客栈提示:如何避免12306订票助手的悲剧(正确使用Github CDN)
最近某单让国内外程序员颇为欢乐的新闻浮出水面。
不,我不是在说那个已经被各大新闻站转载的错漏百出的 Verizon Case Study(顺便一提,不是Verizon的员工私自外包工作到中国,而是Verizon安全顾问团队接到一家美国公司的调查请求。)
我说的是: 12306订票助手,因为成为某国内浏览器[1]近期在媒体上大打广告的“春运抢票版”的默认插件,又因为 早期版本使用Github的Raw File作为CDN,并对返回403错误代码的请求使用暴力的5秒重试, 导致Github被间接的DDOS,整体服务质量下降,Github运营团队不得不对该代码Repo做特殊处理的事件。
在这件事情上,12306订票助手的作者木鱼有 他自己的观点与总结,旅客们不妨去看看他的博文。
客栈今天想说的,是在基于阅读过他的全文,也感谢他每天更新12306订票助手的前提上,对他一些可能误导读者的观点进行补充——具体地说, Github作为CDN的使用方式,以及HTTPS下如何引用HTTP资源。
把Github作为CDN的正确姿势
首先, 永远不要用Github的Raw file作为CDN。稍微Google一下你便会发现,Github的Raw file 对应传统CDN有三大劣势——
- 它并非静态文件服务器,换句话说,所有请求访问都要先经过一堆服务器代码处理,降低了它的相应速度。
- 它返回的MIME与文件无关(永远是text/plain),某些浏览器,例如说IE,不会执行MIME类型错误的javascript文件。
- 它返回的Cache-Control Header不允许浏览器缓存文件,等于失去了CDN最基本的功能。
恰恰因为12306订票助手不运行于IE,也不希望更新文件被缓存,Raw file的后两个劣势才没有显现出来。但剩下的那个劣势,却让Github的响应速度大打折扣,不得不暂时封锁Raw file访问。
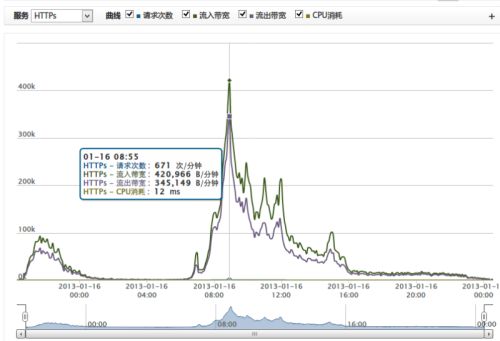
15日Github Status的数据。
16日转移到Sina App Engine后的数据。
那么, Github作为CDN的正道是什么?Github Pages。通过加入gh-pages branch,你可以修改和发布自己repo的文件。值得提醒,Pages虽然免费,并非资源无限,详见 官方Disk Quota的描述——“ 虽然我们没设上限,但请各位合理使用。”
合理使用包含什么?
- 不要滥用免费资源。
- 假如认为自己的行为可能涉及滥用资源,应该先向服务提供者请求意见。
事实上,如果插件作者事先与Github沟通,我相信他们也会给出类似的建议,毕竟已经有这么一个使用Github Pages作为专职CDN的服务了,它叫 Cached Commons。对应的手把手教程也不少——见 Github as a CDN。
学会合理,我认为这才是12306订票助手事件带给所有人的最重要教训。Github负载能力如何,遇到403错误代码应该如何处理,都是技术细节。 合理使用, 考验开发人员的网络道德。
Github轻描淡写的说 合理使用,而不是严明规章到MB、GB, 其实是一种潜意识的相互信任。这是一种在贫富悬殊供求关系紧张的中国日益缺少的东西,12306订票助手的存在就是一种印证:乘客不相信12306,12306不相信乘客,最后逼出一个12306订票助手,每天乃至每半天更新一次来满足中国人订票回家的需求。
只是没人想到, 对403代码的错误处理,对Github的错误使用,为浏览器营销的宣传推广,以及中国春运的压力,会演变成Github被DDOS的哭笑不得的故事吧?
废话到此,回到技术问题上。
HTTPS下如何引用HTTP资源
这也是12306订票助手一开始选用Github的Raw file作为CDN的理由: 因为Chrome浏览器会禁止你从HTTPS引用HTTP的资源,javascript,CSS乃至flash。
但凡事有例外, 请问Google Reader,是怎么在HTTPS域下播放优酷与土豆等非HTTPS的视频?我们在去年9月发现了 同样的问题,Google自己是这样解决的——
Chrome 21之后,在SSL加密页面embed非SSL的Flash会怎样呢?会被默默的屏蔽掉,只留下一句console报告。那Google Reader是怎么绕过这个问题看优酷与土豆视频的? 他们iframe了一个非SSL页面,再在里面引用flash(引用页连域名都是不同的)
同理也适用于Javascript,这也是12306订票助手当前的解决办法(Firefox除外)。不再需要SSL下的CDN了,这个事件也算告一段落。
正文完。
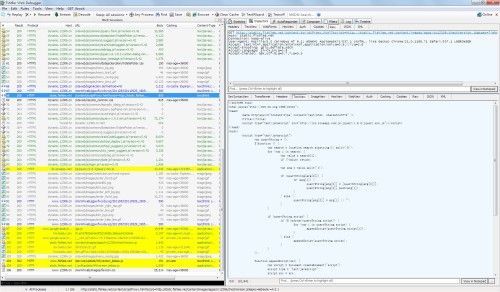
[1] 浏览器是金山出品的“猎豹”,又一款符合中国特色的Trident (IE)+Webkit (Chromium)双内核浏览器外壳,内置12306的自签SSL证书……以下是我们用Fiddler抓取插件4.2.1/4.2.2版的访问信息,看来插件不仅自动更新,为了统计使用人数还附带了点Google Analytics和百度统计的tracking code( 数据包下载,可用Fiddler打开)——我很感兴趣现在有多少用户在用猎豹来抢票。
By David Frank at 比特客栈的文艺复兴, 2013. | 永久链接
Post tags: Coding, Design, Github