- Angular.js 应用里如何实现列表应用
angularjs
源代码:Angular.jsExamplevarnameApp=angular.module('nameApp',[]);nameApp.controller('NameCtrl',function($scope){$scope.Ionames=['Larry','Curly','Moe'];});{{nameF}}这段代码是一个简单的AngularJS应用示例。下面我将详细解释每个部分的功能和语
- 如何从Angularjs 升级到 Angular(译文)
快乐2020
原文:UpgradingfromAngularJStoAngularAuthor:AngularJS官方译者:philoenglish.com团队关键字:AngularjsAngularAngular1.xAngular2.xmigration迁移,升级这里的Angular是指Angular2.x,而AngularJS是指AngularJS1.x版本。Angular(通常是指"Angular2+"
- 【面试题系列Vue06】Vue 单页应用与多页应用的区别
周三有雨
vue面试题vue.js前端javascript
单页应用单页应用这个概念,是随着前几年AngularJS、React、Ember等这些框架的出现而出现的。第一节内容里,我们在页面渲染中讲了页面的局部刷新,而单页应用则是使用了页面的局部刷新的能力,在切换页面的时候刷新页面内容,从而获取更好的体验。SPA与MPA单页应用(SinglePageWebApplication,SPA)和多页应用(MultiPageApplication,MPA)的区别可
- js、ts、argular、nodejs学习心得
海棠如醉
web技术web
工作中需要前端argular开发桌面程序,后端用nodejs开发服务器,商用软件架构AngularJS诞生于2009年,由MiskoHevery等人创建,是一款构建用户界面的前端框架,后为Google所收购。[3]Angular是AngularJS的重写,Angular2以后官方命名为Angular,2.0以前版本称为AngularJS。AngularJS是用JavaScript编写,而Angul
- 标题:重构传统电商:Moa - 融合Angular与Magento的新一代框架
伍辰惟
标题:重构传统电商:Moa-融合Angular与Magento的新一代框架1、项目介绍Moa是一款创新的开源项目,它将传统的Magento商店带入了新时代。这个框架采用AngularJS前端和Laravel后端API,旨在解决Magento在单元测试、配置优先原则、Prototype.js使用以及未经过测试的第三方模块等方面的问题。Moa的设计目标是提高性能、可维护性和用户体验,为电子商务提供更现
- 基于AngularJS的企业软件前端架构
weixin_33980459
前端javascript后端ViewUI
2019独角兽企业重金招聘Python工程师标准>>>这篇是我参加QCon北京2014的演讲内容:提纲:企业应用在软件行业中占有很大的比重,而这类软件多数现在也都采用B/S的模式开发,在这个日新月异的时代,它们的前端开发技术找到了什么改进点呢?B/S企业软件前端开发模式大体上与桌面软件类似,都是偏重量级的,在前端可能会有较多的业务逻辑,这些业务逻辑如何被合理模块化,与界面分离,以便测试,成为这个领
- 茂名华为云代理商:angularjs后台管理系统网站
aliyuncloud
华为云国际站代理商华为云代理商华为云国际站华为云angular.js前端运维云计算服务器javascript
茂名华为云代理商:angularjs后台管理系统网站简介:飞机@luotuoemo本文由(华为云国际站代理商:【金推云】www.jintui.cn)撰写茂名华为云代理商:angularjs后台管理系统网站华为云代理商的介绍作为茂名地区的华为云代理商,我们致力于为客户提供最优质的云服务和解决方案。借助华为云强大的技术实力和丰富的行业经验,我们能够为客户量身定制各种云计算服务,满足其不同的需求。Ang
