互动中国分享: 21款HTML5 开发框架和开发工具
HTML5 在不同的领域让网页设计更强大的。快速,安全,响应式,互动和美丽,这些优点吸引更多的 Web 开发人员使用 HTML5。HTML5 有许多新的特性功能,允许开发人员和设计师创建应用程序和网站,带给用户桌面应用程序的速度,性能和体验。接下来的这些21款优秀的 HTML5 框架和开发工具可以帮助你开发项目更快,更容易。
原文: GDJ
来源: 梦想天空
Sonic
下载URL: https://github.com/padolsey/sonic.js
Sonic 是一个很小的 JavaScript 类,用于创建基于 HTML5 画布的加载图像。更强大的是提供了基于现成的例子的创建工具,可以帮助你实现更多自定义的加载动画效果
在线演示
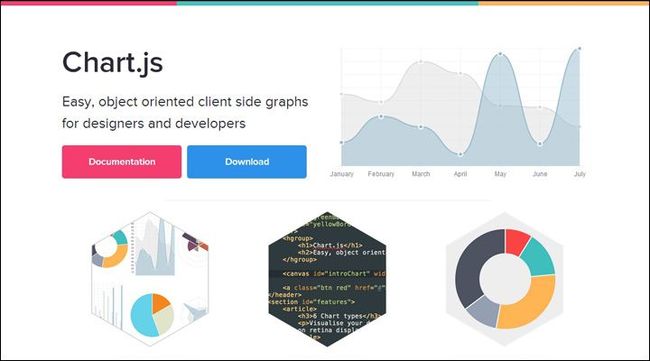
Chart.js
下载URL: https://github.com/nnnick/Chart.js
Chart.js 是面向对象的 JavaScript 图表库,使用 HTML5 画布实现漂亮的图表。它目前支持6个图表类型(线图,条形图,雷达图,饼图,柱状图和极区)。
在线演示
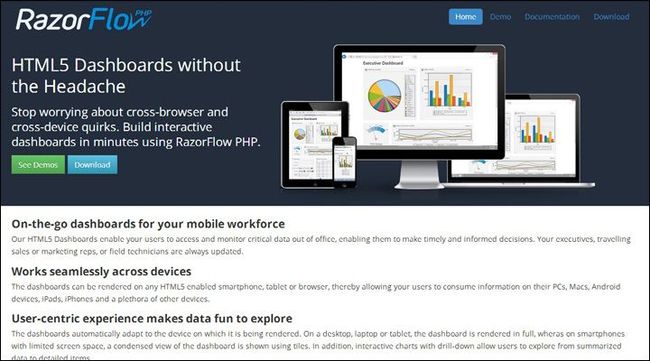
RazorFlow
下载URL: http://razorflow.com/download/
RazorFlow 是一个 PHP 框架,用于快速,方便地创建能够在所有主流的移动设备和浏览器的响应式 HTML5 仪表板。它的工作原理简单,只需要插入一个单一的 PHP 文件到任何应用程序,喂给它的数据,选择输出类型就可以了。它可以与 MySQL 和 PostgreSQL 或 SQLite 数据库结合使用。
在线演示
Zebra
下载URL: https://github.com/barmalei/zebra
Zebra 是一个 JavaScript 库,带有丰富的用户界面组件,可以创建类似桌面风格的布局。UI 元素使用 HTML5 画布创建 ,在现代的浏览器上将有相同的呈现效果。
在线演示
Native
下载URL: https://github.com/justspamjustin/junior
Junior 是一个 HTML5 框架,用于创建类似原生风格的移动应用程序。非常易于使用,并且有详细的帮助文档和例子。 它使用 CSS3 过渡实现圆滑的动画效果,支持滑动的旋转木马,并包括各种 UI 组件。
在线演示
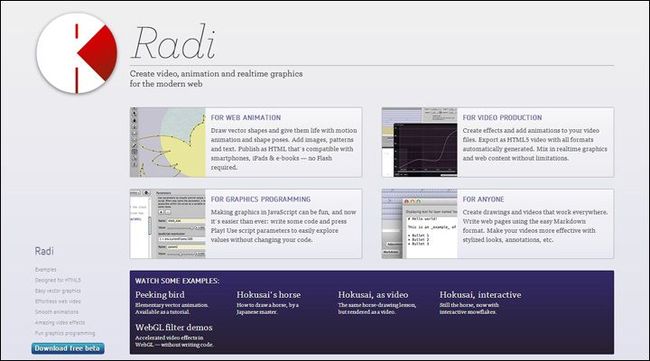
Radi
下载URL: http://radiapp.com/download/
Radi 是一个超棒的视觉设计应用程序,它具有内置工具用于创建和编辑图形(也可以导入)并使用canvas元素实现生成动画。
在线演示
HTML5 Bones
下载URL: https://github.com/iandevlin/html5bones
HTML5 Bones 是一个 HTML5 网站的样板,包括最需要的东西(normalize.css,html5shiv 等)。
在线演示
