vs code和node的相关使用 一一 typescript的配置
昨天的时候,用tsd install 其它库后,要想引用,必须在顶部加入
/// <reference path="underscore/underscore.d.ts" /> 这样的引用,才能在ts中有提示。
后来我想是不是安装顺序有误? 原来是先安装vs code,后安装node ,tsc。
于是我重新安装了遍 vs code。
参考网上说明来配置typescript可在vs code中编译,因为总不能使用 控制台去 一次次的 用 tsc 来编译吧!
1、在项目目录下添加 tsconfig.json 。内容如下 。这段内容似乎没什么工具自动添加的。
{
"compilerOptions": {
"target": "ES5",
"noImplicitAny": false,
"module": "amd",
"removeComments": false,
"sourceMap": true
}
}
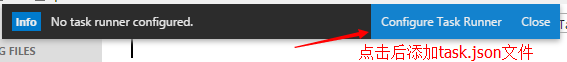
2、借助vs code的编译功能,自动生成tasks.json 文件 。
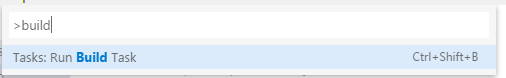
按下ctrl +shift +B 来启动编译。这时编译不知道要做什么,因为你没有任务配置文件 ,它要为你添加一个默认的。
点击后 .vscode/tasks.json 的文件自动生成。
这个文件内容很长,是好多类型的任务的模板。 有typescript 编译、glup 编译less文件等样式,以供参考 。
编译typescript的有两段,一看就明白意思,我们用第2段的内容。
{
"version": "0.1.0",
// The command is tsc. Assumes that tsc has been installed using npm install -g typescript
"command": "tsc",
// The command is a shell script
"isShellCommand": true,
// Show the output window only if unrecognized errors occur.
"showOutput": "silent",
// Tell the tsc compiler to use the tsconfig.json from the open folder.
"args": ["-p", "."],
// use the standard tsc problem matcher to find compile problems
// in the output.
"problemMatcher": "$tsc"
}
3、 此时建个 ts后缀的文件来试试手吧!
可以在ts文件里,写个 $ 看是否有提示,
代码写好后,按下 ctrl+shift +B来编译。此时会在ts文件旁边生成js ,map两个文件 。
大家注意:
1、在红色的1处, 看到我已经 tsd install jquery
2、在2处,我并未引用 /// <reference path="jquery/jquery.d.ts" /> 之类的话
3、输入 $ ,它已经能智能提示了,看来tsd.d.ts是全局可见,作用类似_referece.js 。
typescript的配置到此结束了!
----------------------------------------------------------------------------------------------------------
后来我又在新文件 夹中,建个项目,同样的操作,但是输入$,却不出现智能提示,为什么呢?于是我尝试
1、我在编写的 ts文件上手动添加引用,就可以提示,删了引用后,智能提示就没了。
2、我随便把这个ts文件复制到另一个目录里, 奇怪,此时不加引用又可以智能提示了。
3、 我再删除这个文件和目录,刚才不能智能提示的,竟然现在可以提示了 ,功能正常了!。。。。。。。
最后我认为这是 vs code的一个bug!
另外,vs code把许多功能放到了Command palette里面,我个人认为变相的减少了菜单项,不知道微软是出于什么目的这样做,总之给初学者会带来烦恼,如图: