JQuery表格插件介绍:Flexigrid和DataTables
文章系本人原创,转载请保持完整性并注明出自 《四火的唠叨》
 JQuery的表格插件有很多。 Flexigrid和 DataTables是我最近使用的,并且功能比较强大,在这里介绍一下。如果你在寻找前端绘制表格的插件,可以考虑它们。
JQuery的表格插件有很多。 Flexigrid和 DataTables是我最近使用的,并且功能比较强大,在这里介绍一下。如果你在寻找前端绘制表格的插件,可以考虑它们。
Flexigrid
官方Flexigrid的特性展示:
- 列宽度可拖拽调整
- 高度和宽度可拖拽调整
- 列头可排序
- 主题支持
- 支持XML/JSON格式的Ajax数据源
- 支持分页
- 可以显示/隐藏列
- 表格搜索功能
- JavaScript API支持
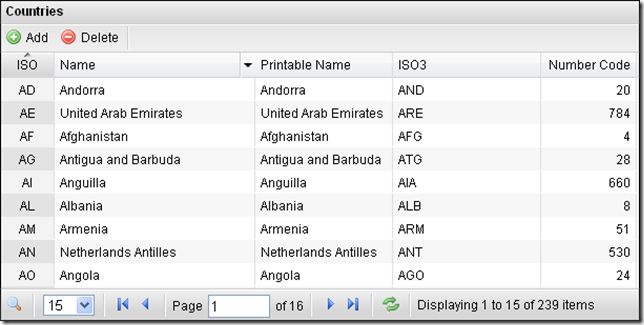
要得到这样功能丰富、美观的表格:
只需要这样的代码:
$("#flex1").flexigrid({
url: 'post2.php',
dataType: 'json',
colModel : [
{display: 'ISO', name : 'iso', width : 40, sortable : true, align: 'center'},
{display: 'Name', name : 'name', width : 180, sortable : true, align: 'left'},
{display: 'Printable Name', name : 'printable_name', width : 120, sortable : true, align: 'left'},
{display: 'ISO3', name : 'iso3', width : 130, sortable : true, align: 'left', hide: true},
{display: 'Number Code', name : 'numcode', width : 80, sortable : true, align: 'right'}
],
buttons : [
{name: 'Add', bclass: 'add', onpress : test},
{name: 'Delete', bclass: 'delete', onpress : test},
{separator: true}
],
searchitems : [
{display: 'ISO', name : 'iso'},
{display: 'Name', name : 'name', isdefault: true}
],
sortname: "iso",
sortorder: "asc",
usepager: true,
title: 'Countries',
useRp: true,
rp: 15,
showTableToggleBtn: true,
width: 700,
height: 200
});
注意其中的colModel属性,它明确了列定义,每一列的展示方式。比较遗憾的地方在于,它只提供了这种基于row的行表(即表头在第一行),而不支持基于column的列表(即表头在第一列)的列定义和数据集合表示。于是我写了一大段逻辑将后者的形式转换成它支持的表示形式。
对于Flexigrid所支持的JSON格式的数据表示,还是略显繁琐,如例:
{
"page":"1",
"total":239,
"rows":[
{
"id":"AD",
"cell":{
"name":"Andorra ",
"iso":"AD",
"printable_name":"Andorra 3",
"iso3":"AND 1",
"numcode":"20"
}
},
{
"id":"AE",
"cell":{
"name":"United Arab Emirates ",
"iso":"AE",
"printable_name":"United Arab Emirates 3",
"iso3":"ARE 1",
"numcode":"784"
}
}
]
}
繁琐的主要原因在于这种数据格式设计得层次太深。另外,本身也包含了太多的东西,不仅仅是数据内容,还有很多控制分页、展示等等的可选字段。
如果要表格使用纯JavaScript的JSON数据,绘制表格本身的原始方法“flexigrid”无法支持,需要额外地在页面加载完成后调用API来实现,这也是插件设计上一个不够好的地方:
$(document).ready(function(){
grid.addData(totalNumber, dataRows);
});
最后我想说的是,在数据量比较大时,我发现这个插件的性能不够好,在拖动表格的scroll bar的时候明显感到卡顿。
DataTables
DataTables相较而言,功能上要多得多了,官方的特性展示:
- 可定制分页
- 即时数据过滤
- 多列排序
- 列宽自动调整
- 支持各种数据源
- 国际化支持
- 插件支持
- 表格当前状态保持
- ……
而且文档也丰富得多,不过让我不舒服的是,API定义得非常含糊不清(而且方法名和参数的key都带有一个看起来很别扭的1-2个字符的前缀,用于表示类型),虽然有 详尽的API文档,但是显然不如代码自注释来得好。
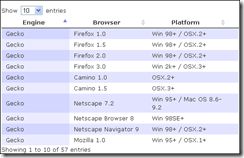
我比较喜欢它的一个插件——FixColumns,使用这个插件就可以做出x轴可滚动,但锁定列表头的效果:
代码也很简单:
$(document).ready( function () {
var oTable = $('#example').dataTable( {
"sScrollY": "300px",
"sScrollX": "100%",
"sScrollXInner": "150%",
"bScrollCollapse": true,
"bPaginate": false
} );
new FixedColumns( oTable ); // from plugin
} );
可以看得到上面提到了的“很别扭”的前缀,oTable的o表示object,sScrollX的s表示string,bPaginate的b表示boolean。
和Flexigrid相比,列定义的格式类似,但是基于行的数据集合设计的格式要显得简单一些,比如支持这样的简单对象数组:
[
{
"engine": "Trident",
"browser": "Internet Explorer 4.0",
"platform": "Win 95+",
"version": 4,
"grade": "X"
},
{
"engine": "Trident",
"browser": "Internet Explorer 5.0",
"platform": "Win 95+",
"version": 5,
"grade": "C"
}
]
这样的数组元素是有序的,每一个对象标识为一行,每一行内的key-value组合去匹配不同的列(engine、browser、platform、version、grade)。而且,它还支持数组嵌套的表示方法:
[
[
"Trident",
"Internet Explorer 4.0",
"Win 95+",
4,
"X"
],
[
"Trident",
"Internet Explorer 5.0",
"Win 95+",
5,
"C"
]
]
信息量并没有任何减少,和列的对应关系通过数组的序列隐含了。当然,基于列的数据表示也没有得到支持(至少我没有找到)。
文章系本人原创,转载请保持完整性并注明出自 《四火的唠叨》