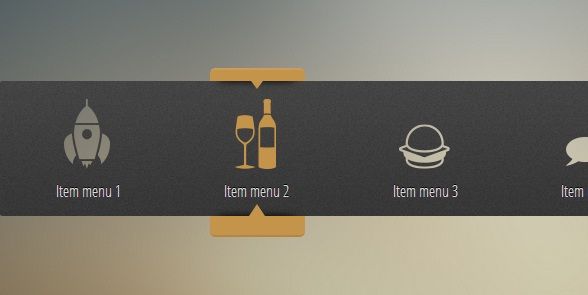
5、HTML5/CSS3滑块动画菜单 图标动画很酷
CSS3菜单我们之前已经分享很多了,有3D菜单、下拉菜单、Tab菜单等,具体大家可以移步至 CSS3菜单栏目下查找。今天我们要分享的这款HTML5/CSS3滑块动画菜单非常酷,鼠标滑过菜单项时会有一个漂亮的遮罩移动过来,并且这款动画菜单还有非常酷的图标,菜单整体效果很大气。
在线演示 源码下载
6、HTML5/CSS3 3D文字特效 文字外翻效果
之前我们分享过一款CSS3 3D文字特效 HTML5/CSS3文字投影特效,加上投影和渐变,效果还是非常不错。今天我们再来分享一款很酷的HTML5/CSS3 3D文字特效,该文字特效的效果是鼠标滑过文字就会出现3D外翻的效果,非常不错的一款文字特效。
在线演示 源码下载
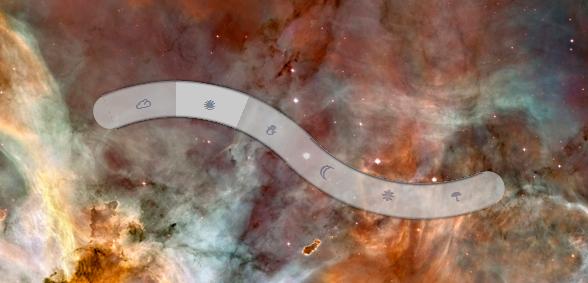
7、CSS3波浪形菜单 结合背景超级绚丽
我们分享过许多各种各样的 CSS3菜单,应该说效果都比传统的CSS菜单强悍。这次要分享的这款CSS3菜单有点特别,菜单的整体形状类似波浪形,鼠标滑过菜单项时也会改变背景色表示该菜单项被激活。另外该CSS3菜单结合不错的背景图片效果更加震撼。
在线演示 源码下载
8、HTML5/CSS3时尚的圆盘时钟动画 带当前日期
我们可以利用HTML5和CSS3来实现一些钟表动画特效,效果都还不错。今天我们要分享一款利用HTML5和CSS3的圆盘时钟动画,时钟外观非常时尚。更重要的功能是,该HTML5时钟动画还带有当前的日期,这是很多时钟所没有的功能。
在线演示 源码下载
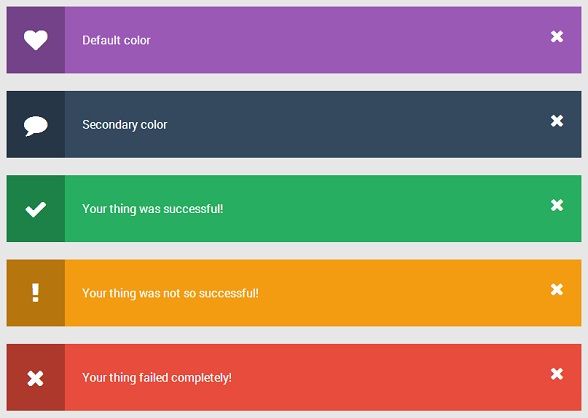
9、CSS3带图标提示插件 多主题颜色
在网页中,我们操作完耗时的操作,最好给用户一个提示,这个CSS3插件就实现这个提示功能。该CSS3提示功能有几种不同的颜色,并且每一个提示框都有一个指定的小图表。用户可以点击关闭按钮来关闭提示框,提示框出现淡出的CSS3效果。
在线演示 源码下载
10、CSS3漂亮的自定义Checkbox复选框 9款迷人样式
之前我们分享过一款非常不错的CSS3自定义Checkbox复选框 纯CSS3美化Checkbox和Radiobox按钮,外观非常时尚。今天我们来分享一款9款样式迷人的CSS3漂亮的自定义Checkbox复选框。这几款复选框样式很丰富,使用起来也比较方便。
在线演示 源码下载
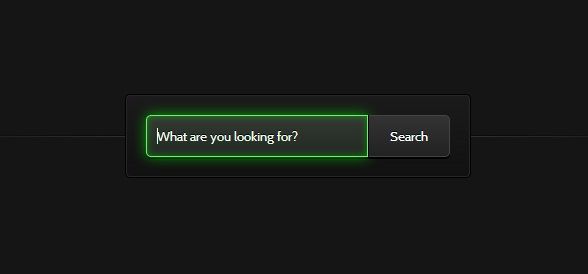