- css修改图标字体大小,css-更改AngularJS材质图标的图标大小
莫博之
css修改图标字体大小
css-更改AngularJS材质图标的图标大小我已经引用然后声明了一个图标face但是,如何更改图标大小?在官方网站[https://design.google.com/icons/]上,我看到他们使用诸如class="md-icondp48"280之类的类,但在我的情况下不起作用。9个解决方案72votes通过阅读github中的材料设计,我发现了这些有用的东西可能会对您有所帮助。/*Rule
- 前端框架
air_b10f
JavaScript在2017年被IBM评为最值得学习的编程语言之一,自然而然它的流行度快速上升,并一直持续。这也促使了一个活跃的生态系统的生成以及与之相关的技术和框架的发展。如今诞生了非常多的框架和库,如果对每一个框架没有一个大致的了解,恐怕很难抉择。如果你正在尝试选择一个合适的javascript框架,那么下面这几个框架你绝对不容错过:1.AngularJSAngularJS是一个有Googl
- Web前端开发的框架可以应用到哪些地方
一只有头发的程序猿
工作学习web前端JavaScript编程程序员前端开发
随着时间的推移,网页设计越来越具有创新性。web前端开发将成为2020年技术领域最热门的学科之一。以前,前端空间的开发人员只要了解一些HTML,CSS,也许还有jQuery来创建交互式网站,就足够了。但是今天,他们面临着广泛且不断变化的开发技能生态系统;最近几年,我们使用JavaScript为主要的Web应用程序提供了强大的新库和框架,例如ReactJS,VueJS和angularJS。这3个可以
- (二)spring cloud微服务分布式云架构 - 整合企业架构的技术点
fumi106
springcloud本身提供的组件就很多,但我们需要按照企业的业务模式来定制企业所需要的通用架构,那我们现在需要考虑使用哪些技术呢?下面我针对于springcloud微服务分布式云架构做了以下技术总结,希望可以帮助到大家:View:H5、Vue.js、SpringTag、React、angularJsSpringBoot/SpringCloud:Zuul、Ribbon、Feign、Turbine
- 解决angularjs html 不转义问题
彬彬彬boboc
方法1.引用angular-sanitize.js文件msg为html的字符串,这样页码就会对html进行渲染输出到页面方法2:创建一个filter过滤器然后将此过滤器添加到ng-bind-html所绑定的数据中,便实现了在数据加载时对于html标签的自动转义。
- 盘点前端开源JS框架和库
前端王小婷
新的Javascript库层出不穷,从而Web社区愈发活跃、多样、在多方面快速发展。详细去描述每一种主流的Javascript框架和库近乎不可能,所以在这篇文章中主要介绍一些对前端发展最具影响力的前端框架。接下来让我们来共同研究一些主流前端框架、库和工具,并讨论它们的适用场景。1.angular.Js地址:http://www.runoob.com/angularjs/angularjs-tuto
- ng-Route和ui-router的区别
牛奶大泡芙
AngularJs可以实现页面的局部刷新,通过改变url的方式。其中ngRoute是内置的服务,而ui-router是第三方开发的产品,优势在于可以进行视图嵌套,下面简要比较一下两者在使用上的区别。
- 10个最受欢迎的 JavaScript 框架,以及它们的主要特征和功能
骨灰设计师小X
多年来,业界已经发布了大量JavaScript框架,怎样进行选择可能是一个挑战。如果你感到困惑,不知道应该选哪个或者究竟哪个适合你,那么我已经帮你解决了问题。在本文中,我将列出用来构建Web应用程序的前10个JavaScript框架。1.AngularJSAngular是最强大、最高效、最开源的JavaScript框架之一。在这个列表中不可能不提及Angular。该框架由Google运营,用于开发
- 什么是MVVM模式?