Literally Canvas
下载URL: https://github.com/literallycanvas/literallycanvas
Literally Canvas 是一个 HTML5 开源部件,它可以集成到任何页面,使用户能够在线绘制。它配备了一套简单的工具,包括绘图,擦除,颜色选择器,撤消,重做,平移和缩放。
在线演示
Gauge.js
下载URL: https://github.com/bernii/gauge.js
Gauge.js 是一个漂亮的脚本,用于在 HTML5 画布中使用 JavaScript(或者 CoffeeScript)创建动画压力表。
在线演示
WYSIHTML5
下载URL: https://github.com/xing/wysihtml5
WYSIHTML5 是一个开源的富文本编辑器,不依赖于任何 JavaScript 框架,轻量,快速。并提供了主要的文本编辑功能,包括文本样式(粗体,斜体),列表,标题,插入图像或链接和文本着色等。
在线演示
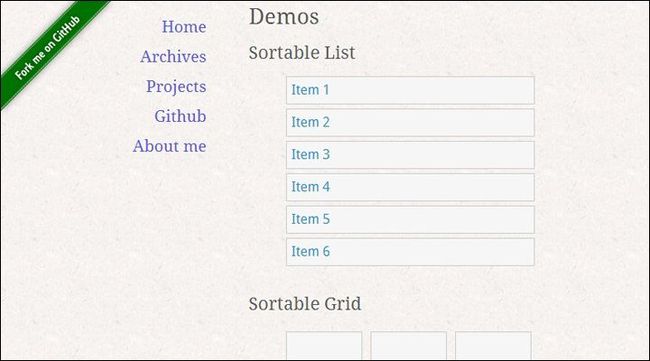
HTML5 Sortable
下载URL: https://github.com/farhadi/html5sortable
HTML5 Sortable 是一个轻量级排序插件,使用原生的 HTML5 拖放 API 创建排序列表和网格。
在线演示
Percentage Loader
下载URL: https://bitbucket.org/Better2Web/jquery.percentageloader
Percentage Loader 是一个 jQuery 插件, 利用 HTML5 Canvas 创造漂亮的加载效果。 压缩后只有 10kb,也可以用来作为一个拖放支持的控制器(例如一个圆形的音量按钮),它还支持在同一个页面显示多个实例。
在线演示
jQuery HTML5 Uploader
下载URL: http://www.igloolab.com/download.htm?path=jquery-html5-uploader/jQuery-HTML5-Uploader-1.0b.zip
jQuery HTML5 Uploader 是一个轻量级的 jQuery 插件,可以让你快速把上传功能添加到你的 Web 应用程序中。你只需要创建一个Dropbox的元素 (即一个div),剩下的事情交给 jQuery HTML5 Uploader 就可以了。然后你可以拖动一个或多个文件,文件将被上传。
在线演示
Audio5js
下载URL: https://github.com/zohararad/audio5js
HTML5 音频真棒,很容易实现,性能也很好。唯一能阻止你使用的可能就是旧版浏览器不支持。Audio5js 是一个轻量级的 JavaScript 库 ,很好地解决了这一兼容性问题。
在线演示
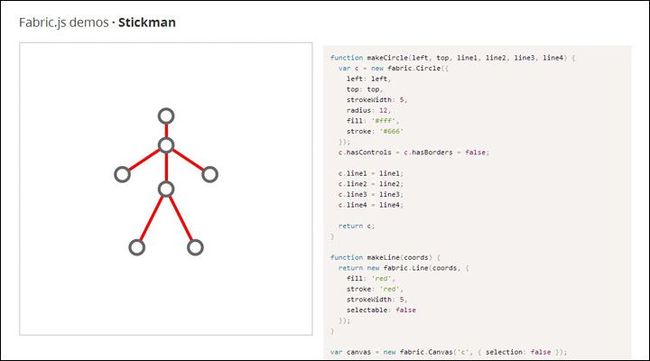
Fabric.js
下载URL: https://github.com/kangax/fabric.js