11、HTML5/CSS3发光搜索表单 超酷CSS3表单
之前我们分享过一款纯 CSS3实现的发光登录表单,发光特效非常不错。今天我们要再来分享一款放光表单,是一款CSS3发光搜索表单,表单整体是黑色的风格,搜索框被激活时,输入框就会发光,由于黑色的背景,整个搜索表单就显得格外绚丽光亮。
在线演示 源码下载
12、CSS3悬停动画工具提示效果
在线演示 源码下载
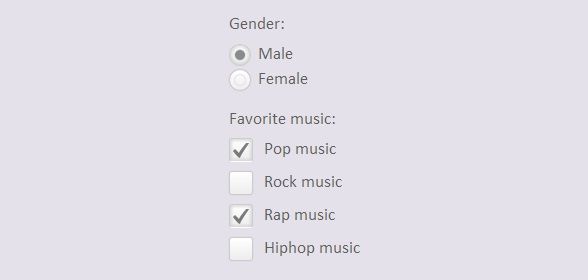
13、HTML5自定义Checkbox和Radiobox 很酷的选中动画
浏览器自带的Checkbox和Radiobox的样式不仅外观丑陋,而且控制起来也不方便,特别是Checkbox在各个浏览器中的样式都不同,今天我们来利用HTML5和CSS3技术来自定义Checkbox和Radiobox的样式,特别是Checkbox,在选中的时候还有非常酷的选中动画。
在线演示 源码下载
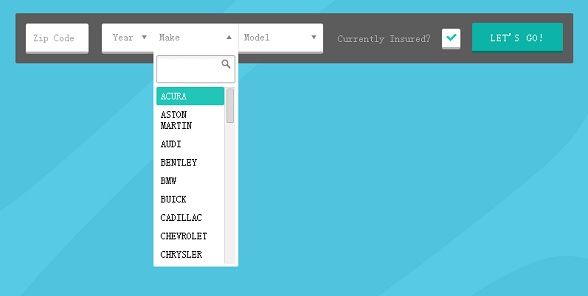
14、HTML5/CSS3自定义抖动表单 下拉表单很时尚
之前我们分享过很多漂亮的CSS3登录表单,像这款 HTML5/CSS3联系表单非常立体,像这款 纯CSS3发光登录表单非常炫酷。今天我们要分享一款非常不错的自定义抖动表单,有输入框、下拉框、复选框和按钮,这些表单元素都是通过CSS3渲染的,外观非常不错。初始化的时候这些表单元素还会有抖动动画。
在线演示 源码下载
15、CSS3仿百度图片浏览效果
在线演示 源码下载
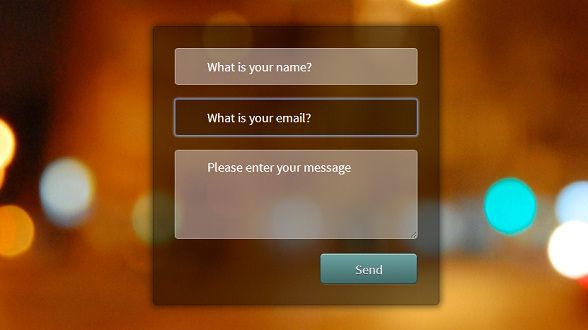
16、CSS3联系表单 背景透明迷人
我们在网页上经常会用到一些联系表单或者留言表单,不久前我们也分享过一款 外观清新的Select联系表单,今天我们要分享一款背景透明迷人的CSS3联系表单,整个表单的背景是半透明的,像是悬浮在一张漂亮的幕布上一样,表单输入框被激活时输入框也呈现透明的效果,非常具有立体感。
在线演示 源码下载
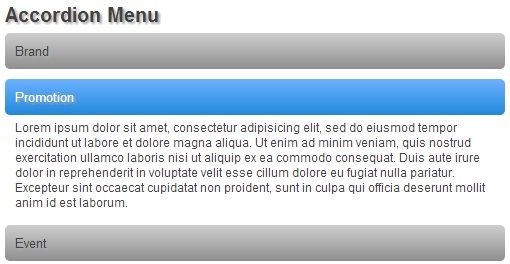
17、CSS3折叠式苹果菜单
在线演示 源码下载
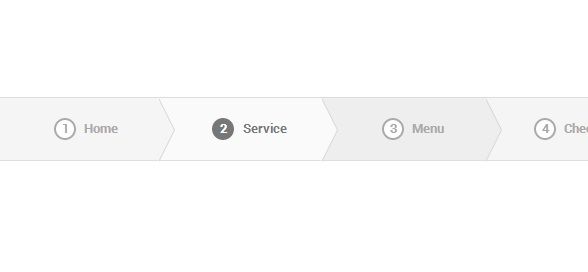
18、CSS3响应式面包屑菜单 菜单简洁大气
之前我们分享过两款CSS3面包屑菜单, 纯CSS3圆形面包屑菜单和 CSS3扁平化面包屑菜单导航,效果都还不错。今天我们再分享一款响应式面包屑菜单,这款CSS3菜单外观设计非常简洁但又十分大气,我们可以在分步注册页面或者活动引导页面使用这款CSS3面包屑菜单。