若年封尘
前端mvvmmvcmvpvue.js
文章目录前端的三大MV*模式:MVVM模式:ViewModel的作用:MVVM的组成部分:前端流行框架:前端的三大MV*模式:MVVM模式:MVVM是Model-View-ViewModel的简写。它本质上就是MVC的改进版。MVVM就是将其中的View的状态和行为抽象化,让我们将视图UI和业务逻辑分开。当下流行的MVVM框架有:Vue.js、AngularJS。MVVM即模型-视图-视图模型。模
- Vue前端框架选型论证
秋枫落落
vue
Vue前端框架选型论证文章目录Vue前端框架选型论证1.前端框架的演变1.1前端框架的演变历史1.2web1.0时代1.3后端MVC时代1.4前端MVC时代1.5MVP时代1.6MVVM时代2.前端框架的演变总结3.前端MVVM三大框架AngularJS、Vue、React对比选择3.1三大框架社区活跃度对比3.2市场应用情况对比3.3前端MVVM三大框架AngularJS、Vue、React对比
- AngularJS常见问题
zhuhangit
AngularJSangular.js前端框架
AngularJS常见问题Useskip-importoptiontoskipimporting//问题:在该工程下,存在多个module文件//解决方案:创建组件时,指定module文件:nggeneratecomponent[options]nggccomponentName--module=app.module(往app.module.ts中添加创建的组件信息)修改第三方组件的样式//ng-
- 深入AngularJS源码,写自己的 JngularJS(1)
zidea
最近大部分时间都花费在研究AngularJS,AngularJS作为全能的javascript框架(不是库呀),很强大也很成熟。在国内也被广泛应用到实际web前端开发中。也是前端工程师追逐和热捧的前端框架之一。我最近也是在项目中实际用了一段时间。好处就不说了,框架中也存在许多让人困惑不解的地方,例如digest是如何工作的?angularJS为什么提供多种方式来定义directive指令集。ser
- ionic3 项目使用Cordova自定义插件
星辰大海_王
PS:Ionic为什么要用Cordova插件?先看下Ionic是什么?Ionic(ionicframework)一款开源的Html5移动App开发框架,是以AngularJS为基础的移动端解决方案,Ionic以流行的跨平台移动app开发框架phoengap为蓝本,让开发者可以通过命令行工具快速生成androidios移动app应用。phoengap又是什么?PhoneGap是ApacheCordo
- 项目总结-技术点:将接口获取html代码段,初始到页面
youyoufenglai
angularangularsce
**要实现什么:**angular、require搭建的网站中,将接口获取的html代码段初始到页面;**用到的技术点:**angularJs的$sce服务与ng-bind-html指令js文件中:$scope.qetMsgDetail=function(){layer.load(2,{shade:[0.1,'#000']});$http.post(url,postData).success(fu
- AngularJs 学习之 ng-repeat-start,ng-repeat-end 指令
IT枫斗者
JAVA基础工作中实际总结编程学习angular.js学习前端java面试javascript
AngularJs学习之ng-repeat-start,ng-repeat-end指令ng-repeat指令:循环输出数组或者对象内容到htmlapplywatch*{margin:0;padding:0;}姓名介绍{{item.name}}{{item.content}}varapp=angular.module("myApp",[]);app.controller('myCtrl',funct
- Vue基础语法篇
Gao_xu_sheng
vue.js前端javascript
1.1web前端三大主流框架web前端三大主流框架都是Angular、React、Vue。1.2AngularAngularJS诞生于2009年,由MiskoHevery等人创建,后为Google所收购。是一款优秀的前端JS框架,已经被用于Google的多款产品当中。AngularJS有着诸多特性,最为核心的是:MVVM、模块化、自动化双向数据绑定、语义化标签、依赖注入等等。Angular1.3R
- AngularJs 基础(60分钟入门)
weixin_34405332
测试uic#