Fabric.js 是一个 HTML5 Canvas 编码框架,提供创建对象和操纵的方法,该框架还可以使用 SVG-to-Canvas 解析器 。
在线演示
D3-Cloud
下载URL: https://github.com/jasondavies/d3-cloud
D3-Cloud 是一个美丽的和开源的字符云实现,和 Wordle.com 有点类似。 它是建立在 D3.js 库基础上,使用 HTML5 Canvas 绘制的输出,以异步方式工作,性能良好。
在线演示
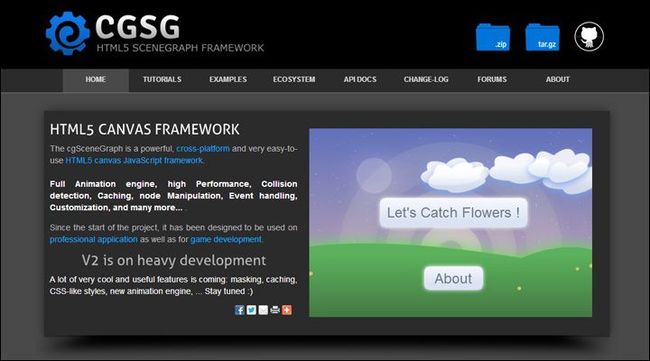
cgSceneGraph
下载URL: https://github.com/GwennaelBuchet/cgSceneGraph
cgSceneGraph 是一个面向对象的,易于使用的 JavaScript 动画框架,建立在 HTML5 Cnavas 基础之上。它致力于建立专业应用程序和游戏,跨浏览器,有很多内置的功能,如图像,文字,按钮,形状等。
在线演示
HTML5 File Uploads with jQuery
下载URL: http://demo.tutorialzine.com/2011/09/html5-file-upload-jquery-php/html5-file-upload.zip
这是另一个基于 jQuery 和 HTML5 拖放功能的文件上传插件。允许人们把要上传的照片拖放到浏览器窗口,实现自动上传。
在线演示
Howler.js
下载URL: https://github.com/goldfire/howler.js
Howler.js 是一个与网络音频 API 集成的 JavaScript 库,它在默认情况下在不支持的时候降级到 HTML5 音频,它接受多种文件格式,用于跨浏览器兼容。
在线演示
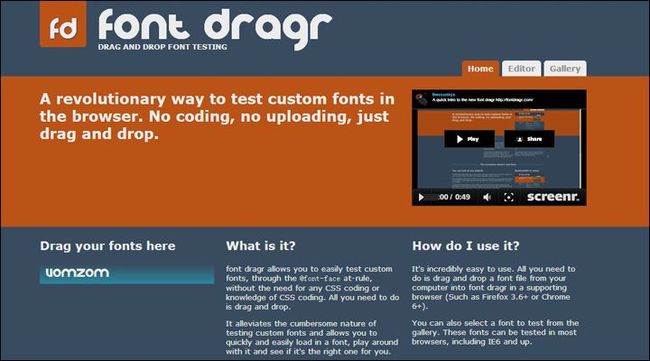
Font Dragr
下载URL: http://fontdragr.com/
一种革命性的方式在浏览器中测试自定义字体。没有编码,没有上传,只需拖放。作为一名设计师,选择一个体面的字体是一个艰难的过程!使用这个很棒的字体书签,立即查看任何一个新的字体,不改变任何 HTML 或 CSS 网页 。
在线演示
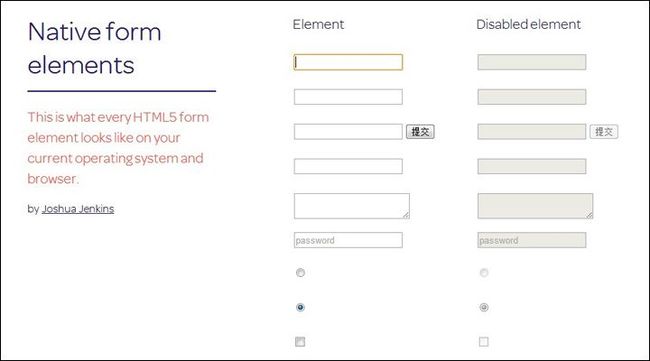
Native Form Elements
下载URL: http://nativeformelements.com/
HTML 表单元素的外观和行为在每个浏览器略有不同。为了找出差异,更容易测试,这个网站可以帮助到你。它列出了所有的表单元素, 包括所有的 HTML5 元素和其无效状态。
在线演示
你可能还对下面的文章感兴趣
- 上海哲基传播EPR团队招新
- 互动中国分享: 12个在线色彩搭配工具
- 互动中国分享: 20个惊艳的 HTML5 Canvas 应用试验
- 色彩搭配师 Color Scheme Designer
- [上海4A] VivaKi Zed Digital 找Director/Manager/Supervisor
- 八个数据可视化制作工具推荐