在线演示 源码下载
19、HTML5爱心跳动动画 用技术勾引妹子
在html5tricks网站上,我们分享过一些浪漫程序员表白的HTML5动画,像这款 浪漫程序员 HTML5爱心表白动画,相信不少女生看了都会心动。今天我们要分享一款利用HTML5的爱心跳动动画,相对前一款,它要简单一些,如果妹子打开Email看到跳动的爱心,估计也能在心里甜甜的一笑。
在线演示 源码下载
20、10个jQuery+CSS3动画菜单 超绚丽
在线演示 源码下载
21、精美jQuery分页插件 带滑动条分页
今天开始我们来收集一些jQuery分页插件,请继续关注 html5tricks的后续更新。今天第一款jQuery分页插件适用于长翻页列表的分页应用,因为这款分页插件带有滑动条来方便用户查看所有的页码。分页插件的外观十分漂亮,有着不错的用户体验。
在线演示 源码下载
22、jquery仿windows计算器
在线演示 源码下载
23、HTML5纸带翻转动画 超炫的3D特效
之前我们分享过好多非常炫酷的 HTML5 Canvas动画特效,这次我们分享的这款HTML5动画虽然不是基于canvas的,它是基于jade和scss的,这款纸带翻转动画非常不错,翻转时的3D特效也非常让人惊叹,比较消耗CPU。
在线演示 源码下载
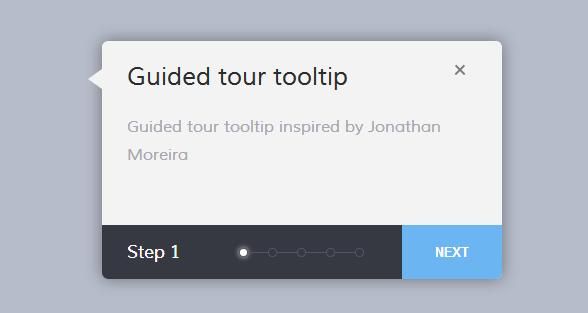
24、HTML5/CSS3分步提示框Tooltip 可嵌入任意HTML元素
Tooltip又叫提示框,在网页上很常见,用户通过点击或者滑动鼠标来获取更详细的信息,但是整个页面却很整洁。今天分享的这款HTML5/CSS3分步提示框Tooltip可以让你分步来了解相关任务。提示框中的内容可以自定义,可以是任意HTML元素,使用其力非常方便。
在线演示 源码下载
25、jQuery水平菜单提示效果
在线演示 源码下载
26、纯CSS3垂直动画菜单 效果很酷
CSS3菜单的实现实在是太多了,有需要的朋友可以在 CSS3菜单栏目下搜索符合自己要求的菜单。今天我们来分享一款CSS3垂直菜单,这款垂直菜单不仅有漂亮的小图标,而且鼠标滑过时还有非常酷的CSS3动画,大家可以试试这款CSS3垂直菜单。
在线演示 源码下载
27、jQuery实现的模仿腾讯视频导航菜单
腾讯视频+站酷jQuery导航是一款基于jQuery实现的模仿腾讯视频导航菜单和站酷网站导航效果。
在线演示 源码下载
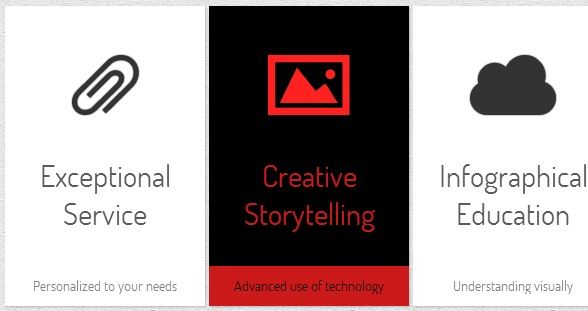
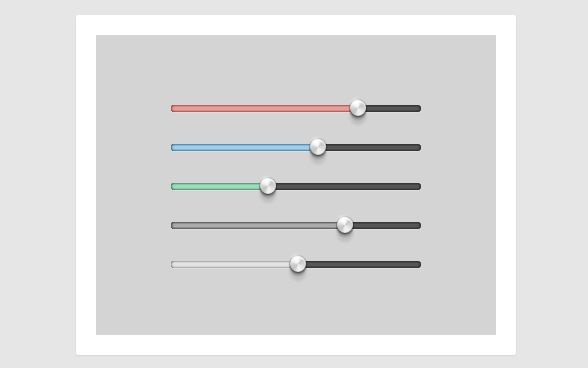