AngularJS是一个创建富客户端应用的JavaScriptMVC框架。你仍然需要具有服务端后台,但大多数的用户交互逻辑将放到客户端上处理。它可以创建单页的应用程序,一个页面的应用仅仅需要HTML,CSS和JavaScript在客户端。它的目标是增强页面的模型-视图-控制(MVC)的功能,为简化开发和测试。单页Web应用(singlepagewebapplication,SPA),就是只有一张W
- 【AngularJs】已改变ui-sref的state,但是href的url未改变
smart_dream
angular.jsui前端
改变跳转路径去修改去修改去修改-->去修改解决方案:angularui-Dynamicallysetthevalueofui-srefAngularjs-StackOverflow
- AngularJs入门使用
swimming_in_it_
前端插件+框架angularJs基础介绍demo
AngularJS介绍AngularJs是一个前台框架,使用JavaScript编写的库。用户可以在使用该框架,在前台中进行数据双向绑定,实现前端的MVC数据显示。在使用AngularJs框架的时候,只需要在前台的html中引入AngularJs文件即可。使用非常方便。AngularJs基础操作在讲解基础指令前,先普遍一些基础概念。用户在页面中引入AngularJs文件后,可以创建WebApp和控
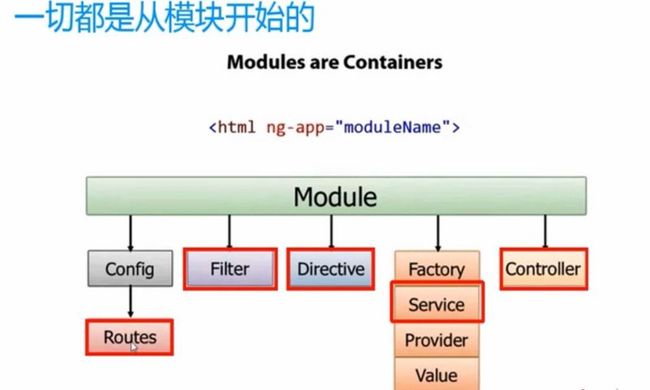
- AngularJS快速入门指南12:模块
ddjq1044
javascriptViewUI
AngularJS模块定义了一个application。模块是一个application中不同部分的容器。application中的所有控制器都应该属于一个模块。带有一个控制器的模块下面这个application("myApp")包含一个控制器("myCtrl"):{{firstName+""+lastName}}varapp=angular.module("myApp",[]);app.cont
- AngularJS快速入门
chongxiaocheng
框架angularjsweb前端前端开发框架
AngularJS.1.0快速入门目录1.简介2.基本编写结构3.基本语法及基础结构组成1.简介AngularJS是一个基于MVC处理模式,实现了MVVM数据双向绑定的用于开发动态web项目的框架。以其数据和展现分离、MVVM、MVC、DI等强大的特性活跃于前端开发市场,是前端敏捷开发使用的主流的必须掌握的框架之一。AnuglarJS是前后端分离软件架构模型下,前端业务处理的解决方案!总之,Ang
- AngularJS基础入门文档
水阳。
前端angular.js前端javascript
引言:AngularJS是一个开源的JavaScript框架,用于构建动态Web应用程序。它提供了一套强大的工具和功能,使开发人员能够更轻松地构建交互性强、响应式的网页应用。本文将为您介绍AngularJS的基本概念和使用方法,帮助您快速入门并掌握AngularJS的核心知识。一、环境搭建在开始使用AngularJS之前,您需要确保以下环境已经准备好:浏览器:推荐使用最新版本的Chrome、Fir
- node.js漏洞总结
carrot11223
网络安全node.js漏洞
js开发的web应用和php/Java最大的区别就是js可以通过查看源代码的方式查看到编写的代码,但是php/Java的不能看到,也就是说js开发的web网页相当于可以进行白盒测试。流行的js框架有:1.AngularJS2.ReactJS3.Vue4.jQuery5.BackboneJS6.NodeJS7.Ember8.Meteor9.Polymer10.Aurelia那怎么判断一个网站是不是由
- Java实现的基于模板的网页结构化信息精准抽取组件:HtmlExtractor
yangshangchuan
信息抽取HtmlExtractor精准抽取信息采集
HtmlExtractor是一个Java实现的基于模板的网页结构化信息精准抽取组件,本身并不包含爬虫功能,但可被爬虫或其他程序调用以便更精准地对网页结构化信息进行抽取。
HtmlExtractor是为大规模分布式环境设计的,采用主从架构,主节点负责维护抽取规则,从节点向主节点请求抽取规则,当抽取规则发生变化,主节点主动通知从节点,从而能实现抽取规则变化之后的实时动态生效。
如
- java编程思想 -- 多态
百合不是茶
java多态详解
一: 向上转型和向下转型
面向对象中的转型只会发生在有继承关系的子类和父类中(接口的实现也包括在这里)。父类:人 子类:男人向上转型: Person p = new Man() ; //向上转型不需要强制类型转化向下转型: Man man =
- [自动数据处理]稳扎稳打,逐步形成自有ADP系统体系
comsci
dp
对于国内的IT行业来讲,虽然我们已经有了"两弹一星",在局部领域形成了自己独有的技术特征,并初步摆脱了国外的控制...但是前面的路还很长....
首先是我们的自动数据处理系统还无法处理很多高级工程...中等规模的拓扑分析系统也没有完成,更加复杂的
- storm 自定义 日志文件
商人shang
stormclusterlogback
Storm中的日志级级别默认为INFO,并且,日志文件是根据worker号来进行区分的,这样,同一个log文件中的信息不一定是一个业务的,这样就会有以下两个需求出现:
1. 想要进行一些调试信息的输出
2. 调试信息或者业务日志信息想要输出到一些固定的文件中
不要怕,不要烦恼,其实Storm已经提供了这样的支持,可以通过自定义logback 下的 cluster.xml 来输
- Extjs3 SpringMVC使用 @RequestBody 标签问题记录
21jhf
springMVC使用 @RequestBody(required = false) UserVO userInfo
传递json对象数据,往往会出现http 415,400,500等错误,总结一下需要使用ajax提交json数据才行,ajax提交使用proxy,参数为jsonData,不能为params;另外,需要设置Content-type属性为json,代码如下:
(由于使用了父类aaa
- 一些排错方法
文强chu
方法
1、java.lang.IllegalStateException: Class invariant violation
at org.apache.log4j.LogManager.getLoggerRepository(LogManager.java:199)at org.apache.log4j.LogManager.getLogger(LogManager.java:228)
at o
- Swing中文件恢复我觉得很难
小桔子
swing
我那个草了!老大怎么回事,怎么做项目评估的?只会说相信你可以做的,试一下,有的是时间!
用java开发一个图文处理工具,类似word,任意位置插入、拖动、删除图片以及文本等。文本框、流程图等,数据保存数据库,其余可保存pdf格式。ok,姐姐千辛万苦,
- php 文件操作
aichenglong
PHP读取文件写入文件
1 写入文件
@$fp=fopen("$DOCUMENT_ROOT/order.txt", "ab");
if(!$fp){
echo "open file error" ;
exit;
}
$outputstring="date:"." \t tire:".$tire."
- MySQL的btree索引和hash索引的区别
AILIKES
数据结构mysql算法
Hash 索引结构的特殊性,其 检索效率非常高,索引的检索可以一次定位,不像B-Tree 索引需要从根节点到枝节点,最后才能访问到页节点这样多次的IO访问,所以 Hash 索引的查询效率要远高于 B-Tree 索引。
可能很多人又有疑问了,既然 Hash 索引的效率要比 B-Tree 高很多,为什么大家不都用 Hash 索引而还要使用 B-Tree 索引呢
- JAVA的抽象--- 接口 --实现
百合不是茶
抽象 接口 实现接口
//抽象 类 ,方法
//定义一个公共抽象的类 ,并在类中定义一个抽象的方法体
抽象的定义使用abstract
abstract class A 定义一个抽象类 例如:
//定义一个基类
public abstract class A{
//抽象类不能用来实例化,只能用来继承
//
- JS变量作用域实例
bijian1013
作用域
<script>
var scope='hello';
function a(){
console.log(scope); //undefined
var scope='world';
console.log(scope); //world
console.log(b);
- TDD实践(二)
bijian1013
javaTDD
实践题目:分解质因数
Step1:
单元测试:
package com.bijian.study.factor.test;
import java.util.Arrays;
import junit.framework.Assert;
import org.junit.Before;
import org.junit.Test;
import com.bijian.