28、HTML5仿Chrome样式控制滑杆动画
随着浏览器技术的发展,滑杆控制器在网页上应用越来越广泛。今天要分享一款HTML5的滑杆控制器,这个滑杆动画是放Chrome样式的,不仅外观非常漂亮,而且在数据初始化的时候还带有滑动动画特效,我们可以将此插件应用在数据更新、投票等系统中去。
在线演示 源码下载
29、HTML5 SVG Tab滑块菜单 非常酷的Tab菜单
之前我们分享过很多HTML5/CSS3菜单,应该说大部分都还比较实用华丽,今天我们要来分享另外一种形式的HTML5菜单——HTML5 Tab菜单。这款Tab菜单是利用HTML5和SVG实现的,Tab菜单的外观非常漂亮,而且Tab切换也很方便。
在线演示 源码下载
30、jquery视差滑块幻灯特效
非常酷的一款jQuery全屏焦点图插件,图很美。
在线演示 源码下载
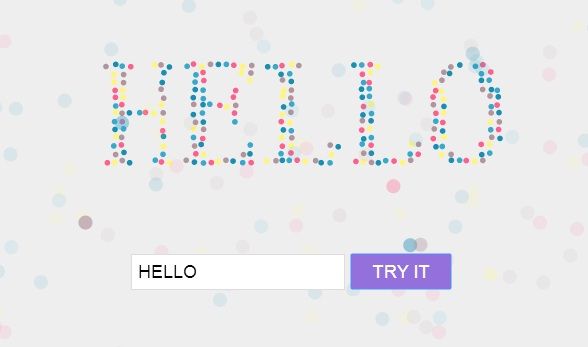
31、HTML5像素文字爆炸重组动画特效
HTML5可以把文字效果做得非常酷,就像之前分享的 HTML5/CSS3发光文字和 HTML5/CSS3文字投影特效就非常绚丽。今天我们要分享一款基于HTML5技术的文字像素爆炸重组动画特效,我们可以在输入框中指定任意文字,点击确定按钮后,就会将原先的文字爆炸散去,新的文字以像素点的形式组合起来,看起来非常棒。
在线演示 源码下载
32、HTML5/CSS3超酷焦点图特效 带前后翻页按钮
今天要分享的这款HTML5/CSS3焦点图插件切换效果比较简单,但是外观和功能却十分强大。该CSS3焦点图在切换图片时,图片以淡入淡出的方式缩小消失并显示下一张图片。焦点图插件还拥有一套非常大气的前后翻页按钮,是一款非常实用HTML5/CSS3焦点图应用。
在线演示 源码下载
33、HTML5+CSS3实现注册登录窗体
在线演示 源码下载
34、HTML5/CSS3自定义下拉框 3D卡片折叠动画
之前我们分享过一款 CSS3带小图标下拉菜单,它更多的是一款菜单,但是今天要分享的一款CSS3自定义下拉框取代了传统的Select样式,用不一样的风格来让select更加美观。这款CSS3下拉框还有3D立体的卡片折叠动画效果,非常酷。
在线演示 源码下载
35、HTML5/CSS3淡入淡出滑块焦点图 非常清新
我们已经分享过几款简单的CSS3/jQuery焦点图插件,像 HTML5结合jQuery实现图片滑块特效、 CSS3/jQuery全屏立体焦点图等,大家可以到 焦点图栏目下查找。今天要分享的这款焦点图切换时有淡如淡出的动画效果,是利用HTML5和CSS3实现。
在线演示 源码下载