- [MongoDB学习笔记一]MongoDB主从复制
bit1129
mongodb
MongoDB称为分布式数据库,主要原因是1.基于副本集的数据备份, 2.基于切片的数据扩容。副本集解决数据的读写性能问题,切片解决了MongoDB的数据扩容问题。
事实上,MongoDB提供了主从复制和副本复制两种备份方式,在MongoDB的主从复制和副本复制集群环境中,只有一台作为主服务器,另外一台或者多台服务器作为从服务器。 本文介绍MongoDB的主从复制模式,需要指明
- 【HBase五】Java API操作HBase
bit1129
hbase
import java.io.IOException;
import org.apache.hadoop.conf.Configuration;
import org.apache.hadoop.hbase.HBaseConfiguration;
import org.apache.hadoop.hbase.HColumnDescriptor;
import org.apache.ha
- python调用zabbix api接口实时展示数据
ronin47
zabbix api接口来进行展示。经过思考之后,计划获取如下内容: 1、 获得认证密钥 2、 获取zabbix所有的主机组 3、 获取单个组下的所有主机 4、 获取某个主机下的所有监控项
- jsp取得绝对路径
byalias
绝对路径
在JavaWeb开发中,常使用绝对路径的方式来引入JavaScript和CSS文件,这样可以避免因为目录变动导致引入文件找不到的情况,常用的做法如下:
一、使用${pageContext.request.contextPath}
代码” ${pageContext.request.contextPath}”的作用是取出部署的应用程序名,这样不管如何部署,所用路径都是正确的。
- Java定时任务调度:用ExecutorService取代Timer
bylijinnan
java
《Java并发编程实战》一书提到的用ExecutorService取代Java Timer有几个理由,我认为其中最重要的理由是:
如果TimerTask抛出未检查的异常,Timer将会产生无法预料的行为。Timer线程并不捕获异常,所以 TimerTask抛出的未检查的异常会终止timer线程。这种情况下,Timer也不会再重新恢复线程的执行了;它错误的认为整个Timer都被取消了。此时,已经被
- SQL 优化原则
chicony
sql
一、问题的提出
在应用系统开发初期,由于开发数据库数据比较少,对于查询SQL语句,复杂视图的的编写等体会不出SQL语句各种写法的性能优劣,但是如果将应用系统提交实际应用后,随着数据库中数据的增加,系统的响应速度就成为目前系统需要解决的最主要的问题之一。系统优化中一个很重要的方面就是SQL语句的优化。对于海量数据,劣质SQL语句和优质SQL语句之间的速度差别可以达到上百倍,可见对于一个系统
- java 线程弹球小游戏
CrazyMizzz
java游戏
最近java学到线程,于是做了一个线程弹球的小游戏,不过还没完善
这里是提纲
1.线程弹球游戏实现
1.实现界面需要使用哪些API类
JFrame
JPanel
JButton
FlowLayout
Graphics2D
Thread
Color
ActionListener
ActionEvent
MouseListener
Mouse
- hadoop jps出现process information unavailable提示解决办法
daizj
hadoopjps
hadoop jps出现process information unavailable提示解决办法
jps时出现如下信息:
3019 -- process information unavailable3053 -- process information unavailable2985 -- process information unavailable2917 --
- PHP图片水印缩放类实现
dcj3sjt126com
PHP
<?php
class Image{
private $path;
function __construct($path='./'){
$this->path=rtrim($path,'/').'/';
}
//水印函数,参数:背景图,水印图,位置,前缀,TMD透明度
public function water($b,$l,$pos
- IOS控件学习:UILabel常用属性与用法
dcj3sjt126com
iosUILabel
参考网站:
http://shijue.me/show_text/521c396a8ddf876566000007
http://www.tuicool.com/articles/zquENb
http://blog.csdn.net/a451493485/article/details/9454695
http://wiki.eoe.cn/page/iOS_pptl_artile_281
- 完全手动建立maven骨架
eksliang
javaeclipseWeb
建一个 JAVA 项目 :
mvn archetype:create
-DgroupId=com.demo
-DartifactId=App
[-Dversion=0.0.1-SNAPSHOT]
[-Dpackaging=jar]
建一个 web 项目 :
mvn archetype:create
-DgroupId=com.demo
-DartifactId=web-a
- 配置清单
gengzg
配置
1、修改grub启动的内核版本
vi /boot/grub/grub.conf
将default 0改为1
拷贝mt7601Usta.ko到/lib文件夹
拷贝RT2870STA.dat到 /etc/Wireless/RT2870STA/文件夹
拷贝wifiscan到bin文件夹,chmod 775 /bin/wifiscan
拷贝wifiget.sh到bin文件夹,chm
- Windows端口被占用处理方法
huqiji
windows
以下文章主要以80端口号为例,如果想知道其他的端口号也可以使用该方法..........................1、在windows下如何查看80端口占用情况?是被哪个进程占用?如何终止等. 这里主要是用到windows下的DOS工具,点击"开始"--"运行",输入&
- 开源ckplayer 网页播放器, 跨平台(html5, mobile),flv, f4v, mp4, rtmp协议. webm, ogg, m3u8 !
天梯梦
mobile
CKplayer,其全称为超酷flv播放器,它是一款用于网页上播放视频的软件,支持的格式有:http协议上的flv,f4v,mp4格式,同时支持rtmp视频流格 式播放,此播放器的特点在于用户可以自己定义播放器的风格,诸如播放/暂停按钮,静音按钮,全屏按钮都是以外部图片接口形式调用,用户根据自己的需要制作 出播放器风格所需要使用的各个按钮图片然后替换掉原始风格里相应的图片就可以制作出自己的风格了,
- 简单工厂设计模式
hm4123660
java工厂设计模式简单工厂模式
简单工厂模式(Simple Factory Pattern)属于类的创新型模式,又叫静态工厂方法模式。是通过专门定义一个类来负责创建其他类的实例,被创建的实例通常都具有共同的父类。简单工厂模式是由一个工厂对象决定创建出哪一种产品类的实例。简单工厂模式是工厂模式家族中最简单实用的模式,可以理解为是不同工厂模式的一个特殊实现。
- maven笔记
zhb8015
maven
跳过测试阶段:
mvn package -DskipTests
临时性跳过测试代码的编译:
mvn package -Dmaven.test.skip=true
maven.test.skip同时控制maven-compiler-plugin和maven-surefire-plugin两个插件的行为,即跳过编译,又跳过测试。
指定测试类
mvn test
- 非mapreduce生成Hfile,然后导入hbase当中
Stark_Summer
maphbasereduceHfilepath实例
最近一个群友的boss让研究hbase,让hbase的入库速度达到5w+/s,这可愁死了,4台个人电脑组成的集群,多线程入库调了好久,速度也才1w左右,都没有达到理想的那种速度,然后就想到了这种方式,但是网上多是用mapreduce来实现入库,而现在的需求是实时入库,不生成文件了,所以就只能自己用代码实现了,但是网上查了很多资料都没有查到,最后在一个网友的指引下,看了源码,最后找到了生成Hfile
- jsp web tomcat 编码问题
王新春
tomcatjsppageEncode
今天配置jsp项目在tomcat上,windows上正常,而linux上显示乱码,最后定位原因为tomcat 的server.xml 文件的配置,添加 URIEncoding 属性:
<Connector port="8080" protocol="HTTP/1.1"
connectionTi